Les bases du HTML sur WordPress
WordPress présente l’immense avantage de rendre la création d’articles et de pages web accessible à tous. Grâce à...
WordPress présente l’immense avantage de rendre la création d’articles et de pages web accessible à tous. Grâce à...
Au moment d’analyser les statistiques de votre dernière campagne emailing, il peut être très utile de vous référer...
Votre landing page ne convertit pas assez ? Découvrez 9 conseils pour optimiser votre page de vente et accroître votre taux de...
Google franchit une nouvelle étape dans la reconnaissance des sites non-sécurisés. Dès aujourd’hui, tous les sites en HTTP...
Pour exporter votre site web dans de nouvelles contrées, vous allez devoir adapter votre contenu et vos pages à la langue de destination. Si en...
Créer un logo est une démarche essentielle pour vous faire connaître, quel que soit votre secteur d’identité. Vous saviez...
LinkedIn vient de dévoiler son bilan comptable de l’exercice 2017 pour le territoire français. Les acteurs américains restent...
L’été, c’est aussi une période propice pour postuler ! Nous avons sélectionné 10 offres d’emploi pour...
Vous rêvez de développer votre propre application mobile ? Pour passer du rêve à la réalité, vous devrez...
Votre bio Instagram est une occasion très courte, mais importante, de partager des informations avec votre audience. Toutefois, passer un message quand...
WordPress présente l’immense avantage de rendre la création d’articles et de pages web accessible à tous. Grâce à cette plateforme,...
WordPress présente l’immense avantage de rendre la création d’articles et de pages web accessible à tous.
Grâce à cette plateforme, n’importe qui peut s’improviser blogueur ou webmaster sans nécessairement avoir de connaissances techniques.
Mais n’oublions pas que derrière cette interface simplifiée se cache du code, et notamment du HTML, et qu’il est toujours bon d’avoir quelques notions pour utiliser WordPress de manière optimale.
C’est pourquoi nous vous proposons de passer en revue les fondamentaux du HTML sur le célèbre système de gestion de contenus.
L’avantage numéro 1 de WordPress est sa barre d’outil qui permet à l’utilisateur d’écrire et d’éditer du contenu comme s’il utilisait un logiciel de traitement de texte (du type Microsoft Word).
![]()
En vérité, les différents boutons de l’éditeur servent à faire du formatage HTML de manière simplifiée : quand vous appuyez sur le bouton « Gras », vous ne faites pas que mettre un mot en gras, vous lui appliquez (sans même le savoir) une balise HTML qui a pour effet d’afficher les caractères en gras.
Dans la pratique, cependant, il n’est pas rare que des erreurs de formatage se produisent ; erreurs qui ne peuvent être réparées avec l’interface « simplifiée » de WordPress.
Cela peut arriver, par exemple, lorsque l’on copie-colle un document depuis un logiciel de traitement de texte : une fois « converti » sur WordPress, le texte peut vite adopter une mise en forme assez chaotique.
Dans ce genre de cas, il est souvent beaucoup plus simple de retoucher directement le HTML.
Par ailleurs, si l’éditeur WP est très pratique, elle est somme toute assez limitée : si vous souhaitez mettre en forme vos pages et articles de manière un peu plus poussée, vous n’aurez parfois pas d’autre choix que de mettre les mains dans le cambouis du HTML.
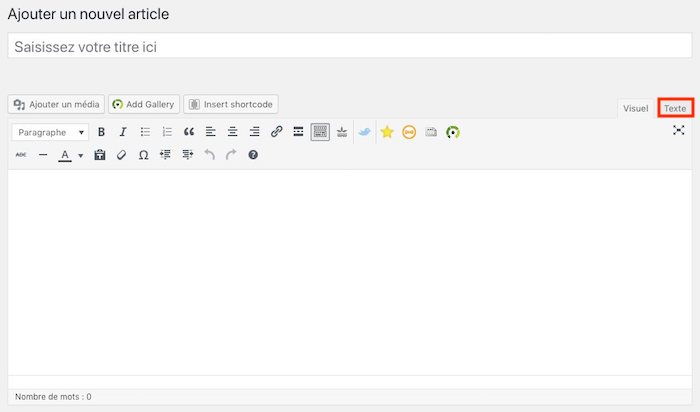
Pour éditer le HTML d’un article sur WordPress, il suffit de cliquer sur l’onglet « Texte » de l’éditeur :

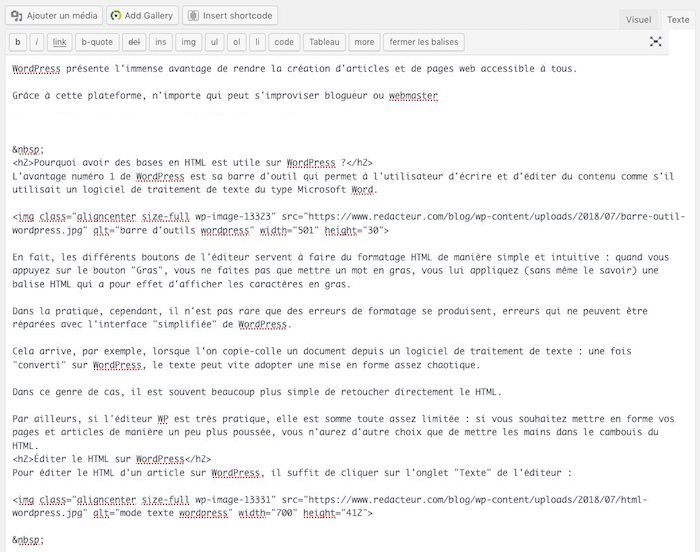
Vous devriez alors voir s’afficher quelque chose de ce style :

