11 générateurs d’images pour vos webdesigns
Découvrez une sélection de 11 générateurs d’images pour illustrer vos maquettes en CSS et HTML. L’équivalent d’un Lorem Ipsum pour les images. Utile pour ne...
Découvrez une sélection de 11 générateurs d’images pour illustrer vos maquettes en CSS et HTML. L’équivalent d’un Lorem Ipsum pour les images. Utile pour ne...
Le content brick, vous connaissez ? C’est un peu le « post-it 2.0 » pour quiconque envisage de créer son site internet… Il s’agit d’une méthode innovante...
93 % des marques gagnent de nouveaux clients grâce à la vidéo sur les réseaux sociaux. D’ailleurs, 91 % des spécialistes marketing sont satisfaits du...
Votre page Facebook est une « extension » de votre entreprise : véritable outil de communication 2.0, elle doit impérativement être à votre image – à la...
Pourquoi utiliser un plug-in de traduction pour l’adaptation de votre site ? Il semblerait à première vue plus intuitif d’envoyer les textes à traduire...
Les frameworks comme Angular et React sont probablement les bibliothèques Javascript qui captent le plus l’attention dans le monde Javascript. Si ces framework...
Présentation de Trustt, une solution marketing complète qui vous permet de créer une communauté propriétaire, mener des programmes ambassadeurs, et de créer...
Microsoft a pris la décision de fermer LinkedIn en Chine, en raison des nombreuses contraintes imposées par le gouvernement. L’article Microsoft va...
Voici comment activer le mode sombre sur Windows 11. L’article Comment activer le dark mode sur Windows 11 a été publié sur BDM.
Découvrez comment activer la sauvegarde chiffrée de bout en bout pour vos discussions WhatsApp stockées sur le cloud. L’article WhatsApp : comment...
Découvrez une sélection de 11 générateurs d’images pour illustrer vos maquettes en CSS et HTML. L’équivalent d’un Lorem Ipsum pour les images. Utile pour ne pas perdre de temps à...
Découvrez une sélection de 11 générateurs d’images pour illustrer vos maquettes en CSS et HTML. L’équivalent d’un Lorem Ipsum pour les images.
Utile pour ne pas perdre de temps à créer les images à intégrer. Cela signifie que vous n’avez pas non plus besoin de télécharger des images factices sur votre site ou celui de vos clients et donc que vous n’allez pas mettre le bazar dans la bibliothèque multimédia du site en question.
Vous avez juste à faire un appel en précisant la taille et vous aurez une image qui s’adaptera parfaitement.

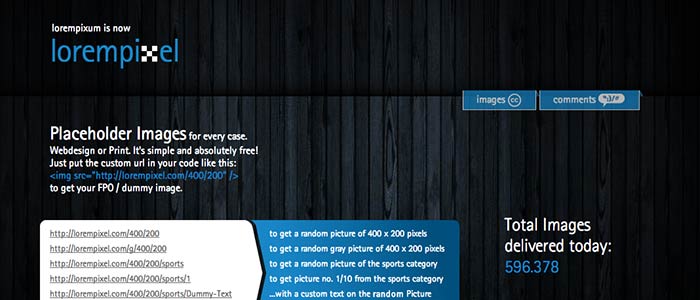
Pour le Web ou le print, vous pourrez générer des images aléatoires avec Lorempixel.
En faisant des appels du type « http ://lorempixel.com/700/300/« , vous générerez une image de 700*300px. Pour l’intégrer dans votre HTML, ajoutez simplement les balises img.
L’outil vous propose également de choisir la catégorie de l’image à générer (Abstrait, Nature, etc.)

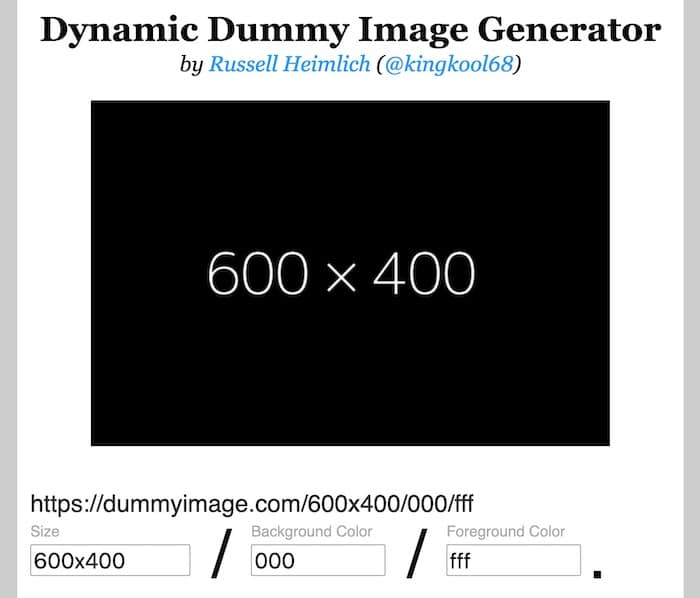
DummyImage fonctionne comme Lorempixel. Il propose en plus de calculer un ratio pour une taille d’image. Vous pourrez choisir la couleur du fond, la taille, le texte etc.
Il existe également une bibliothèque pour les formats standards comme une leaderboard qui fait 728*90. Très complet.

