9 erreurs à ne pas faire sur un site responsive
L’heure est à la mobilité, vous le savez ! Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site...
L’heure est à la mobilité, vous le savez ! Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site...
Vous avez envie de gagner du temps, de simplifier votre travail et de booster votre créativité ? Alors, vous allez adorer Microsoft Copilot, le nouvel...
Envie de devenir un expert du logiciel d’illustration vectorielle d’Adobe ? Voici notre sélection de 10 formations pour maîtriser cet outil incontournable...
Les contenus sponsorisés ou partenariats rémunérés sont de plus en plus encadrés par la loi et les influenceurs se doivent de respecter certaines règles.
Dans son dernier eBook, Stellar explore les typologies d’indicateurs de performance, tout en prodiguant quelques conseils pour les exploiter efficacement.
Après avoir traversé plusieurs phases de bêta au cours de l’été, macOS Sonoma est disponible au téléchargement.
Le cinéma, le jeu vidéo et d’autres secteurs créatifs ont vu les IA génératives s’imposer et ouvrir de nouvelles voies… parfois...
L’analyse de la donnée est devenue un enjeu essentiel pour l’équipe de France de rugby, qui s’appuie sur des partenaires data scientists pour...
Véritable support pour la productivité de vos équipes, le CRM est aujourd’hui un outil indispensable à toute organisation ou entreprise. Malheureusement, ces...
Les TPE et PME sont massivement présentes en ligne et semblent sensibles aux questions de souveraineté et de sobriété numérique.
L’heure est à la mobilité, vous le savez ! Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site responsive...
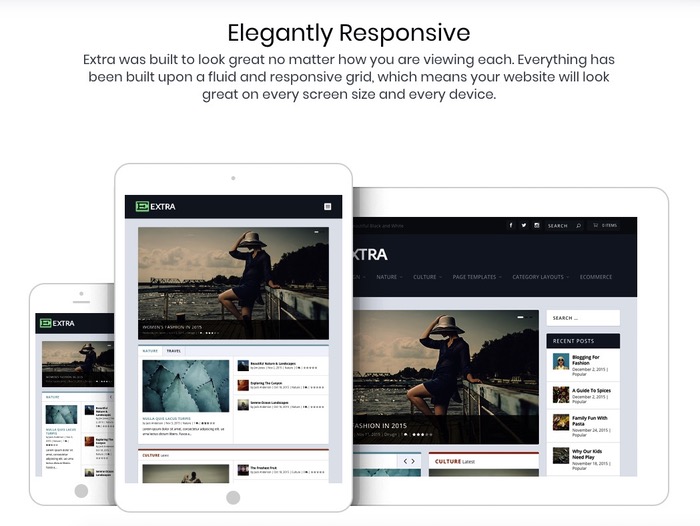
L’heure est à la mobilité, vous le savez ! Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site responsive parfaitement pensé pour ce type de navigation. Il ne s’agit pas d’en proposer une version réduite, mais bien d’offrir une version optimisée pour les petits écrans.
À cet effet, voici 9 erreurs que nous ne voulons plus jamais voir sur les sites responsives !
Ce groupement de mots a été défini comme « mot-clé de l’année 2013 » par le magazine Mashable. C’est donc une expression relativement récente, mais qui a pris toute son ampleur ces derniers temps.
Le responsive design englobe l’ensemble des techniques et codages qui permettent à un site de s’adapter en fonction de la taille de l’écran. Cette pratique permet de ne pas devoir multiplier les pages internet (certaines pour les ordinateurs, d’autres pour les smartphones, par exemple) et de n’avoir qu’un seul site à mettre à jour.
Depuis quelque temps, les sites responsives sont également mieux référencés par Google et la mise en avant d’une page dépend donc de ses capacités d’adaptation.

