E-commerce : 8 bonnes pratiques design à connaître (+ inspiration)
Pour 48 % des consommateurs, le design constitue le premier facteur de crédibilité de votre e-commerce. Avec un design attrayant et fonctionnel, vous...
Pour 48 % des consommateurs, le design constitue le premier facteur de crédibilité de votre e-commerce. Avec un design attrayant et fonctionnel, vous...
Quels sont les faux amis dans une traduction anglaise ? C’est une question redoutée des traducteurs, et à juste titre… Ces « faux-amis » anglais sont des...
Les préparatifs pour les fêtes de fin d’année Maintenant que l’été est terminé, la plupart des entreprises en ligne se préparent pour la saison des fêtes....
Python reste n°1 du classement TIOBE au mois de novembre, suivi de près par C et Java. L’article Classement des langages populaires : PHP pourrait...
Quelles sont les soft et hard skills indispensables pour exercer dans le digital ? Comment se former pour répondre aux besoins des entreprises ?...
Une fonctionnalité permettant de créer des sous-groupes de discussion dans une conversation de groupe serait en cours de développement sur WhatsApp....
Indispensable et obligatoire, le contrat de travail fixe les droits et obligations du salarié et de l’employeur. Bien qu’il puisse prendre une forme orale, il...
Le SEO on-page (également appelé « référencement sur site ») consiste à optimiser le contenu de votre site internet pour aider les moteurs de recherche, et les...
Attention à l’atterrissage ! La landing page, c’est la page où vos clients vont atterrir. Et si vous voulez qu’ils vous applaudissent pour la réussite du...
Entre fonctionnalités complémentaires et systèmes autonomes, décryptage des différences entre logiciels ERP et CRM. L’article ERP et CRM : quelles...
Pour 48 % des consommateurs, le design constitue le premier facteur de crédibilité de votre e-commerce. Avec un design attrayant et fonctionnel, vous rassurez les clients sur...
Pour 48 % des consommateurs, le design constitue le premier facteur de crédibilité de votre e-commerce.
Avec un design attrayant et fonctionnel, vous rassurez les clients sur votre professionnalisme et votre fiabilité. Vous augmentez également la valeur perçue de vos produits, tout en optimisant l’expérience d’utilisation. Que de bonnes raisons d’améliorer le webdesign de votre boutique en ligne, non ?
C’est parti ! Découvrons ensemble 8 bonnes pratiques pour optimiser l’interface de votre e-commerce :
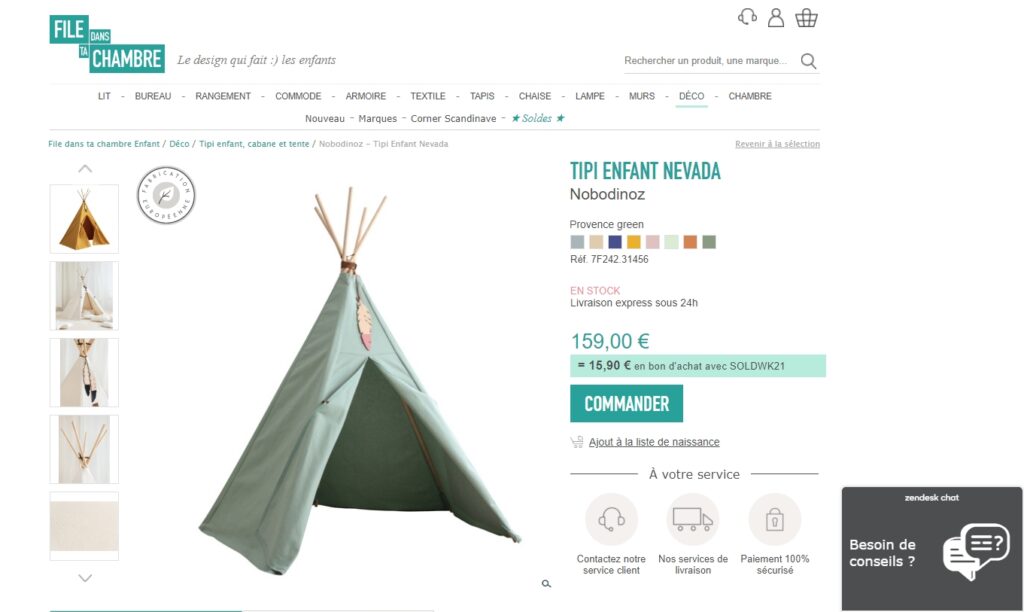
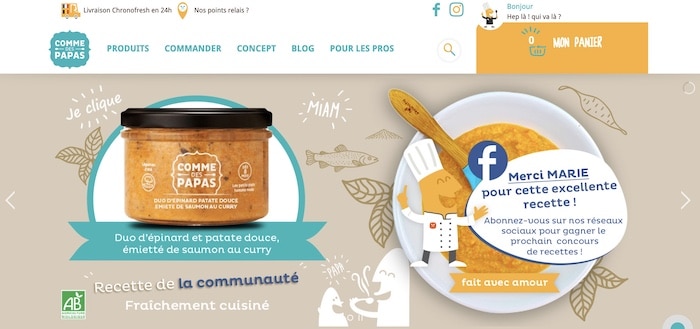
Sur les fiches produit, vous ne devez afficher que le nécessaire. À savoir : le descriptif, des photos ou vidéos, les avis des autres clients et le bouton d’ajout au panier.
