Les meilleures librairies de composants Tailwind
Tailwind CSS, vous connaissez ? Si vous développez des interfaces web, il y a de grandes chances que vous ayez déjà croisé ce framework révolutionnaire....
Tailwind CSS, vous connaissez ? Si vous développez des interfaces web, il y a de grandes chances que vous ayez déjà croisé ce framework révolutionnaire....
Deux équipes de chercheurs ont été récompensées des prix Nobel de physique et de chimie pour leurs travaux sur les réseaux de neurones et l’application...
McAfee dévoile la liste des célébrités francophones les plus utilisées par les cybercriminels pour crédibiliser leurs escroqueries. Notamment grâce aux...
Avec l’arrivée de l’automne, c’est l’occasion idéale de rafraîchir vos visuels et de donner à votre contenu un petit air de saison sans...
Avec o1-mini et o1-preview, OpenAI teste auprès du grand public son nouveau modèle d’IA, avant d’en déployer la version définitive. Mais comment...
Quand on parle de référencement naturel (SEO), une règle semble dominer : il faut cibler les mots-clés les plus recherchés. Après tout, qui ne...
Que vous soyez sur X (anciennement Twitter) pour vous tenir informé des dernières tendances, suivre des experts de votre secteur ou simplement interagir avec...
Vous avez un projet de traduction de vidéo pour votre entreprise et vous vous questionnez sur la meilleure manière d’adapter le contenu d’une...
Dans un monde où la compétitivité des entreprises dépend de plus en plus de leur capacité à gérer efficacement leurs données et leurs ressources, les outils de...
Le guide annuel de Robert Half dévoile les grilles salariales pour les métiers de l’IT et du digital, ainsi que les tendances de recrutement et les...
Tailwind CSS, vous connaissez ? Si vous développez des interfaces web, il y a de grandes chances que vous ayez déjà croisé ce framework révolutionnaire. Sa...
Tailwind CSS, vous connaissez ? Si vous développez des interfaces web, il y a de grandes chances que vous ayez déjà croisé ce framework révolutionnaire. Sa particularité ? Il permet de construire rapidement des interfaces esthétiques grâce à une approche utilitaire des classes CSS.
Pourtant, si Tailwind est génial pour la création de composants personnalisés, certains développeurs n’ont pas envie de tout créer à la main. C’est là qu’interviennent les librairies de composants. Mais comment s’y retrouver parmi tant d’options ? Place aux 5 meilleures librairies de composants Tailwind !
Utiliser une librairie de composants permet de gagner un temps précieux tout en assurant une cohérence esthétique à votre interface. C’est particulièrement utile en cas de délai serré ou si vous souhaitez vous affranchir du design de chaque élément.
Ces bibliothèques apportent également une souplesse que d’autres frameworks, comme Bootstrap, n’offrent pas. Vous bénéficiez des bases, mais vous gardez la flexibilité de personnaliser à l’infini.
Avant de plonger dans le vif du sujet, il est essentiel de savoir sur quels critères baser votre choix. Voici quelques éléments à considérer :
Parmi les nombreuses bibliothèques de composants disponibles, certaines se distinguent par leur flexibilité, leur accessibilité, ou encore leur facilité d’intégration. Alors, laquelle choisir ?

