10+ sites pour apprendre le CSS gratuitement
Les Feuilles de style en cascade, plus communément appelées CSS (Cascading Style Sheets), sont utilisées pour la conception de sites web....
Les Feuilles de style en cascade, plus communément appelées CSS (Cascading Style Sheets), sont utilisées pour la conception de sites web....
Que ce soit pour les petites ou les grandes entreprises, il peut s’avérer complexe de gérer les identifiants et les droits...
Un QR code sera généré avec l’heure à laquelle le formulaire de l’attestation a été rempli....
De belles opportunités au sein de la RATP, Canal+, Suez, le groupe Lactalis ou encore Koezio. L’article Responsable communication : 10 offres...
Selon 9to5Mac, le modèle d’entrée de gamme d’Apple pourrait sortir aujourd’hui ou dans les jours à venir. Le nouveau...
Vous pourrez profiter d’un écran plus grand pour passer vos appels vidéo en groupe. L’article Facebook Messenger :...
Tous les raccourcis à connaître sur Microsoft Teams pour une meilleure navigation au sein de l’application, lorsque vous répondez...
Il existe différents contenus. Aujourd’hui, nous allons nous intéresser à deux d’entre eux : le slow content et le...
Retrouvez une sélection 85 articles et ressources SEO qui vous aideront à apprendre et développer votre savoir faire pour le...
Vous utilisez sans doute des bougies, ou vous envisagez d’en acheter ? Aujourd’hui, les bougies sont devenues bien plus que des objets...
Les Feuilles de style en cascade, plus communément appelées CSS (Cascading Style Sheets), sont utilisées pour la conception de sites web. Elles servent...
Les Feuilles de style en cascade, plus communément appelées CSS (Cascading Style Sheets), sont utilisées pour la conception de sites web. Elles servent à définir la présentation des documents HTML ou XML, c’est à dire la mise en forme graphique des sites.
Que vous soyez professionnel du marketing digital, du webdesign, ou que vous souhaitiez simplement créer votre site internet, la maîtrise du CSS vous sera grandement utile pour vous aider dans la réalisation de vos projets web.
Mais avant de le maîtriser, il faut déjà l’apprendre ! Codeur.com a identifié pour vous 10 sites pour débuter ou approfondir vos connaissances en CSS, de manière sérieuse ou plus ludique.

OpenClassroom est un incontournable de l’apprentissage en ligne. En plus de formations diplômantes payantes, ce site propose de nombreux cours en ligne gratuits pour apprendre les différents languages web, les bases du design, du webmarketing, etc. La plateforme met ainsi à disposition différents cours sur le CSS, de niveaux variés :

Mozilla met à disposition sur son blog de nombreuses ressources pour les développeurs, quel que soit leur niveau. Le CSS ne fait pas exception : apprenez les bases du CSS avec cet article très complet et illustré.

Apprendre le HTML et le CSS porte bien son nom. Vous trouverez sur ce site tout ce qu’il y a à savoir lorsque l’on souhaite utiliser les langages HTML5 ou CSS3, de manière très structurée.

CSS Débutant est un blog qui vous permettra d’apprendre les bases du CSS. Il propose également quelques tutoriels pour appliquer vos apprentissages en créant des boutons ou des structures de pages.

Disponible sur votre navigateur ou en application mobile, Progate pourra vous accompagner dans tous vos déplacements.

Le blog LearnLayout illustre parfaitement les enjeux du positionnement CSS, qui vous serviront à mettre en page votre site.

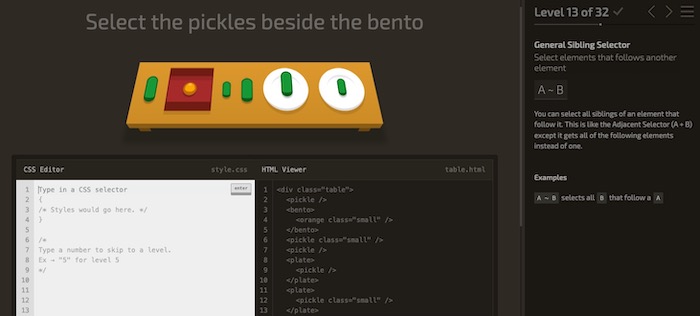
CSS Diner est un jeu dans lequel vous devez sélectionner des aliments ou de la vaisselle situés sur une table, grâce à des sélecteurs CSS.
Au fil de ses 32 niveaux, chaque sélecteur CSS vous est présenté, ainsi que toutes les possibilités qu’il offre. Ludique et efficace.