Tous les autres éléments doivent être minimisés. Par exemple, si vous proposez un live-chat, veillez à ce que la fenêtre reste bien placée en bas à droite. L’utilisateur doit la voir, sans qu’elle entrave la lisibilité de la fiche produit, comme dans cet exemple :

Par ailleurs, évitez de lancer vos pop-ups sur ces pages, sauf si elles se déclenchent au moment de la sortie de l’internaute. Dans ce cas, elles peuvent être utiles pour rattraper un visiteur et le convertir plus tard.
Pourquoi s’embêter à présenter des chaussures à talons hauts alors que le client souhaite des chaussures plates ? Les internautes doivent pouvoir filtrer facilement vos produits depuis la page d’accueil. En les aidant à trouver aisément ce qu’ils recherchent, vous favorisez les conversions.
Mais il ne suffit pas de les aider à trouver la bonne famille de produits. Il est important de proposer des filtres de couleur, taille, matière, utilisation… Plus ils pourront personnaliser la recherche, plus ils auront de chance de trouver l’article qui leur convient (et donc de l’acheter).
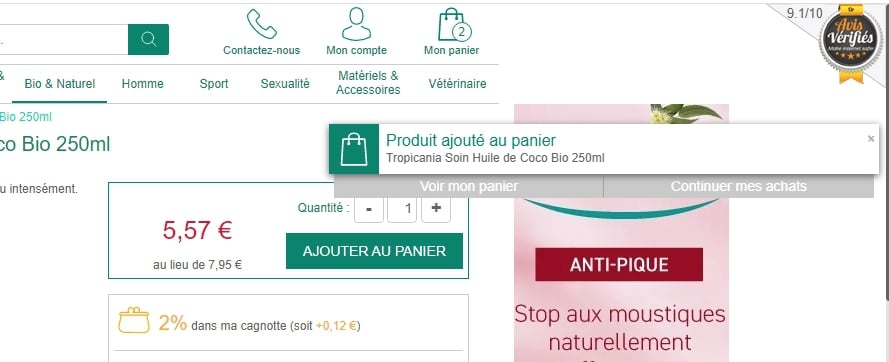
Lorsque le visiteur clique sur « Ajouter au panier », il doit clairement visualiser son achat. Certains sites internet affichent un encart pour signifier que le produit est bien ajouté. D’autres ajoutent une icône comprenant le nombre d’articles du panier. Ou il est possible de combiner les deux, comme dans cet exemple :

Dans les deux cas, vous devez visuellement valider l’achat du client, afin de le mettre en confiance et de l’inciter à poursuivre son shopping.
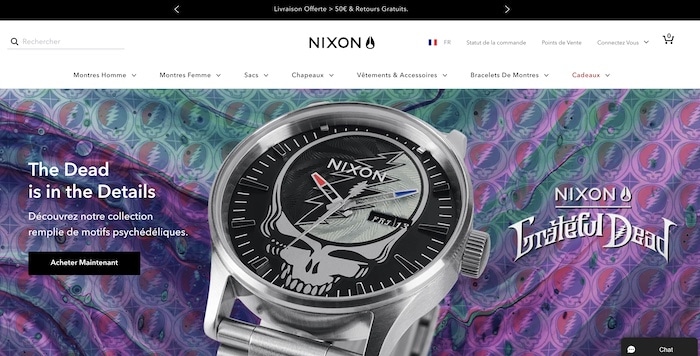
Utilisez la psychologie humaine en plaçant les produits populaires et exclusifs au-dessus du pli. Cela permet, en un coup d’œil, de juger de la pertinence et de la qualité de votre collection. Par ailleurs, si le visiteur repère un produit qu’il veut dans les « top ventes », il sera rassuré par son choix : si beaucoup de personnes l’achètent, c’est qu’il est de qualité !
