Comment optimiser vos images pour le web ?
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter une valeur ajoutée à un site...
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter une valeur ajoutée à un site...
Découvrez 7 astuces pour maîtriser Threads à la perfection !
Vous ne souhaitez pas divulguer votre statut en ligne ni votre dernière connexion sur WhatsApp ? Suivez ces quelques étapes pour masquer votre présence.
Communiquer en anglais, c’est s’appuyer sur la langue la plus puissante dans le monde pour toucher une audience immense et sans frontières. Langue...
Nous avons rencontré Mégane Legras, creative lead chez Aon, qui nous présente son parcours, en quoi consiste son métier et la formation qu’elle a suivie à...
Déclin progressif des réseaux sociaux, non-utilisation de l’IA pour se différencier… Découvrez les principaux enseignements du dernier rapport...
Tour d’horizon des grandes tendances de l’expérimentation et de la personnalisation en 2024 avec Kameleoon.
Grâce à un partenariat avec Suno, Microsoft Copilot peut désormais générer des chansons, de la musique aux paroles en passant par les voix.
Voici 10 actions que vous devrez certainement réaliser sur le smartphone de vos aînés pendant les fêtes de fin d’année !
Que pensez des contenus vidéos générés par les utilisateurs, en forte croissance sur les réseaux sociaux, d’un point de vue légal et éthique ? Alors que...
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter une valeur ajoutée à un site lui nuisent...
Dans tout projet web, les images ont un rôle important à jouer. Seulement voilà, il est fréquent que celles qui devaient apporter une valeur ajoutée à un site lui nuisent finalement plus qu’elles ne lui profitent !
En effet, en misant sur de jolis visuels en haute résolution, il y a un risque important d’altérer les performances d’un site Internet et donc d’offrir une expérience mitigée aux utilisateurs, ce qui peut se traduire par des difficultés à les convertir et/ou à les fidéliser.
Par conséquent, pour disposer d’un site web performant sans négliger le design visuel, il est primordial d’optimiser vos images pour le web. C’est pourquoi nous vous présentons à travers cet article, comment optimiser ses photos pour le web !

