Accessibilité & email : quelles sont les bonnes pratiques ?
Au cours des dernières années, l’accessibilité des e-mails est devenue un enjeu dans le marketing par courriel. La conception et l’envoi de courriers...
Au cours des dernières années, l’accessibilité des e-mails est devenue un enjeu dans le marketing par courriel. La conception et l’envoi de courriers...
Créer un personnage de jeu vidéo passe par différentes étapes de conception, depuis la définition de sa personnalité jusqu’à ses finitions. Recherche...
Pour développer rapidement votre présence sur internet, vous pouvez utiliser des techniques de growth hacking faciles à mettre en place, performantes et qui...
4,66 milliards d’internautes dans le monde, 4,2 milliards d’utilisateurs des réseaux sociaux, 5,22 milliards de mobinautes, 6h54 passées en moyenne en ligne…...
Avec le déploiement d’iOS 14.4 sur iPhone, Apple corrige des failles de sécurité importantes et améliore le Bluetooth et la lecture des QR codes....
En France, vous pouvez exercer les métiers de la traduction sans diplôme et presque sans qualification. Dans ces conditions vous pourriez être tenté de vous...
Les programmes de fidélité sont un excellent moyen de travailler la rétention et l’engagement de ses clients. Une stratégie d’autant plus...
Facebook dévoile les techniques et les critères utilisés pour choisir les contenus qui sont mis en avant sur votre fil d’actualité. L’article...
Instagram va permettre aux entreprises de planifier jusqu’à 25 publications par jour à partir de plateformes tierces. L’article Instagram dévoile...
La promotion est omniprésente en ligne, cette tendance agace de plus en plus d’internautes qui se sentent bernés. Même si elle peut sembler utile pour...
Au cours des dernières années, l’accessibilité des e-mails est devenue un enjeu dans le marketing par courriel. La conception et l’envoi de courriers électroniques doivent en...
Au cours des dernières années, l’accessibilité des e-mails est devenue un enjeu dans le marketing par courriel. La conception et l’envoi de courriers électroniques doivent en effet pouvoir être lus et compris par tout le monde, y compris les gens atteints de déficience visuelle, ou d’autres handicaps.
Dans cet article nous allons parler des bonnes pratiques, qui vous aideront à créer des courriels accessibles à tous.
Lorsqu’on parle d’accessibilité d’email, il faut d’abord tenir compte de certaines généralités : elles ne sont pas nécessairement liées au code, mais ces bonnes pratiques peuvent néanmoins faciliter l’utilisation du courrier électronique par des personnes souffrant de troubles visuels (ou auditifs).
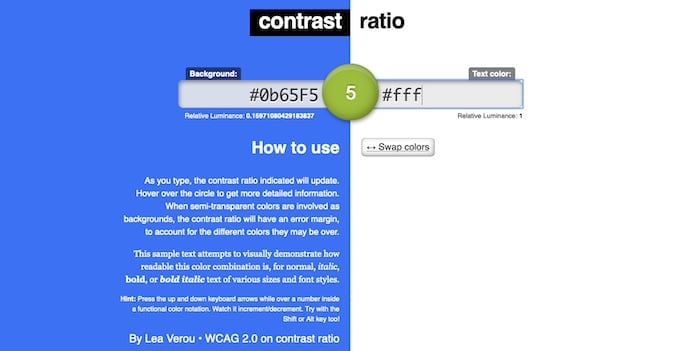
Le taux de contraste est très important : pour les abonnés qui peuvent souffrir de certaines déficiences visuelles, un texte blanc sur fond jaune peut s’avérer très difficile à lire (même avec une bonne vue, d’ailleurs).
La conception d’un courriel doit avoir un rapport de contraste minimum de 4,5 :1 pour répondre aux normes décrites dans les directives d’accessibilité au contenu Web. Pour les textes de plus de 23px ou les textes en gras de plus de 18px, le rapport de contraste doit être de 3 :1.
Si vous ignorez ce que représentent ces chiffres, un texte noir sur fond blanc a un rapport de 21 :1, tandis qu’une même couleur (blanc sur blanc par exemple) aura un rapport de 1 :1.
Vous pouvez vérifier votre contraste à l’aide de plusieurs outils disponibles gratuitement sur le web, comme Contrast Ratio.

Selon le type de déficience de couleur dont souffre un utilisateur daltonien, il se peut qu’il ne puisse pas voir facilement les liens ou le bouton CTA. Veillez à indiquer un lien en caractères gras, souligné ou accompagné d’un symbole (🔗), afin de ne pas perdre un seul clic.
Une taille de police d’écriture inférieure à 14px peut être difficile à lire. Dans l’idéal, une bonne pratique est de considérer 14px comme le minimum en dessous duquel l’accessibilité est amoindrie. Attention tout de même au choix de vos polices d’écriture : il ne s’agit là que d’une règle générale, qui peut changer en fonction du type de police que vous utilisez.