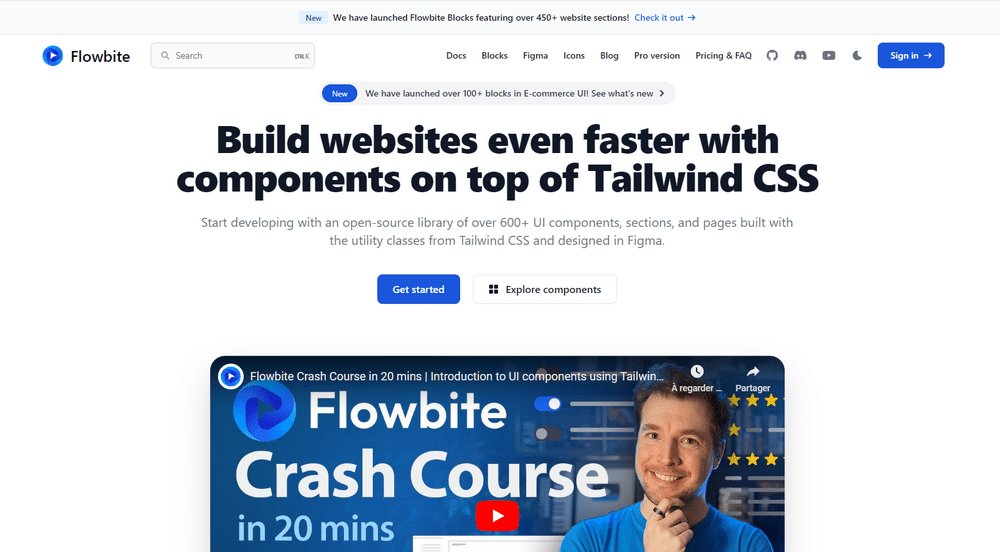
Si vous recherchez une librairie complète, qui s’intègre parfaitement à Tailwind et propose une large gamme de composants interactifs, Flowbite est une excellente option. Avec ces 450 éléments variés, ce n’est pas le choix qui manque pour vos boutons, formulaires, modales, barres de navigation, carrousels, dropdowns, tableaux, etc.
Cette librairie Tailwind se démarque par sa compatibilité avec JavaScript, ce qui vous permet d’ajouter facilement des fonctionnalités interactives. De plus, Flowbite propose une compatibilité avec les frameworks Vue.js, React, et Next.js.

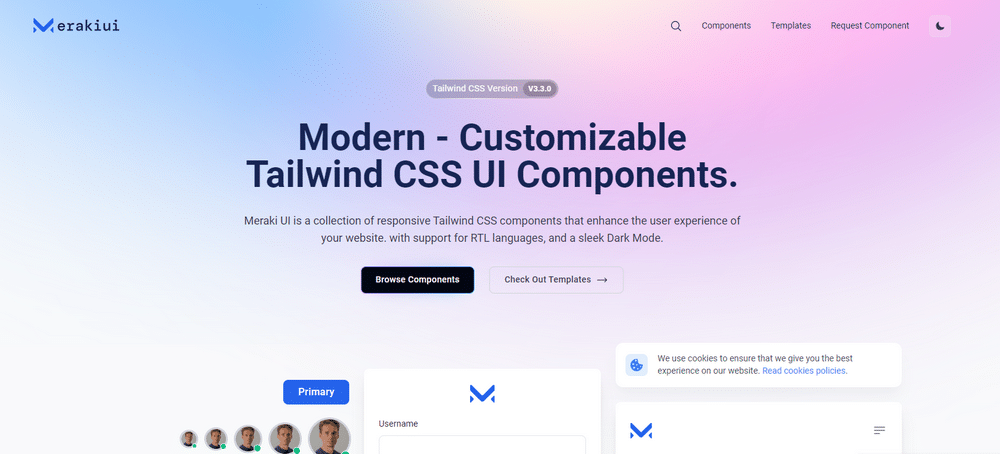
Bibliothèque de composants Tailwind CSS entièrement gratuite, Meraki UI se distingue par son design soigné et sa flexibilité. Elle propose 108 composants réactifs, dont des popups, cartes, boutons ou barres de navigation. C’est donc une excellente ressource pour les développeurs cherchant à construire des interfaces personnalisées.
L’un des atouts majeurs de Meraki UI réside dans sa compatibilité avec les langues RTL (Right-to-Left). À cet effet, cette librairie devient particulièrement utile pour des projets qui nécessitent une prise en charge des langues telles que l’arabe ou l’hébreu.
De plus, elle est basée sur Flexbox et CSS Grid, ce qui garantit une mise en page solide et réactive sur tous types d’écrans.