Vous pouvez personnaliser la sélection proposée en analysant l’activité de vos visiteurs et ainsi proposer des promotions sur des produits complémentaires ou des marques similaires à leurs préférences.
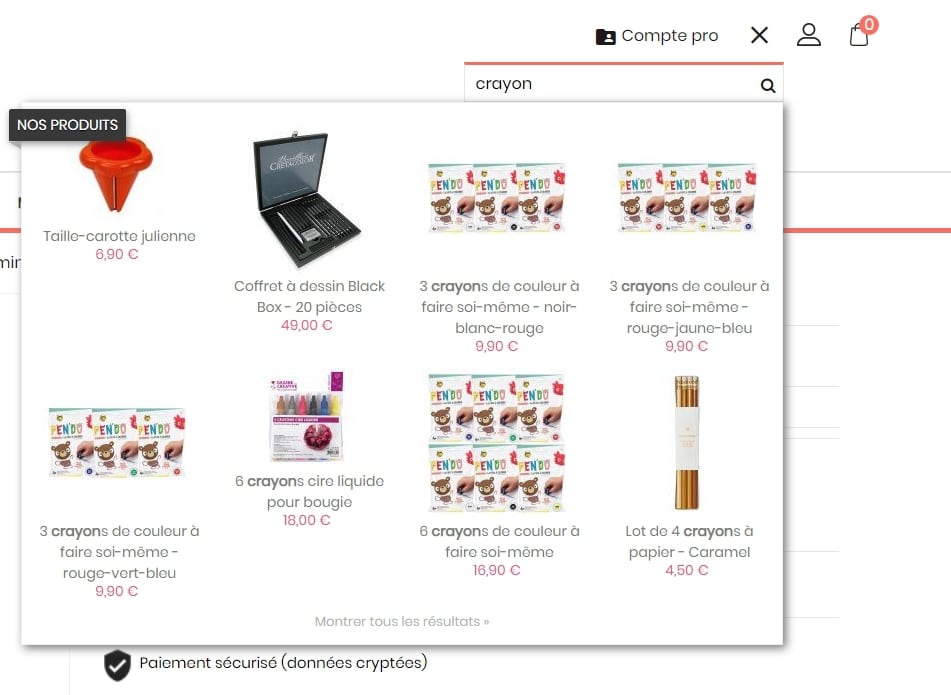
Concevoir un champ de recherche et le placer sur votre e-commerce n’est pas suffisant. Vous devez encourager les utilisateurs à se servir de cette fonction. Surtout qu’en l’utilisant, le taux de conversion de votre boutique augmente de 80 %.
Vous pouvez même proposer un formulaire intuitif qui complète les requêtes des internautes, comme dans l’exemple ci-dessous. Cela accélère le processus de recherche et améliore l’expérience utilisateur.

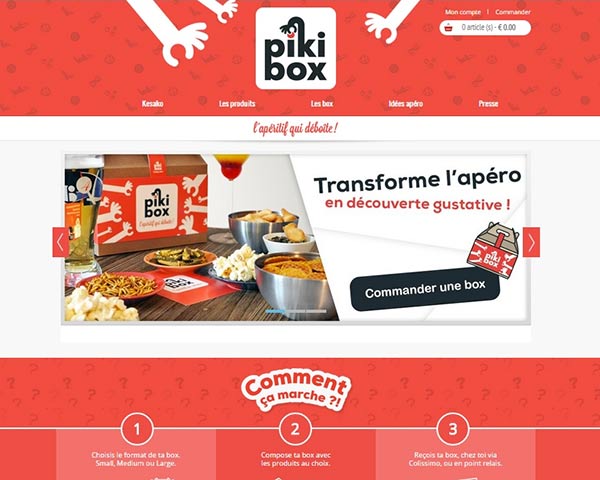
Les éléments symétriques captivent le regard, tout en donnant une impression d’ordre et de professionnalisme.
Pour réussir cette mise en page :

L’utilisation de micro-animations transforme des éléments simples du design en fonctionnalités intéressantes. Elles attirent l’attention du visiteur et le divertissent.
Parmi les types de micro-animations les plus courants, on peut citer les boutons CTA (call to action) qui s’animent lorsque l’utilisateur passe dessus. Les notifications, encarts promotionnels ou ventes flash sont aussi l’occasion d’animer le design pour captiver l’attention des internautes.
