Comment créer l’arborescence de votre site web ?
L’arborescence d’un site web correspond à sa colonne vertébrale. En cas de création ou de refonte de site internet, vous aurez besoin de créer une...
L’arborescence d’un site web correspond à sa colonne vertébrale. En cas de création ou de refonte de site internet, vous aurez besoin de créer une...
Les frameworks Node.js sont devenus le premier choix des développeurs en raison de leur capacité à construire des applications intelligentes et évolutives côté...
La Fevad a récemment publié son bilan du e-commerce pour le troisième trimestre 2024. Celui-ci met en lumière un trimestre résolument positif pour le secteur...
Découvrez en quoi consiste un bilan comptable et comment en réaliser un pour votre entreprise.
SEMrush et Statista publient une étude sur l’adoption des technologies d’IA pour la recherche en ligne. Découvrez les éléments clés.
Hyperréalisme, rétrofuturisme ou world building : dans un rapport, Adobe présente les tendances créatives de 2025.
Que recherchent vraiment les internautes sur Google ? Une étude de Rand Fishkin révèle que 148 mots clés dominent 15 % des requêtes, entre autres...
Un pack de bannières à intégrer dans vos emails pour les fêtes de fin d’année mis à disposition gratuitement par Boost My Mail.
Amazon entre dans la course à l’IA générative en lançant son propre modèle de langage. On fait le point sur ses fonctionnalités !
Alors que l’espace médiatique se trouve souvent saturé de contenus et que les usages des audiences se fracturent, comment se démarquer et avec quel...
L’arborescence d’un site web correspond à sa colonne vertébrale. En cas de création ou de refonte de site internet, vous aurez besoin de créer une arborescence....
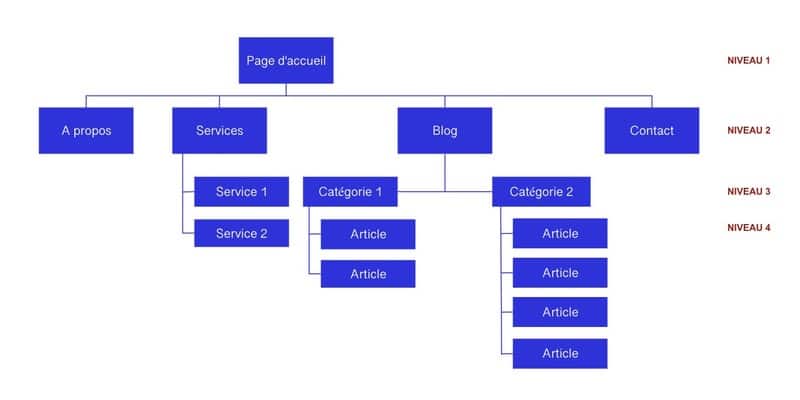
L’arborescence d’un site web correspond à sa colonne vertébrale. En cas de création ou de refonte de site internet, vous aurez besoin de créer une arborescence. Celle-ci montre la hiérarchie entre les différentes pages du site.
Nous parlons aussi de “structure” de site. Le niveau 1, qui est la base, est la page d’accueil ; viennent ensuite les niveaux 2, 3, 4, qui sont les différentes rubriques.
Cette hiérarchie est essentielle pour construire une expérience utilisateur fluide et ergonomique. Elle joue aussi un rôle important dans le référencement naturel.
L’arborescence d’un site web sert d’une part (et avant tout), à offrir aux visiteurs une bonne expérience sur votre site. Peu importe la beauté de votre design, s’il est difficile de naviguer sur le site, les utilisateurs partiront.
Attention : Ne limitez pas la conception d’une arborescence d’un site web à un simple classement de contenus en rubriques et sous-rubriques. Ce n’est qu’une partie du travail.
Vous devrez, en réalité, prévoir le parcours de vos visiteurs. Si un visiteur débarque sur votre page via un canal quelconque, à la recherche d’un produit P, pourra-t-il facilement accéder à la page en question ? Voici le genre de question que vous devrez vous poser pendant la création de l’arborescence de votre site web.
D’autre part, sachez que l’expérience utilisateur compte énormément pour Google, si le maillage interne de votre site permet une navigation fluide aux internautes, cela fera des points positifs et améliorera votre classement dans les résultats de recherche.
La création du plan de site est une étape primordiale pour le succès de votre visibilité en ligne. Il est conseillé de déléguer cette tâche à un professionnel, pour mettre toutes les chances de votre côté. Découvrez le tarif d’un site internet réalisé par un freelance à l’aide de notre simulateur de prix.
Néanmoins, si vous préférez vous en occuper ou, au moins établir une première arborescence, voici comment procéder.
