Comment flouter une partie d’une image avec Photoshop ?
Vous souhaitez flouter une partie d’une image à l’aide de Photoshop mais vous ne savez pas par où commencer ? Dans ce tutoriel, nous vous...
Vous souhaitez flouter une partie d’une image à l’aide de Photoshop mais vous ne savez pas par où commencer ? Dans ce tutoriel, nous vous...
Grâce aux technologies actuelles, le temps où l’on modifiait sa voix en pinçant son nez est révolu ! De nombreux logiciels permettent de passer à volonté...
Même si vous n’êtes pas un spécialiste en informatique, vous avez probablement entendu parler de Photoshop. Pourtant, il ne s’agit pas de la seule solution en...
Bien qu’on ne puisse pas les distinguer au premier regard, les images vectorielles et les images matricielles (ou bitmap) forment deux types...
Avec les avancées technologiques et le développement du télétravail, devenir graphiste en full remote peut s’avérer très tentant de nos jours. Entre travailler...
Pour mettre toutes les chances de votre côté et attirer l’œil d’un recruteur vous devez miser sur la mise en page de votre CV. Du contenu au...
Vous souhaitez mettre en avant vos créations graphiques, réalisations de logos ou d’affiches publicitaires ? Rien de tel alors qu’un portfolio en...
Que ce soit pour faire un montage photo pour vos loisirs ou mettre en avant des photos de vos produits sur votre e-commerce, il peut être utile de savoir...
Aujourd’hui, tout le monde peut devenir vidéaste amateur grâce à son smartphone ! Réaliser une vidéo est d’une simplicité enfantine depuis l’appareil...
Toute entreprise a besoin d’un logo. C’est lui qui définit son identité, qui permet à ses clients de la reconnaître d’un coup d’œil, qui signe tous ses...
Vous souhaitez flouter une partie d’une image à l’aide de Photoshop mais vous ne savez pas par où commencer ? Dans ce tutoriel, nous vous présentons des...
Vous souhaitez flouter une partie d’une image à l’aide de Photoshop mais vous ne savez pas par où commencer ?
Dans ce tutoriel, nous vous présentons des techniques simples pour appliquer un effet de flou à un endroit précis.
Nous verrons d’abord comment flouter simplement un visage, puis comment flouter un élément rectangulaire en perspective.
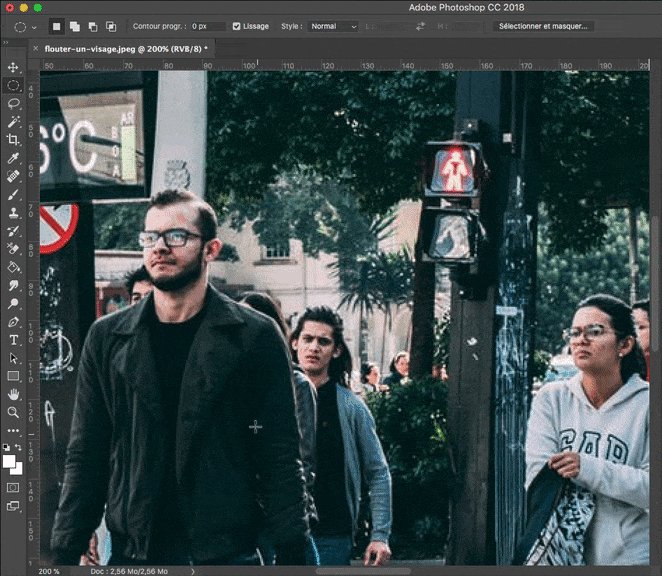
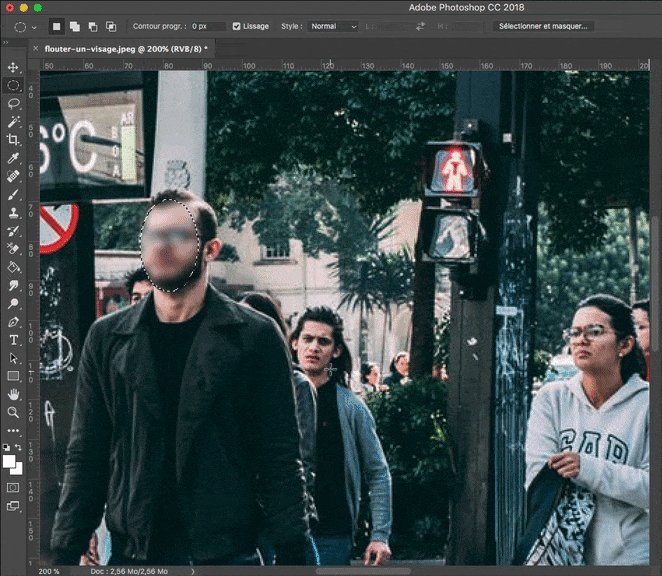
Si vous souhaitez flouter un ou plusieurs visages sur une photo, voici la méthode la plus simple (nous utiliserons cette photo comme exemple) :

