10 générateurs de motifs en ligne
Découvrez une sélection de 10 générateurs de motifs en ligne qui vous seront utiles pour créer vos propres pattern. Il y a quelques jours j’ai partagé...
Découvrez une sélection de 10 générateurs de motifs en ligne qui vous seront utiles pour créer vos propres pattern. Il y a quelques jours j’ai partagé...
Découvrez 10 sites de qualité pour trouver des fichiers photoshop (PSD) gratuits. Un fichier PSD c’est quoi ? Le format .psd (Photoshop...
Que vous soyez professionnel ou particulier, il se peut qu’à un moment ou à un autre, vous ayez besoin de réaliser des traductions. Cela peut être pour...
Freeform arrive bientôt sur iPhone, Mac et iPad !
LinkedIn lance 3 nouvelles fonctionnalités pour mieux identifier les faux comptes.
Envie d’un nouveau template pour habiller votre boutique en ligne Prestashop ou tout simplement pour débuter la création de votre site Prestashop ? Nous...
Découvrez comment la marque Clarins parvient à améliorer l’expérience de ses clients, en ligne comme en boutique, grâce à des campagnes de marketing interactif...
Notre sélection de formations de la semaine est destinée à celles et ceux qui souhaitent acquérir des compétences dans le développement web.
Comment faire une bannière LinkedIn pour son entreprise ? Comment changer ou créer sa bannière LinkedIn ? Dimensions, taille, conseils, on...
Pour y voir plus clair dans votre navigation sur Chrome : créez, modifiez et enregistrez vos groupes d’onglets.
Découvrez une sélection de 10 générateurs de motifs en ligne qui vous seront utiles pour créer vos propres pattern. Il y a quelques jours j’ai partagé avec vous 10 sites...
Découvrez une sélection de 10 générateurs de motifs en ligne qui vous seront utiles pour créer vos propres pattern.
Il y a quelques jours j’ai partagé avec vous 10 sites pour vous aider à trouver des motifs Photoshop, aujourd’hui, je vous propose des générateurs qui vous permettront de créer vos propres motifs si vous ne trouvez pas votre bonheur dans les bibliothèques disponibles.
Ces différents outils vous permettront de générer des fonds au format image ou en CSS, pour les inclure directement dans la feuille de style de votre site.

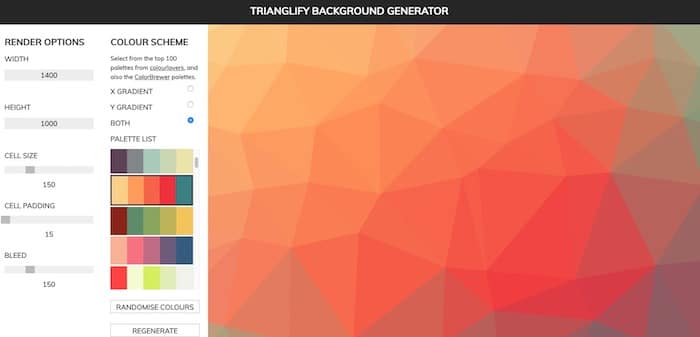
Créez de magnifiques fonds designs et tendances avec les triangles de Trianglify. L’interface, très facile à prendre en main, génère ensuite une image au format PNG.

Vous ne savez pas comment créer un fond image à partir d’un fichier SVG ? Plain Pattern le fait pour vous ! Importez votre image au format SVG (ou choisissez-en une dans la bibliothèque proposée), choisissez la couleur, taille du motif, etc. puis téléchargez le résultat au format PNG.

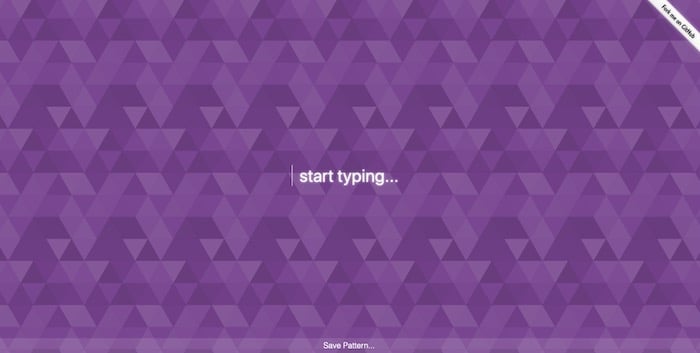
Si vous cherchez un fond design, mais n’avez aucune idée de ce que vous souhaitez, GeoPattern est fait pour vous ! Tapez du texte, le fond change tout seul… écrivez ainsi ce qui vous passe par la tête jusqu’à obtenir le thème qui vous convient ! L’image est ensuite téléchargeable en .png.

Avec Repperpatterns, vous pouvez créer un motif depuis une image de votre choix. Chargez l’image, sélectionnez la zone que vous souhaitez transformer en motif, les nuances de couleur, et voilà ! Il ne vous reste plus qu’à télécharger le motif ou le fond image avec répétitions du motif au format JPG, PNG ou TIF.

Voici encore un générateur de fonds composés de triangles. Delaunay Triangles permet de gérer la taille des triangles, l’exposition lumineuse, et bien d’autres critères. L’image est ensuite téléchargeable en grand ou petit format, en .png ou .svg.

Avec son interface au style médiéval, Tartanmaker vous propose de créer des fonds dans le style des célèbres lainages Celtes. Une fois personnalisé, votre tartan est téléchargeable au format PNG.

Patternizer crée des motifs à base de carreaux ou rayures. Son interface bien pensée permet de personnaliser rapidement son modèle, et donne instantanément le style CSS correspondant à votre création.

Stripegenerator porte bien son nom : cet outil en ligne vous permet de générer des fonds à rayures de tous types. Taille et orientation des rayures, espacement, couleurs, libre à vous de créer les rayures que vous souhaitez. Vous pourrez ensuite les télécharger au format .png.
Avantage : En bas de page, retrouvez un mini tuto pour intégrer le fond-image dans votre site en CSS.

Patternify génère des motifs au style pixelisés, pour vous permettre de les télécharger en PNG ou de copier le code CSS généré. Les possibilités de cet outil sont toutefois limitées.

Créez votre motif grâce à de simples drag & drop avec Seamless. Ajoutez les formes souhaitées, sauvegardez la forme, puis colorisez le tout.
Vous avez une idée de motif bien précise et impossible à réaliser avec ces outils ? Déposez gratuit votre annonce sur Codeur.com et recevez gratuitement les devis de nombreux graphistes freelances.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.