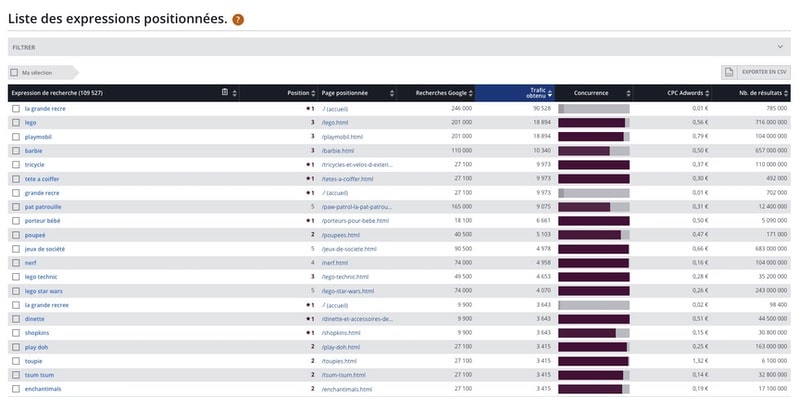
Servez-vous d’outils comme SEMRush ou Yooda Insight pour rechercher des mots-clés pertinents pour votre activité pour identifier les mots-clés à intégrer dans l’arborescence de votre site web.
Commencez par un mot-clé qui représente votre entreprise (ses produits ou services), puis, à partir de ce terme, l’outil vous proposera de nouvelles idées. Ces mots-clés vous permettront de trouver des rubriques et sous-rubriques dans lesquelles classer vos pages.
Pensez à regarder le volume de recherches mensuelles, ainsi que le niveau de concurrence. Le must : des expressions qui génèrent de nombreuses requêtes (au moins 500 par mois) et une concurrence faible.
Pas le temps de chercher vos mots-clés ? Redacteur.com étudie pour vous les mots-clés les plus recherchés dans votre secteur pour vous proposer des contenus SEO sur-mesure performants !

Dans le cadre d’une refonte de site (et donc d’une refonte d’arborescence), effectuez un inventaire des contenus existants. Rassemblez tout cela dans un dossier et faites un classement par catégorie.
Si besoin, vous pourrez ensuite modifier le contenu pour mieux correspondre à vos rubriques, ainsi qu’à vos (nouveaux) mots-clés. Ce qui nous amène au point suivant…
Maintenant que vous avez tous les contenus existants, pensez à ceux que vous souhaitez intégrer.
C’est fait ? Organisez-les en niveaux.
Le niveau 1 doit toujours être votre page d’accueil. Il est conseillé de ne pas avoir de pages trop profondes : pas plus de 3 niveaux. Ceci n’est toutefois qu’un conseil, si vous vous retrouvez quand même avec une page de niveau 4, demandez-vous pourquoi et surtout, si vous en avez vraiment besoin.
À force d’avoir la tête dans le guidon, vous pouvez oublier des rubriques ou éléments essentiels.
Pensez à faire un tour sur le site de vos concurrents. Vous saurez ainsi si vous n’avez pas négligé ou oublié un élément important.
Papier ou logiciel ? Le choix vous revient.
Sur un ordinateur, votre travail sera toutefois plus facile à partager avec vos collègues ou collaborateurs. Balsamiq ou Cacoo sont des outils de maquettage web qui pourront vous aider à réaliser votre arborescence de site web. Même avec PowerPoint, vous vous en sortirez très facilement.

À lire aussi : Comment créer une maquette de site web ?
Cette étape vous permettra d’apporter les dernières modifications à la structure de votre site et de mettre en évidence les liens entre les différentes pages. Imaginez des scénarios et testez-les.
Voici quelques points à prendre en compte :
Pour chaque cas, vous devez veiller à ce que le visiteur trouve le plus rapidement et le plus simplement possible, ce qu’il cherche sur votre page.
Pour les besoins du référencement, vous devez vous assurer que vos pages clés soient au niveau 1 ou 2 de votre arborescence. Plus une page est profonde, plus son classement par les moteurs de recherche est mauvais.
Que ce soit lors d’une migration, d’une réorganisation ou encore d’une évolution de votre offre, votre menu principal, et avec lui l’arborescence de votre site internet, est amené à changer tôt ou tard.
Principal outil de navigation d’un site, tout modification s’avère délicate et comporte des écueils.
Vous devez anticiper les problèmes éventuels et monitorer l’impact de ce changement, une fois qu’il a eu lieu.
Il existe différentes raisons pour s’attaquer à l’arborescence d’un site web, et chacune de ses raisons répond à des objectifs distincts.
Ces raisons (et leurs objectifs) sont :
La première étape est donc la suivante : vous allez devoir établir l’objectif que votre site web poursuit, s’il a changé avec le temps, s’il est toujours le même, et comment améliorer l’existant pour tendre vers cet objectif.
Le plus souvent, vous êtes déjà passé par là, lorsque vous avez créé votre site Web. Mais les objectifs peuvent changer avec le temps, comme les produits que vous vendez, ou les sujets sur lesquels vous écrivez.
