8 idées graphiques à essayer pour vos backgrounds
Quel arrière-plan allez-vous choisir pour votre site internet ? Sera-t-il très coloré, uni, avec des motifs ? Cette décision semble parfois...
Quel arrière-plan allez-vous choisir pour votre site internet ? Sera-t-il très coloré, uni, avec des motifs ? Cette décision semble parfois...
Grâce à une combinaison de bonnes pratiques, Wikipédia est devenu un des sites les plus performants en termes de SEO.
Selon certaines conditions, il est possible de télécharger des vidéos hébergées sur YouTube. Découvrez comment le faire en toute légalité.
Une fonctionnalité permet de jauger l’état de la batterie de votre iPhone et savoir quand la remplacer.
Le gouvernement français met à disposition une plateforme en ligne permettant d’incruster un filigrane pour sécuriser vos documents lors de démarches...
L’étude de Gartner sur les technologies émergentes place l’IA au sommet du pic des attentes, estimant qu’elle apportera des transformations...
Faciles à prendre en main, pratiques et ergonomiques… Les éditeurs de texte en ligne ont tout pour plaire ! Cependant, avec la vaste variété d’offres...
Envie d’opter pour le marquage textile pour votre campagne de communication ? Besoin de t-shirts personnalisés pour un grand événement ? Bien...
L’overlay permet d’enrichir le contenu diffusé sur plateforme, tout en stimulant l’engagement ou en délivrant des informations pertinentes.
Il existe de nombreux acteurs qui joueront un rôle important dans la gestion de la facture électronique. Parmi eux, nous pouvons citer l’Opérateur de...
Quel arrière-plan allez-vous choisir pour votre site internet ? Sera-t-il très coloré, uni, avec des motifs ? Cette décision semble parfois accessoire, et c’est pourtant...
Quel arrière-plan allez-vous choisir pour votre site internet ? Sera-t-il très coloré, uni, avec des motifs ? Cette décision semble parfois accessoire, et c’est pourtant elle qui donnera la tonalité de vos pages web.
Petit tour sur les tendances actuelles pour les backgrounds !

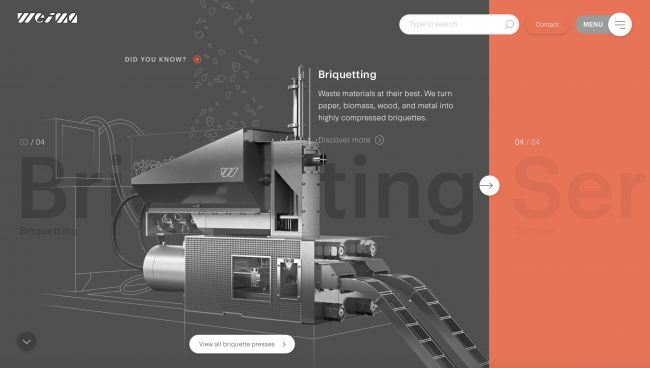
Des blocs de couleurs, apposés sur un fond clair… Voilà qui permet d’ajouter du dynamisme et des touches de couleurs, sans pour autant trop charger la page.
Ces blocs peuvent être répétés, de formes et de tailles diverses. L’important, c’est de créer un contraste qui attire le regard, mais qui n’empiète pas non plus sur le contenu à présenter.
Ce type de procédé fonctionne notamment très bien pour une landing page.
À lire aussi : Inspiration : 10 sites web élégants avec un background noir

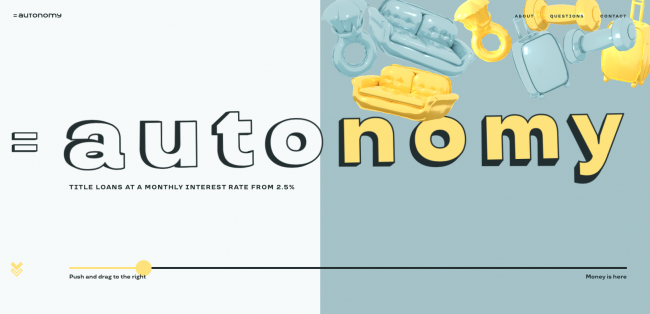
Utilisez un background qui applique les recettes du flat design, c’est-à-dire sans ombre, sans dégradé, sans variation. Cela vous fournira une page sobre, classique et reposante pour les yeux.
Rien ne vous empêche pour autant d’y ajouter un peu de relief en bordant votre arrière-plan d’un cadre blanc.
Et vous n’êtes pas obligé d’opter pour des teintes insipides : un fond de page orange traduira immédiatement toute votre énergie.

