Design inclusif : 3 bonnes pratiques à respecter
L’accessibilité est généralement la première chose qui vient à l’esprit, lorsqu’on envisage de rendre un...
L’accessibilité est généralement la première chose qui vient à l’esprit, lorsqu’on envisage de rendre un...
Équilibre, équité, justice, protection… les logos symétriques sont particulièrement sollicités par les...
Vous avez envie de changer d’air, de partir à l’étranger pour travailler et de découvrir de nouvelles choses ? Cela...
Les utilisateurs de Twitter peuvent désormais retrouver plus facilement les retweets avec citations. L’article Twitter : accédez aux...
Le réseau social s’oppose au projet de loi australien visant à contraindre les géants de la tech à rémunérer...
Les astuces à connaître pour utiliser efficacement le service de vidéoconférence de Google. L’article 12 astuces pour Google...
La mise en place d’une stratégie de content marketing au sein d’une entreprise n’est pas toujours aisée car la question de son...
L’incertitude est comme la météo, toujours présente mais imprévisible. D’ailleurs, ces termes sont très proches...
L’incertitude est comme la météo, toujours présente mais imprévisible. D’ailleurs, ces termes sont très proches...
Les couleurs ont toutes une signification et renvoient à des interprétations variées. Ainsi, si les couleurs vives confèrent un...
L’accessibilité est généralement la première chose qui vient à l’esprit, lorsqu’on envisage de rendre un site internet ou une...
L’accessibilité est généralement la première chose qui vient à l’esprit, lorsqu’on envisage de rendre un site internet ou une application « accessible à tous ». Mais l’accessibilité n’est que la partie émergée de l’iceberg.
La conception inclusive, elle, se concentre sur le procédé consistant à procurer une expérience utilisateur conviviale, pour le plus grand nombre de personnes possible.

Là où l’accessibilité vise à rendre une conception conviviale pour les personnes présentant des limitations ou des différences physiques ou cognitives (les sourds et malentendants, par exemple), la conception inclusive est beaucoup plus large que cela : elle doit intégrer d’autres perspectives, et pas seulement celles des personnes handicapées.
Les personnes qui utilisent des produits numériques ont des expériences de vie variées et viennent d’horizons très divers. Ces bagages ont un impact sur leur façon d’interagir avec le monde, y compris sur la façon dont elles interagissent avec les sites web et les applications.
Un UX designer doit tenir compte de ces diverses expériences, tant dans le produit final que dans le processus de conception lui-même. Le résultat de ce processus est une conception universelle que le plus grand nombre de personnes peut utiliser sans se sentir « exclu ». En bref, le design inclusif consiste à inclure de façon intentionnelle les besoins des utilisateurs, susceptibles de connaître l’exclusion dans de nombreux aspects de leur vie quotidienne, en raison de leur appartenance à un groupe opprimé ou à une minorité statistique.
Si nous n’incluons pas intentionnellement, le risque est d’exclure involontairement. Voici quelques bonnes pratiques à mettre en œuvre afin d’offrir à vos utilisateurs une expérience prenant en compte leurs différences.
L’utilisation de mots simples et de phrases courtes est inclusive. Cela rend l’information plus facilement accessible à tous.
Un vocabulaire riche en termes peu utilisés et des paragraphes interminables rendent les choses inutilement difficiles pour les personnes souffrant de handicaps cognitifs. Mais pas seulement : pensez aux personnes dont la langue utilisée sur votre site internet n’est pas leur langue native.
Par exemple, je consulte beaucoup de sites anglophones et si j’ai une assez bonne compréhension de l’anglais, je me retrouve parfois confronté à des mots que je ne comprends pas, que je traduis ensuite pour me rendre compte qu’un terme bien plus facile que je connaissais aurait pu être utilisé, m’évitant la petite vexation de recourir à la traduction.

