5 éditeurs de texte gratuits pour développer en toute tranquillité
Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la...
Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la...
Pour un site internet, pour une application… les situations dans lesquelles designers et développeurs sont amenés à travailler...
Le processus de dématérialisation des diplômes lancé par le centre de formation IFOCOP pendant le confinement permet aux apprenants...
Découvrez cette sélection de formations en ligne pour maîtriser le logiciel Photoshop en fonction de votre niveau. L’article 5...
Vous pouvez désormais faire vos courses en parlant grâce à la nouvelle expérience d’achat alimentaire à la voix...
Le logiciel de retouche d’image lance une série de nouvelles fonctionnalités pour gagner en productivité. L’article Photoshop...
L’éditeur propose de nombreuses nouveautés pour concevoir et prototyper à partir du logiciel XD. L’article Mise à jour...
Si les mots traduction, translittération, transcréation et localisation vous donnent le tournis ou si votre cœur balance encore et que vous...
La messagerie instantanée s’appuie sur Facebook Pay pour permettre aux utilisateurs de payer et d’envoyer de l’argent directement...
Pour mener à bien une solide stratégie de contenu de nombreuses solutions existent. Cependant pour maximiser vos chances de réussite, il...
Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la plupart des...
Que ce soit pour créer un site complet « from scratch », pour le codage d’un plugin ou d’un thème WordPress, la plupart des développeurs Web utilisent un éditeur de texte. Si le simple et très basique Bloc-Notes pourrait suffire, les éditeurs de texte jouissent de fonctionnalités enrichies qui permettent au développeur de mieux comprendre leur code, de trouver les erreurs facilement et de rédiger plus vite, grâce par exemple à l’auto-complete.
Outil indispensable du développeur, il n’est pas étonnant que l’offre soit composée de plusieurs dizaines d’éditeurs de texte, qui tentent de se démarquer en proposant différentes fonctionnalités de base et s’appuient même sur leur communauté respective pour proposer des plugins servant eux aussi à ouvrir le champ des possibles.
Dans cet article nous allons faire une liste (évidemment non-exhaustive) des éditeurs de texte les plus populaires.

Sans doute le plus populaire des éditeurs de texte, Notepad ++ est en général le premier outil qu’installera le développeur débutant. Très facile à prendre en main, il bénéficie pourtant d’un grand nombre de fonctionnalités qui rendent l’écriture aisée, tout en conservant une grande légèreté.
Notepad++ est capable de gérer le HTML, CSS, PHP et JavaScript, en gros tout ce dont un développeur WordPress a besoin. Entièrement gratuit et bénéficiant de fonctions plaisantes comme la colorisation syntaxique, l’auto-complétion ou le pliage, il conviendra aux débutants comme aux développeurs plus expérimentés.

Atom est né en 2014 et s’est rapidement imposé comme un poids lourd parmi les éditeurs de texte. Si le fait qu’il fonctionne sur tous les OS n’y est pas étranger, il ne faut pas réduire Atom à cela.
Il propose en effet tout ce qu’un développeur professionnel attend de son éditeur de texte, tout en restant accessible et compréhensible par un débutant. Bénéficiant d’une forte communauté, Atom possède plusieurs milliers de paquets qui viennent enrichir ses fonctionnalités.
Non content d’être livré avec quatre thèmes préinstallés et huit thèmes syntaxiques (dans des couleurs claires et foncées), il est possible de le personnaliser encore davantage avec plus de 2500 thèmes.

Dans l’univers des éditeurs HTML, CoffeeCup est l’un des premiers représentants : actif depuis 1996, cet éditeur a grandi avec internet et ses développeurs ont eu le bon goût de s’adapter aux nouveaux standards, et de l’enrichir en fonctionnalités afin de ne pas se faire distancer par la concurrence.
Parmi les fonctionnalités sympa, CoffeeCup propose la visualisation de votre code (sans pour autant être un éditeur WYSIWYG, il ne s’agit là que d’un aperçu) et aussi la création de librairies pour vos morceaux de codes globaux (header, footer, menu) : modifiez un élément directement dans la librairie et le changement sera répercuté automatiquement sur tous les documents de votre projet.

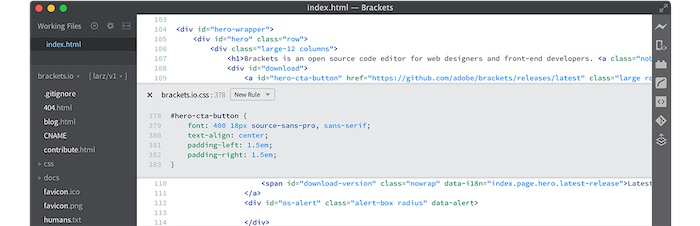
Comme l’éditeur premium Dreamweaver CC, Brackets a été développé par Adobe. Ce nom est bien sûr familier des développeurs !
Gratuit et Open source (au contraire de Dreamweaver), Brackets est conçu pour répondre aux besoins des designers web et des développeurs front-end. Brackets profite de sa proximité avec Adobe pour proposer de créer du code à la volée, à partir de fichiers .PSD.

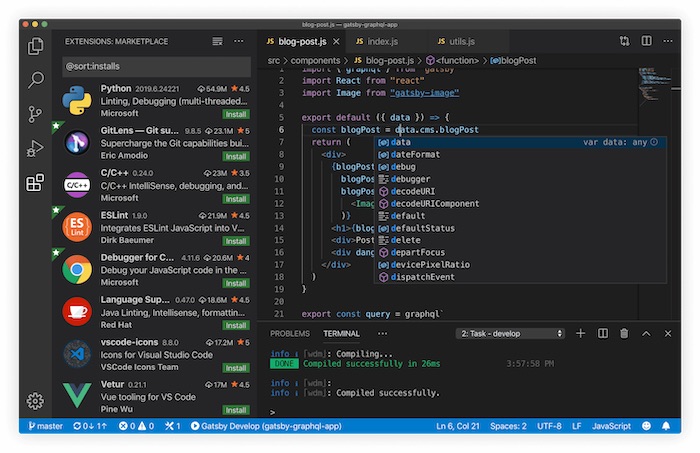
Comptant parmi les derniers arrivés, Visual Studio Code a vu sa popularité exploser et se place sans doute comme l’éditeur de texte le plus utilisé de nos jours.
Personnalisable à l’extrême, très fiable et doté d’une communauté immense, VCS peut répondre à tous vos besoins.
Il existe des dizaines d’éditeurs de texte. J’aurais pu citer Sublime Text ou Coda, mais leurs prix (de 80$ et 99$) m’en ont dissuadé… J’ai choisi ces 5 logiciels car ils m’apparaissent être les plus populaires, soutenus par des communautés actives qui garantissent une certaine pérennité et des mises à jour fréquentes. La plupart de ces éditeurs conviennent aux débutants comme aux développeurs plus expérimentés.
Si par hasard j’ai loupé « THE » éditeur, n’hésitez pas à commenter cet article pour m’en informer !
Vous avez installé un super éditeur mais votre code ne fonctionne pas comme vous le souhaitez ? Publiez une annonce sur Codeur.com pour vous faire aider de notre communauté de développeurs freelances. Vous recevrez de nombreux devis rapidement.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.