Favicon dans les SERP Google : Le guide pour optimiser vos pages
Ce n’est un secret pour personne : la plupart des utilisateurs qui effectuent des recherches sur Google le font sur leurs appareils mobiles....
Ce n’est un secret pour personne : la plupart des utilisateurs qui effectuent des recherches sur Google le font sur leurs appareils mobiles....
L’automne, les feuilles mortes se ramassent à la pelle. Et les idées graphiques aussi. Pour qu’elles soient appréciées,...
Nombre de j’aime, volume d’abonnés, nombre de vues d’une vidéo… ces données sont-elles pertinentes pour votre...
La panne de TweetDeck semble en cours de résolution. Cette nuit, les utilisateurs étaient redirigés automatiquement… vers la version...
La Cour de justice de l’Union européenne considère que les cases déjà cochées ne permettent pas d’obtenir le...
Nous avons rencontré Jérôme R., tech lead et architecte applicatif chez NTICO Technology. Il nous explique son poste et son quotidien au...
Des messages qui disparaissent automatiquement sur WhatsApp ? The post Des messages éphémères sur WhatsApp, supprimés...
La Banque de France lance un plan de recrutement ambitieux pour 2020. L’institution donne rendez-vous aux ingénieurs et aux spécialistes IT...
Le brand marketing, ou branding, est la gestion d’une entreprise ou d’une marque afin que celle-ci réponde aux attentes des consommateurs....
Google a annoncé un changement majeur dans la façon dont les liens nofollow sont pris en compte. Auparavant, les liens nofollow étaient...
Ce n’est un secret pour personne : la plupart des utilisateurs qui effectuent des recherches sur Google le font sur leurs appareils mobiles. C’est la raison...
Ce n’est un secret pour personne : la plupart des utilisateurs qui effectuent des recherches sur Google le font sur leurs appareils mobiles. C’est la raison pour laquelle Google améliore constamment son expérience de recherche mobile. Comparée à ce qu’elle était auparavant, la recherche mobile a connu des changements notables – certains pour le meilleur et d’autres, sans doute, pour le pire.
Google a souvent testé de nouveaux designs pour la recherche mobile au fil des ans et ils ont récemment commencé à afficher des favicons pour tous les sites Web dans les SERPs mobiles. La principale raison pour laquelle Google a déployé cette mise à jour est de présenter la marque d’un site Web à l’utilisateur et de l’aider à mieux comprendre d’où vient l’information et si les pages qu’il visite ont ce qu’il recherche.
Depuis quelques semaines, Google est également en train de déployer une nouvelle organisation des SERPs qui laisse apparaitre les favicons sur la version desktop. Avant d’aller plus loin, parlons des favicons.
Un favicon est généralement associé à un site web et est souvent considéré comme son « logo » ou son « icône ». Historiquement, ces petites icônes étaient et sont toujours affichées dans l’onglet d’un navigateur pour représenter la marque d’un site Web et aider les utilisateurs à identifier les sites qui leur sont utiles. Voici à quoi cela ressemble dans l’onglet d’un navigateur :

Si votre site Web n’a pas de favicon, les navigateurs et les moteurs de recherche utiliseront un symbole par défaut ou générique à la place de votre favicon. Si vous voulez améliorer votre image de marque sur le Web, alors avoir un favicon est un must have.
Créer un favicon est très facile, surtout si vous avez déjà un logo pour votre site web. Il y a une variété de générateurs de favicon disponibles qui vous permettent de créer votre favicon en quelques secondes.
Après avoir créé votre propre favicon, l’ajouter à votre site est également un processus facile. Pour le simplifier en 2 étapes :
Dans l’attribut « href » vous devez indiquer l’URL du favicon. Il peut s’agir d’un chemin d’accès relatif (/favicon.png) ou absolu (https ://example.com/favicon.png). Il doit simplement se trouver sur le même domaine que la page d’accueil de votre site.
Vous pouvez également déclarer un favicon spécifique aux systèmes iOS et Android avec le code suivant :
<link rel= »apple-touch-icon » href= »(lien vers le répertoire)/favicon.png » />
Attention, ce favicon devra être plus grand que l’autre. Chrome utilise par exemple ce qui s’approchera le plus de 128x128px.

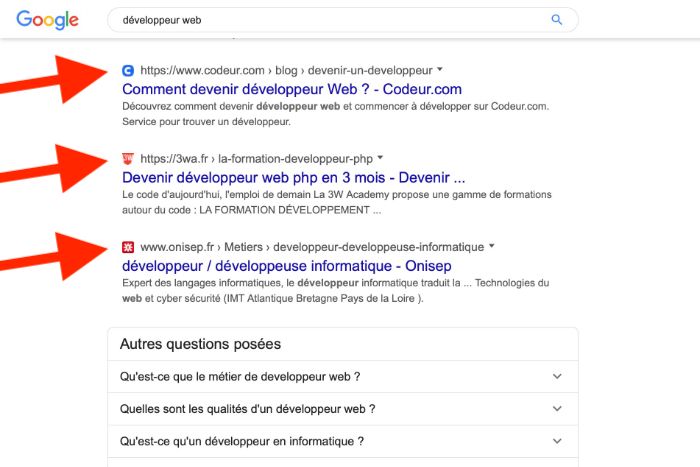
Google a récemment mis à jour leur design de recherche mobile et desktop. Le moteur de recherche affiche désormais le favicon d’un site Web dans ses résultats.
Ça a l’air génial. Il aide les utilisateurs à identifier plus rapidement les sites Web qu’ils connaissent et il nous aide, nous les webmasters et les référenceurs, à faire connaître notre marque et notre site Web. Un aspect important à se rappeler est que Google, comme pour tout le reste, a des directives pour les favicons qu’il affiche dans ses résultats de recherche et même si vous avez respecté les directives, avoir votre favicon affiché n’est pas assuré. Voici les règles de Google :
Nous sommes tous ouverts à l’idée de mettre à jour le design des résultats de recherche. Google semble se tourner toujours plus vers la création de pages de résultats de recherche plus riches (et plus chargées). De plus en plus d’images et d’informations mises en évidence apparaissent directement sur la page de recherche. Les SERPS vont devenir de plus en plus interactifs, vous permettant d’en faire plus sans même visiter une autre page, ce qui n’est pas forcément une bonne nouvelle…
Si votre favicon ne s’affiche pas sur Google vous pouvez faire appel à un expert sur Codeur.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.