Comment créer un site e-commerce avec Webflow ?
Plateforme de conception de sites web « no code », Webflow permet de créer une vitrine numérique de haute qualité, avec une flexibilité de design...
Plateforme de conception de sites web « no code », Webflow permet de créer une vitrine numérique de haute qualité, avec une flexibilité de design...
En design web, la première impression compte beaucoup. C’est particulièrement vrai en ce qui concerne les UX/UI Designers – professionnels...
Reach, lurker, doomscrolling : Découvrez les termes et anglicismes couramment utilisés dans le domaine du social media.
Précurseur dans le domaine des IA de soutien émotionnel, Replika a aidé de nombreux utilisateurs à se sentir mieux. Eugenia Kuyda et Margarita Popova ont...
Le cabinet Silkhom publie sa grille des salaires de l’informatique et du digital. Voici les grandes tendances en 2024.
Henry Modisett, head of design chez Perplexity AI, explique quels enjeux ont mené à la conception de son outil de recherche alimenté par l’IA.
Pour réussir vos campagnes Facebook Ads, il est essentiel de suivre des indicateurs de performance clés, nommés KPI (Key Performance Indicators). Ces métriques...
Vous avez besoin de maîtriser la création de site avec WordPress ? Voici 7 formations pour devenir un expert du CMS et développer facilement votre...
Figma, éditeur du logiciel de maquettage et de prototypage le plus populaire du marché, a annoncé de nombreuses nouveautés en marge de sa conférence annuelle.
Les langues recèlent de nombreux mystères que la traduction permet de percer, mais que dire de nos différents systèmes d’écriture ? Et au sein...
Plateforme de conception de sites web « no code », Webflow permet de créer une vitrine numérique de haute qualité, avec une flexibilité de design avancée. Principale...
Plateforme de conception de sites web « no code », Webflow permet de créer une vitrine numérique de haute qualité, avec une flexibilité de design avancée. Principale alternative à Wix, Shopify, Wizishop ou encore Squarespace, l’outil SaaS compte plus de 2 millions d’utilisateurs dans le monde.
Si vous cherchez une solution intuitive, gratuite et puissante pour créer un e-commerce, c’est peut-être l’outil qu’il vous faut. Explorons ensemble les raisons pour lesquelles choisir Webflow pour votre boutique en ligne et la méthodologie spécifique pour développer un site marchand performant avec ce CMS.
Webflow a été fondé en 2013 par Vlad Magdalin, diplômé de l’Université de Californie, aux côtés de son frère Sergie Magdalin et de Bryant Chou, ancien de l’Université de Berkeley. Ensemble, ils ont su capitaliser sur leur expertise en ingénierie et en design pour créer une plateforme révolutionnaire qui démocratise la création de sites web.
L’origine de Webflow remonte à une simple frustration : la complexité de coder des sites web attrayants sans compétences en programmation avancées.
Aujourd’hui, la plateforme no code est mondialement reconnue pour son ergonomie. Elle est utilisée par des entreprises de renom telles que Dell, Rakuten, Zendesk, Upwork ou MTV, ainsi que par une multitude de start-ups, d’agences et de freelances. D’ailleurs, sur Codeur.com, vous trouverez de nombreux développeurs web spécialistes de Webflow.
Avec une communauté active et un soutien constant, Webflow évolue continuellement pour s’adapter aux attentes des utilisateurs et aux contraintes des moteurs de recherche.

Vous hésitez entre plusieurs solutions pour lancer votre boutique en ligne ? Découvrez les principales raisons d’envisager Webflow pour créer votre site ecommerce !
