7 extensions Chrome essentielles pour les webdesigners
Le temps, c’est de l’argent. Vous connaissez certainement cette maxime si vous êtes un webdesigner freelance ! Finir un projet,...
Le temps, c’est de l’argent. Vous connaissez certainement cette maxime si vous êtes un webdesigner freelance ! Finir un projet,...
Anonymiser les données ne suffit pas : il est souvent possible de « remonter » jusqu’aux personnes concernées. The post Anonymiser les...
Après avoir teasé son arrivée en août, Microsoft annonce cette fois officiellement l’arrivée du dark mode sur iOS 13....
Les documents PDF sont les documents les plus utilisés lorsqu’il s’agit de partager un fichier texte. Créé par la...
Difficile d’envisager une campagne d’acquisition sans passer par les services du géant Google Ads. Mais comment optimiser...
Nous avons interrogé Yasmina, ingénieur réseaux et sécurité, pour comprendre la manière dont elle travaille. The post...
Google propose une solution pour réduire la consommation de RAM de Chrome. The post Enfin une solution pour économiser de la RAM sur Google...
Liam, alias @somenerdliam, a livré dans un thread sur Twitter sa méthode pour réduire son empreinte numérique de 99,99 %. The...
Une étude de morEasy auprès de professionnels de la communication et du marketing s’est intéressée à ce qui rendait...
Lorsque l’on écrit pour le web cela signifie que notre texte va être lu à travers un écran. Or, cet interface induit des...
Le temps, c’est de l’argent. Vous connaissez certainement cette maxime si vous êtes un webdesigner freelance ! Finir un projet, commencer un autre...
Le temps, c’est de l’argent. Vous connaissez certainement cette maxime si vous êtes un webdesigner freelance ! Finir un projet, commencer un autre défi, corriger un design… cela demande des heures de travail. Les tâches peuvent très vite devenir répétitives et vous faire perdre un temps précieux.
Heureusement, il existe des outils Chrome pour vous faciliter la vie. Cap sur 7 extensions Chrome indispensables pour gagner en productivité !

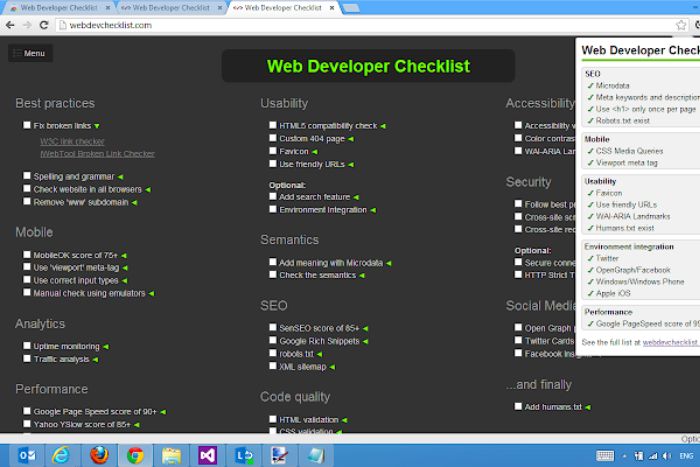
C’est le moment de vérifier la structure d’un site ? Web Developer Checklist est l’extension qu’il vous faut.
En un clic, découvrez toutes les erreurs présentes sur le site. Que vous ayez oublié d’intégrer une balise ou de renseigner des métadonnées, cet outil est là pour vous le rappeler.
L’extension corrige les liens cassés, l’orthographe, la grammaire et vérifie le design de vos pages dans tous les navigateurs. C’est le boyscout qui vous aide à vous conformer à toutes les règles du web pour une expérience utilisateur optimale !

