7 outils Google pour mesurer les Web Vitals de votre site
L’initiative Core Web Vitals récemment annoncée prodigue des conseils sur différents signaux de qualité pour que les sites...
L’initiative Core Web Vitals récemment annoncée prodigue des conseils sur différents signaux de qualité pour que les sites...
S’il est surtout inhérent aux grands groupes qui y trouvent un moyen de communiquer ainsi de manière globale avec leurs salariés, le...
Découvrez quels sont les langages de programmation, les plateformes, les outils ou encore les frameworks mobiles les plus utilisés par les...
Bonne nouvelle pour Mozilla : Google a renouvelé son accord commercial avec la fondation pour apparaître en bonne place sur son navigateur...
Pour fêter ses 7 ans, l’application de messagerie sécurisée Telegram propose une nouveauté majeure. L’article Telegram...
Facebook commence à fusionner ses applications de messagerie. L’article Facebook : début de la fusion entre Messenger et Instagram...
Un nouveau décret a été publié, dans lequel l’application bénéficie d’un sursis. En échange,...
Quand on administre et met régulièrement un site à jour, on cherche toujours à savoir si les actions menées sont efficaces....
Vous êtes freelance ou auto-entrepreneur ? Vous démarrez votre propre business et vous vous demandez comment le faire décoller ?...
Pour vendre vos produits ou vos services, un design de qualité est indispensable ! C’est lui qui va immédiatement indiquer à...
L’initiative Core Web Vitals récemment annoncée prodigue des conseils sur différents signaux de qualité pour que les sites fournissent une...
L’initiative Core Web Vitals récemment annoncée prodigue des conseils sur différents signaux de qualité pour que les sites fournissent une expérience utilisateur sur le web. Tous les outils de Google destinés aux développeurs prennent désormais en charge ces nouvelles métriques.
Google incluant désormais les Core Web Vitals dans son algorithme pour évaluer l’expérience utilisateur des pages, il était indispensable que ces outils nous permettent de mesurer nous-mêmes ces nouvelles métriques et nous indiquent comment les corriger.
Pour commencer à optimiser l’expérience utilisateur grâce aux données de Core Web Vitals, nous allons voir quel outil propose quoi, car chacun ne propose pas tout à fait la même chose.

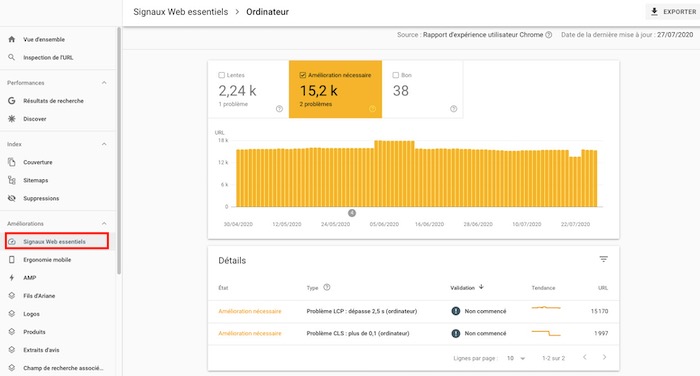
Utilisez le nouveau rapport « signaux web essentiels » de la Search Console pour identifier des groupes de pages qui nécessitent une attention particulière.
Si votre site connaît suffisamment de trafic, alors les données (collectées par le rapporteur d’expérience utilisateur de Chrome) vous aideront à identifier les groupes de pages de votre site qui nécessitent d’être travaillées.
Le rapport est basé sur les trois mesures du Core Web Vitals :

