Les 5 principales techniques de façonnage en imprimerie
Quel que soit votre support de communication print, le document ne prend sa forme définitive qu’une fois son façonnage achevé. Coupé, plié, agrafé, broché… Le...
Quel que soit votre support de communication print, le document ne prend sa forme définitive qu’une fois son façonnage achevé. Coupé, plié, agrafé, broché… Le...
Le pied de page d’un site, voilà un élément sur lequel bon nombre de designers ne s’attarde pas. Pourtant, le nombre de personnes qui voient votre...
Une vidéo réussie a nécessairement besoin d’une bande-son parfaitement choisie. Avec son impact émotionnel puissant, et son action stimulante sur la mémoire,...
Le print et le web sont deux outils différents de communication, aussi incontournable l’un que l’autre pour les entreprises. De fait, quel que soit leur...
Les boutons sont aujourd’hui une partie intégrante de toute application ou site internet. Vous en trouvez même dans les mails pour des appels à...
Le loup est un animal sauvage. Il reste relativement peu utilisé dans les logos, alors qu’il a pourtant beaucoup à exprimer. Sans hurler sous la lune, il peut...
Aujourd’hui, des millions de consommateurs procèdent quotidiennement à leurs achats en ligne. Une pratique qui ne cesse de croître et qui devrait même...
Créer des dessins numériques ne nécessite pas toujours un ordinateur. Depuis un smartphone ou une tablette, il est déjà possible de se lancer dans la création....
Sur Facebook, les vidéos défilent, de plus en plus nombreuses. Vous commencez à vous rendre compte de l’impact de ces petites images animées mais vous...
Le vintage est, et sera, toujours à la mode. Face à pareille situation, il peut s’avérer utile d’avoir à sa disposition une sélection de typographies vintage à...
Quel que soit votre support de communication print, le document ne prend sa forme définitive qu’une fois son façonnage achevé. Coupé, plié, agrafé, broché… Le terme de façonnage...
Quel que soit votre support de communication print, le document ne prend sa forme définitive qu’une fois son façonnage achevé. Coupé, plié, agrafé, broché… Le terme de façonnage rassemble toutes les techniques de mise en forme d’un document imprimé. Il permet donc de terminer l’impression du support et de lui donner son aspect final, en corrélation avec sa destination. De fait, que vous souhaitiez faire imprimer un catalogue, un livre, un flyer, une carte de visite ou un dépliant… vous devez avoir une parfaite idée de la forme finale que vous souhaitez obtenir. Pour vous y aider, voici les 5 principales techniques de façonnage en imprimerie.
Le pliage consiste à remettre toutes les pages de votre imprimé dans le bon ordre : flyer, catalogue, dépliant, rapport, fascicule, livre…
Cette étape de façonnage est réalisée à l’aide d’une plieuse mécanique à couteau qui permet de réaliser des plis portefeuille, croisés, en accordéon ou encore décalés… Autant d’options de pliage qui vous permettront d’obtenir des dépliants aux formes originales afin de vous démarquer.



Le massicotage intervient généralement en toute fin d’impression. L’imprimeur utilise un massicot et une presse pour retirer les « rognes » du document, c’est-à-dire ses excédents de papier, ou débords inutiles.
En effet, au cours de l’impression, votre imprimeur utilise toujours un papier de format supérieur au document final, afin de bénéficier d’une marge d’erreur confortable. Ce n’est donc qu’une fois les images et textes transcrits sur le papier que ce dernier est découpé au format exact.

Cette étape de façonnage incontournable est réalisée à l’aide d’une assembleuse. L’assemblage consiste à réunir l’ensemble de vos imprimés de même format, et ce dans le bon ordre. Dans la majorité des cas, les ouvrages sont ici collés ou agrafés en fonction de la demande.
Notez que certains appareils d’imprimeries sont capables de réaliser successivement les trois étapes de pliage, massicotage et assemblage.
À lire aussi : 13 bonnes raisons d’utiliser une imprimerie en ligne
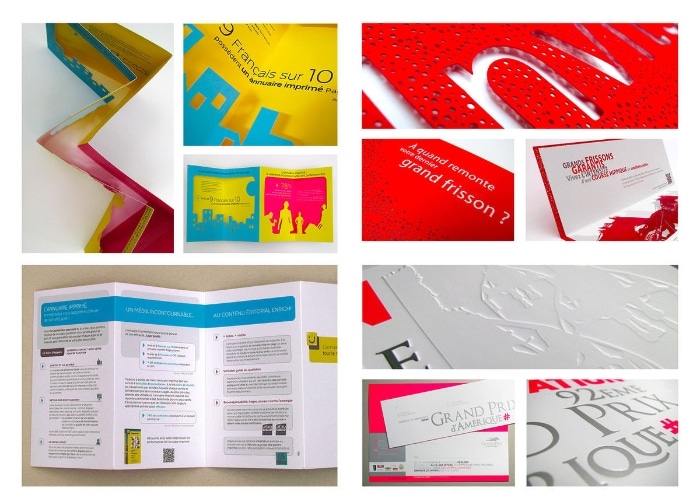
Encoches, découpe laser, micro-perçage… Sous le terme générique de « découpe » se trouve en réalité une multitude de techniques de façonnage aux rendus très variés.