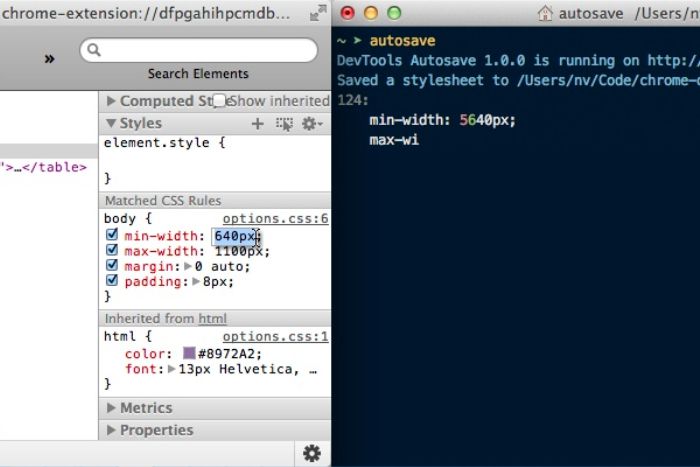
Gagner du temps ! Voilà la mission de DevTools Autosave. Cette extension permet de sauvegarder automatiquement tous les changements directement sur la page source. Qu’ils soient réalisés en CSS ou JS via Chrome DevTools, tout est enregistré !

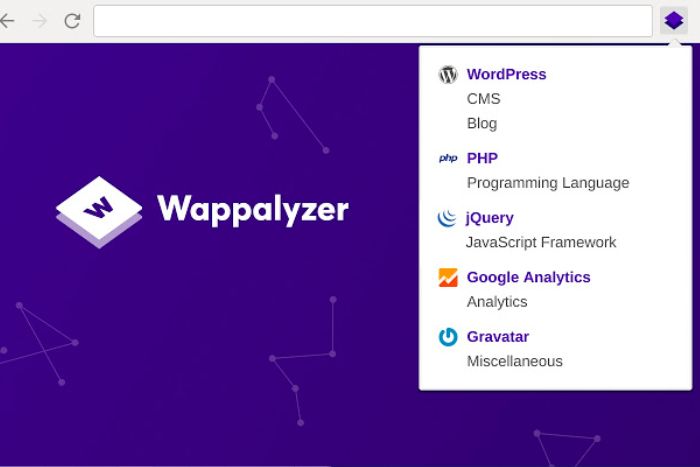
En plus de vous faire gagner du temps, Wappalyzer vous renseigne sur les autres sites. Après téléchargement, l’extension intègre votre barre de navigation Chrome et vous livre toutes les technologies utilisées par les pages consultées.
Elle détecte le système de gestion de contenu (CMS) installé, le logiciel du serveur, les outils incorporés, les plugins… Utile si vous voulez connaître les méthodes utilisées par vos concurrents ou chercher un nouvel outil !

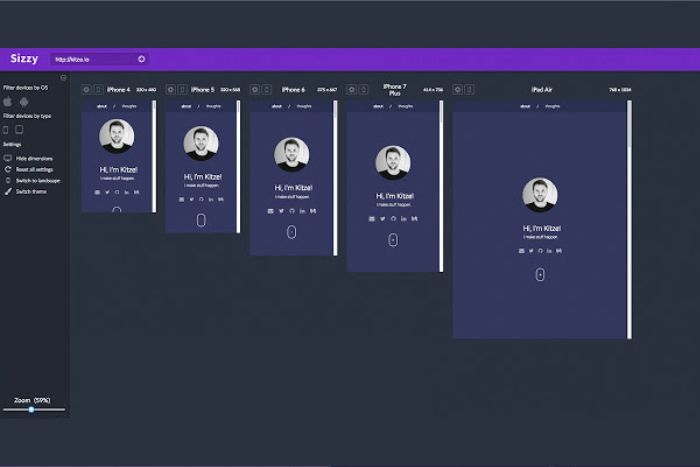
Sizzy vous permet de vérifier l’aspect responsive d’un site internet sur tous les supports : mobiles, tablettes, ordinateurs… Le tout, sur une seule et même interface. Pratique !
Lorsque vous modifiez un aspect de votre site ou de votre application, vous visualisez le résultat, en temps réel, sur tous les périphériques.
Enfin, Sizzy simule un curseur tactile pour tester votre design. Vous êtes sûr de rendre un projet ergonomique à votre client !