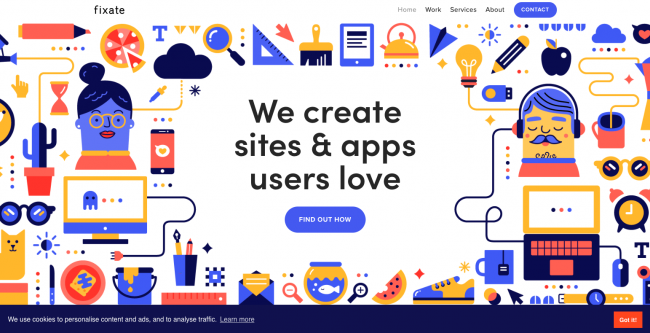
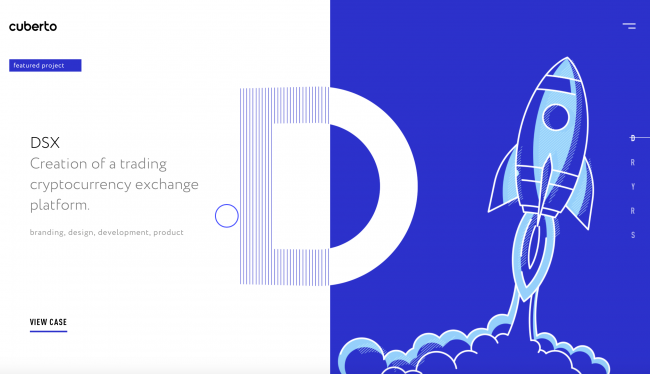
Les illustrations, quel que soit leur type (vintage, moderne, flat design…), sont présentes sur des supports de plus en plus nombreux. Il était donc logique de les voir revenir aussi sur les sites web !
Elles ajoutent de la vie à une page, racontent une histoire, transmettent un capital sympathie… Mais il faut être attentif à ne pas trop charger la présentation : pensez à conserver suffisamment d’espaces blancs pour y insérer votre texte, mais également autour de celui-ci.
À lire aussi : Inspiration : 20 flat illustrations réussies

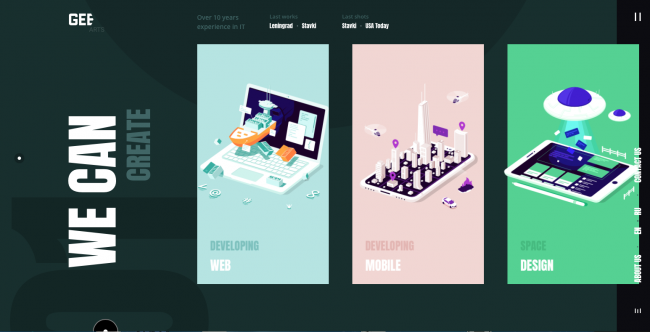
C’est la saison du retour à l’école, et donc le retour des leçons de géométrie ! Pour faire plus simple : retenez juste que les formes géométriques sont très tendance actuellement, y compris pour les backgrounds.
Vous devrez jouer sur les couleurs pour les apprécier à leur juste valeur : soit avec un dégradé de votre teinte de base, soit avec des coloris plus contrastés, à l’image des color blocs.
Et, c’est promis, personne ne vous demandera de calculer leur périmètre.
À lire aussi : 125 textures Bokeh gratuites pour vos créations graphiques et Comment utiliser les motifs géométriques ?

Vous avez certainement appris à écrire sur des cahiers avec des lignes. Vous allez maintenant retrouver ces dernières dans l’arrière-plan des pages web !
L’avantage, c’est que ces traits dirigent le regard des internautes, sans être pour autant trop intrusifs. N’hésitez pas à utiliser des lignes de couleur, en veillant toutefois à présenter votre texte sur un fond uni, afin qu’il reste lisible.
À lire aussi : Comment réussir le design de votre page de crowdfunding ?

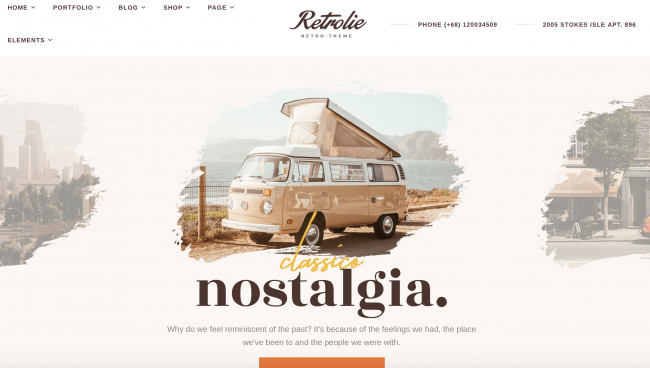
L’aquarelle s’est imposée ces dernières années, et a donc également fait son apparition sur les sites internet.
L’aspect est féminin, aérien. Ce choix traduit une certaine légèreté, d’autant qu’il peut être décliné dans une large variété de teintes, des plus pâles aux plus colorées.
À lire aussi : Comment utiliser le Glassmorphism dans vos créations ?

Il n’est plus nécessaire de présenter le gradient, qui ajoute très simplement du style à tout arrière-plan. Très polyvalent, ce dégradé subtil se modifie à l’envi.
Son seul défaut pourrait être qu’il commence à être trop utilisé, mais les combinaisons de teinte restant infinies, vous arriverez toujours à lui trouver une petite place.
À lire aussi : Bien utiliser les propriétés CSS background

Utilisez un background qui reprend le grain du bois, des plantes ou de la pierre ne sera peut-être pas pertinent pour tous les sites web.
Ce type d’images confère cependant un aspect naturel, rassurant, voire authentique, qui peut être bienvenu. Elles sont d’autant plus pratiques que vous pouvez facilement y apposer des éléments visuels, l’arrière-plan constituant un support pour mieux les présenter.
À lire aussi : Web design : 11 ressources pour créer un site de A à Z
Soyez original et profitez de l’expertise d’un graphiste freelance disponible pour la création du design votre site web.
L’article 8 idées graphiques à essayer pour vos backgrounds est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.