Dès lors que vous avez créé vos images, vous n’êtes pas sans savoir qu’il est possible d’enregistrer votre travail dans un grand nombre de formats différents.
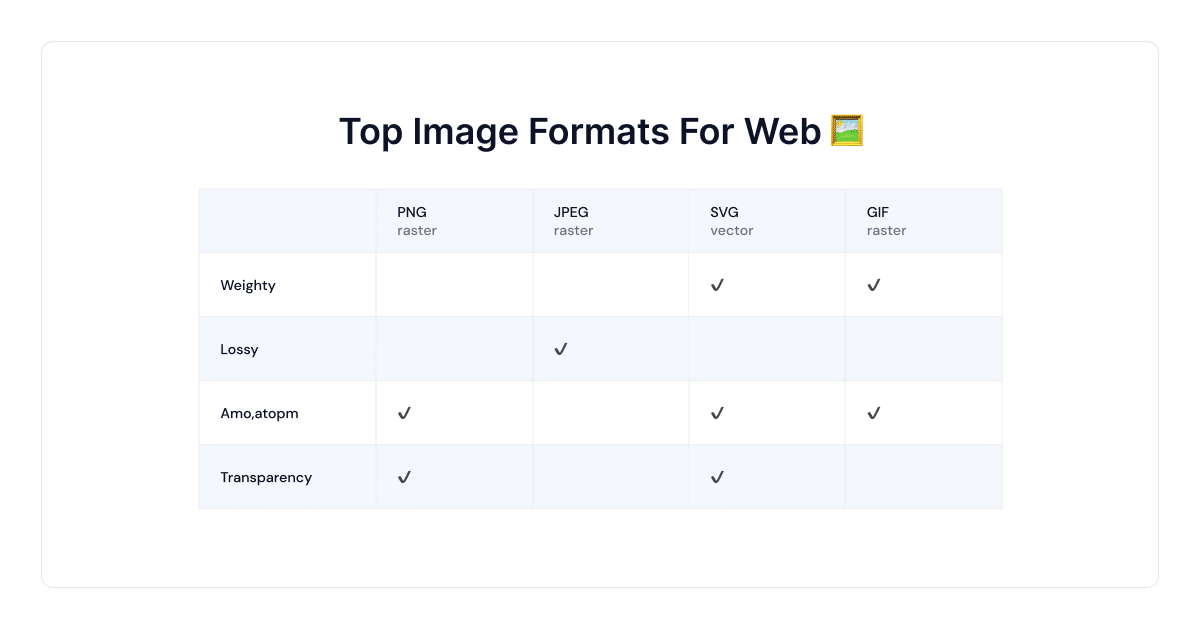
Aussi, sachez dès à présent qu’il n’existe pas un format qui permette réellement d’optimiser vos images pour le web, puisqu’ils ont tous des avantages, mais aussi des inconvénients. Pour autant, mieux vaut privilégier les formats suivants !
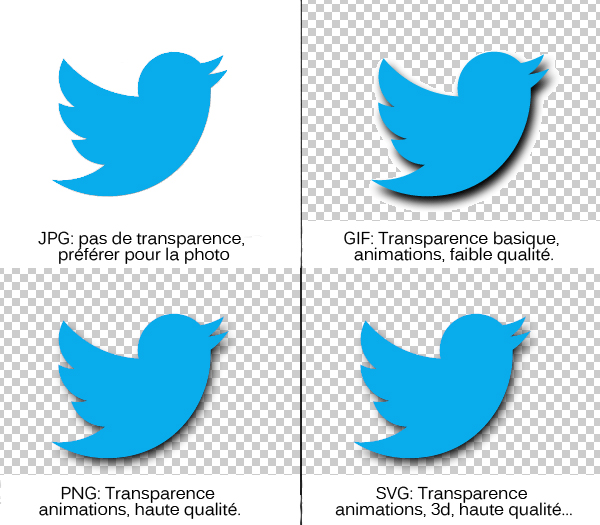
Le format le plus utilisé est incontestablement le JPEG, puisque c’est lui qui semble offrir le meilleur rapport entre la qualité de l’image et la taille de cette dernière. Toutefois, il ne conviendra pas pour toutes vos images puisqu’il ne fonctionne pas pour les images ayant un arrière-plan transparent.
Afin d’optimiser pour le web des images en JPEG, il est pertinent de les exporter en mode progressif. Sous Photoshop, ce paramètre est disponible dès lors que vous enregistrez pour le web une création graphique.
Ainsi, lors du chargement instantané de la page web, ce n’est pas la version « définitive » de l’image qui est chargée, ce qui évite tout ralentissement malvenu.
Le format PNG sera principalement adapté pour des images disposant d’un arrière-plan transparent ou contenant peu de couleurs. Il ne nécessite pas d’ajustement spécifique pour l’export.
À lire aussi : Quel format d’image choisir pour un fichier en haute qualité ?

Particulièrement vrai si vous travaillez à partir de photographies brutes, les images téléchargées sur votre site seront souvent bien plus grandes qu’il ne le faut. Or, cela signifie qu’elles vont occuper plus d’espace sur votre serveur et qu’elles vont ralentir le chargement de vos pages web.
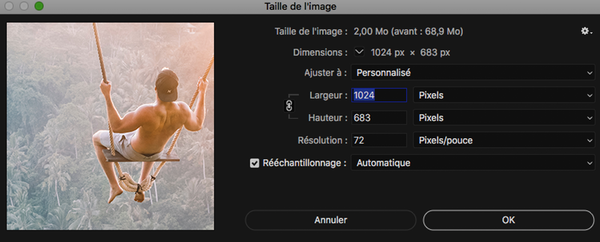
C’est pourquoi, avant même de les télécharger sur votre site, il est primordial que ces images soient redimensionnées. Si vous connaissez la taille désirée, il vous suffit de les redimensionner selon celle-ci avec un outil comme Photoshop, Paint ou Photofiltre.
Attention : si vous ne savez pas quelle sera la taille d’affichage sur votre site, le bon compromis est de redimensionner votre image en définissant une largeur de 2048 pixels et une résolution de 240 DPI.