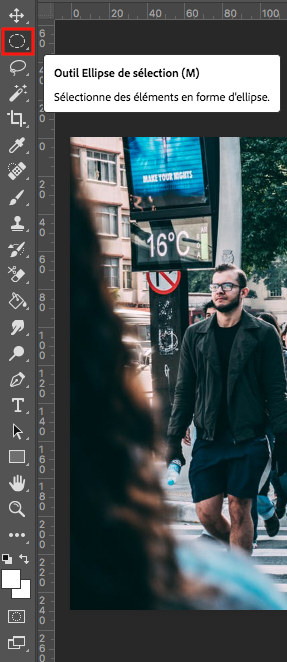
Ouvrez la photo dans Photoshop et sélectionnez l’outil “Ellipse de sélection” (raccourci : touche M).

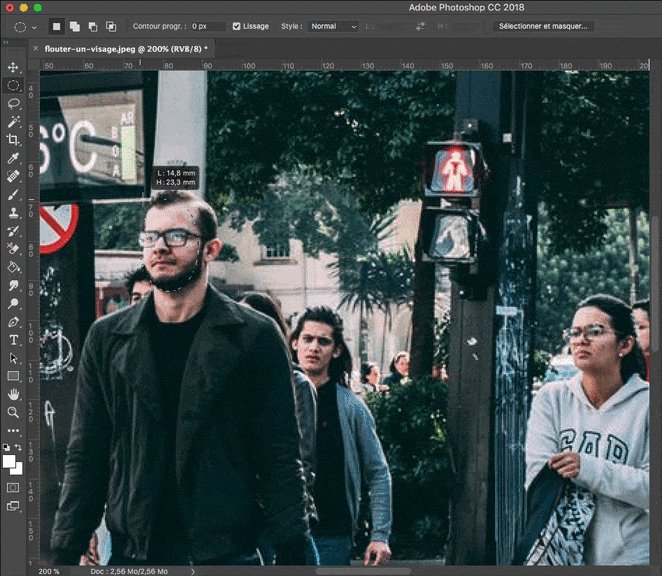
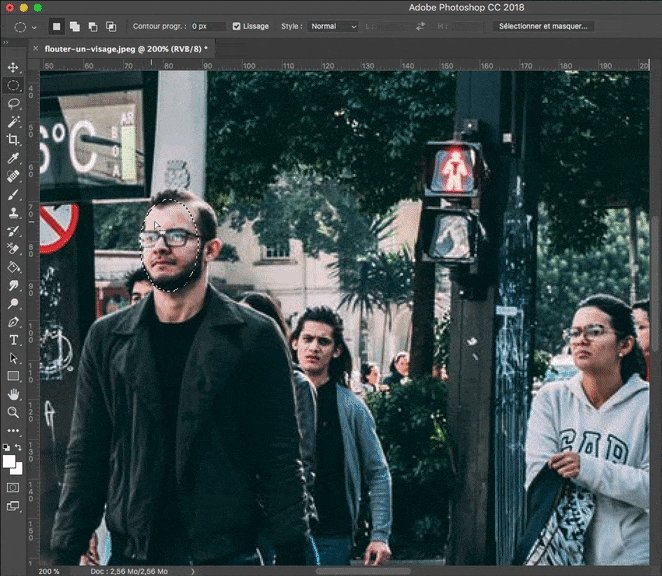
Dessinez ensuite un rond ou un ovale autour du visage à flouter (si vous voulez faire un cercle parfait, maintenez la touche Shift enfoncée tout en le traçant), puis faites un clic droit sur la sélection et choisissez “Flou gaussien”.