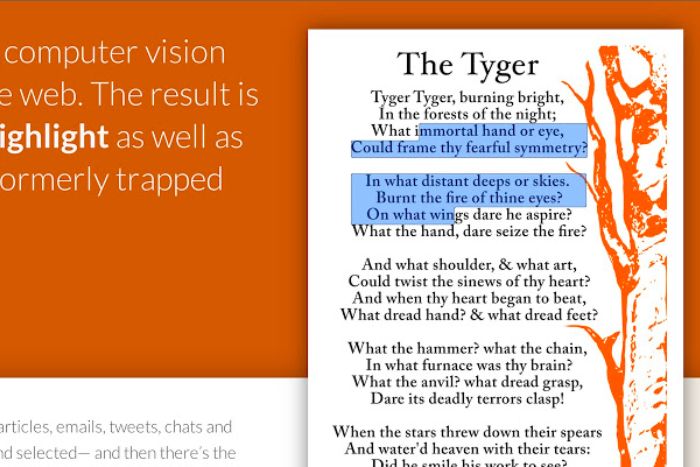
On vous prévient, Project Naptha va vite devenir indispensable dans votre travail ! L’extension détecte le texte placé dans une image. Résultat ? Vous pouvez le mettre en surbrillance, le copier-coller, l’éditer et même le traduire très facilement.

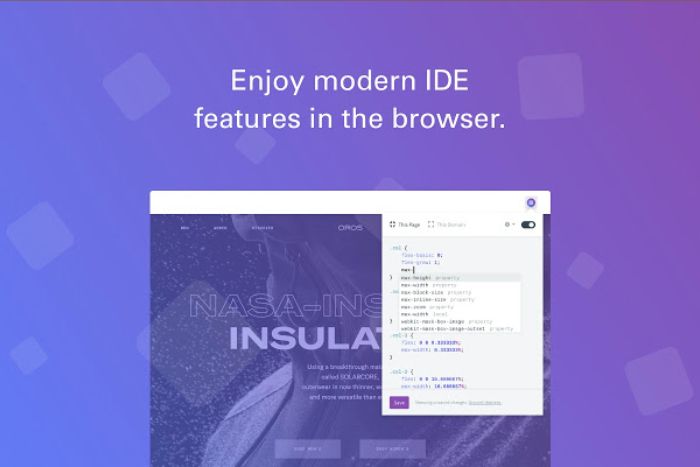
Amino est un éditeur CSS pour Chrome. L’extension permet de créer vos propres feuilles de style et de visualiser, en temps réel, vos modifications. Véritable gain de temps, l’outil vous aide à donner vie à vos projets très simplement. Vous avez terminé ? Il ne vous reste plus qu’à exporter les feuilles de style pour les intégrer dans le site web.

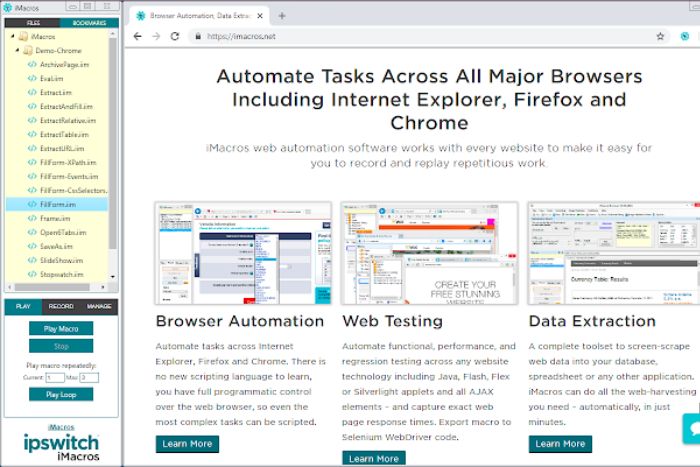
iMacros est conçu pour automatiser vos tâches répétitives. S’il y a une activité que vous devez faire plusieurs fois, enregistrez-la pour qu’elle s’exécute en un clic, les prochaines fois.
Avec cette extension, vous pouvez rapidement et facilement remplir des formulaires Web, mémoriser des mots de passe, créer des notifications, tester des liens, ouvrir des pages et bien plus encore ! Toutes les actions manuelles que vous répétez quotidiennement peuvent s’automatiser. Utiliser iMacros, c’est gagner de précieuses minutes chaque jour..
Webdesigners, il ne vous reste plus qu’à tester ces 7 outils pour accroître votre productivité et manager au mieux vos projets ! Si vous cherchez des clients, inscrivez-vous gratuitement sur Codeur.com pour accéder aux nombreux projets webdesign déposés chaque jour sur la plateforme.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.