SEO : le guide des balises méta
Alors que les métadonnées des pages HTML jouaient il y a quelques années encore un rôle primordial en matière de référencement, leur influence dans le...
Alors que les métadonnées des pages HTML jouaient il y a quelques années encore un rôle primordial en matière de référencement, leur influence dans le...
Sur le web, pour capter l’attention de l’internaute, il faut désormais miser sur des supports dynamiques impliquant au maximum l’utilisateur. Ainsi, on...
Les astuces à connaître pour utiliser WhatsApp Business efficacement. L’article Comment utiliser WhatsApp Business : 9 astuces pour les entreprises...
De plus en plus de personnes rêvent d’étendre leur entreprise au delà de leur pays d’origine. Pour cela, elles mettent en place un marketing international basé...
Lorsque vous produisez des contenus, il n’est pas rare que vous partagiez des liens. Sachez qu’il y a différentes façons de procéder mais de manière générale,...
Pour faire connaître votre marque sur le web, votre présence sur les réseaux sociaux est indispensable. De plus, vous devez fournir du contenu pertinent...
Utilisez-vous des textures dans vos créations ? Pourtant il est parfois difficile de retranscrire la réalité lorsqu’on imagine une oeuvre numérique. Il...
Ce guide complet sur WordPress vous propose plusieurs articles pour comprendre les bases du HTML, manier les catégories et les plugins SEO, automatiser votre...
85 % des interactions client s’effectuent sans intervention humaine. Comment est-ce possible ? Grâce à l’utilisation d’un chatbot, capable de traiter...
Lorsque vous envoyez un e-mail, la dernière chose que va voir votre interlocuteur, c’est votre signature. Il est donc important que cette dernière soit...
Alors que les métadonnées des pages HTML jouaient il y a quelques années encore un rôle primordial en matière de référencement, leur influence dans le classement de Google (et ses...
Alors que les métadonnées des pages HTML jouaient il y a quelques années encore un rôle primordial en matière de référencement, leur influence dans le classement de Google (et ses concurrents) est aujourd’hui devenue minime. Cela ne signifie pas pour autant qu’il ne faille pas conserver ces informations dans les en-têtes de vos pages et d’y déposer les métadonnées. En effet, elles sont toujours pertinentes pour les moteurs de recherche. Sans oublier que les balises méta permettent de donner des instructions à destination des robots qui crawlent les sites internet.
On entend par balises méta les informations codées qui se trouvent dans l’en-tête d’un document HTML et qui spécifient les métadonnées. Celles-ci ne sont pas visibles sur les pages Web : seuls les user agents (tels que les navigateurs ou les robots de recherche) peuvent les voir et les lire.
L’objectif de ces éléments méta est de livrer des informations supplémentaires pour faire en sorte de faciliter l’analyse des documents HTML.
Les balises méta suivent en général la structure suivante :
<meta name="Nom de l’élement" content="une description"/>
Voyons quelles balises sont encore nécessaires.
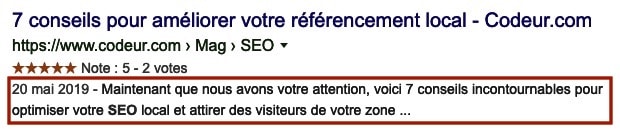
La balise <title> n’est pas un élément méta à proprement parler mais plutôt une balise HTML indépendante. En raison de son interaction avec les user agents, cette balise est cependant souvent associé aux métadonnées.
En tant qu’élément obligatoire de l’en-tête HTML, <title> est placé en général avant toutes les autres balises méta. Lu par les navigateurs Web, c’est l’information qui apparaît dans l’onglet du navigateur, en tant que nom lors de la création de favoris, et également dans l’historique.

Par ailleurs, tous les gros moteurs de recherche utilisent les balises <title> comme titres d’articles dans leurs résultats de recherche. <title> fait partie des nombreux facteurs positifs pour le classement d’une page dans la recherche organique.

La balise description est un espace dédié à la rédaction d’un court résumé concernant le contenu de la page.
Etant donné que cette balise méta est prise en compte par les moteurs de recherche les plus connus tels que Google ou Bing dans leurs résultats de recherche, il est conseillé de faire très attention à leur rédaction. Cette balise compte parmi les plus importantes en matière de référencement, car elle est un facteur important de clic dans les résultats de recherche.