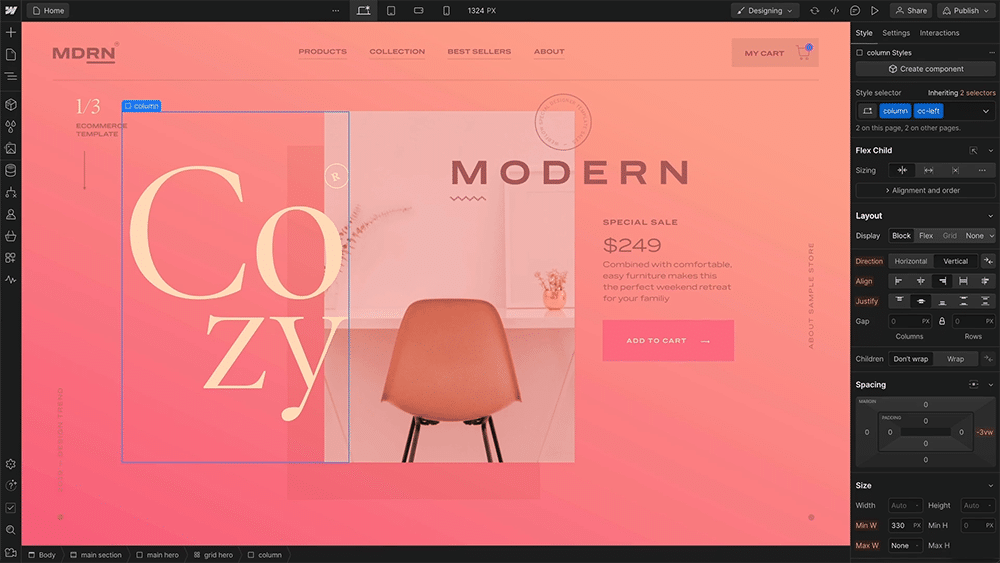
L’un des plus grands atouts de Webflow est sa flexibilité en matière de conception graphique. Son éditeur visuel puissant offre une liberté créative supérieure à celle de ses concurrents comme Shopify, Wix ou Wizishop. Cette personnalisation avancée permet aux professionnels de concrétiser leur vision unique, d’ajuster chaque détail de leur boutique en ligne et donc, de construire une identité de marque forte et cohérente, sans aucune connaissance en développement web !
Dans un monde où 75 % du trafic web provient des utilisateurs de smartphones et où plus de la moitié des achats en ligne s’effectue sur mobile, cette adaptabilité est essentielle pour capter et retenir l’attention des potentiels clients.
Tous les templates proposés par Webflow s’ajustent automatiquement aux mobiles pour offrir une expérience utilisateur optimale.
Webflow offre un hébergement sécurisé et performant, avec des mises à jour automatiques des stocks et un suivi des commandes en temps réel. Ces fonctionnalités permettent aux propriétaires de boutiques en ligne de se concentrer sur le développement de leur entreprise sans se soucier des détails techniques.
Chaque e-commerce est unique ! Par ailleurs, vous utilisez peut-être des outils externes pour gérer vos stocks, vos ventes, votre logistique ou votre stratégie marketing. Webflow prend en charge des intégrations natives et des outils d’automatisations (comme ShipStation, TaxJar ou Zapier, par exemple) pour simplifier la gestion des commandes et des livraisons. Ces annexes améliorent l’efficacité et réduisent les erreurs humaines. De plus, en débarrassant les entrepreneurs des tâches répétitives, elles leur libèrent plus de temps pour se concentrer sur la croissance de l’entreprise.
Bénéficiez de l’assistance de la communauté Webflow et des ressources éducatives disponibles sur la plateforme pour maximiser l’efficacité de votre site marchand. Les forums, tutoriels et cours en ligne sont des atouts précieux pour tout entrepreneur e-commerce qui se lance dans cette formidable aventure.
Choisir le bon plan tarifaire Webflow pour votre site e-commerce dépend essentiellement de vos besoins en termes de volume de produits et de trafic.
Idéal pour les e-commerces en phase de lancement, ce plan comprend :
Conçu pour les sites marchands avec de nombreux produits, déjà établis sur le marché, ce plan inclut :
Parfait pour les e-commerces renommés qui cherchent à étendre significativement leur activité en ligne. Ce plan comprend :
En suivant ces 7 étapes clés, vous pouvez construire un site e-commerce attrayant et fonctionnel qui reflète parfaitement votre marque.