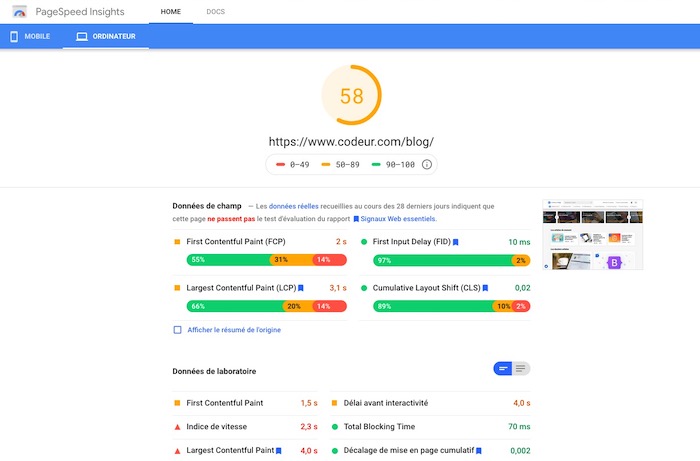
Vous avez donc identifié un groupe de pages qui présente des problèmes impactant négativement les signaux Web essentiels, vous allez maintenant utiliser PageSpeed Insights pour obtenir des suggestions d’optimisation spécifiques en analysant ces pages. L’outil permet désormais de mesurer les éléments vitaux du Web.
Vous pouvez voir clairement si votre page atteint ou non les seuils d’une bonne expérience parmi tous les « Core Web Vitals » en haut du rapport, indiqué par « passe l’évaluation des « Signaux web essentiels » » ou pas.
PageSpeed Insights est lui aussi alimenté par Chrome UX Report, mais aussi Lighthouse. Ces outils permettent respectivement de diagnostiquer les problèmes dits « de laboratoire » et « de terrain » d’une page et ceci sur les appareils mobiles et de bureau. PageSpeed Insight fournit ainsi une belle vue d’ensemble de la manière dont les utilisateurs vivent la page (grâce au rapport Chrome UX) et un ensemble de recommandations sur la manière dont un propriétaire de site peut améliorer cette expérience (fournies par Lighthouse).

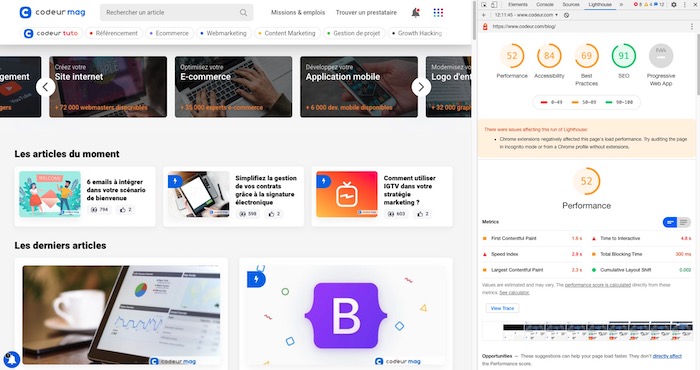
Prêt à optimiser votre site ? Lighthouse est un outil d’audit de sites web qui aide les développeurs à diagnostiquer les problèmes et identifier les possibilités d’améliorer l’expérience des utilisateurs. La version 6.0 de Lighthouse comprend des audits supplémentaires, de nouvelles métriques et un nouveau score de performance.
Les trois nouveaux paramètres du rapport sont le Largest Contentful Paint (LCP) et le Cumulative Layout Shift (CLS), qui sont 2 des 3 métriques contenues dans les « core web vitals ». Compte tenu de leur importance pour l’évaluation de l’expérience utilisateur, les nouveaux paramètres ne sont pas seulement mesurés et inclus dans le rapport, ils sont également pris en compte dans le calcul du score de performance.
La troisième métrique incluse dans Lighthouse, c’est le Total Blocking Time (TBT) qui, comme nous l’avons vu dans un article précédent, correspond plus ou moins à la métrique First Input Delay (FID), une autre mesure de Core Web Vitals.

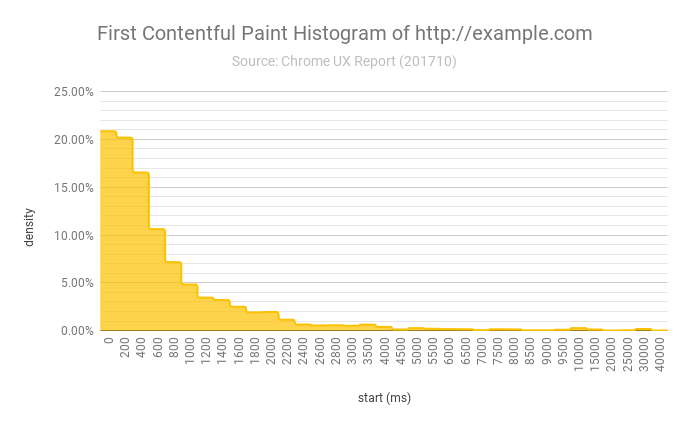
Le Chrome UX Report (CrUX) est un ensemble de données publiques sur l’expérience réelle des utilisateurs sur des millions de sites web. Il mesure les versions « sur le terrain » de tous les éléments vitaux du Web. Contrairement aux données « de laboratoire », les données du CrUX proviennent d’utilisateurs sur le terrain (ayant choisi de participer à la collecte des données).
La seule façon de connaître les « vraies » performances de votre site est de mesurer ses performances réelles, « sur le terrain », à partir des données collectées à mesure que ces utilisateurs le chargent et interagissent avec lui. Ce type de mesure est communément appelé Real User Monitoring – ou RUM en abrégé. Même si vous n’avez pas de RUM sur votre site, CrUX peut vous fournir un moyen d’évaluer les éléments vitaux de votre site Web.