La balise méta description est avant tout destinée à l’internaute et doit par conséquent illustrer un résumé concis du contenu de la page internet. Pour Google, les administrateurs doivent faire en sorte que chaque page de leur site internet dispose d’une description individuelle, et que celle-ci livre des informations précises sur le contenu proposé. Ce texte présente une valeur ajoutée évidente pour l’internaute et aide les administrateurs de site à augmenter leurs taux de clics lors de recherches sur Internet.
La balise de lien rel="canonical" est un moyen de dire aux moteurs de recherche quelle version d’une page vous considérez comme la principale et donc celle que vous aimeriez voir indexée par les moteurs de recherche (et trouvée par les gens). Elle est couramment utilisée dans les cas où la même page est disponible sous plusieurs URL, ou lorsque plusieurs pages différentes ont un contenu très similaire couvrant le même sujet.
Le contenu dupliqué en interne n’est pas traité aussi durement que le contenu copié ailleurs, car il n’y a généralement pas d’intention de manipulation derrière.
Pourtant, cela peut devenir une source de confusion pour les moteurs de recherche : à moins que vous n’indiquiez l’URL avec laquelle vous préférez être classé, les moteurs de recherche peuvent la choisir pour vous. L’URL sélectionnée est plus fréquemment explorée, tandis que les autres sont laissées pour compte : si le risque de pénalité est quasiment nul, cette situation n’est pas optimale.
On l’oublie souvent ! Dans le monde d’aujourd’hui, beaucoup d’appareils différents sont utilisés pour naviguer sur internet : c’est pourquoi utiliser la balise viewport est important. Elle permet une expérience optimisée pour tous les navigateurs.
Son utilisation est devenue la norme sur tous les sites Web modernes, car sans cette balise, les moteurs de recherche afficheront vos pages Web dans la version d’un ordinateur de bureau, même sur mobile. Les utilisateurs de smartphones devront zoomer pour pouvoir lire les contenus.
<meta name="viewport" content="user-scalable=yes,width=device-width,minimum-scale=1,initial-scale=1">
Un des rôles des balises méta est de fournir des informations d’indexation pour les robots de moteurs de recherche. Ces derniers sont définis au niveau de la page via les données contenues dans les balises méta robots.
Les métadonnées de robots comptent parmi les balises méta essentielles en matière de SEO.
Les voici :

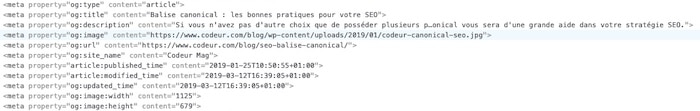
Il existe des balises meta pour Twitter, Facebook, Instagram qui vous permettent d’optimiser la manière dont vos flux titres, descriptions et images seront affichés sur les différents réseaux sociaux.
En maîtrisant la façon dont les liens vers votre site web s’affichent sur ces réseaux, vous proposez un aperçu optimisé et vous augmentez le taux d’engagement !
Si les caractères spéciaux ne sont pas déjà définis dans l’en-tête HTTP, il est conseillé de donner ces informations en utilisant HTML. Le but est par exemple de faire apparaître les accents sans erreur dans le texte.
Afin de spécifier la présence de caractères spéciaux ou un autre codage de caractères, utilisez la balise méta suivante :
<meta charset="utf-8"/>
Je vais clore cet article en mentionnant la balise meta Keywords.
Jadis l’une des balises les plus importantes dans les SERPS, elle consistait en une liste de plusieurs mots-clés, séparés par une virgule, évidemment en adéquation avec le contenu de la page. Victime de nombreux abus, Google a décidé de ne plus prendre cette balise en compte dès fin 2009.
Certaines balises meta restent indispensables, car elles constituent la taxonomie de votre page.
Les autres ne sont peut-être pas essentielles, mais elles peuvent vous permettre d’avoir une longueur d’avance sur vos concurrents qui n’ont pas pris la peine de les utiliser.
Les petits changements qui améliorent l’expérience utilisateur et aident les moteurs de recherche à mieux comprendre votre site seront appréciés des deux côtés, et seront certainement payants à long terme.
Pour optimiser les balises méta de votre site et améliorer votre référencement, n’hésitez pas à faire appel à un consultant SEO freelance. Postez votre projet gratuitement sur Codeur.com pour recevoir des devis de professionnels, rapidement et gratuitement.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.