Avant de commencer à concevoir votre e-commerce, pensez à définir une charte graphique et une identité de marque distinctive. Du choix des couleurs à la typographie, en passant par le logo, les icônes et visuels principaux, veillez à ce que chaque composante s’accorde avec le message que vous voulez envoyer aux cyberconsommateurs.
Si votre charte graphique est déjà en place, préparez-les éléments à utiliser sur votre boutique en ligne.

Webflow permet d’ajouter jusqu’à 25 images par produit, ainsi que des vidéos. C’est l’occasion de montrer vos produits sous tous les angles pour aider les visiteurs à faire leur choix.
Utilisez un appareil photo de qualité pour prendre des images nettes et bien éclairées. Variez les positions et prises de vue pour que les internautes puissent se projeter avec votre bien. Un fond neutre mettra en valeur vos produits. Néanmoins, dans certains cas, montrez-les dans un contexte attirant. Par exemple, les meubles peuvent être intégrés à la décoration, les vêtements ou accessoires portés par des mannequins, etc.
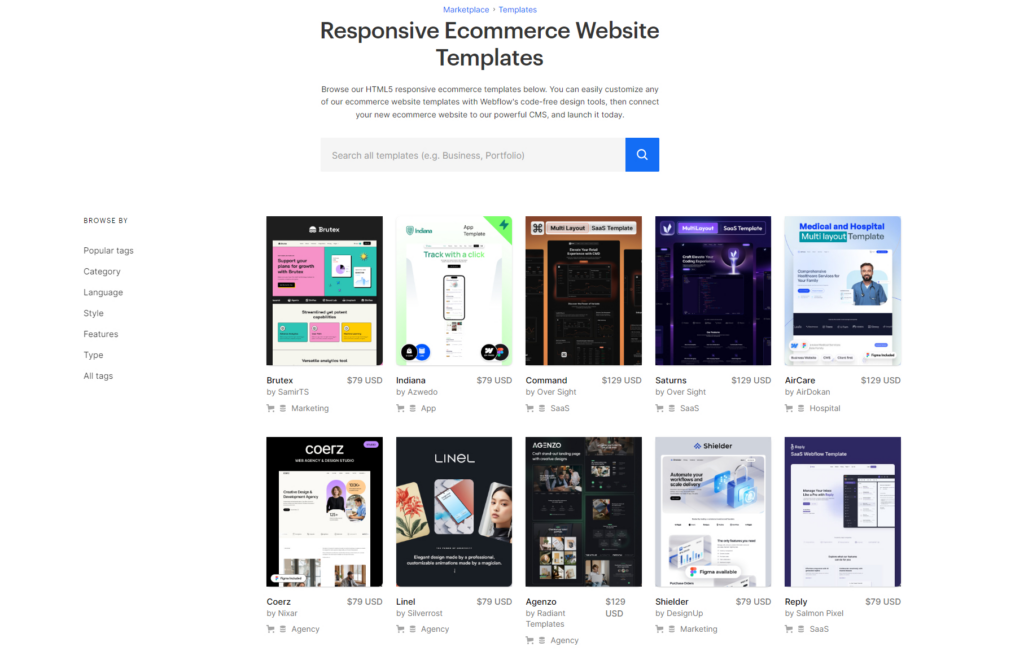
Webflow propose 100 templates e-commerce variés, dont une grande partie est gratuite. Réputés pour leur adaptabilité, leur design moderne et leurs options personnalisables, ces thèmes vous aident à lancer un site marchand conforme à votre image de marque en quelques clics.

Une fois le template choisi, personnalisez les éléments de design pour aligner le site avec l’identité de votre marque. Modifiez les couleurs, la typographie, les images et intégrez votre logo.
Sachez que Webflow propose une large bibliothèque de polices Google Fonts. Cependant, si vous ne retrouvez pas votre typographie, vous aurez la possibilité de la télécharger.
