8 astuces design pour convertir sur mobile avec vos pages produits
Compte tenu de ce que nous savons de l’augmentation du trafic des moteurs de recherche mobiles et de la manière dont Google a modifié sa façon d’indexer le web...
Compte tenu de ce que nous savons de l’augmentation du trafic des moteurs de recherche mobiles et de la manière dont Google a modifié sa façon d’indexer le web...
Le Content Marketing est au cœur de votre mission de rédacteur / rédactrice web. Cependant, la gestion quotidienne de la veille, de la rédaction d’articles et...
À l’ère de l’internet, les gens ont non seulement la possibilité d’acheter ou de vendre des biens, mais aussi de diffuser des informations sur les produits en...
Les livres audio ont le vent en poupe. Ils jouissent d’une grande popularité pour leur côté pratique. Cependant, pour promouvoir son livre audio, il faut dans...
Télétravail ou non, l’entretien d’évaluation reste important pour s’assurer de la productivité de vos collaborateurs et de la réalisation des objectifs de...
Les chiffres parlent d’eux-mêmes, une newsletter d’entreprise a un taux d’engagement de près de 23 % contre 0,58 % pour les médias sociaux. Peu...
Les Français achètent principalement via Facebook, Instagram et Snapchat. L’article Étude : 31 % des Français ont déjà acheté un produit via un...
On aurait pu résumer l’article ici mais on préfère vous faire scroller 👇 L’article Comment LinkedIn est devenu l’enfer de l’engagement artificiel a...
Les problématiques rencontrées par les petites et moyennes entreprises pour la création et la visibilité de leur marque sont nombreuses : pas de site...
Google Ads vous promet de cibler efficacement votre audience en vous permettant d’enchérir sur des mots-clés en temps réel et d’amener les utilisateurs à...
Compte tenu de ce que nous savons de l’augmentation du trafic des moteurs de recherche mobiles et de la manière dont Google a modifié sa façon d’indexer le web à cause de cela,...
Compte tenu de ce que nous savons de l’augmentation du trafic des moteurs de recherche mobiles et de la manière dont Google a modifié sa façon d’indexer le web à cause de cela, concevoir votre boutique « mobile » revêt une importance capitale.
En effet, le commerce mobile a connu un essor fulgurant ces dernières années et, selon des données récentes, il est prévu que la grande majorité des ventes en ligne se fera par le biais de smartphones d’ici 2021. Plus précisément, les experts estiment que 72,9 % des revenus du commerce électronique proviendront des consommateurs mobiles.
Jusqu’à il y a peu de temps, le taux de conversion était resté à l’avantage de la version « desktop », même si le trafic mobile était déjà plus important. Pourtant, lorsqu’elles sont bien conçues, les pages produits peuvent jeter les bases d’un tunnel de conversion plus efficace, ce qui contribuera à augmenter les taux de conversion de votre site web.
Nous allons donc nous concentrer sur la conception de pages de produits optimisées pour les mobiles.
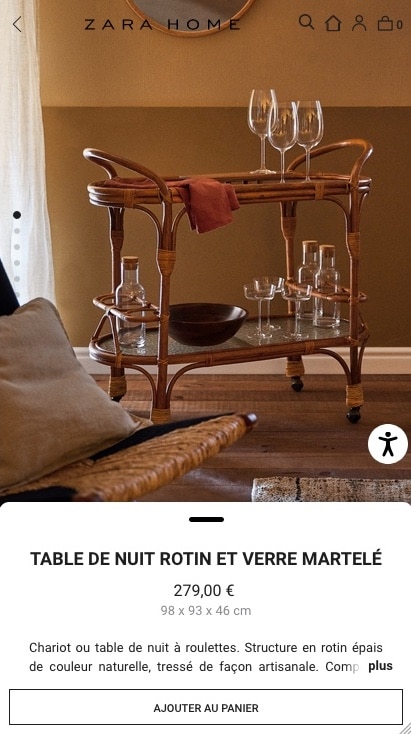
Tout d’abord, vous devez réfléchir à l’aspect que revêt votre page dès qu’elle se charge. Qu’est-ce que l’écran d’un smartphone délivre comme information sur votre produit ?

Sans scroller, un client doit pouvoir prendre connaissance d’un certain nombre de détails essentiels, qui doivent donc se situer au-dessus de ce qu’on appelle « le pli ».
La façon dont vous décidez de ce que vous mettez en haut de vos pages de produits mobiles dépend de ce qui est le plus important pour votre cible.
Par exemple :
Cela suffit à donner aux acheteurs une bonne vue d’ensemble du produit. Si vous avez la place, vous pouvez ajouter :
Selon les connaissances que vous avez de votre public cible, vous êtes libres de déterminer quels sont les détails les plus importants que vos acheteurs doivent voir en un coup d’œil.

