Web design : 7 idées de contraste pour mettre en valeur votre marque
Le contraste peut être créé par toutes sortes de variation : visuels, typographies, formes, couleurs… L’un de ses principaux atouts dans le web design est...
Le contraste peut être créé par toutes sortes de variation : visuels, typographies, formes, couleurs… L’un de ses principaux atouts dans le web design est...
Plus de sites internet, plus de pages, plus d’images… et toujours moins de temps. Tout le monde le sait : aujourd’hui, un « bon » site internet ne doit...
Olivier Andrieu rétablit la vérité sur 10 croyances en SEO : mots clés dans les URL, performance web, pogosticking, ratio code/texte…...
Avoir un site internet, c’est bien. Avoir un site internet de bonne qualité, c’est encore mieux ! On sait que le contenu, les vidéos, les photos et les...
Plus de 800 millions de consommateurs utilisent Facebook Marketplace, chaque mois, pour découvrir, vendre et acheter des produits. Avec autant d’acheteurs...
Pour de nombreuses entreprises ou sites internet, la vente en ligne est devenue une source de commerce à part entière. De ce fait, les CGV (Conditions...
Twitch semble attirer de plus en plus les marques et médias traditionnels. Décryptage avec Fabien Gaëtan, Creative strategist chez We Are Social....
Microsoft propose désormais des suggestions d’annonces qui sont diffusées automatiquement si aucune mesure n’est prise après 14 jours....
Remix, c’est la nouvelle fonctionnalité que Snapchat pourrait bientôt proposer pour créer des vidéos en duo. L’article Snapchat teste un mode duo...
Limber organise un webinar pour vous aider à développer votre visibilité sur LinkedIn par le biais de l’employee advocacy et du social selling, le 8...
Le contraste peut être créé par toutes sortes de variation : visuels, typographies, formes, couleurs… L’un de ses principaux atouts dans le web design est son impact sur la...
Le contraste peut être créé par toutes sortes de variation : visuels, typographies, formes, couleurs… L’un de ses principaux atouts dans le web design est son impact sur la hiérarchie visuelle. Il structure votre page web et guide le visiteur entre vos contenus.
Bien utilisé, il donne aussi une certaine image de votre entreprise : moderne, audacieuse, énergique… Il doit donc être utilisé en cohérence avec votre activité et votre audience.
Voici 7 idées pour utiliser les contrastes sur votre site internet !
Les éléments inattendus désignent les formes, couleurs et visuels qui peuvent surprendre vos visiteurs. L’objectif est de créer un effet de surprise pour captiver l’internaute.
Par exemple, vous pouvez « casser » un design propre et symétrique en introduisant un élément d’asymétrie en plein milieu. Il est aussi possible de travailler une couleur vive dans une conception neutre, pour faire ressortir l’information la plus importante de votre page.
Ou de faire comme Abel, en décalant volontairement les images pour créer une surprenante asymétrie :

Le contraste entre les tailles impacte significativement la structure de l’information sur votre site web. C’est encore plus important pour votre schéma typographique :
Pourquoi se contenter d’avoir 3 tailles de police différentes (titre, sous-titre, paragraphe) quand vous pouvez jouer sur la dimension de chaque paragraphe ? L’idée est de guider le lecteur pour qu’il prenne connaissance des données importantes en premier.
Le contraste se situe aussi dans les espaces. Cette technique est souvent utilisée sur les e-commerces ou par les marques haut de gamme. Laisser un grand espace vide autour d’un produit fait ressortir chaque angle et détail de l’objet.
Cependant, la taille de l’écran de l’utilisateur affecte l’espace créé. Pour garantir un design responsive, ajoutez une marge suffisante pour fournir un même rendu sur tous les écrans.
Par exemple, Apple utilise les marges pour faire en sorte que ses produits se détachent immédiatement du design et capte l’attention des potentiels clients :

L’effet parallaxe est une animation qui s’actionne lorsqu’un utilisateur fait défiler la page. Concrètement, les images d’arrière-plan et les éléments de premier plan bougent à des vitesses différentes pendant la navigation. Ce qui crée un contraste dynamique, fluide et attrayant pour le visiteur.
Par ailleurs, cet effet aide à décomposer votre page d’accueil en plusieurs morceaux. Utilisez-le pour mettre en valeur les différentes sections et call-to-action qui guident l’internaute dans son parcours de visite.
Les formes peuvent être utilisées pour distinguer chaque section de votre site web. Des variations subtiles comme des coins arrondis ou carrés peuvent faire la différence.
Vous pouvez utiliser une forme triangulaire pour mettre en valeur une offre, alors que vos autres encarts sont rectangulaires.
Cette segmentation permet d’atteindre un double objectif : allonger la session de visite de l’utilisateur, tout en dirigeant simultanément son attention sur chaque section essentielle de votre contenu.
La page d’accueil de King Marcel comporte un call-to-action rond, dans un design plutôt carré. Il attire donc l’attention très facilement :

Avec cette technique, le contraste soutient votre storytelling. Par exemple, pour mettre en valeur un produit aux multiples fonctionnalités, vous pouvez combiner des images de personnes réelles et des aperçus de votre interface.
De cette façon, la valeur ajoutée de l’outil – matérialisée dans une interface numérique, mais vécue par les humains dans la vie réelle – est communiquée par un contraste visuel unique. Les internautes comprennent mieux ses spécificités et les manières de l’utiliser.
Une autre alternative consiste à alterner entre photo et icônes. La encore, les icônes rendent la lecture plus simple et aident à faire passer un message – parfois technique – avec plus de facilité.
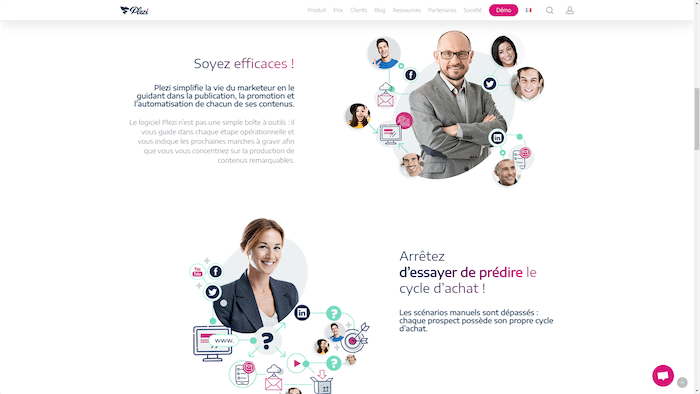
Plezi utilise cette technique pour simplifier son message et le faire passer en un coup d’œil :

À l’heure où le marketing de la nostalgie est sur le devant de la scène, adaptez votre webdesign pour créer un contraste entre modernité et vintage.
Vous pouvez très bien utiliser des visuels et couleurs d’une autre époque, avec des polices récentes. Ou inversement !
Dans une interface contemporaine, variez les typographies anciennes pour faire ressortir votre expérience. Si votre entreprise est présente sur le marché depuis plusieurs décennies, ce style de contraste est une excellente façon de le rappeler !
Ajouter du contraste à votre web design est un excellent moyen de souligner votre image, transmettre une information et diriger le visiteur dans son parcours d’achat. Si vous voulez ajouter une touche de modernité à votre site internet, testez ces idées !
Déposez votre projet web sur Codeur.com et entrez en contact avec de nombreux prestataires freelances professionnels du webdesign !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.