Core Web Vitals : les nouveaux indicateurs UX de votre site analysés par Google en 2021
Connaissez-vous Web Vitals ? C’est une initiative de Google visant à fournir un certain nombre de métriques concernant...
Connaissez-vous Web Vitals ? C’est une initiative de Google visant à fournir un certain nombre de métriques concernant...
La création de contenu est essentielle à votre site web, cela vous permet de : Gagner en notoriété Améliorer...
Le monde du marketing digital évolue constamment. De votre côté, vous avez souvent de nouvelles inspirations issues des...
Le communiqué de presse constitue un outil primordial dans le relais d’une information auprès des médias. Structuré et...
Le motion design, aussi appelé animation graphique est un type d’art visuel consistant à créer des œuvres animées. Il...
Savez-vous qu’un être humain ne retient en moyenne que 10 % d’un texte, qu’il soit lu ou entendu ? Mais lorsqu’il...
Sur les réseaux sociaux, il est de plus en plus compliqué d’obtenir l’attention des internautes. Un format qui sort du lot ? Les...
Snapchat vient d’annoncer de nombreuses nouveautés pour ses utilisateurs lors de sa conférence Partner Summit qui s’est...
À l’occasion de la Snap Partner Summit 2020, le réseau social a annoncé une série de nouvelles fonctionnalités pour...
Découvrez cette sélection de formations en ligne pour apprendre à devenir développeur web. L’article 5 formations en ligne...
Connaissez-vous Web Vitals ? C’est une initiative de Google visant à fournir un certain nombre de métriques concernant l’UX d’un site...
Connaissez-vous Web Vitals ? C’est une initiative de Google visant à fournir un certain nombre de métriques concernant l’UX d’un site web, afin de permettre aux propriétaires de ces sites d’offrir une expérience utilisateur de qualité à tous ces utilisateurs.
Que vous soyez propriétaire d’une entreprise, responsable du marketing ou développeur, Web Vitals peut vous aider à quantifier (et à qualifier) l’expérience de votre site et à identifier des possibilités d’amélioration. Vous avez aussi la possibilité de comparer votre site à celui de vos concurrents, afin de vous positionner clairement dans la bataille…
Au fil des ans, Google a fourni un grand nombre d’outils pour mesurer les performances des sites web. La multitude de ces outils a fini par rebuter certains développeurs, tandis que d’autres s’en sont fait une nouvelle corde à leur arc en devenant de vrais experts.
Google pense aujourd’hui qu’il ne devrait pas être nécessaire d’avoir un Doctorat ès Page Speed Insight pour mesurer les performances d’un site et c’est pourquoi l’initiative « Web Vitals » est née : elle vise à simplifier le tout et aider les sites à se concentrer sur les paramètres les plus importants, sobrement intitulés les « Core Web Vitals ».
« Les éléments vitaux du Web » (donc), constituent le noyau dur de ce qui doit être mesuré, amélioré et surveillé par tous les propriétaires de sites internet soucieux des performances de ces derniers. Ils sont les plus importants de tous les « Web Vitals ».
Chacun des Core Web Vitals représente une facette de l’UX. Google en a listé 3 :
Google indique comme on pouvait s’y attendre que ces paramètres, qui constituent les éléments essentiels du Web, sont amenés à évoluer au fil du temps.
Voyons quand même ce que sont ces 3 champions.

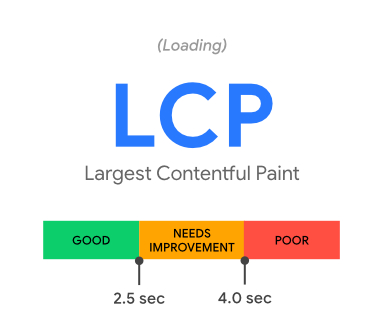
C’est une métrique centrée sur l’utilisateur qui permet de mesurer la vitesse de chargement perçue.
Exit les métriques obsolètes qui mesuraient le temps de chargement d’une page, car cela ne correspondait pas forcément à ce que l’utilisateur, lui, percevait. Le LCP marque le point où, dans la chronologie de chargement de la page, le contenu principal est chargé.
Avoir un LCP rapide va donc prochainement être une caractéristique prise en compte dans l’algorithme de Google, qui en tiendra compte pour son classement dans les résultats de recherche.

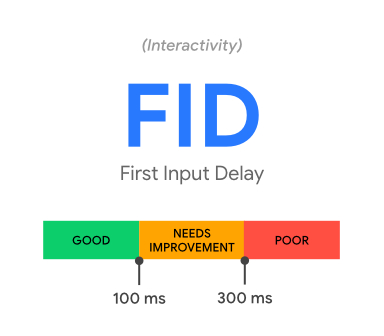
C’est un indicateur important car il quantifie l’expérience que les utilisateurs ressentent lorsqu’ils essaient d’interagir avec des pages qui ne répondent pas ou mettent du temps à répondre.
Le FID mesure le temps écoulé entre le moment où un utilisateur interagit avec une page (c’est-à-dire lorsqu’il clique sur un lien, sur un bouton, ou sur tout autre élément sensé interagir avec lui) et le moment où le navigateur répond à cette interaction.

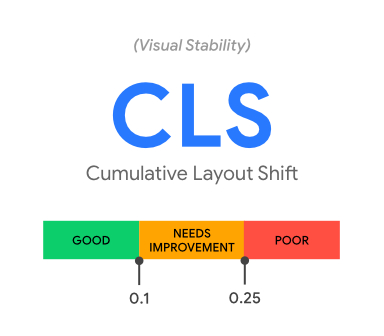
C’est une mesure importante qui me tient à cœur, car j’y suis confronté quotidiennement (grrr). Vous avez sûrement vous aussi croisé cette nouvelle plaie : vous lisez tranquillement un article, quand soudain une image change de place, votre texte n’est plus là, il n’est pas un peu plus haut, il n’est pas un peu plus bas non plus, alors vous remonter TOUT en haut et rechercher le dernier sous-titre que vous avez lu afin de retrouver le fil de l’article.
Le CLS mesure donc ce qu’on pourrait nommer la stabilité visuelle, et cela permet de quantifier la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus.
Un décalage de mise en page se produit chaque fois qu’un élément visible change de position d’une image à l’autre.
Si c’est une bonne chose que Google fasse évoluer son algorithme afin de prendre en compte l’UX dans son classement, ces métriques ne seront probablement pas déterminantes dans les SERPS, sauf à départager 2 sites concurrents au contenu de qualité équivalente.
Une chose est sûre, ces métriques demeurent utiles pour qui se soucie de l’expérience de ses visiteurs.
Si vous aussi vous vous souciez de l’expérience de vos visiteurs, postez gratuitement votre projet sur Codeur.com pour renforcer vos Web Core Vitals. Nos développeurs freelances vous proposeront rapidement des devis pour booster la vitesse de votre site et y améliorer la stabilité visuelle.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.