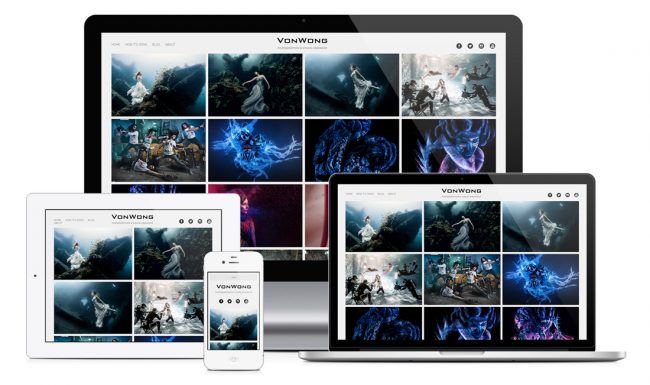
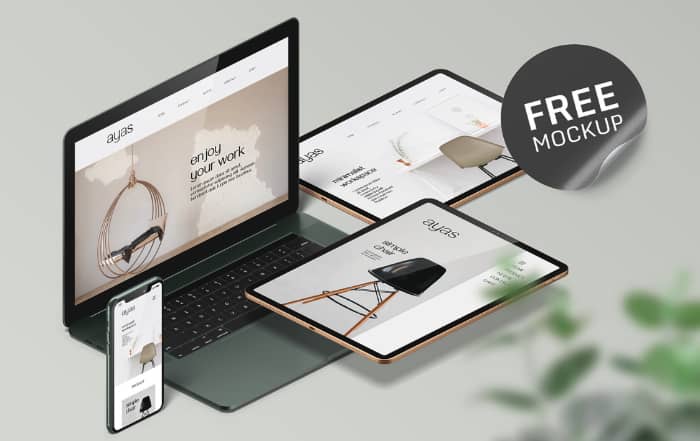
Un site responsive est créé de sorte à s’accommoder à toutes les résolutions d’écran (mobiles, tablettes, etc.).
Un écran d’ordinateur peut mesurer entre 15 et 27 pouces, tandis que celui d’un téléphone peut varier de 4 à 6 pouces. Entre deux, nous avons les tablettes numériques, qui mesurent entre 7 et 10 pouces.
C’est dans ce sens que votre site web doit pouvoir se lire et se consulter aussi bien sur un petit écran de téléphone que sur un large écran d’ordinateur, pour une meilleure expérience utilisateur.
À lire aussi : Web design : comment utiliser les media queries pour un site responsive ?