La plupart des sites web ne sont pas équipés d’une cabine d’essayage en réalité virtuelle ou réalité augmentée. Les images de vos produits sont donc très importantes dans le processus de vente, ce qui signifie que vous devez soigner leur présentation, surtout sur une surface réduite et tactile comme un smartphone.
Voici quelques éléments à garder à l’esprit :
Il est très important d’indiquer sur les fiches produit la disponibilité de ces produits, c’est-à-dire l’état du stock. C’est une information très importante, surtout pour les clients qui souhaitent retirer leur produit dans un point de vente physique (si vous faites du click & collect). Mais, également, parce qu’un stock faible peut pousser quelque peu l’acheteur à se décider rapidement.
Il faut enfin que vous indiquiez clairement d’une part le coût de la livraison et d’autre part le délai de livraison. Ces informations doivent être présentées directement et doivent être mises en avant (donc : pas reléguées en bas de page).
Faites votre possible pour que les deux informations soient placées au même endroit : les consommateurs ont l’habitude d’arbitrer entre délai de livraison et coût de livraison.
Que vous ayez réussi (ou pas tout à fait) à inclure ces nombreux éléments dans votre premier écran n’est pas si important, pourvu que vous ayez placé ce que vous aviez besoin de placer. Bien sûr votre page ne s’arrête pas là et le pouce de votre client s’apprête à glisser sur son écran pour en savoir davantage. Bien souvent, c’est là que l’expérience se dégrade. Voyons ce qu’on peut faire pour améliorer l’expérience utilisateur et faciliter la conversion.

Une chose que vous pouvez faire est de réduire l’en-tête lorsque les acheteurs se trouvent sur une page produit. Vous pouvez ne laisser que le panier et un petit « hamburger menu », et gagner de précieux pixels pour le contenu principal de votre page.
Vous pouvez même envisager de cacher complètement l’en-tête lorsqu’un visiteur fait défiler la page. En le faisant défiler en même temps que le reste de la page, en somme.

Soyons honnêtes : les détails placés au-dessus du pli ne suffiront pas à convertir la plupart des acheteurs. Le reste de la page doit donc contenir des informations supplémentaires qui les aideront à prendre cette décision.
Selon le type de produits que vous vendez, cela nécessitera beaucoup d’espace et donc beaucoup de scroll pour vos visiteurs.
Il n’est pas possible de réduire la taille du texte, car vous ne voulez pas sacrifier une bonne lisibilité. Vous pouvez plutôt utiliser l’un des deux types d’économiseurs d’espace.
L’un des problèmes de la conception de sites mobiles est que les pages peuvent devenir vraiment longues (ou du moins sembler longues aux personnes qui les consultent).
Pour maintenir vos pages à une longueur plus raisonnable, vous pouvez choisir de créer un « accordéon », chaque onglet de ce menu à tiroir contenant par exemple :
De cette manière, l’utilisateur n’a qu’à cliquer sur la catégorie de son choix pour faire apparaître le contenu. Votre page n’apparaît pas surchargée ou interminable.
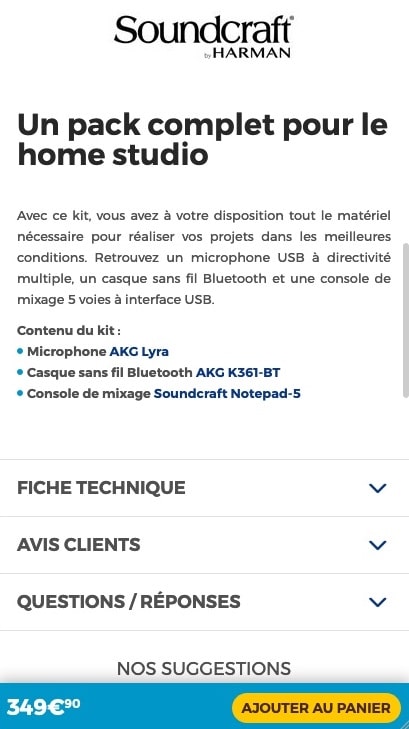
Même si vous avez condensé autant d’informations que possible dans un menu accordéon, le scroll peut quand même se trouver long. Alors, quand un acheteur a lu ce qu’il devait lire, pourquoi le faire remonter jusqu’à ce qu’il retrouve ou se cache le bouton « Ajouter au panier » ?
Si l’en-tête n’a pas besoin d’être constamment à la vue de l’acheteur, ce bouton, lui, peut très bien rester en permanence accessible. Si possible, au bas de la page.
En revanche, en ayant la fonction « Ajouter au panier » présente quel que soit l’endroit où on se trouve dans la page, vous pouvez agir à la seconde où vous êtes convaincus que c’est la bonne chose à faire. C’est si pratique pour les acheteurs (et efficace pour le vendeur) qu’il serait dommage de se priver de cette astuce.

Un site ecommerce doit inspirer confiance, il doit rassurer. La meilleure manière d’y parvenir consiste à mettre en avant les avis-clients. Les consommateurs se font confiance entre eux : ils auront toujours plus confiance en leurs semblables qu’en vous, car votre discours n’est par définition pas impartial.
Les avis clients sont utilisés de deux manières différentes par les utilisateurs :
Le fait d’avoir des avis-clients et de les mettre en avant ajoutera de la crédibilité à vos fiches produit et aura un impact positif sur votre conversion.
Voici quelques conseils pour afficher les avis-clients sur la version mobile de votre site ecommerce :
Vous pensiez avoir fait de votre site « desktop » une belle machine de conversion, et partiez du principe que son côté « responsive » suffisait à garantir une bonne performance mobile ? Et bien non. Vous devez repenser vos pages produits pour les mobiles, d’autant que l’avenir du commerce en ligne semble se tourner vers l’achat sur smartphone.
Des web designers freelances sont à votre disposition sur Codeur.com pour améliorer vos conversions sur mobile. Postez votre projet gratuitement et recevez leurs devis dans l’heure.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.