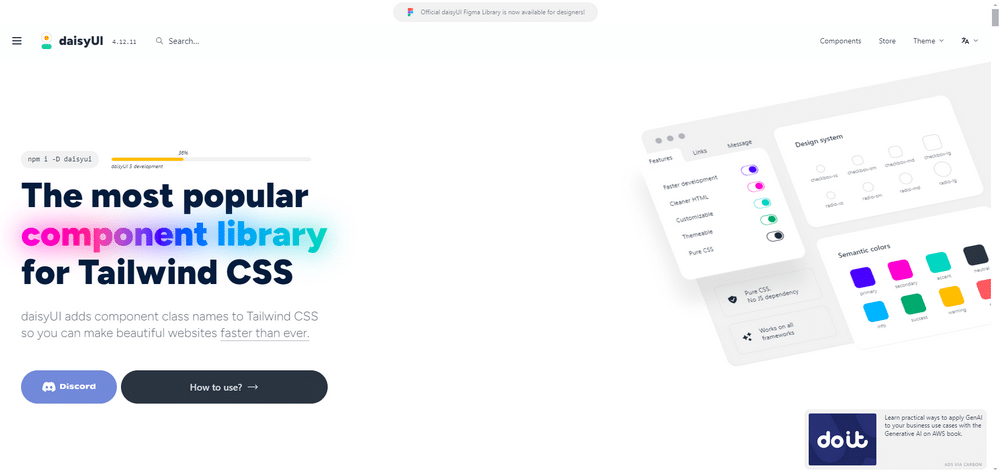
Parmi les meilleures librairies de composants Tailwind, citons DaisyUI et ses 55 blocks prédéfinis. Boutons, formulaires, modales, barres de navigation, carrousels et bien d’autres composants s’intègrent facilement dans vos applications.
Ce qui distingue DaisyUI, c’est la réduction massive du nombre de classes à écrire : vous écrivez jusqu’à 80 % moins de classes, ce qui permet d’accélérer considérablement le développement tout en réduisant la taille du fichier HTML de 70 %.
Si vous souhaitez déployer rapidement des interfaces élégantes, légères, avec un minimum d’effort, cette bibliothèque est pour vous.

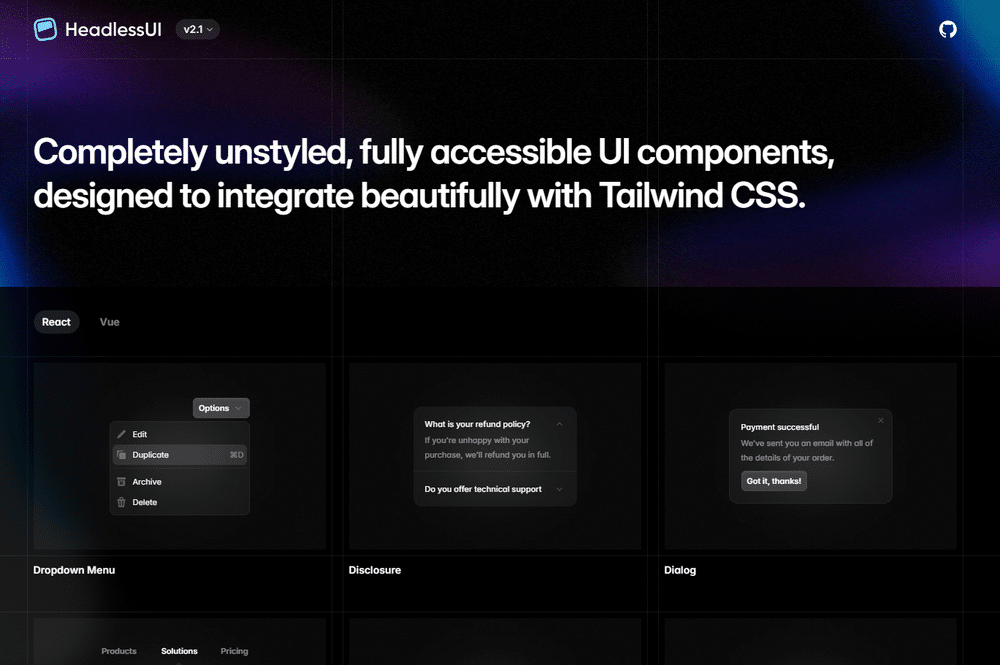
Headless UI s’adresse aux développeurs qui ont besoin d’une maîtrise complète de leur design, tout en bénéficiant de composants structurés. Contrairement aux autres bibliothèques de composants Tailwind, Headless UI ne propose pas de styles prédéfinis. Elle fournit une quinzaine de composants bruts tels que des menus déroulants, des transitions, des checkboxes ou des boîtes de dialogue que vous pouvez personnaliser selon vos attentes.