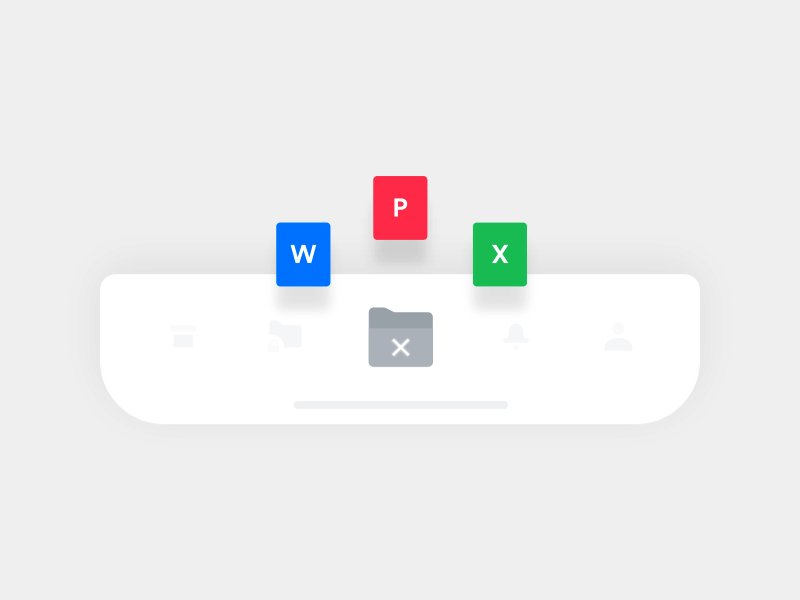
En adoptant un design responsive, le menu de votre site doit automatiquement s’adapter à tous types d’écrans. Cette redimension ne fonctionne pas toujours, notamment si vous avez un menu très large. Par défaut, il va donc apparaître sur 2 lignes, ce qui diminue l’ergonomie de la navigation.
Vous disposez alors de trois solutions :
Cela consiste à ajouter une icône avec 3 lignes, sur laquelle les utilisateurs doivent cliquer pour avoir accès au menu complet.
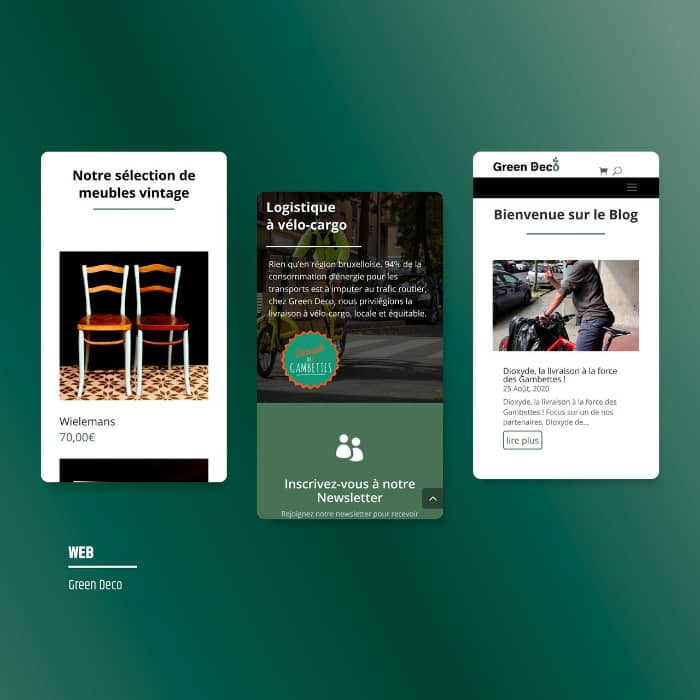
La force majeure des sites issus du responsive design, ce sont les blocs. Ils se déplacent et s’alignent différemment selon la taille de l’écran. Il faut donc penser à son site comme à un jeu de construction modulable, dont les briques peuvent s’agencer différemment, de haut en bas ou de gauche à droite. Il est même possible d’envisager d’en supprimer quelques-unes pour certains supports.

Pour que le site soit agréable pour tous, il faut donc l’imaginer dès le départ sur les plus petits écrans de smartphone, ceux d’anciennes générations. Partir du plus petit pour aller vers le plus grand est la norme habituelle pour ce procédé.
Dans la majeure partie des cas, il faut imaginer que vos blocs s’aligneront sur une seule colonne sur les écrans les moins larges… et se demander dans quel ordre vous voulez les voir apparaître.
À lire aussi : Web Design : 5 étapes basiques pour un site web performant

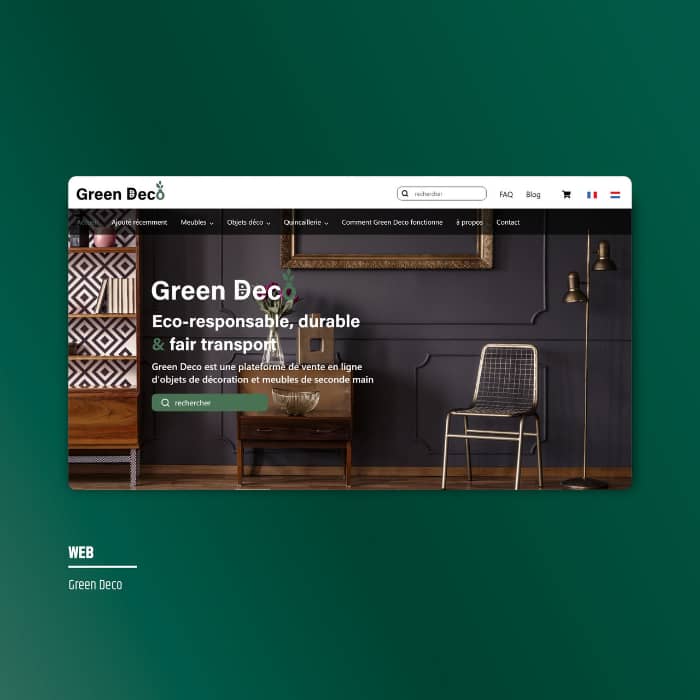
La compatibilité des affichages sur tous les appareils est aussi valable pour les images. Évitez d’utiliser des photos à largeur fixe qui compliquent la navigation sur téléphone !
Le visuel tronqué affichera une barre de navigation vers la droite ou la gauche pour que l’utilisateur puisse le voir en entier. Ergonomie = 0.
La taille des images doit alors être codée en valeur relative et non fixe.
Pour que l’affichage soit adapté, les formats des polices de caractère comme des images doivent se modifier automatiquement. Il est évident qu’il sera inutile de proposer une image qui occupe tout l’écran d’un ordinateur sur un smartphone, au risque que l’utilisateur doive la faire défiler pour arriver au menu.