Le rainage permet d’appliquer une rainure au papier d’au moins 170 grammes, afin d’en faciliter le pliage sans le casser ou le marquer.
Également connus sous le nom de découpe des coins arrondis, les coins ronds s’utilisent surtout pour les brochures et les cartes de visite.

Cette technique de façonnage consiste à réaliser des trous de différents diamètres dans le support imprimé.
La micro-perforation permet de réaliser une multitude de petits trous (de 0,05 à 3 mm de diamètre) rapprochés les uns des autres.
Cette technique de façonnage d’imprimerie permet de découper et de graver tout ou partie d’un papier, afin d’obtenir des détails spectaculaires et nettes.

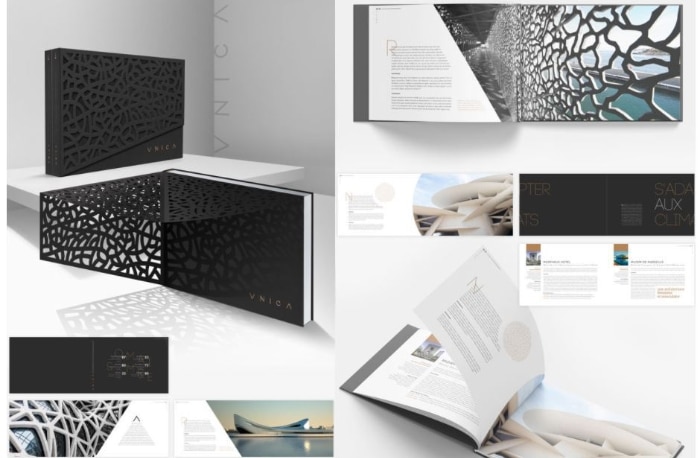
Afin de feuilleter un ouvrage imprimé, sans en détacher et en perdre les feuilles, il est nécessaire de les lier entre elles. Il s’agit globalement d’installer la couverture de l’ouvrage afin de maintenir ensemble tout le document.
Il existe ainsi trois catégories de reliures qui permettent le brochage de vos supports imprimés.
Ici, l’encollage du bloc de feuilles imprimées permet de maintenir en place la couverture de l’ouvrage. À noter qu’il existe ici différents types de reliures en dos carré collé, depuis la rembordée, jusqu’à la suisse, en passant par la chinoise, la japonaise, la bodonienne, la couture apparente, l’écolière ou singer, le dos toilé, etc.

La reliure mécanique est plus connue sous l’appellation de reliure spirale. Ici, le papier est perforé afin de permettre l’insertion d’une reliure plastique ou métallique.

La piqueuse vient ici « agrafer » le document, permettant ainsi de relier vos brochures, ou de fixer les feuilles d’un carnet.
Technique de façonnage classique et intemporelle, la piqûre offre une multitude de rendus différents, parfaits pour un dossier de presse, un catalogue, ou un programme culturel. En fonction de l’effet désiré, vous avez ainsi le choix entre piqûres à cheval et piqûres à boucles, en métal ou en couleurs.

À lire aussi : Tout savoir sur l’art du collage : le guide
Catalogue, flyer, dépliant, brochure ou encore carte de visite… Le rendu définitif de vos supports print est non seulement fonction du talent de votre graphiste, mais aussi de la maîtrise de votre imprimeur. Du pliage au brochage, les techniques de façonnage ont un rôle prépondérant dans l’effet produit par vos imprimés sur votre public.
L’article Les 5 principales techniques de façonnage en imprimerie est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.