Prenez donc d’abord du recul et réfléchissez à la mission de votre blog, de votre boutique en ligne. Si vous travaillez pour une grande entreprise avec plusieurs pôles dépendant du site en question assurez-vous que vous êtes tous sur la même longueur d’onde.

Vous devez posséder une vue d’ensemble du contenu dont vous disposez.
Bien sûr, si le site contient des milliers de pages, vous n’allez pas toutes les lister : elles appartiennent à une certaine section ou catégorie, par exemple, « blog », « services », « catégories de produits » et « sous-catégories produits », les pages produits n’étant pas nécessaires (le dernier niveau).
Si vous n’avez rien de tout ça, mais que vous avez quand même beaucoup de pages sur votre site, assurez-vous d’abord d’établir une hiérarchie…
Dans la majorité des cas, le menu d’un site est le reflet de sa hiérarchie. En effet, si les fils d’Ariane et les permaliens sont de bons indices, ce ne sont pas des éléments privilégiés par les visiteurs. Le menu l’est. Idéalement, il se compose d’un nombre limité d’éléments de premier niveau.
Pour l’analyser correctement, vous pouvez le mettre sous la forme d’un tableau et le conserver avec la liste du contenu hiérarchisé que vous avez créé.
N’oubliez pas de vérifier vos données (Google Analytics) sur les performances des sections/pages/articles présentes dans le menu. Quel est le volume de trafic qu’elles reçoivent ?
A l’aide par exemple d’une carte de chaleur, vous pouvez compléter par des recherches sur les utilisateurs, afin d’analyser ce que les gens cliquent le plus sur votre page d’accueil. Vous obtiendrez ainsi de nombreuses informations sur ce que votre public recherche, ce qui est essentiel si vous voulez vous améliorer.
À lire aussi : Permalien : quelle structure adopter pour optimiser votre SEO ?
Si vous avez suivi les étapes précédentes, vous disposez de trois éléments : l’objectif de votre site Web, les informations sur son contenu et les performances de celui-ci, et la manière dont votre menu actuel présente le tout.
Si vous examinez ces éléments de près, vous découvrirez peut-être que certaines de vos pages doivent être mises à jour ou supprimées. Ou que des sections ou des catégories complètes doivent être déplacées, fusionnées et parfois au contraire fractionnées.
Pour faire simple, du ménage s’impose !

Vous trouverez des pages qui doivent être mises à jour ou pire, qui ne devraient plus figurer sur votre site Web car elles ne correspondent tout simplement plus à la nouvelle structure du site, ou parce qu’elle sert un objectif qui n’a plus lieu d’être. Par exemple, des services que vous ne proposez plus, ou des informations qui ne sont plus exactes ou pertinentes.
Dressez la liste des pages dont vous ne savez plus quoi faire et réfléchissez à ce qu’une suppression implique :
Si une page ne doit plus figurer sur votre site, supprimez-la et redirigez cette page vers une page qui lui est étroitement liée : il est préférable de rediriger une URL vers un contenu connexe, afin de préserver le trafic que cette page avait. Si un tel contenu n’existe pas, redirigez vers une page de catégorie connexe ou, en dernier recours, vers votre page d’accueil.
Si vous voulez que les internautes (et Google) sachent que la page a été supprimée volontairement, envoyez une erreur « 410 Content Deleted ».
À lire aussi : WordPress : comment gérer l’arborescence de votre site ?
Parfois, il suffit simplement de fusionner du contenu. Par exemple, si vous découvrez que vous avez beaucoup de contenu (similaire) sur un sujet. Pour éviter le phénomène de cannibalisation des mots-clés, vous pouvez fusionner plusieurs articles en un seul.
Attention : Si vous déplacez ou fusionnez quoi que ce soit (du contenu, une catégorie, une section entière), n’oubliez pas que les URL de ces pages (et des pages sous-jacentes) peuvent changer.
Il vous faudra aussi effectuer les redirections en conséquence.
Voilà, vous avez modifié l’architecture de votre site internet. La façon dont les utilisateurs s’en servent a désormais été modifiée. Plus important encore, la manière dont Google va percevoir votre site a également changé. Il vous faudra surveiller le comportement de vos utilisateurs, et l’accueil que Google réserve à votre nouvelle arborescence, grâce à vos outils de statistiques préférés.
Construire l’arborescence d’un site web est une tâche parfois complexe. Une architecture bien pensée aide les utilisateurs à trouver facilement et rapidement ce qu’ils recherchent, et peut bénéficier à votre référencement.
Votre site internet est vivant, et évolue en permanence. Élément essentiel de l’expérience utilisateur, l’architecture doit parfois s’adapter à l’évolution des usages, mais aussi à l’évolution de vos objectifs.
N’hésitez pas à poster votre annonce sur Codeur.com pour bénéficier de l’aide d’un professionnel.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.