La résolution doit également être revue à la baisse pour ces outils portables, dont la connexion n’est pas toujours au meilleur de sa forme. On part d’une marge allant de 320 à 480 px pour les smartphones jusqu’à 1 200 px pour les plus grands écrans.
Chacun d’entre eux doit disposer d’une feuille de style personnalisée. Pour y parvenir, il faut utiliser des media queries, qui identifient, demandent la connexion et adaptent la page en conséquence.
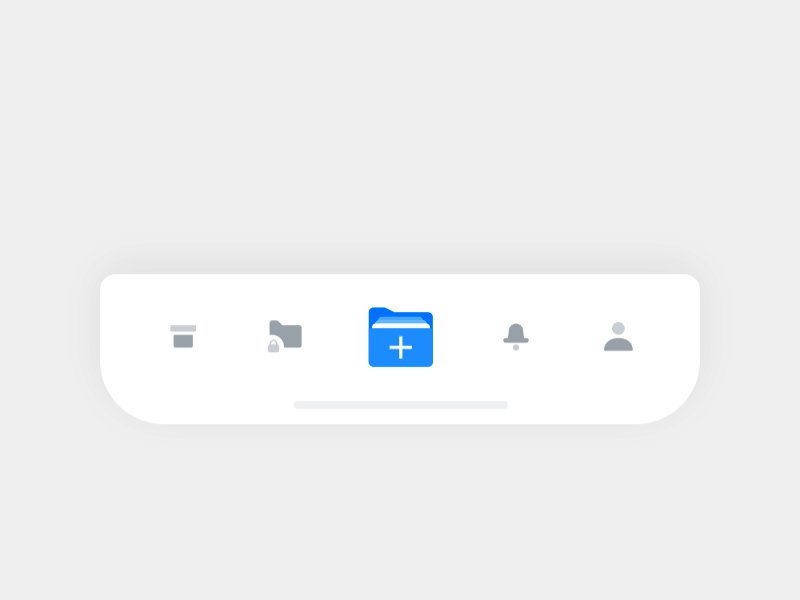
Sur un appareil mobile, les internautes ne passeront pas leur temps à rechercher le menu ou à se battre pour cliquer au bon endroit. Les boutons doivent donc être clairs et facilement accessibles.

Leur taille ne doit pas être trop réduite et leur iconographie s’appuiera sur des codes universels. Tout le monde sait aujourd’hui qu’un triangle qui pointe vers la droite fait démarrer une vidéo ou que trois petits traits alignés symbolisent un menu.
Ne cherchez pas à faire plus original, vous risqueriez de perdre vos visiteurs.
À lire aussi : Web design : 5 règles pour vos boutons call-to-action

