Web design : 5 conseils pour choisir la meilleure typographie pour votre site
Vous le savez bien. Le contenu est roi. Et réussir une stratégie de contenu passe tout autant par la qualité des textes et des...
Vous le savez bien. Le contenu est roi. Et réussir une stratégie de contenu passe tout autant par la qualité des textes et des...
Si vous êtes face à un blocage créatif ou si vous n’avez pas confiance en la direction que prend votre projet, alors il est temps de...
Android Q est disponible en version bêta. Découvrez toutes les nouveautés du nouvel OS mobile de Google. The post Android Q :...
Une importante mise à jour d’un algorithme de Google a été déployée en début de semaine. Des changements sont...
Google Maps intègre une fonctionnalité de Waze : le signalement des radars et des accidents. The post Google Maps : signalez les radars...
Un bon contenu est composé d’un texte et d’un ou de plusieurs visuels. Plus attractifs, les articles, posts ou tweets avec visuels marquent...
Tout comme les entreprises, les associations ont des obligations comptables. Cependant, les règles comptables à appliquer diffèrent selon...
Google Analytics est un outil gratuit puissant que toute entreprise devrait intégrer à sa stratégie. Il permet de suivre en temps...
Même si vous devez toujours concevoir vos vidéos pour qu’elles puissent se regarder sans le son (surtout pour celles qui seront...
Le guest blogging est une pratique qui consiste pour le détenteur d’un blog de laisser un auteur « invité »...
Vous le savez bien. Le contenu est roi. Et réussir une stratégie de contenu passe tout autant par la qualité des textes et des informations fournies que par...
Vous le savez bien. Le contenu est roi. Et réussir une stratégie de contenu passe tout autant par la qualité des textes et des informations fournies que par l’environnement au sein duquel ils vont être intégrés.
Le design d’un site, son ergonomie, ses visuels, sont autant d’aspects à prendre en compte. Mais il en est un autre qui ne saurait être laissé au hasard : la typographie.
Une police de caractère envoie directement un message au lecteur. Elle peut donner à votre site un aspect plus professionnel et offrir un confort de lecture plus ou moins important. Voici donc tous nos conseils pour choisir la meilleure typographie pour votre site.
Une police de caractère est intimement liée à votre image de marque. Chacun de ses détails et de sa sérigraphie donnent une orientation sur le message que vous voulez faire passer.
Une typographie légère et « fun » peut refléter un manque de professionnalisme, mais elle trouvera parfaitement sa place dans des portfolio créatifs.
Si vous souhaitez démontrer votre expertise et votre sérieux, si vous désirez que vos lecteurs soient attentifs à vos propos et qu’ils puissent devenir de futurs clients de votre entreprise, vous devez favoriser des polices claires, lisibles et épurées.
Avant de faire un choix, ou même de chercher votre police, vous devez définir quel va être son rôle. Si vous travaillez sur votre logo ou sur vos titres, vous aurez besoin d’une police qui se démarque facilement. C’est ici qu’une typographie plus reconnaissable a sa place.
À l’inverse, pour le corps de vos textes, une police plus lisible, offrant un bon confort de lecture doit être favorisée. On conseille généralement de s’orienter vers des typographies sans serif (c’est à dire sans empattement).
Si en théorie, il est possible de choisir n’importe quelle typographie, dans les faits, cela n’est pas recommandé.
En effet, certaines polices ne seront pas reconnues par tous les appareils. Vous pourriez donc vous retrouver avec une typographie inesthétique sur mobile par exemple et ainsi complètement ruiner votre image de marque.
Fort heureusement, de nombreux thèmes WordPress notamment, vous permettent d’indiquer quelle police utiliser en « plan B », si un appareil ne reconnaît pas votre typographie principale. Un élément sur lequel rester vigilant donc.
Lorsque l’on se penche sur le choix d’une police de caractère, il n’est pas toujours évident de voir les différences. Certaines sont très semblables. Mais le soucis, comme toujours, se cache dans les détails.
L’espacement ou kerning en anglais est particulièrement important. Il s’agit donc de l’espace laissé entre chaque lettre. Cela peut apporter un réel confort de lecture lorsqu’il est idéal.
Bien que cela reste relatif, on peut se mettre d’accord sur le fait qu’un léger espacement entre les lettres est appréciable mais qu’il ne doit pas être trop grand pour ne pas donner une impression décousue.
Bien qu’il n’y ait rien de grave à recourir à des polices classiques comme Times New Roman, Helvetica ou encore Arial, nous conviendrons qu’elles ont un peu fait leur temps et qu’elles ont été vues et revues. Si bien que votre site pourrait avoir l’air de trop ressembler à d’autres.
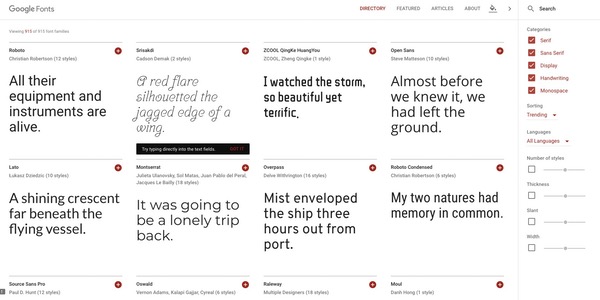
Fort heureusement, Google Fonts est là pour proposer un choix absolument vertigineux de possibilités. Vous pourrez ainsi trouver votre bonheur aussi bien pour le corps de vos textes que pour vos titres.

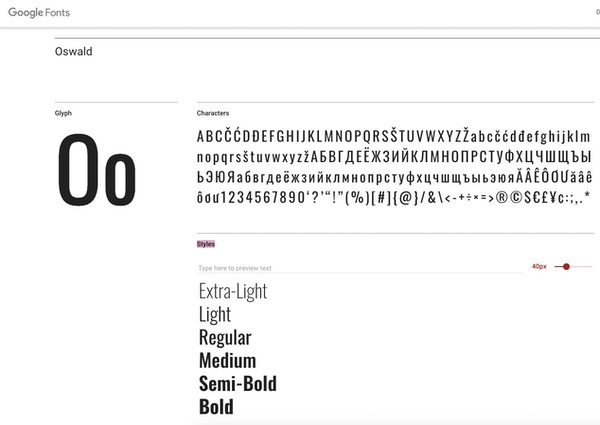
Certaines polices présentent de nombreuses options. Italique, gras, regular etc. Cela s’appelle une famille.
Favoriser des polices appartenant à une grande famille vous permet d’accéder à de nombreuses options de personnalisation. Vous ne les utiliserez peut-être pas toutes mais cela vous permettra néanmoins de rester flexible et de pouvoir obtenir le rendu exact que vous désirez.

Avec ces conseils, vous devriez à présent pouvoir choisir vos typographies, en toute connaissance de cause.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.