Plus la police que vous utilisez est fine, plus elle sera difficile à lire : pensez à augmenter la taille à 16px au moins.
Dans la mesure du possible, gardez un ordre de lecture logique de votre courrier électronique. En général, les lecteurs d’écran lisent de gauche à droite avant de passer à la ligne suivante. Le maintien d’un ordre de lecture logique peut également aider les utilisateurs atteints de dyslexie.
Pour beaucoup d’entre nous, un texte centré est esthétiquement agréable, mais il peut être beaucoup plus difficile à lire pour les personnes dyslexiques, et cela même sur un smartphone ! Essayez de garder le corps de texte aligné à gauche.
Dans le marketing par courriel, les problèmes d’accessibilité découlent souvent du développement. Bien sûr, il faut avant tout disposer d’une base solide de code. Ensuite, quelques modifications rapides apportées au code sont nécessaires pour rendre les courriels plus accessibles.
Une fois ces modifications apportées, n’oubliez pas de tester et de prévisualiser votre newsletter : la moindre modification du code peut affecter le rendu de cette dernière.
Bien que très souvent ignorée, l’utilisation de code sémantique est une première correction que les développeurs peuvent appliquer au code. Il est important d’utiliser les balises d’en-tête (<h1>) et de paragraphe (<p>), afin que les utilisateurs de lecteurs d’écran puissent facilement comprendre votre contenu.
Le réglage de l’attribut de langue est une simple correction à effectuer dans l’en-tête du courriel. Vous pouvez le définir en utilisant lang="" avec le code de langue qui convient. Ce code indique aux lecteurs d’écran et aux autres systèmes non humains tels que les moteurs de recherche, de s’attendre à une certaine langue, ce qui leur permettra de prononcer ou d’afficher les mots d’une manière adéquate.
Vous pouvez définir la langue en utilisant les deux lettres qui correspondent à la langue dans laquelle le courriel est écrit, comme « fr » pour le français. Pour un courriel en anglais, le code ressemblerait à lang="en". Si votre newsletter est écrite en espagnol, vous utiliserez « es », et ainsi de suite.
L’utilisation de la balise <title> présente deux avantages pour les abonnés aux newsletters. Premièrement, cette balise permet de définir un titre dans l’onglet de la page web lors de la consultation du courriel dans le navigateur. Elle fournit également un titre et un certain contexte aux utilisateurs de technologies d’assistance, tels que les lecteurs d’écran.
N’oubliez pas de coder vos caractères dans le HTML ! Pour ce faire, vous ajouterez le code suivant :
<meta http-equiv="Content-Type" content="text/html ; charset=utf-8">
Le type de contenu joue un rôle majeur dans la façon dont un courriel s’affiche. Ce code permet au navigateur (ou au client de messagerie) de savoir à quel type de caractères s’attendre dans le code suivant. Il permet également de s’assurer que rien ne casse le schéma de lecture pour un abonné, qu’il lise le courriel lui-même ou qu’il utilise un lecteur d’écran.
Beaucoup de gens aiment encore utiliser title="" pour ajouter des titres aux liens. Dans la mesure du possible, évitez de placer des titres sur les liens. Au lieu de cela, contentez-vous d’inclure les informations clés soit dans le texte, soit dans le lien lui-même. Les lecteurs d’écran briseront leur schéma de lecture pour lire le titre et cela peut rendre le contenu plus difficile à comprendre.
La plupart des développeurs connaissent l’importance du texte alternatif ; vous devez le paramétrer de manière à ce que votre courrier électronique soit toujours lisible avant le chargement des images.
Bien sûr le texte alternatif sert à améliorer l’accessibilité. En définissant un bon texte Alt, les lecteurs d’écran pourront décrire les images avec précision.
alt="" vide sur l’image. Cela indique au lecteur d’écran de passer outre ces dernières.
Près de 15 % de la population mondiale souffre d’un handicap quelconque. Ajoutez à cela les personnes souffrant d’un handicap temporaire, comme une blessure à l’œil par exemple, et vous vous retrouvez avec une foule immense que votre entreprise ignore, à tort.
Heureusement qu’il est facile de créer des courriers électroniques accessibles et inclusifs. Cela se résume à quelques changements simples que toute entreprise qui se respecte peut facilement mettre en œuvre.
Passer un peu de temps à adapter votre newsletter en suivant les conseils de cet article fera une grande différence pour vous, vos lecteurs, et le monde numérique. Vous pouvez aussi faire adapter vos templates de newsletters par des experts en email marketing pour qu’ils prennent en compte les bonnes pratiques d’accessibilité. Postez votre projet sur Codeur.com pour recevoir leurs devis gratuits.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.