Ajoutez manuellement vos produits, puis rédigez un descriptif détaillé. Une fiche bien rédigée peut significativement augmenter les conversions, en fournissant aux clients tous les renseignements dont ils ont besoin pour prendre une décision d’achat. Enfin, pensez à l’optimisation SEO en utilisant des mots-clés dans :
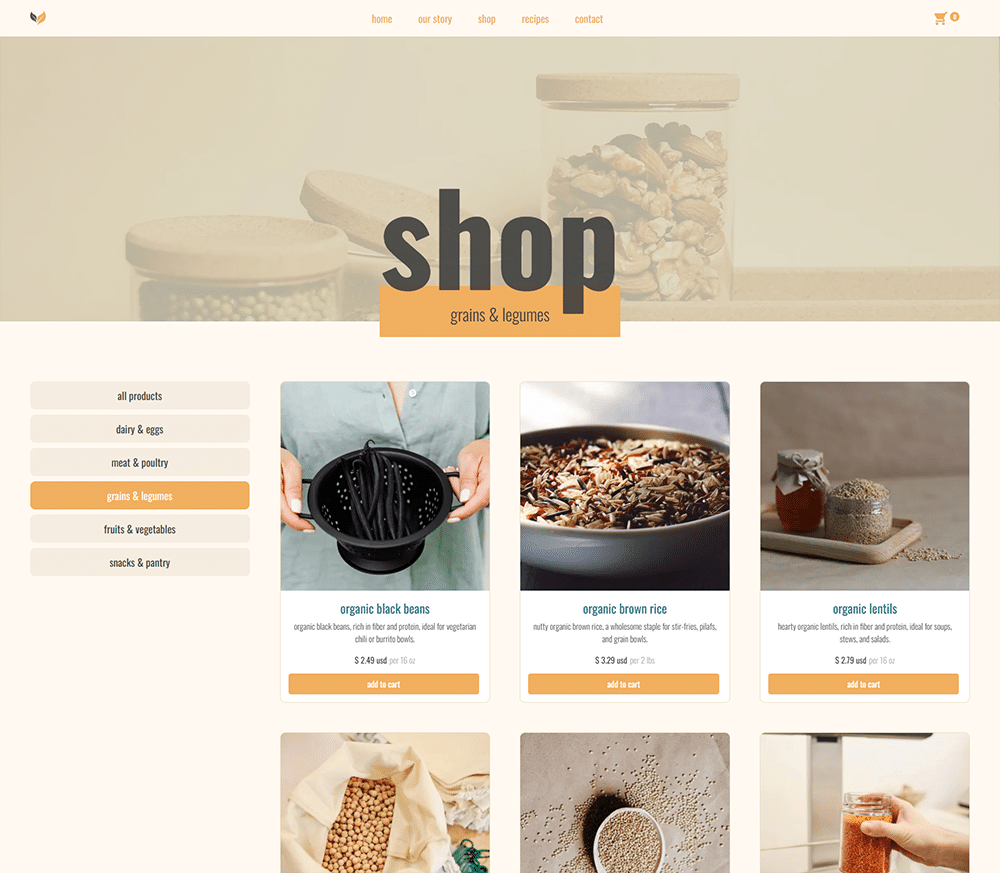
Utilisez les collections de Webflow pour organiser vos produits. Une collection est un groupe d’éléments similaires que vous pouvez styliser ensemble. Par exemple, vous pouvez créer une collection pour des “vêtements”, puis sous-catégoriser en “t-shirts”, “pantalons”, etc. Cette organisation facilite la navigation et améliore l’expérience utilisateur.

Maintenant, il ne vous reste plus qu’à configurer les principales fonctionnalités pour une boutique en ligne fonctionnelle :
Pour garantir le succès de votre boutique en ligne Webflow, réalisez des tests exhaustifs avant le lancement. Vérifiez l’affichage sur différents appareils et essayez de faire un achat pour analyser le processus de paiement, ainsi que la configuration des e-mails de confirmation. Ces étapes sont importantes pour offrir une expérience utilisateur impeccable.
Pour créer un site e-commerce de grande qualité avec Webflow, postez votre annonce gratuitement sur Codeur.com et trouvez un développeur web expérimenté !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.