INP (Interaction to Next Paint) : le nouveau Core Web Vital
Lors de sa dernière conférence Google I/O, le moteur de recherche a annoncé un changement important dans ses Core Web Vitals : le remplacement du FID...
Lors de sa dernière conférence Google I/O, le moteur de recherche a annoncé un changement important dans ses Core Web Vitals : le remplacement du FID...
On n’utilise pas les images matricielles et vectorielles de la même façon. Pour commencer, ces deux types de formats n’ont pas le même niveau de définition ni...
L’Observatoire de l’e-pub dévoile l’évolution du marché de la publicité digitale en France et émet ses perspectives pour la fin d’année...
Les contrats sont des documents normés qui doivent comprendre des informations essentielles pour être valides. Certains outils aident à leur rédaction et à...
Pour fêter ses 10 ans, Emojipedia nous propose un historique de l’utilisation des emojis sur Twitter depuis 2013.
À l’occasion de la Coupe du monde de rugby, le Comité d’organisation France 2023 a utilisé Qualifio pour maximiser l’engagement des fans.
Instagram a intégré de nouvelles fonctionnalités à sa messagerie, similaires à ce que propose Messenger, comme les « super réactions » avec des emojis.
Dans le cadre de la promotion d’un nouveau produit innovant ou qui existe déjà, tout e-commerçant doit mettre en place une stratégie de contenu efficace...
Aujourd’hui, la visualisation des données et des informations ne se limite pas à de l’information pure. En effet, il existe de nombreuses strates...
Après le Safe Harbor en 2000 et le Privacy Shield en 2016, un 3e accord sur le libre transfert des données personnelles entre l’UE et les USA a été...
Lors de sa dernière conférence Google I/O, le moteur de recherche a annoncé un changement important dans ses Core Web Vitals : le remplacement du FID (First Input Delay) par...
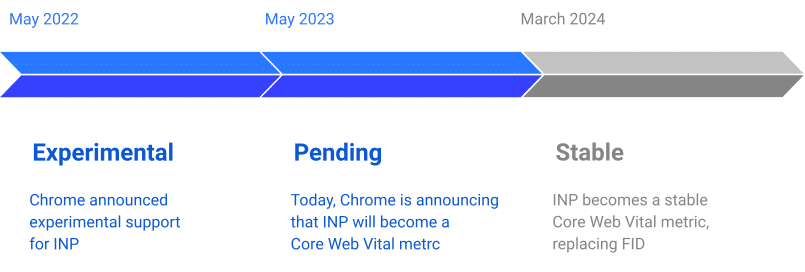
Lors de sa dernière conférence Google I/O, le moteur de recherche a annoncé un changement important dans ses Core Web Vitals : le remplacement du FID (First Input Delay) par l’Interaction to Next Paint (INP), en mars 2024. Cette initiative vise à préciser la qualité de l’expérience utilisateur, en considérant toutes les interactions, et pas seulement la première.
Si vous souhaitez améliorer le temps de chargement de vos pages, faites appel à un développeur Web freelance sur Codeur.com.
Comment sera calculé l’INP de Google ? Quel sera l’impact sur votre site Web ? Comment optimiser vos pages dès maintenant ? Toutes les réponses se trouvent dans cet article !
Future métrique utilisée par Google, l’INP (Interaction to Next Paint) deviendra le nouveau membre des Core Web Vitals en mars 2024. Pour rappel, les CWV sont un ensemble de facteurs qui évaluent la vitesse, la stabilité et la convivialité des sites Web.
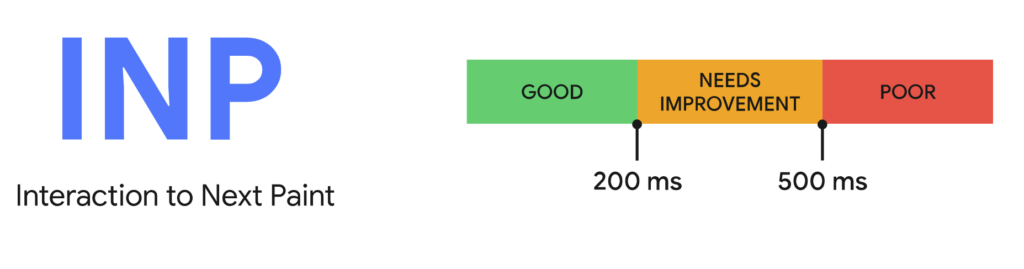
Le rôle de l’INP est d’évaluer la réactivité d’une page Web lors d’interactions de la part des utilisateurs. Autrement dit : mesurer le délai entre l’action d’un internaute et l’affichage d’une réponse visuelle. Idéalement, ce timing doit être inférieur à 200 millisecondes.