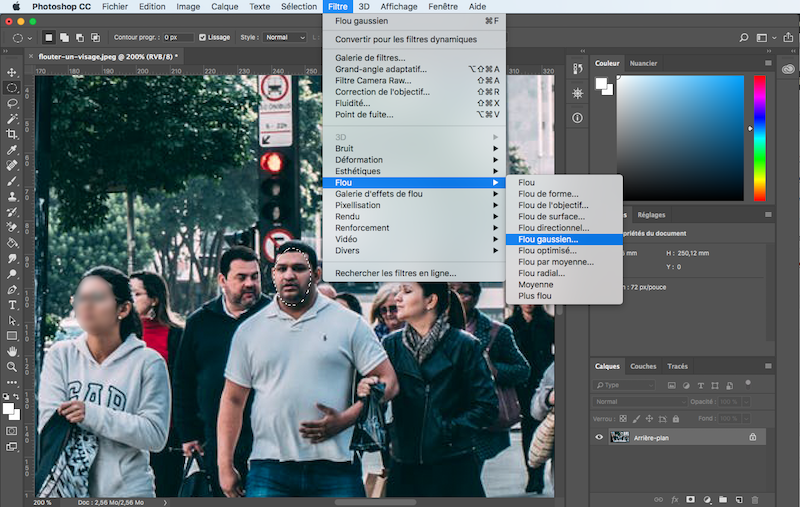
Si vous souhaitez régler l’intensité du flou, sélectionnez un visage puis rendez-vous dans le menu Filtre > Flou > Flou gaussien.

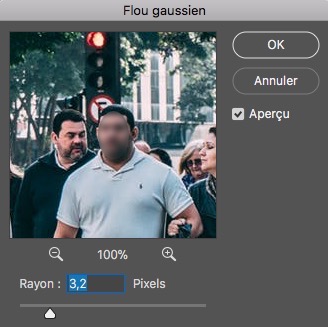
Une fenêtre apparaîtra, dans laquelle vous pourrez ajuster le rayon afin de rendre le flou plus ou moins opaque.

Avec cette technique rapide, flouter des visages sur une photo est un jeu d’enfant :