Le format choisi et le redimensionnement effectué, il ne vous reste plus qu’à compresser votre image pour qu’elle soit moins lourde. Bien évidemment, l’idée est de réduire le « poids » du fichier sans altérer la qualité de l’image. Ceci est très simple à réaliser dès lors que vous disposez du bon outil.
Si vous avez suivi nos conseils jusque-là et que toutes vos images sont en JPEG ou PNG, l’outil de compression TinyPNG fait figure de référence puisqu’il est simple à prendre en main, efficace et surtout gratuit.

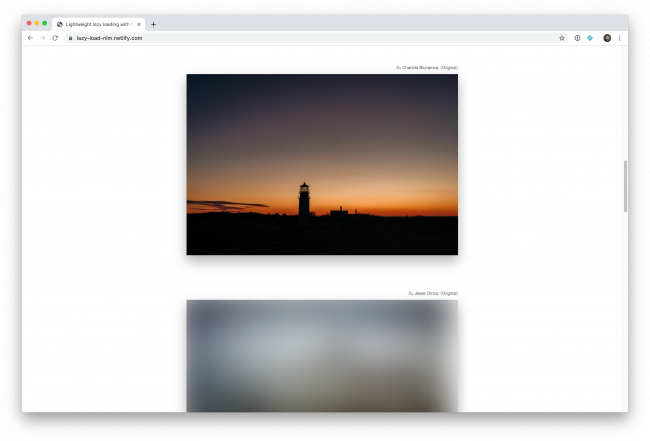
Après avoir pris soin d’optimiser vos images pour le web, si celles-ci sont encore trop volumineuses et ralentissent la vitesse de chargement de vos pages, il vous est possible de mettre en œuvre deux techniques qui vont donner l’apparence d’un chargement plus rapide :
À lire aussi : Comment convertir vos images en format WebP ?
Si votre site web repose sur un CMS, des plug-ins permettent de mettre en pratique ces techniques assez aisément. L’optimisation des images pour le web est une étape clé si vous désirez pouvoir compter sur un site Internet performant. Aussi, sélectionner le bon format, redimensionner vos images et les compresser doit devenir une habitude.
D’ailleurs, pour un site sous WordPress, ces étapes peuvent être automatisées si vous le désirez en utilisant un plug-in comme Kracken.io ou Imagine.
L’optimisation d’images est une clé de réussite pour la fluidité de votre site web ! Elle consiste à réduire la taille tout en gardant au maximum la qualité de l’image. Qu’il s’agisse d’un site professionnel, commercial ou autre, l’illustration par image est toujours d’une grande importance pour attirer les visiteurs. Mais alors, pourquoi en réduire la taille ?
Il faut savoir qu’une image brute est trop lourde, et elle ralentira l’ouverture de votre page. C’est ce qui fait fuir généralement les internautes, et c’est la raison pour laquelle l’optimisation est d’une importance capitale pour faciliter l’accès à votre site.
Autre avantage essentiel : l’optimisation améliore nettement votre référencement ! En effet, les fichiers lourds ralentissent l’accès au site comme susvisé, alors que les moteurs de recherche détestent les sites lents. Après l’optimisation, vous pouvez donc vous placer aux premiers des recherches, et Google pourra également vous indexer plus rapidement pour les recherches d’images.
En plus de tout cela, il y a encore d’autres avantages à utiliser des images légères. D’abord, les créations de sauvegardes seront beaucoup plus rapides. Ensuite, les fichiers d’images en petite taille sont plus appréciés par les réseaux et les navigateurs, car ils utilisent moins de bande passante. Enfin, cela requiert évidemment moins d’espace de stockage sur votre serveur.
Il est important de faire l’optimisation des images que vous insérez dans vos sites, mais qu’en est-il de la qualité ? L’objectif est de réduire le poids sans altérer la qualité de l’image. Pour ce faire, vous devez utiliser les meilleurs outils de compression de photos, quel que soit le format des images à compresser.