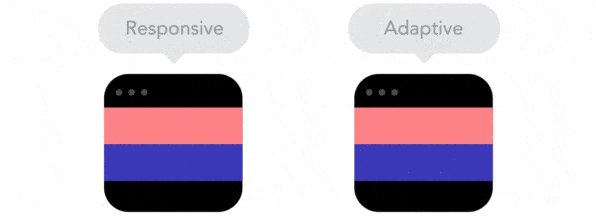
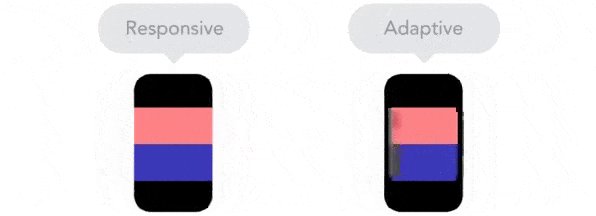
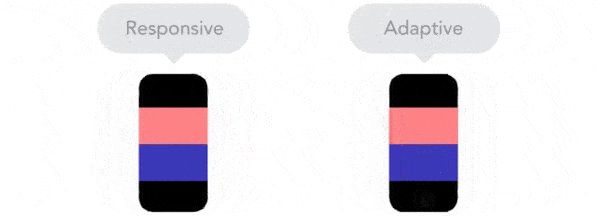
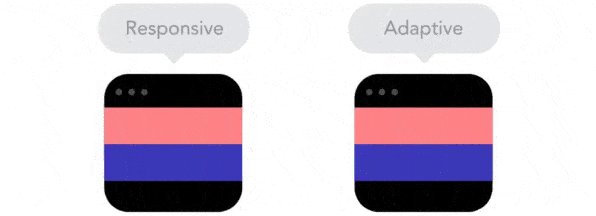
Beaucoup de développeurs et de web designer croient que leurs efforts se concentrent prioritairement sur les sites pour ordinateur. La conception des sites pour mobile pouvant se faire plus tard. Plus à l’heure actuelle !
Les deux versions doivent être conçues en même temps et le design doit faire l’objet d’une double réflexion.
C’est le meilleur moyen de concevoir un site parfaitement responsive qui facilitera la conversion de vos visiteurs.

La création d’un site responsive implique de nombreuses contraintes, notamment concernant l’affichage des contenus.
Vous devez trouver la bonne formule entre le pas assez (comme vu dans le point précédent) et le trop de contenu.

Veillez à alléger votre site mobile tout en vous assurant que les mobinautes accèdent à toutes les informations dont ils ont besoin pour être convaincus par les prestations de l’entreprise.
Parmi les contenus que vous pouvez supprimer en priorité afin d’alléger le chargement de vos pages sur mobile, vous trouverez :
À lire aussi : Web design : 5 règles pour créer un méga menu efficace

Certaines technologies ne s’affichent pas sur mobile, comme les contenus Flash par exemple. Google a assez prévenu les utilisateurs sur le sujet : si vous utilisez encore cette technologie pour le site sur bureau, vous devrez passer au HTML5 pour la version mobile.
De plus, les erreurs 404 sont très fréquentes en raison d’une mauvaise redirection entre le site mobile et le site principal. Tomber sur des URLs inexistantes finit par lasser les mobinautes et ils risquent de rapidement déserter le site.
N’oubliez jamais d’utiliser Google Webmaster Tool pour vérifier si des erreurs 404 se cachent sur votre site et les corriger.
Indispensable pour accroître votre visibilité et capter les mobinautes, votre site responsive doit offrir une expérience utilisateur optimale pour remplir vos objectifs.

La création d’un site responsive de qualité nécessite des compétences fondées en codage, graphisme, HTML, mise en page, etc. Bien sûr, toutes ces compétences ne s’inventent pas et même si Internet saura vous apporter des éléments de réponse, vous aurez probablement besoin d’aide à un moment donné.
C’est la raison pour laquelle il est parfois plus intéressant pour vous de faire appel à un professionnel qui saura vous fournir un travail de qualité et dans des délais convenables.
Si vous avez besoin d’aide pour améliorer votre site, postez votre projet sur Graphiste.com !
Des centaines de graphistes freelances professionnels sont prêts à répondre à vos besoins et à vous envoyer un devis.
L’article 9 erreurs à ne pas faire sur un site responsive est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.