L’approche “headless” de cette librairie permet de conserver un contrôle total sur le style, d’assurer une structure solide et de garantir une accessibilité optimale, un aspect essentiel souvent négligé dans le développement front-end. C’est la solution parfaite si vous avez des exigences de design singulier.

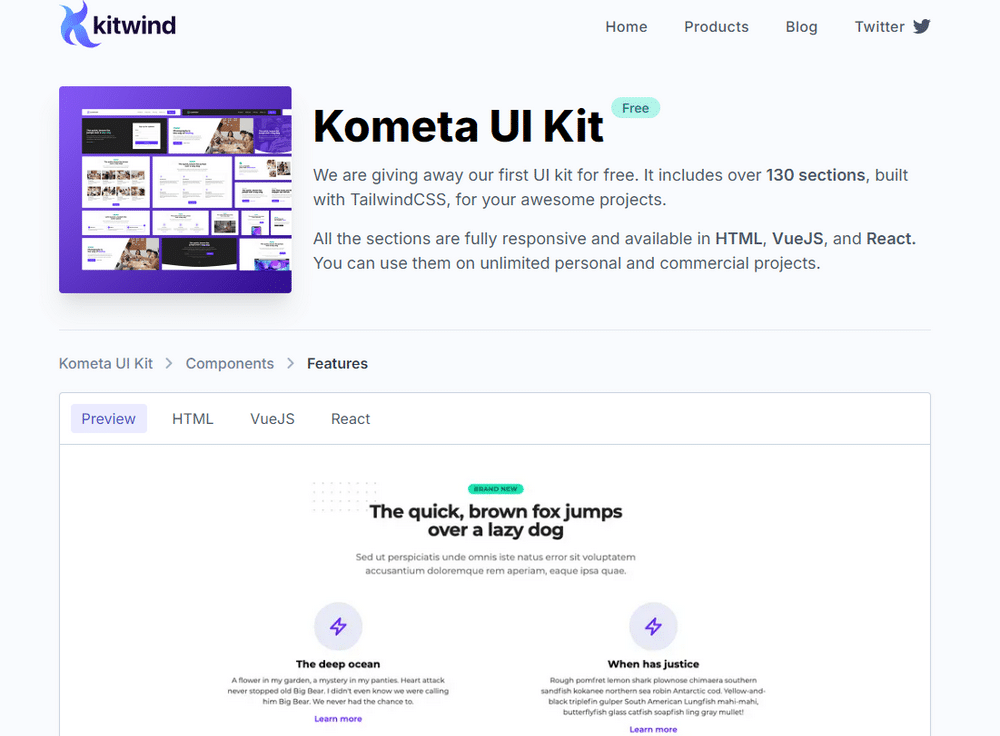
L’application Google Chrome Kometa UI Kit propose des composants légers, réactifs et esthétiquement sophistiqués. Avec plus de 130 sections, cette librairie Tailwind est particulièrement adaptée aux startups ou aux projets nécessitant une interface simple et visuellement impeccable.
Alors, si vous avez un projet nécessitant une haute qualité visuelle pour impressionner vos clients, Kometa est une option fantastique. Ses composants sont non seulement élégants et prêts à l’emploi, mais ils offrent également une grande flexibilité avec des versions disponibles en HTML, VueJS et React.
Chaque projet est unique. Ainsi, le choix de la librairie dépendra de vos priorités. Si vous cherchez la rapidité, optez pour des solutions comme Flowbite ou DaisyUI. Pour un contrôle total sur le design, Headless UI est idéal. L’essentiel est de tester plusieurs options pour trouver celle qui convient le mieux à vos besoins.
Enfin, si vous avez besoin d’aide pour votre application, faites appel à un développeur Tailwind CSS freelance, sur Codeur.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.