Design d’application mobile : le guide complet 2022
Lorsque l’on sait que 90 % du temps passé sur un mobile est consacré aux applications, on comprends très vite l’enjeu pour une entreprise de posséder sa...
Lorsque l’on sait que 90 % du temps passé sur un mobile est consacré aux applications, on comprends très vite l’enjeu pour une entreprise de posséder sa...
Parmi les tendances de consommation des Français : les produits de seconde main, et la consommation locale et responsable, made in France.
Lors de la préparation d’une réunion multilingue, il faut prendre en compte plusieurs paramètres. Il faut d’abord choisir le logiciel de visioconférence sur...
Notre sélection de formations de la semaine s’adresse à celles et ceux qui souhaitent tout savoir sur la création de site web avec le CMS WordPress.
TikTok vous permet désormais de connaître votre temps passé sur le réseau social et le nombre de fois où vous avez ouvert l’application.
Pourquoi mettre en place la meilleure stratégie de référencement SEO du moment ? Tout simplement pour apparaître dans les premiers résultats de recherche...
Apprendre la programmation informatique peut paraître intimidant. Déjà rien que le terme « programmation informatique » est impressionnant ! Longtemps, le...
Si le mot « logo » est connu de tous, le sens et le rôle fondamental qu’il joue dans le développement d’une marque l’est un peu moins. C’est une conception...
Découvrez les tendances et les salaires pratiqués dans le développement web en 2022.
Une vignette YouTube bien réalisée joue un rôle clé dans le nombre de clics sur une vidéo.
Lorsque l’on sait que 90 % du temps passé sur un mobile est consacré aux applications, on comprends très vite l’enjeu pour une entreprise de posséder sa propre application....
Lorsque l’on sait que 90 % du temps passé sur un mobile est consacré aux applications, on comprends très vite l’enjeu pour une entreprise de posséder sa propre application.
Pourtant, le taux de désabonnement le premier mois d’utilisation approche les 60 %. Et oui, un utilisateur mobile est intransigeant et s’il n’est pas entièrement satisfait du produit ou de son design, il le désinstalle.
Pour favoriser le téléchargement de votre application mobile par de nombreux utilisateurs, une chose est sûre, soigner son design est primordial. On vous explique ce qu’est à proprement dit le design d’application mobile et pourquoi c’est si important en 2022.
Le design d’application mobile consiste à proposer une expérience unique aux utilisateurs d’une application mobile. Les éléments qui participent à la création de cette expérience pour l’utilisateur sont : la navigation, l’ergonomie, la performance ou encore la simplicité de l’application mobile.
S’intéresser à ses utilisateurs pour mieux les comprendre est un bon moyen de connaître ce qu’ils aiment pour leur proposer la meilleure expérience possible. Le design d’application mobile, c’est finalement ce qui donne l’envie d’utiliser et de passer du temps sur une application.
Pour vous faire accompagner dans le processus de création de votre application mobile, n’hésitez pas à faire appel à un développeur mobile sur Codeur.com.
Lorsqu’on parle de l’UI (User Interface en anglais), on fait référence au design d’interface d’une application mobile. Cette étape de la conception prend en compte tous les éléments qui participent à l’ergonomie, au graphisme et à l’agencement des éléments sur une application mobile. Le rôle du l’UI designer est de proposer aux utilisateurs d’une application mobile une interface agréable avec une bonne hiérarchisation des contenus.
Lorsqu’on aborde la notion d’UX (User Experience en anglais), on évoque la manière de concevoir une application mobile pour que son utilisation soit optimale pour les utilisateurs. L’UX designer pense simplicité d’utilisation, intuitivité et fonctionnalités. Son objectif principal, c’est que l’utilisateur trouve facilement les informations qui l’intéressent en optimisant sa navigation.
Vous ne voulez pas que votre application fasse partie de celles aussi vite téléchargées que désinstallées, alors voici 12 conseils pour soigner le design de votre application mobile.
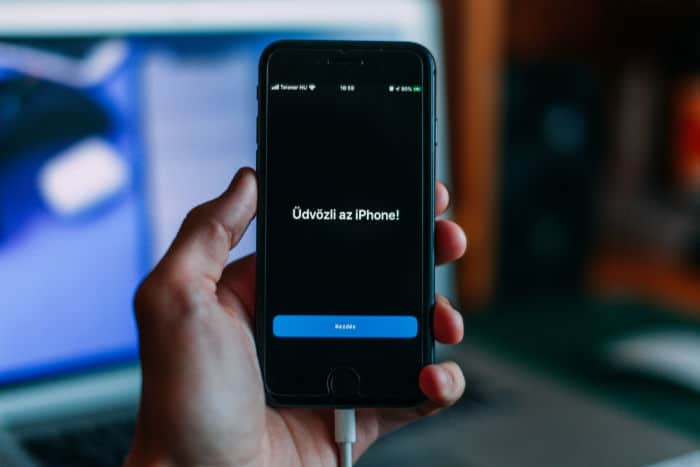
La première utilisation d’une application par un utilisateur est souvent le moment le plus décisif : l’application va-t-elle être appréciée ou désinstallée ?
Il est plus que nécessaire de réussir l’onboarding, et pour cela, votre application mobile devra avoir un design intuitif et initier les utilisateurs aux fonctionnalités les plus intéressantes et attrayantes.
Attention : Attention, même si vous souhaitez orienter vos utilisateurs, veillez à ne pas rendre l’initiation trop compliquée ou trop poussée.
Pour faire bonne impression, designez votre application en gardant en tête que les futurs utilisateurs ne sauront pas comment l’utiliser et ne connaîtront pas les fonctionnalités à leur disposition.

