Web Core Vitals : comment améliorer le temps de réaction de vos pages (FID) ?
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la...
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la...
Comme son nom l’indique, le dépliant 3 volets est un document plié en trois parties. Il offre ainsi un large espace d’expression,...
Votre entreprise fait face à un nouveau défi ? Elle a besoin de développer de nouvelles compétences en interne ou de...
Apple présente App Clips, une nouveauté intéressante sur iPhone pour les utilisateurs et les développeurs iOS. L’article...
Ces nouvelles fonctionnalités de l’OS d’Apple ont été annoncées à l’occasion de la conférence en...
Apple a annoncé la sortie de la nouvelle version de son système d’exploitation iOS 14 pour cet automne. Découvrez si votre...
Apple vient de dévoiler lors de la conférence WWDC 2020 sa nouvelle mise à jour sur MacOS, elle correspond à la version 10.16 et...
Comment trouver la perle rare en référencement et la conserver dans ses rangs ? Voici les conseils présentés par...
Avec deux campus à Paris et Lille, l’école Aston propose des formations diplômantes de niveau bac à bac+5 dans plusieurs...
Notre sélection de formations de la semaine est dédiée à ceux qui souhaitent se perfectionner sur Excel. L’article 5...
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une...
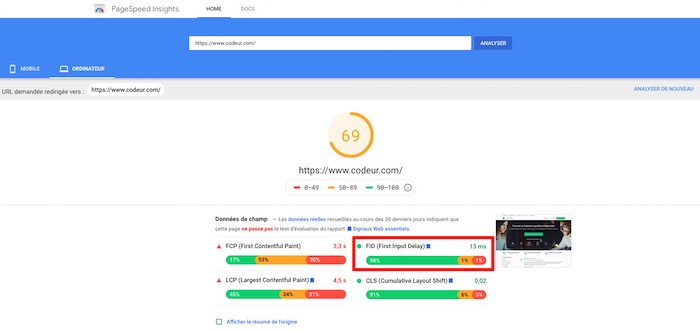
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur est capable de répondre à cette interaction. Il est considéré par Google comme l’un des Core Web Vitals, soit l’un des facteurs essentiels à une bonne expérience utilisateur sur votre site.
Une véritable interaction avec l’utilisateur étant nécessaire pour mesurer le délai de réponse, le FID ne peut pas être simulé dans un environnement de test classique. Pour aider à calculer le FID de votre site vous pouvez regarder du côté du « Total Blocking Time » (TBT) : ce n’est pas pareil, mais généralement, améliorer cette métrique contribue à optimiser le FID.
La principale raison d’un mauvais FID est l’exécution de JavaScript. Il faut donc optimiser la façon dont vos .js s’exécutent. Il faudra aussi veiller aux scripts tiers sur lesquels nous n’avons pas forcément toute la latitude nécessaire à leur optimisation.

Le navigateur ne peut pas répondre à l’utilisateur lorsqu’il exécute le JavaScript sur le fil principal. Pour améliorer cela, vous allez devoir réduire le temps d’exécution de JavaScript, et séparer les tâches trop longues à exécuter.
En limitant la quantité de JavaScript sur votre page, vous réduisez le temps que le navigateur doit consacrer à l’analyse, à la compilation et à l’exécution du code JavaScript. Cela accélère la vitesse à laquelle le navigateur peut commencer à répondre à toute interaction de l’utilisateur.
Pour réduire la quantité de JavaScript exécuté sur votre page, vous pouvez :
JavaScript peut contenir des caractères qui ne sont pas nécessaires pour les navigateurs mais qui facilitent la lecture pendant le développement. Cela inclut l’espacement, l’indentation, les commentaires et les noms de variables trop longues.
Il existe pléthore de logiciels permettant de compresser ce code, en le nettoyant de tout ce qui n’est pas nécessaire pour le navigateur : un fichier moins lourd = un temps d’exécution raccourci.
Par défaut, tous les JavaScript sont « bloquants ». Lorsque le navigateur rencontre une balise de script qui renvoie à un fichier externe, il doit mettre en pause ce qu’il fait et télécharger, analyser, compiler et exécuter ce JavaScript.
Par conséquent, vous ne devez charger que le code nécessaire pour la page ou pour répondre aux entrées de l’utilisateur. Sauf raison particulière, tous les scripts de tiers doivent être chargés par défaut en mode différé ou asynchrone :
<script defer src="..."></script>
<script async src="..."></script>
L’exécution d’un script tiers peut également retarder la latence de l’interaction. De nombreux sites incluent des scripts de services tiers qui peuvent occuper le fil principal et le rendre périodiquement non réactif.
Dans certains cas, des scripts tiers peuvent avoir la priorité et occupent la bande passante sur le fil principal avant les scripts qui sont réellement utiles aux utilisateurs. Cela retarde également le moment où une page est prête pour l’interaction. Essayez d’abord de donner la priorité au chargement de ce que vous pensez être le plus utile aux utilisateurs.
Le fractionnement du code est le concept de division d’un seul gros JavaScript en plus petits morceaux, qui peuvent être chargés sous conditions (également appelé « lazy-loading »). La plupart des navigateurs récents prennent en charge la syntaxe d’importation dynamique, qui permet de récupérer des modules à la demande.
Les tâches longues sont des périodes d’exécution de JavaScript supérieures à 50ms, pendant lesquelles les utilisateurs peuvent trouver votre interface utilisateur sans réponse.
C’est le signe que le code charge et exécute sans doute plus de choses que ce dont un utilisateur a besoin à cet instant.
Le moyen le plus simple d’empêcher JavaScript d’augmenter le temps de réaction d’une page est de veiller à conserver le moins de scripts possible dans l’entête de votre site web, ce qui retarde tout ce qui va être chargé par le visiteur.
Vous devez évaluer tous les scripts ajoutés en entête de votre site web.
Si vous êtes un utilisateur de WordPress, vous devez surveiller tous les plugins utilisés, qui sont gourmands en Javascript. Cela vaut la peine de regarder le code source de votre site web et la liste de vos plugins pour voir si certains d’entre eux pourraient être désactivés, déférés, minifiés et même de faire en sorte qu’ils ne soient actifs que sur les pages où ils sont vraiment nécessaires.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.