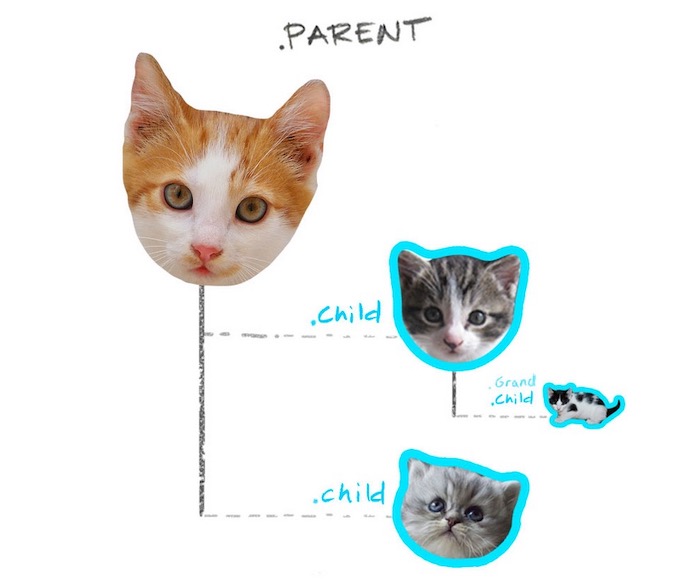
Cet article de Thoughtbot illustre les sélecteurs parents et enfants et les différentes possibilités qu’ils offrent grâce à des chats. Original et efficace.

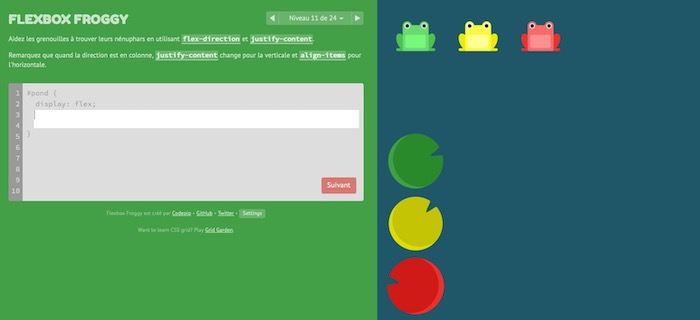
Flexbox Froggy est un mini-jeu éducatif pour apprendre à utiliser le standard de disposition CSS Flexbox. Chacun des 24 niveaux vous présente une propriété CSS flexbox. Vous devez ensuite aider les grenouilles à rejoindre leur nénuphar en utilisant les propriétés présentées.

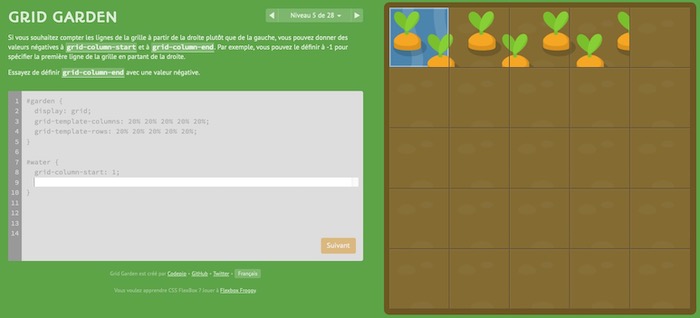
Créé sur le même modèle que Flexbox Froggy, CSS Grid Garden vous explique comment fonctionne le positionnement par grille (CSS Grid) à travers son jeu. L’objectif ? Arroser des carottes et supprimer les mauvaises herbes de votre potager, tout en apprenant les différentes propriétés CSS au cours des 28 niveaux.

Ça y est, vous avez appris à utiliser toutes les propriétés CSS ? Oui mais voilà : vous avez la mémoire de Dory et n’allez probablement plus vous rappeler que de color :#fff ; dans 2 semaines…
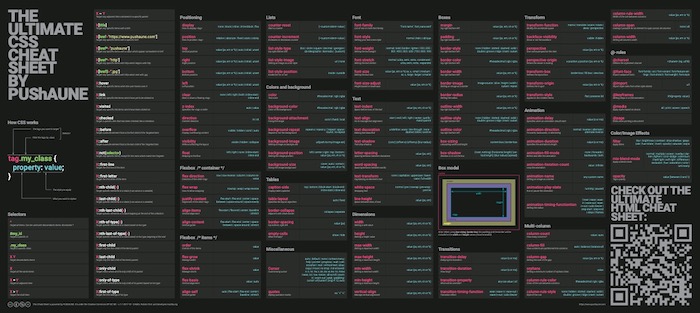
Heureusement, Pushaune a pensé à vous et vous propose un merveilleux poster antisèche avec toutes les propriétés CSS (ou juste un .jpg pour ceux qui ne veulent pas refaire leur déco). À télécharger ici.
Avec toutes ces ressources, nul doute que vous saurez créer des sites à votre goût ! Si toutefois vous rencontrez des difficultés pour donner à votre site le style que vous souhaitez, vous pouvez poster votre annonce sur Codeur.com pour recevoir les devis de nos développeurs freelances.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.