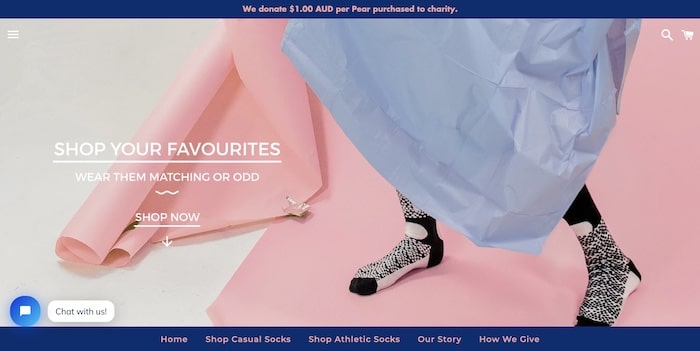
Les mises en page multidirectionnelles fonctionnent parfaitement sur mobile. Elles permettent de faire défiler les pages dans d’autres directions que le haut et le bas. Gauche, droite, diagonale, avant et arrière… vous pouvez vous lâcher pour améliorer l’expérience d’achat sur smartphone ! Ce côté interactif facilite la navigation, tout en étant amusant pour l’internaute.
En plus de maintenir l’engagement des visiteurs, vous donnez, à votre boutique, un avantage créatif sur la concurrence.
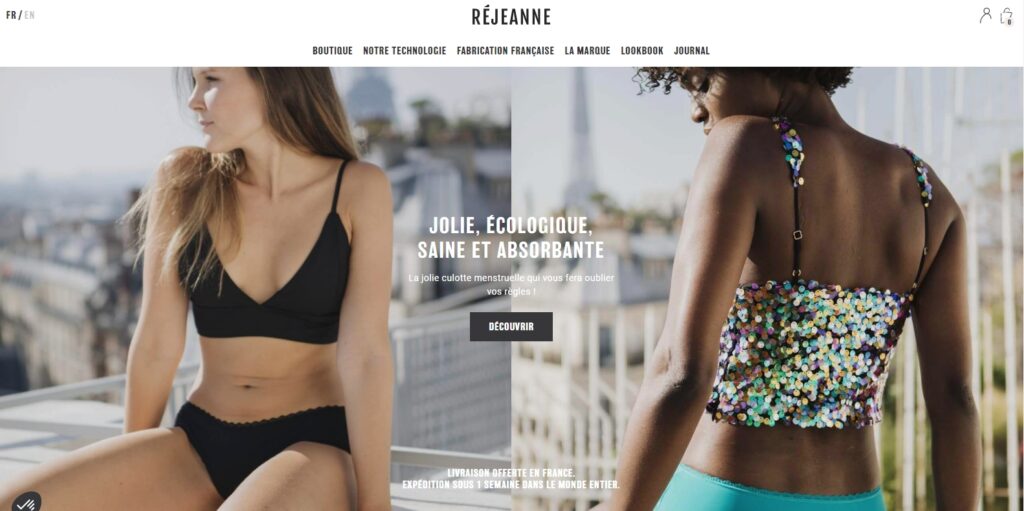
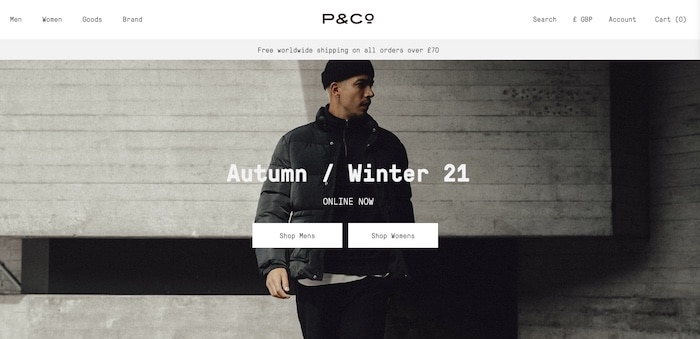
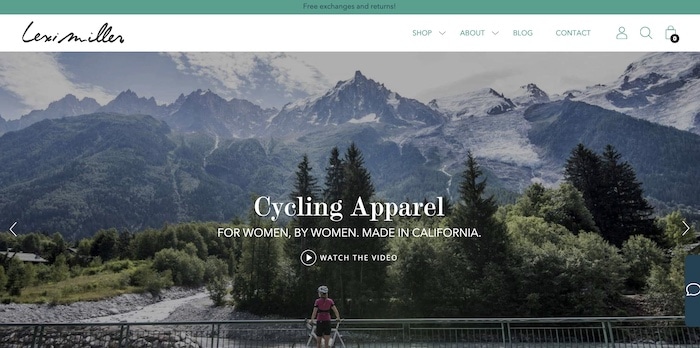
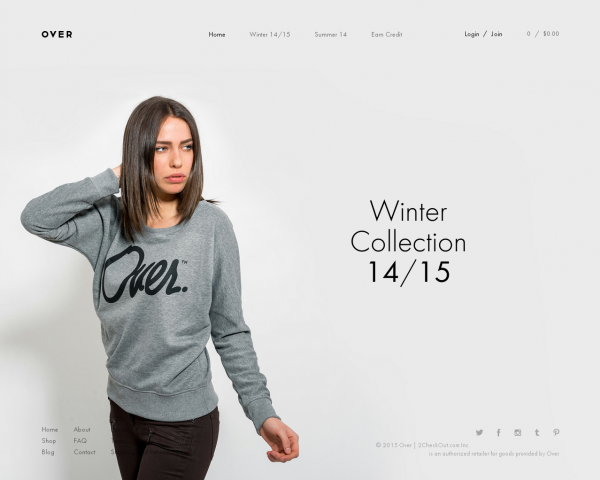
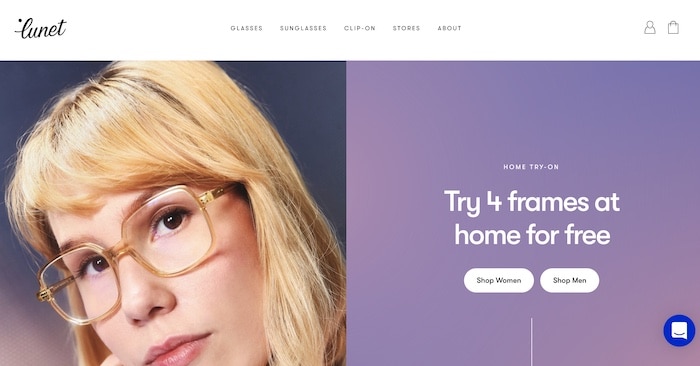
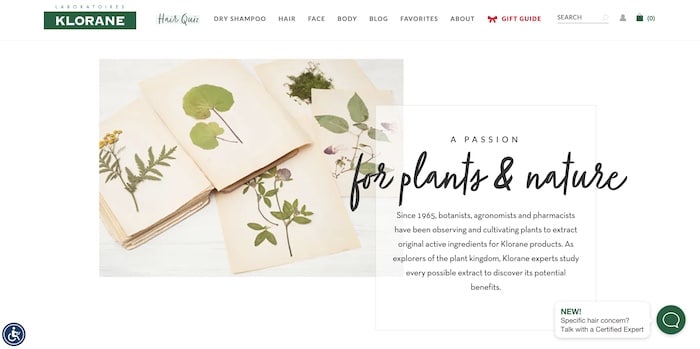
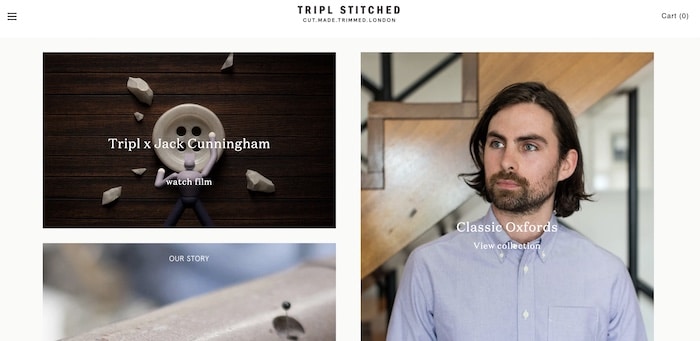
Pour illustrer les bonnes pratiques présentées ci-dessus, nous avons sélectionné pour vous quelques webdesigns e-commerce vraiment magnifiques pour booster votre inspiration.
Vous trouverez de nombreuses idées permettant d’engager l’utilisateur, faciliter la navigation du site et mettre en valeur le produit. Une vraie source d’inspiration, tant sur les idées graphiques et techniques, que sur les produits mis en vente, que vous soyez adepte du flat design ou encore du material design.























L’adage « ne jugez pas un livre à sa couverture » ne s’applique pas aux e-commerces. Si votre design ne donne pas une bonne première impression, les visiteurs risquent de rebondir.
Mettez en œuvre ces conseils pour améliorer le design de votre e-commerce et booster les ventes !
Vous pouvez aussi faire appel à un web designer freelance de Codeur.com pour vous aider à relooker votre boutique en ligne.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.