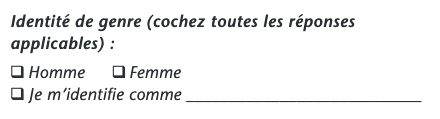
Les formulaires sont conçus pour recueillir des données parfois sensibles sur les utilisateurs, telles que le nom, le sexe, l’âge, etc. Ils sont pourtant encore largement négligés. Il faut se demander :
Vous devez énumérer toutes les réponses appropriées, ou vous pouvez permettre aux utilisateurs de saisir eux-mêmes leur réponse dans un champ de texte libre (ou une combinaison des deux).
Enfin, il s’agit parfois d’une question très personnelle pour certaines personnes – vous pouvez expliquer pourquoi vous demandez ceci et à quoi va servir cette information.
Vous pouvez adopter une approche similaire pour les questions sur l’origine ethnique. Tout comme le sexe, c’est un sujet complexe et les gens peuvent se définir en utilisant plusieurs mots. Montrer un ensemble limité d’options peut créer un malaise…
Et ce conseil n’est pas seulement valable pour ces questions !

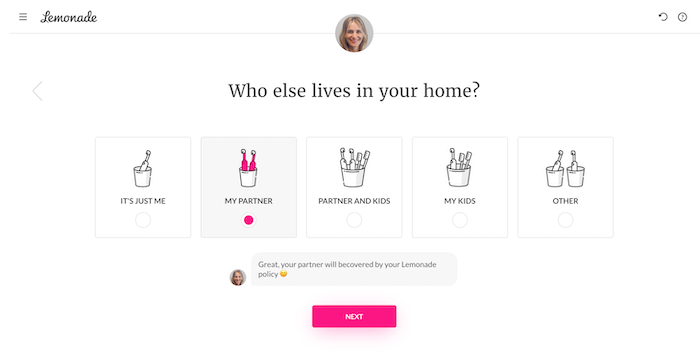
Représenter les gens par des icônes, des illustrations ou des photographies demande de la réflexion.
Longtemps, la norme était de représenter « l’utilisateur par défaut » de manière stéréotypée : un visage d’homme, blanc, aux cheveux courts… Indépendamment de l’apparence de votre base d’utilisateurs réelle ou souhaitée, il y a de fortes chances qu’une partie de vos utilisateurs n’ait pas l’impression que cette image les représente bien. Les hommes aux cheveux longs, les hommes barbus (ou imberbes), les femmes bien sûr…
Il existe deux options pour produire des images inclusives : l’abstraction et la diversification. Les deux sont simples à mettre en œuvre et ne peuvent qu’améliorer l’expérience utilisateur.
L’abstraction s’éloigne d’une représentation réaliste et détaillée au profit de quelque chose qui permet aux utilisateurs d’intégrer l’image dans leur propre vie et leur identité.
On peut y parvenir en utilisant des illustrations plus conceptuelles, mais toujours à caractère humain, voire des objets ou des animaux.
Twitter a longtemps utilisé un œuf, avant de recourir à une forme vaguement humaine mais suffisamment abstraite.
La diversification, en revanche, vise à représenter la multitude de différences auxquelles les utilisateurs peuvent s’identifier. Cette stratégie est beaucoup utilisée en publicité.
Lorsque vous « diversifiez », vous cherchez à représenter tout le spectre de l’humanité, dans toutes les images que vous utilisez.
A l’heure où les individus revendiquent leur appartenance à des groupes sociaux de plus en plus diversifiés et se démarquent des « cases » traditionnelles, le design inclusif prend toute son importance sur le web. Montrez la tolérance et la modernité de votre entreprise en adoptant ces bonnes pratiques et évitez ainsi un sentiment d’exclusion et une frustration chez certains utilisateurs.
Les web designers freelances inscrits sur Codeur.com sauront vous accompagner dans cette démarche. Postez votre projet en quelques clics pour recevoir leurs devis gratuitement.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.