De nombreuses applications sont développées pour seulement suivre une tendance plutôt que pour résoudre un réel problème. Votre application doit avoir un but et doit proposer un service unique.
L’objectif que vous aurez déterminé influencera intégralement le développement et le design de votre application mobile et vous guidera dans vos prises de décision.
Si votre objectif est clair, les utilisateurs comprendront la valeur ajoutée que vous leur apportez. Dans le cas contraire, votre application sera jugée inutile et donc… désinstallée.

Lors du développement d’une application faites attention à ne pas brûler les étapes.
Le design de l’application est une partie très excitante car c’est à ce moment que votre produit prend forme. Mais avez-vous bien réfléchi à la navigation de vos utilisateurs ?
La structure de votre application et les chemins de navigation doivent être minutieusement pensés en créant par exemples des wireframes. Un manque d’organisation et une navigation qui manque de fluidité feront fuir vos utilisateurs.

Les plateformes d’applications mobiles proposent déjà des nombreuses ressources aux utilisateurs, vous n’avez donc pas besoin de le faire. Votre application ne doit pas être un couteau suisse.
Proposer trop de fonctionnalités n’est pas une bonne chose car :
Il est conseillé de réaliser des prototypes de votre application pour mettre en évidence les fonctionnalités indispensables et celles qui paraissent excessives. Vous devez également être capable d’expliquer rapidement et de manière concise votre application.
Tentez de convaincre vos utilisateurs avec seulement une ou deux fonctionnalités avant de tester de nouveaux ajouts pour des versions ultérieures.
Les objectifs et le design doivent être pensés en prenant en compte le contexte d’utilisation de votre application.
Pensez d’abord à vos futurs utilisateurs. Les plus jeunes trouveront certainement des fonctionnalités intuitives alors que d’autres trouveront ces mêmes fonctionnalités difficilement compréhensibles.
Réfléchissez ensuite aux situations où votre application sera utilisée en vous posant les questions suivantes :
Beaucoup tentent de se distinguer des autres applications par un design original. Mais original ne veut pas dire compliqué.
Même si vous voulez rendre vos éléments attrayants, n’oubliez pas qu’ils doivent apporter une valeur ajoutée à l’expérience utilisateur.
Optez pour une conception réductrice en vous demandant tout au long du design de votre application « Comment puis-je retirer cet élément ? »
Évitez aussi de revisiter les éléments standards d’une application mobile. Certains icônes sont souvent des repères visuels et rendent l’application intuitive.
Enfin, laissez des espaces blancs car une interface encombrée n’est pas très conviviale.

Le lancement officiel d’Android 10 et d’iOS 13 ont mis en avant, dans leur interface utilisateur respective, le « mode sombre ». Apple et Google consacrent tous deux leurs ressources et leur attention à un mode sombre depuis plus d’un an. Les designers d’applications mobiles doivent désormais adopter ce qui est devenu une nouvelle norme pour les utilisateurs.
Les recherches montrent que 87 % des utilisateurs de smartphones utilisent leur téléphone chaque soir dans l’heure qui suit le coucher, lorsque le mode nuit est actif. De plus, les utilisateurs ont la possibilité de définir le mode sombre comme leur style d’interface par défaut. 50 % des utilisateurs d’iPhone ont déjà mis à jour leur iOS 13, un nombre croissant d’utilisateurs naviguent donc sur l’App Store en mode sombre.

Il y a quelques éléments à prendre en compte lors de l’optimisation pour le mode nuit. Tout d’abord, les directives d’Apple. L’entreprise dispose en effet de directives et de conseils spécifiques pour les développeurs qui souhaitent adapter leurs applications au mode noir.
Étant donné que l’interface utilisateur du Dark Mode offre un contraste différent avec les éléments visuels, vous devez envisager les approches de conception suivantes :
Pour être certain de réussir le design de votre application mobile, trouvez rapidement un développeur mobile en postant votre projet sur Codeur.com.
Si vous optez tout de même pour un design revisité pour votre application, veillez à garder de la cohérence entre vos différents éléments.
Votre texte doit lui aussi être formaté de la même manière à travers les différentes « pages » de votre appli mobile.