Voyons maintenant comment flouter une partie d’une image autre qu’un visage.
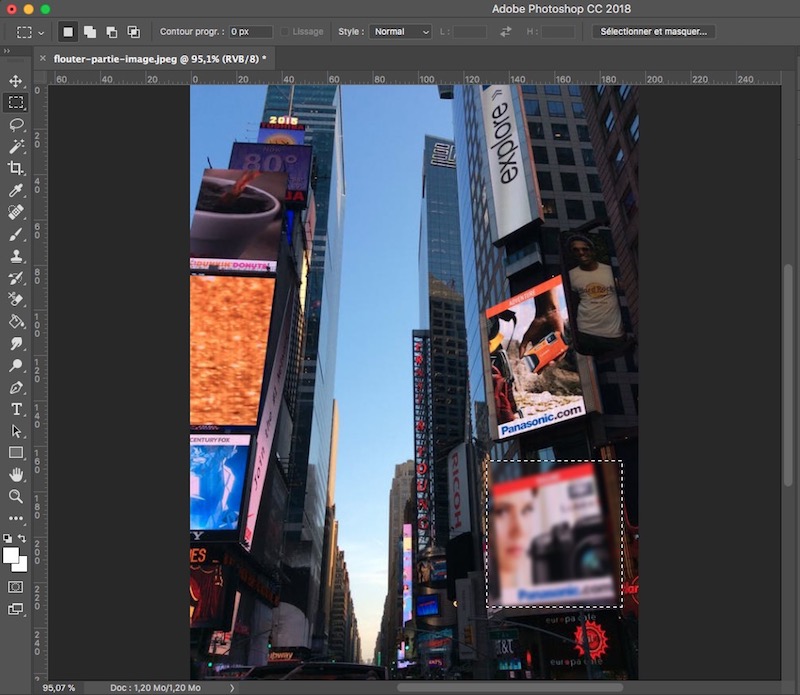
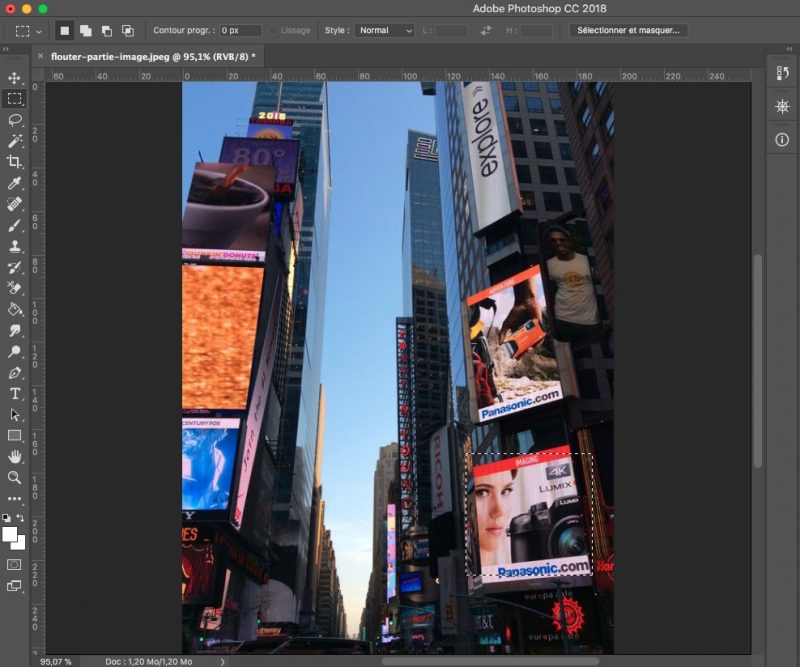
Nous prendrons cette photo de Time Square comme exemple, en imaginant que nous souhaitons cacher les publicités présentes sur l’image :

Remarquez que, du fait de la perspective, les écrans publicitaires ne sont pas tout à fait “droits”. Nous pourrions les flouter grossièrement avec l’outil “Rectangle de sélection” (touche M), comme ceci :

Mais voyons plutôt comment recouvrir précisément la surface de l’écran pour y appliquer une zone de flou plus élégante.
Commencez par tracer un rectangle de sélection ayant à peu près la taille de l’élément à flouter :