Il s’agit d’un outil gratuit en ligne qui sert à optimiser une image JPEG, PNG, GIF ou SVG. Commencez par sélectionner votre image aux formats correspondant à ces derniers, et l’outil va l’optimiser en la rendant moins lourde.
Vous pourrez juger le résultat par vous-même, car la différence de l’image originale avec celle compressée sera imperceptible à l’œil nu, alors que vous avez la possibilité de réduire la taille jusqu’à 90 %.
Compressor est également capable d’optimiser un GIF animé, mais il existe un outil spécialisé pour cette opération.

Vous avez deux options pour réduire la taille des GIFs animés. D’abord, le GIF Resize sert à réduire les dimensions et la taille, et ensuite, le GiF Optimizer permet de réduire le nombre d’images ou la qualité de chacune d’elles.
L’outil est simple à utiliser et il est très pratique ! La taille maximale du gif à réduire est de 16 Mo.

Si vous avez besoin d’optimiser plusieurs images d’un seul coup, l’outil idéal est de le Compresser JPEG.
Vous pouvez l’utiliser en ligne gratuitement, et il permet de réduire en une seule fois la taille de 20 images. Toutefois, il est à préciser que cet outil est exclusivement compatible aux formats JPG et PNG.
À lire aussi : Web design : comment utiliser l’effet Parallax ?

Si vous avez besoin d’optimiser toutes les images de votre site, il est possible d’automatiser le processus et de prendre l’ensemble en une seule fois. Cependant, la version gratuite des outils ne suffit pas à assurer ce processus, bien que cela dépende du volume d’image dans votre site.
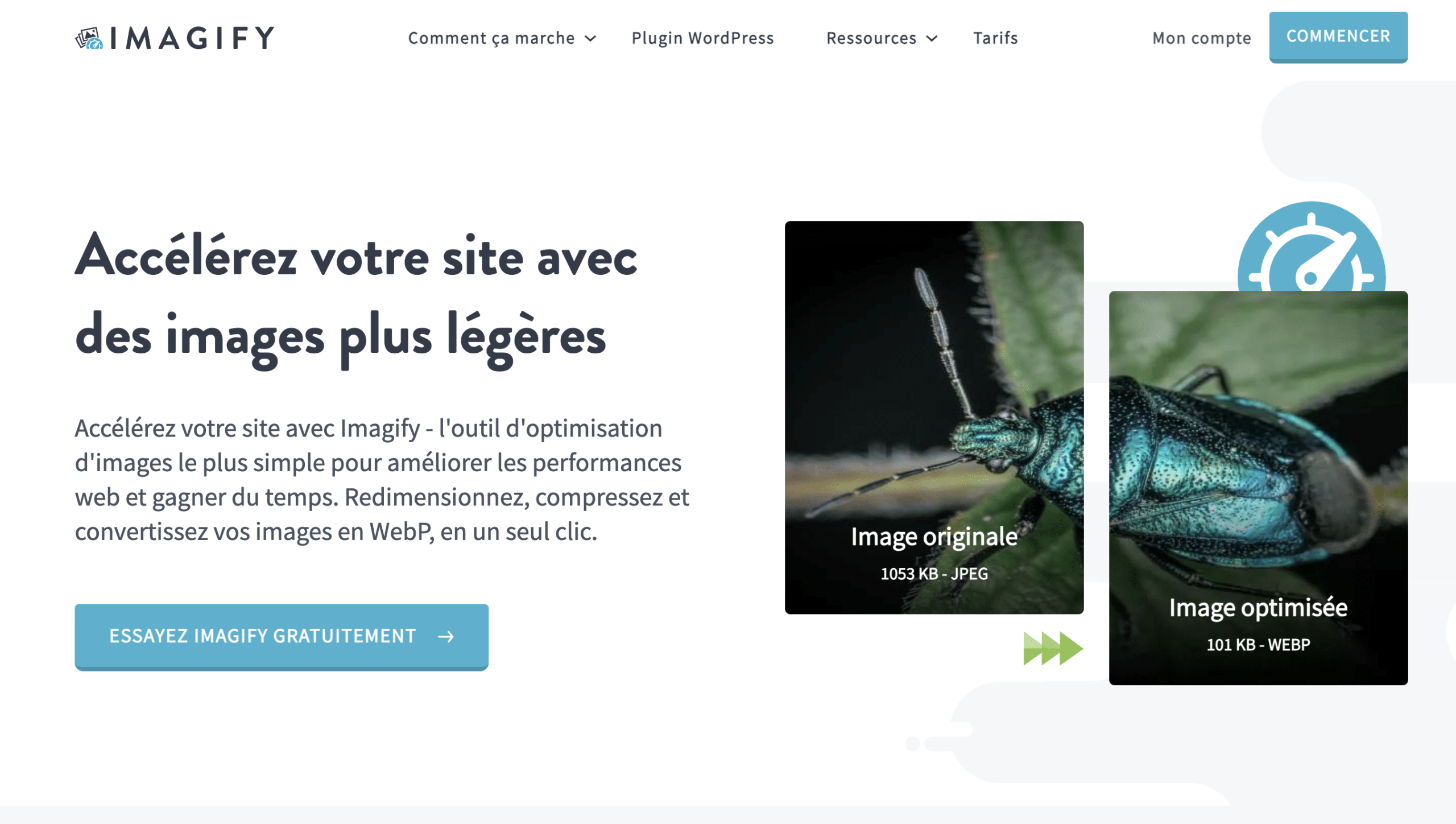
Imagify vous propose une optimisation gratuite de 25 Mo par mois. Mais juste pour 5 $, vous pouvez optimiser 1 Go d’images en un mois. Cet outil s’intègre à WordPress et vous aurez accès à plusieurs options !
Il y a notamment la réduction légère qui préserve la qualité des images, la réduction agressive qui se base sur la taille, etc.