Les notifications push sont très utiles pour communiquer avec vos utilisateurs. Pourtant, beaucoup les désactivent car ils jugent leur fréquence d’envoi bien trop élever.
Outre le nombre de notifications envoyé, leur qualité est tout aussi importante. Vous devez envoyer des notifications utiles, tels que des rappels ou des conseils.

Il est important de savoir que 70 % des installations d’applications sur l’App Store proviennent de recherches. Cela signifie que la façon dont une application apparaît dans les résultats de recherche peut avoir un impact important sur son succès. La façon dont les applis se distinguent par leur design lorsque les utilisateurs effectuent des recherches est donc déterminante.
En général, les designers d’applications doivent suivre les meilleures pratiques d’optimisation de l’App Store. Lors de la conception des captures d’écran ou des icônes, ils doivent étudier le marché et identifier les tendances qui favorisent les conversions. Il peut y avoir certaines palettes de couleurs, éléments de conception, messages, etc. auxquels les utilisateurs réagissent bien.
Parmi les autres meilleures pratiques, on peut citer :
Vous avez plein d’idées pour votre application, c’est super. Mais avant toute chose, pensez à votre budget.
Vos développeurs et designers pourront très vite vous dire si vous avez assez de ressources pour mettre en place votre application telle que vous la voyez. Le cas échéant, vous pourrez trouver des solutions et des alternatives pour rentrer dans votre budget.
Estimez au mieux le budget nécessaire au design de votre application mobile avec notre simulateur de prix.
Vous pensez avoir terminé votre application ? Ne la commercialisez pas sans avoir effectuer des A/B Testing.
Une erreur souvent répandue est de tester soi-même ou avec son équipe l’application mobile. Mais il est indispensable de la proposer à des regards neufs, cela ne vous fera pas perdre de temps, bien au contraire.
Vous pourrez déceler rapidement des erreurs, les éléments manquants, les fonctionnalités inutiles, celles qui ne sont pas comprises, etc. L’idéal est d’effectuer des tests à chaque étape du développement de votre application pour apporter rapidement les modifications nécessaires.
Effectuez des tests A/B pour voir si le taux de conversion change selon votre design, ou organisez des groupes de discussion pour voir comment les utilisateurs réagissent à vos choix design.
Si vous avez prévu un mode sombre pour votre application mobile, il est essentiel de tester les performances de vos créations en mode clair et en mode foncé. Cela peut nécessiter d’ajuster les éléments graphiques ou les couleurs pour trouver un bon équilibre, car ce qui fonctionne bien dans un mode peut ne pas être aussi performant dans l’autre.

Le design d’application mobile est l’élément clef qui vous permettra d’augmenter le nombre de vos téléchargements et d’accroître la durée moyenne de vos utilisateurs sur votre application. On soigne le design d’une application mobile pour répondre aux objectifs suivants :

Appartenant aux logiciels de la Suite Adobe Creative Cloud, Adobe XD vous permet de réaliser des wireframes d’application mobile en créant des prototypes réalistes et animés. C’est son intuitivité et sa simplicité d’utilisation qui font d’Adobe XD un logiciel incontournable.

Logiciel de création de wireframes, Figma est apprécié par de plus en plus de designers. Son petit plus, c’est sa fonctionnalité collaborative optimale permettant à une équipe de designers de travailler en même temps sur le même design d’application mobile.

Axure est un logiciel tout en un permettant de créer des prototypes de design d’application mobile. Ses nombreuses fonctionnalités donnent la possibilité de concevoir des wireframes interactifs prêts à être testés. On l’aime surtout pour la facilité de concrétiser et de conceptualiser des idées qu’il offre à ses utilisateurs.
Dans cet article nous avons évoqué deux sujets cruciaux pour réussir le design de votre application mobile : d’un côté la conception de l’application elle-même, qui peut devenir un argument de poids si elle est réussie, ou bien un repoussoir si votre application s’avère inutilisable, à cause d’une navigation trop ardue et contre-intuitive par exemple.
Ensuite, le nerf de la guerre : la visibilité dans les app stores. Si votre application est réussie, il faut que le design de vos captures d’écran et sa mise en avant dans les moteurs de recherche d’application mobile soit elle aussi soignée !
Il serait dommage de se priver des nombreux utilisateurs recherchant une application comme la vôtre pour répondre à leurs besoins.
Pour réussir le design de votre application mobile, faites appel à des professionnels. Postez votre projet sur Codeur.com et trouvez rapidement des développeurs mobiles freelances.
Vous cherchez un prestataire uniquement pour optimiser votre référencement dans les app stores ? Là encore, trouvez le freelance qu’il vous faut sur Codeur.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.