Le mode Texte est en quelque sorte « l’envers du décor » d’un article ou d’une page sur WordPress : vous pouvez y voir différentes balises (de la forme <xxx>) qui sont invisibles en mode Visuel. Reste à savoir ce qu’elles signifient…
Il existe des dizaines de balises HTML mais, dans les faits, seules quelques unes d’entre elles sont couramment utilisées – surtout pour un usage « amateur » sur WordPress. Nous nous focaliserons donc sur les plus importantes.
À noter : les balises HTML s’écrivent sous la forme <xxx> et, dans la plupart des cas, doivent être fermées par une balise </xxx>.
Par exemple : <strong>WordPress</strong> donnerale mot WordPress en gras, comme nous le verrons plus bas.
Les titres font parties des éléments de formatage HTML les plus importants :
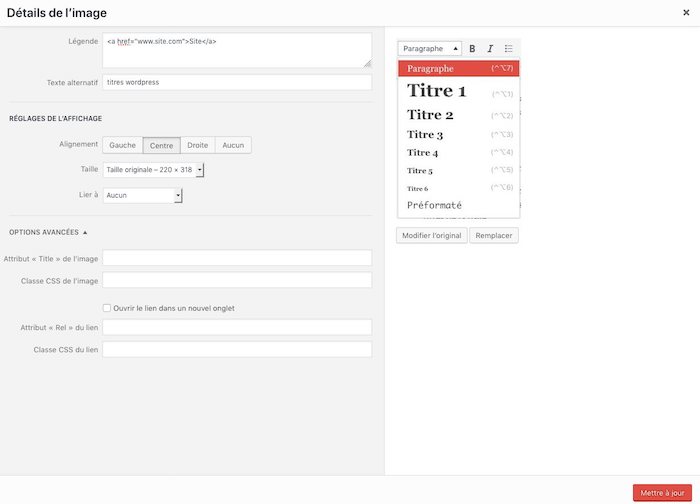
Il existe plusieurs niveaux de titres allant de 1 à 6 (bien que l’on s’arrête généralement à 3 ou 4) et que l’on note <h1>, <h2>, etc. Dans l’éditeur WP ils sont représentés par cette liste déroulante :

Par exemple, <h4>Les bases du HTML sur WordPress</h4> donnera :
Attention : le titre principal de l’article est automatiquement considéré comme un <h1>. N’en ajoutez donc pas dans le document, puisqu’il est fortement déconseillé d’avoir plusieurs h1 sur une seule page – pour des raisons SEO, notamment.
C’est la balise <strong> qui permet d’indiquer qu’un mot ou une phrase est en gras : <strong>WordPress</strong> devient ainsi WordPress.
L’italique, quant à lui, obéit à la balise <em> : <em>HTML</em> se transforme en HTML.
L’utilisation des listes est très appréciée car elles facilitent la lecture et allègent le texte : il est donc important de connaître leur fonctionnement au niveau du HTML.
Il faut distinguer deux types de listes :
Au sein d’une liste, on utilise aussi la balise <li> pour distinguer chaque ligne, en suivant une structure comme celle-ci :
<ol>
<li>Ligne 1</li>
<li>Ligne 2</li>
<li>Ligne 3</li>
</ol>
L’exemple ci-dessus donnera donc :
Savoir insérer un lien directement en HTML peut s’avérer très utile, par exemple si vous souhaitez mettre un lien dans la légende d’une image, WordPress ne permettant pas de le faire plus facilement :

La syntaxe des liens est un peu particulière :
Par exemple, <a href= »https ://www.redacteur.com » target= »_blank »>Cliquez pour accéder à la page d’accueil</a> deviendra Cliquez pour accéder à la page d’accueil.
Les visures sont très importants pour enrichir et rendre plus digestes vos contenus.
Au niveau du HTML, c’est la balise <img/> que l’on utilise pour insérer une image : elle est un peu particulière, car elle n’est pas constituée d’une balise ouvrante et d’une balise de fermeture. Elle se construit comme ceci :
Par exemple, le code suivant permet de faire apparaître l’image à la une de cet article : <img src= »https ://www.redacteur.com/blog/wp-content/uploads/2018/07/wordpress-html.jpg » alt= »wordpress html »/>

La balise <br> est utilisée pour effectuer des sauts de ligne. Dans l’exemple ci-dessous, les paragraphes 1 et 2 sont séparés par une balise <br> :
Paragraphe 1
Paragraphe 2
La balise <hr/> permet de tracer une ligne horizontal traversant toute la largeur de la page :
Même si la plateforme a été conçue pour être accessible à tous, quelques connaissances en HTML sont parfois nécessaires pour tirer le meilleur de WordPress et l’utiliser de manière avancée.
Ce petit tour d’horizon des fondamentaux du HTML sur WordPress vous sera donc forcément utile un jour ou l’autre, si vous utilisez régulièrement ce CMS.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.