Photoshop est aussi un outil puissant et efficace pour optimiser des images ! Il est en effet capable de réduire à la taille de vos choix, toutes les images que vous enregistrez. Le processus est simple ! Il ne faut pas cliquer sur Enregistrer ou Enregistrer Sous, mais utilisez l’option Enregistrer pour le web.
Vous aurez ainsi la possibilité de choisir le type d’image (ex : JPEG, GIF, etc.), et apporter des modifications. Il vous sera notamment possible de paramétrer la qualité, les couleurs, etc. L’objectif, et à la fois l’avantage de ce type d’outil, est de pouvoir conserver une bonne qualité des images, tout en réduisant la taille.
Photoshop vous permet aussi d’accéder à des paramètres d’optimisation prédéfinis, qui vous laissera créer un script dans l’objectif de traiter des images par lot. Il vous sera ainsi facile d’optimiser un dossier complet d’images en seulement quelques minutes.

Pour compresser un fichier JPEG ou PNG, vous pouvez également vous servir des outils TinyJPG ou TinyPNG. Ces derniers sont gratuits en ligne et vous permettent de compresser 20 images à la fois, avec un volume de 5 Mb chacune.
Il est également possible de les retrouver en plugin sur Photoshop pour 50 $. Enfin, vous avez la possibilité d’automatiser vos compressions d’images en utilisant l’API TinyJPG. Néanmoins, le prix dépendra des volumes compressés dans cette dernière option.
En tenant compte de toutes ces astuces, il est clair que l’optimisation des images est le garant de la fluidité ainsi que du bon fonctionnement de votre site web. Cela ne pourra que vous être avantageux, car vous gagnerez en visibilité dans les moteurs de recherche, et l’accès à votre page sera plus rapide.
L’essentiel sera juste de ne pas négliger la qualité de l’image, raison pour laquelle, le choix des outils est important. Néanmoins, si vous ne maîtrisez pas encore le processus d’optimisation, vous pouvez toujours faire appel à un freelance professionnel sur Graphiste.com.
L’article Comment optimiser vos images pour le web ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.