Cette capacité à fournir rapidement un retour en image, suite à une interaction, est déterminante pour la qualité de l’expérience client. Une bonne réactivité de la page Web favorise la satisfaction et la rétention de l’utilisateur sur le site Internet. En revanche, un délai important peut donner l’impression à l’internaute que la page ne répond pas et donc entraver son expérience.
La principale différence entre l’INP (Interaction to Next Paint) et le FID (First Input Delay) réside dans les facteurs mesurés.
Actuellement utilisée dans le cadre des Core Web Vitals, le FID mesure le délai entre la première interaction de l’utilisateur et la réponse engendrée par le navigateur. L’INP, quant à lui, mesure le temps écoulé entre les actions de l’internaute et les changements visuels sur la page.
Les deux indicateurs rejoignent le rôle principal des Core Web Vitals qui évaluent les performances de chargement et l’interactivité des pages. Cependant, l’INP de Google se concentre sur la réactivité et la rapidité avec lesquelles un site Web répond à l’ensemble des interactions qui ont lieu entre le chargement de la page et le moment où l’internaute quitte le site Internet.
Le FID se concentre surtout sur le timing entre le début d’affichage d’une page et le moment où elle peut répondre aux actions du visiteur. Le problème est que d’autres interactions peuvent avoir lieu dans ce laps de temps…
L’INP va donc affiner l’analyse de l’expérience utilisateur pour récompenser les sites Internet proposant une ergonomie de navigation globale et cohérente.
Le remplacement du FID intervient dans une démarche d’amélioration continue de l’expérience client. Depuis plusieurs années, Google affine ses algorithmes pour mesurer précisément les performances des sites Internet, afin que ses utilisateurs profitent de résultats qualitatifs et de contenus à valeur ajoutée, facilement consultables sur tous les terminaux.
Le lifting des Core Web Vitals intègre pleinement cet objectif de maximiser l’expérience des internautes. L’INP de Google va désormais évaluer la réactivité globale d’une page, en prenant en compte toutes les interactions de l’utilisateur et en observant leur latence.
L’INP vise donc à mesurer plus précisément la réactivité pour encourager les développeurs à optimiser l’interactivité et le chargement de tous les éléments de leurs pages.
Même si l’INP de Google n’entrera officiellement en vigueur qu’en mars 2024, vous pouvez déjà connaître votre score via deux méthodes :
Des plateformes telles que PageSpeed Insights, Lighthouse ou Web.dev vous fournissent des informations sur les Core Web Vitals, y compris le score INP.
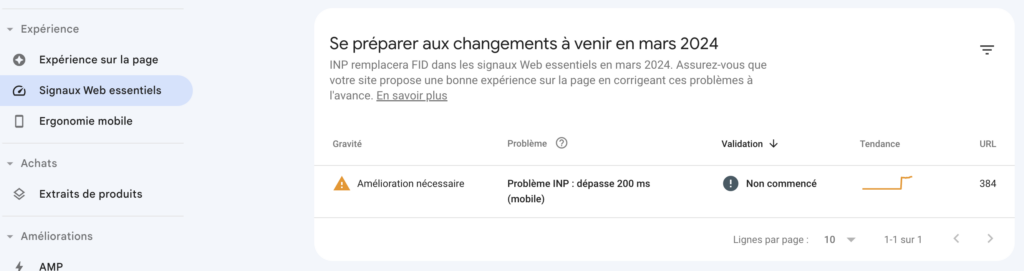
La Google Search Console est à jour ! Elle indique désormais votre score INP dans la section Expérience > Signaux Web Essentiels.
En bas de l’écran, vous trouverez une note “Se préparer aux changements à venir en mars 2024”, ainsi que les performances INP de vos pages.

La valeur finale de l’INP prend en compte la durée de la plus longue interaction observée, en ignorant les valeurs aberrantes. Si une page compte moins de 50 interactions au total, l’INP analyse l’interaction ayant le plus grand retard. Quant aux pages avec plus de 50 actions, l’INP représente souvent 98e percentile des latences d’interaction.
Idéalement, vous devez réduire l’INP sous 200 ms. Comment faire ? Voici nos conseils :
Pour mettre en œuvre ces optimisations et garantir des performances cohérentes avec l’INP Google, vous pouvez faire appel à l’expertise d’un développeur Web freelance. Il pourra analyser votre site, identifier les problèmes de chargement et mettre en œuvre les meilleures pratiques pour améliorer la réactivité de vos pages.
À partir de mars 2024, l’INP Google remplacera officiellement le FID en tant que métrique essentielle des Core Web Vitals. À partir de ce délai, veillez à ce que votre site Web dispose d’un INP inférieur à 200 millisecondes…

L’information importante est que l’INP Google est basé sur l’ensemble des interactions utilisateur sur une page. Pour améliorer ce score INP, vous devrez optimiser la réactivité globale de votre site Web, en réduisant les retards de réponse et en fournissant des retours visuels rapides.
Si vous voulez être sûr de réduire l’INP sous les 200 ms d’ici mars 2024, faites appel à un freelance sur Codeur.com qui sera en mesure d’optimiser votre site pour qu’il ne soit pas pénalisé !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.