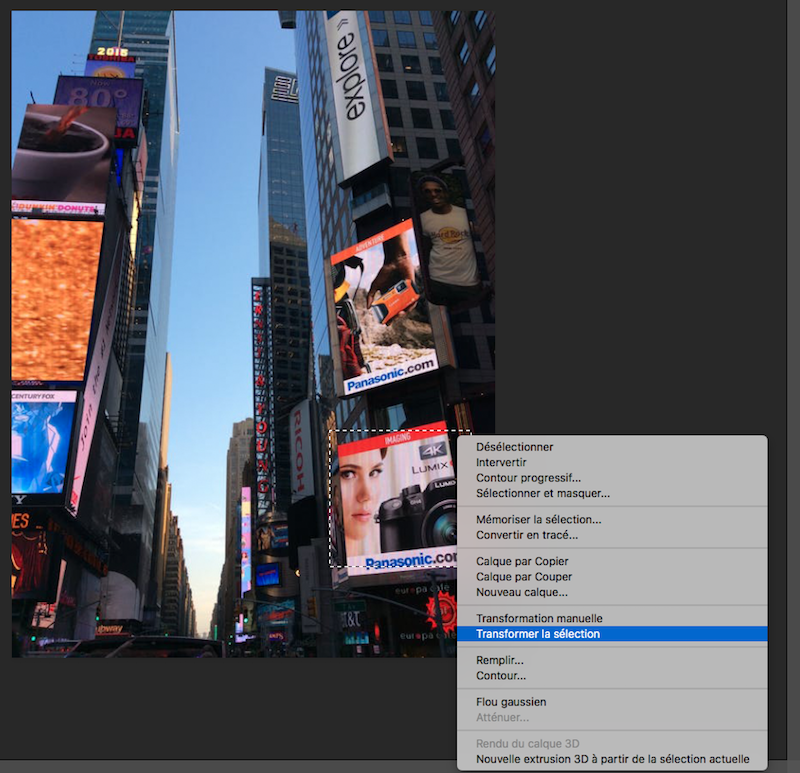
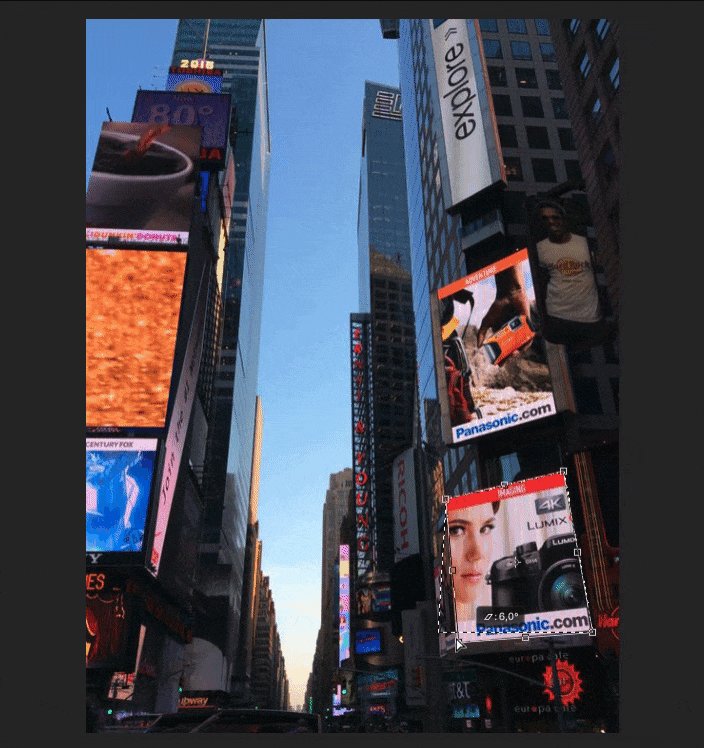
Faites un clic droit sur la sélection et choisissez “Transformer la sélection” :