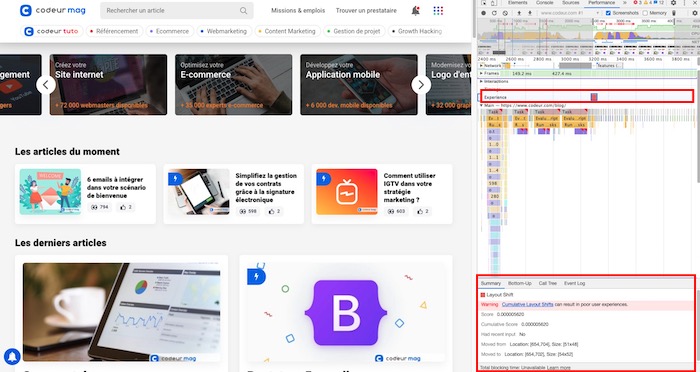
L’onglet Performance de Chrome DevTools comporte une nouvelle section « Expérience » qui peut vous aider à détecter les changements de mise en page inattendus (Cumulative Layout Shift). Cette section est utile pour trouver et corriger les problèmes d’instabilité visuelle de votre page qui contribuent au décalage cumulatif de la mise en page.
La mesure du temps de blocage total (TBT) qui peut être mesurée avec des outils « de laboratoire » mesure le temps total entre le First Contentful Paint (FCP) et le Time to Interactive (TTI) où le fil principal a été bloqué suffisamment longtemps pour empêcher l’utilisateur d’intéragir. Les optimisations du TBT en laboratoire devraient améliorer le FID sur le terrain.
Le TBT est maintenant indiqué dans le footer de la fenêtre de Chrome DevTools (onglet performance) lorsque vous mesurez la performance d’une page.

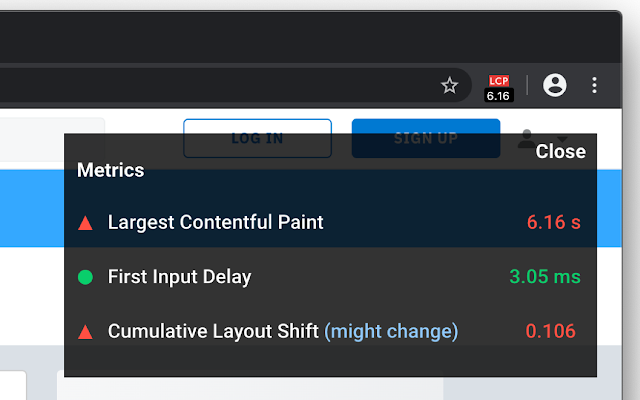
Rien de tel qu’une petite extension Chrome afin de mesurer les signaux essentiels du web et de détecter les problèmes dès le début du processus de développement. Elle peut être utilisée comme outil de diagnostic pour évaluer les performances des éléments vitaux du Web lorsque vous naviguez sur le Web.

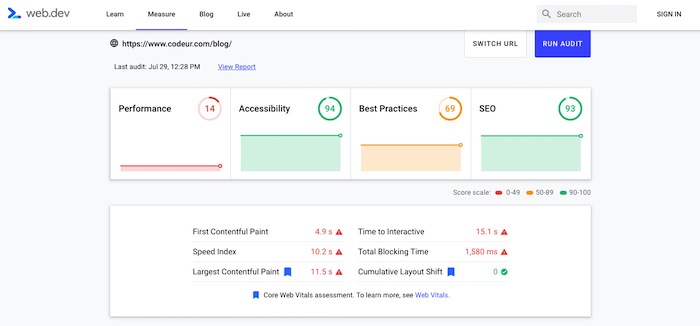
Nous terminons avec le site web.dev/measure qui permet de mesurer les performances d’une page dans le temps, en fournissant une liste de mesures à mettre en œuvre, classées par ordre de priorité. Propulsé par PSI, l’outil prend désormais en compte les « core web vitals ».
Avec tous ces outils, Google s’assure que vous puissiez mesurer et améliorer vos Core Web Vitals pour fournir une expérience utilisateur sans faille aux visiteurs de votre site.
La compréhension et l’utilisation de ces outils peut toutefois s’avérer technique. Sachez que vous pouvez faire appel à un développeur web pour mesurer et améliorer vos Core Web Vitals. Postez dès à présent votre projet sur Codeur.com pour recevoir les devis d’experts freelances.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.