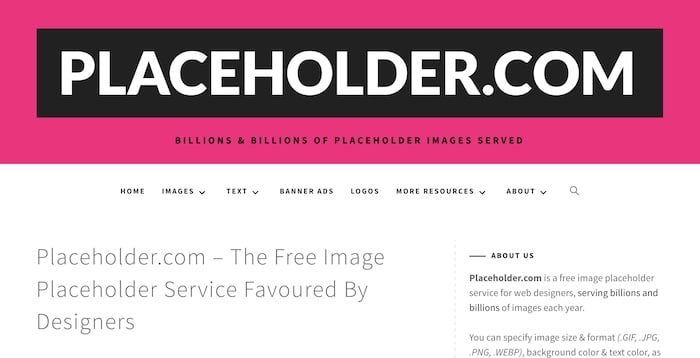
Complet, Placeholder.com propose les mêmes fonctionnalités que Dummyimage. Choisissez la taille, la couleur, l’extension et le texte qui composera votre image.
À noter : vous ne pourrez pas générer de photos.

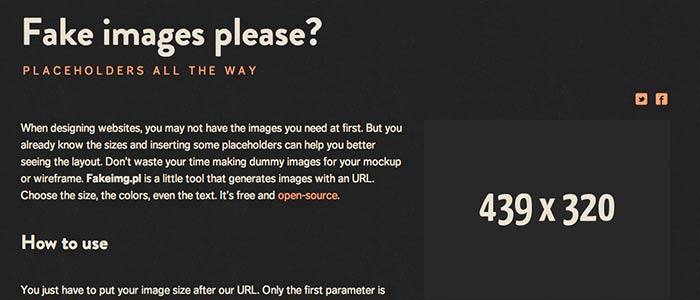
Là encore, l’utilisation de fakeimg.pl est simple. Il vous suffit de mettre la taille de votre image après l’URL. Seul ce premier paramètre, celui de la taille, est obligatoire.
Il y a aussi des options, comme sur les autres générateurs, vous pouvez, par exemple, faire apparaitre un texte, ou changer certaines couleurs.

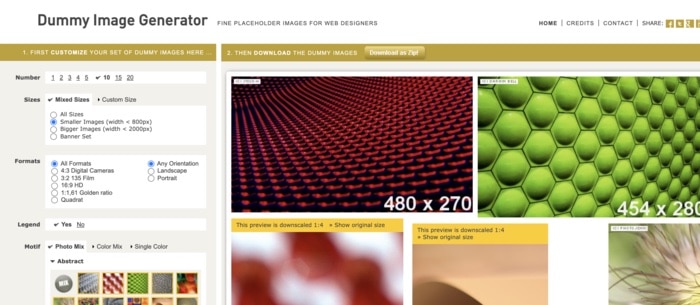
Le principe est presque encore le même, Dummy Image Generator propose plus de 12 catégories différentes pour trouver la bonne image pour votre site.
En revanche ici il vous faut télécharger les images, c’est un peu l’inconvénient, il n’y a pas l’utilisation d’un lien. Vous trouvez donc aisément vos images de manière aléatoire, mais vous remplissez votre bibliothèque multimédia.

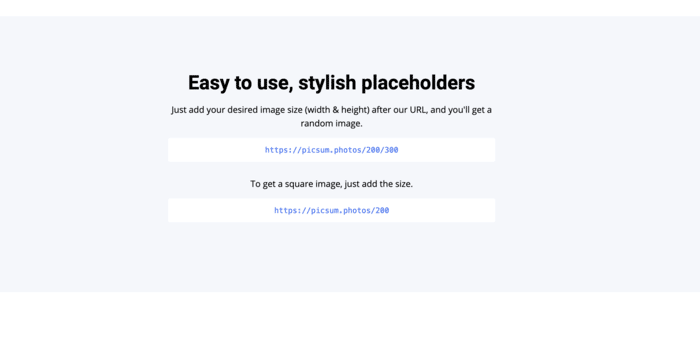
Lorem Picsum est le Lorem Ipsum de la photo ! Là encore il suffit d’ajouter la taille d’image souhaitée (largeur et hauteur) après l’URL donnée, et vous obtiendrez une image aléatoire !

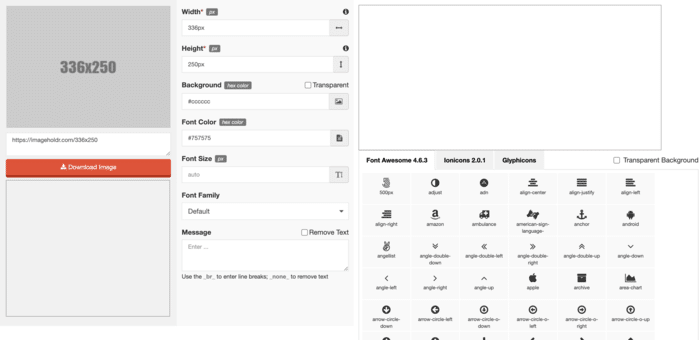
imageholdr vous permettra de générer une image en choisissant le texte,le format, l’extension et la catégorie de l’image.
Envie de rire un peu ? Les webdesigners ont de l’humour, de nombreux générateurs proposent de remplir votre site avec des images fun !
Fill Murray par exemple, remplit votre site d’images – de toutes tailles – de Bill Murray ! La même chose existe avec Nicolas Cage, des petits chats ou des ours.
Mais, plus sérieusement, vous avez maintenant un large choix de générateurs d’images pour vos Webdesigns. Si vous avez besoin d’un coup de pouce, trouvez le freelance qu’il vous faut sur Codeur.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.