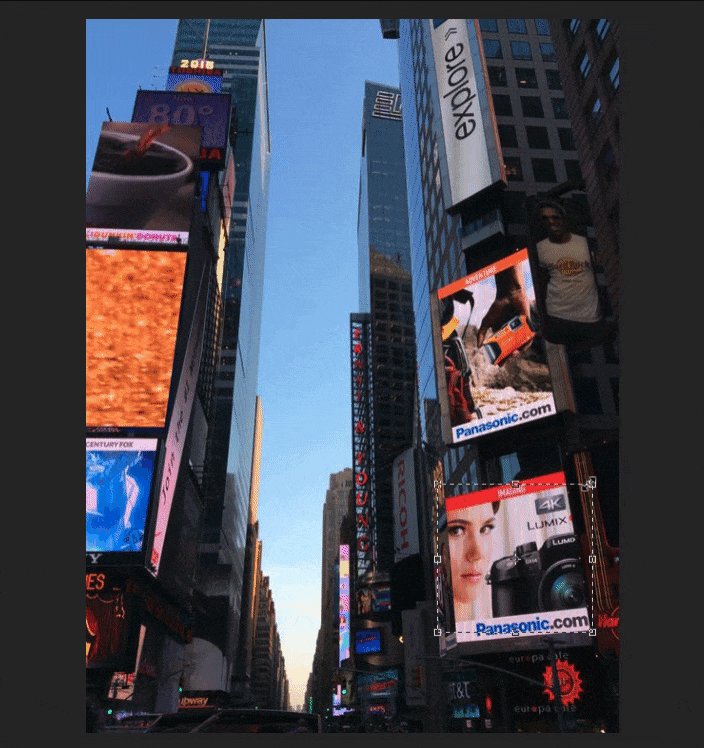
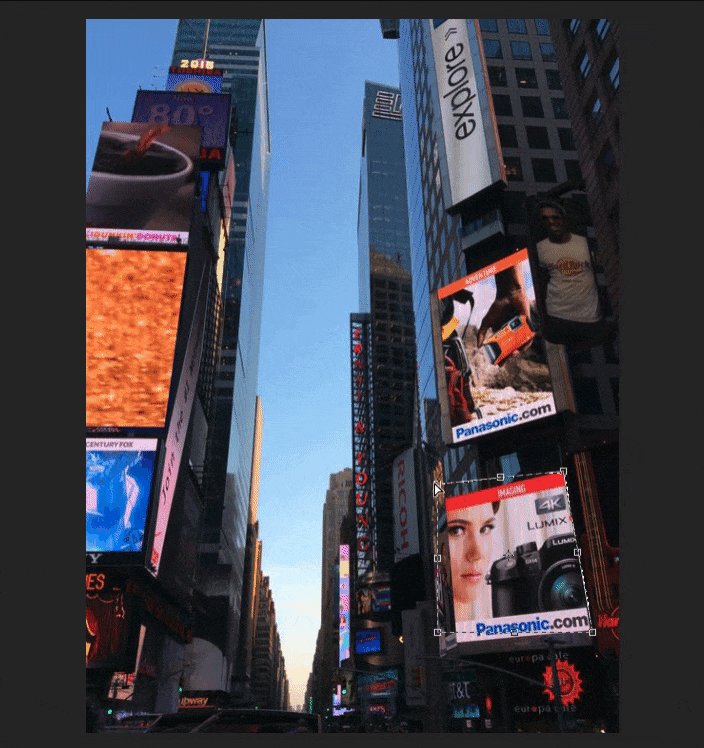
À présent, gardez la touche Ctrl (ou Cmd sur Mac) enfoncée et tirez sur les coins de la sélection pour lui donner la forme de l’objet à flouter :

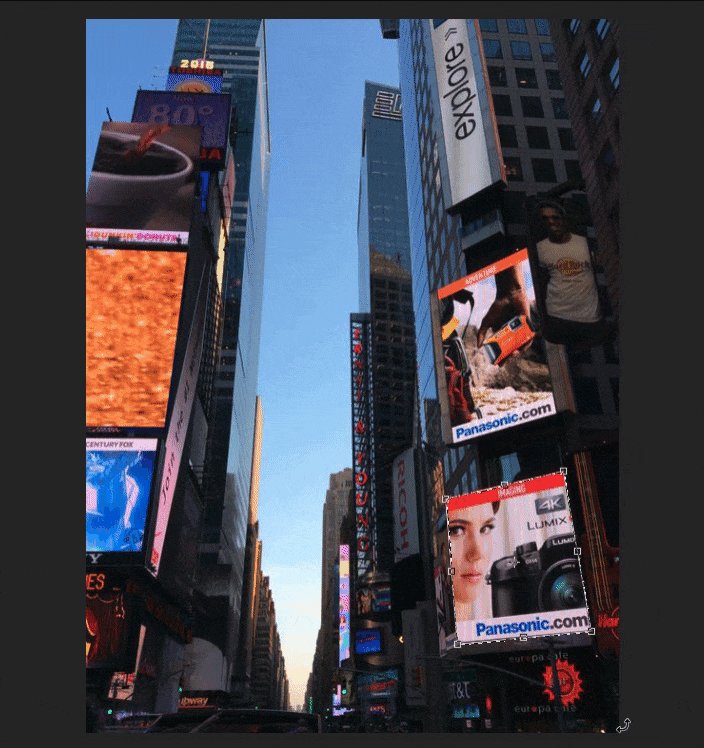
Appuyez sur entrée pour valider la sélection puis appliquez le flou comme montré plus tôt.
Et voilà, nous pouvons maintenant mettre facilement un effet de flou sur chaque écran publicitaire :

Pour tous vos besoins de retouches photo et autres travaux graphiques, faites appel à un graphiste freelance professionnel sur Graphiste.com.
L’article Comment flouter une partie d’une image avec Photoshop ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.