4 règles à suivre pour bien choisir les couleurs de votre application mobile
Les tendances en matière de couleurs évoluent chaque année. Des schémas colorimétriques standardisés émergent ainsi simultanément en fonction de ces tendances....
Les tendances en matière de couleurs évoluent chaque année. Des schémas colorimétriques standardisés émergent ainsi simultanément en fonction de ces tendances....
Découvrez notre sélection de formations dédiée à la configuration, l’administration et la maintenance des réseaux informatiques.
L’heure est aux adieux pour Twitter et son oiseau bleu. Avec son X imposé, Elon Musk bouleverse les codes de la plateforme. De quelles manières ? On...
Spécialiste du format vidéo court, TikTok ouvre la porte aux publications textuelles avec une nouvelle fonctionnalité en cours de déploiement.
Apportant des correctifs et des couches supplémentaires de sécurité, la version iOS 16.6 est disponible et recommandée à tous les utilisateurs d’iPhone.
Écrire un article est indispensable pour attirer des clients ou des internautes, mais encore faut-il savoir bien l’optimiser et le référencer. En effet, il ne...
Êtes-vous en train de concevoir une interface utilisateur pour votre site web ou votre application sur Figma ? Souhaitez-vous ajouter un menu...
L’organisation est l’un des points essentiels pour gérer efficacement ses projets. Découvrez nos conseils et outils pour aider les chefs de projet...
En quoi consistent les mesures adoptées afin de réguler le monde de l’influence, en particulier depuis le scandale « influvoleurs » ? Et sont-elles...
Elon Musk a annoncé le changement de nom et de logo du réseau social à l’oiseau bleu. Twitter sera désormais renommé X.
Les tendances en matière de couleurs évoluent chaque année. Des schémas colorimétriques standardisés émergent ainsi simultanément en fonction de ces tendances. Or, il vous faudra...
Les tendances en matière de couleurs évoluent chaque année. Des schémas colorimétriques standardisés émergent ainsi simultanément en fonction de ces tendances. Or, il vous faudra surtout choisir les couleurs de votre application mobile en fonction de quatre règles immuables, plutôt que de miser uniquement sur des tendances souvent éphémères.
Les couleurs sont notamment capables d’affecter l’humeur et le comportement des êtres vivants, et donc de favoriser ou non l’usage de votre application. Par conséquent, votre palette chromatique s’impose comme le second levier efficace pour favoriser l’expérience utilisateur, juste après les fonctionnalités elles-mêmes de l’appli mobile.
Voici donc 4 règles à suivre pour bien choisir les couleurs de votre application mobile.
Les couleurs de votre application mobile ont toujours un impact sur les émotions de ses utilisateurs. La première règle à observer ici est donc de considérer en détail la signification de chacune des couleurs.

La couleur influence donc fortement les émotions de votre public. Choisir la bonne palette chromatique revêt ainsi d’une grande importance, puisqu’elle permet d’influencer la façon dont votre application mobile est perçue par son public.
Choisissez donc d’abord les vôtres en fonction des sentiments que vous souhaitez transmettre à vos utilisateurs.
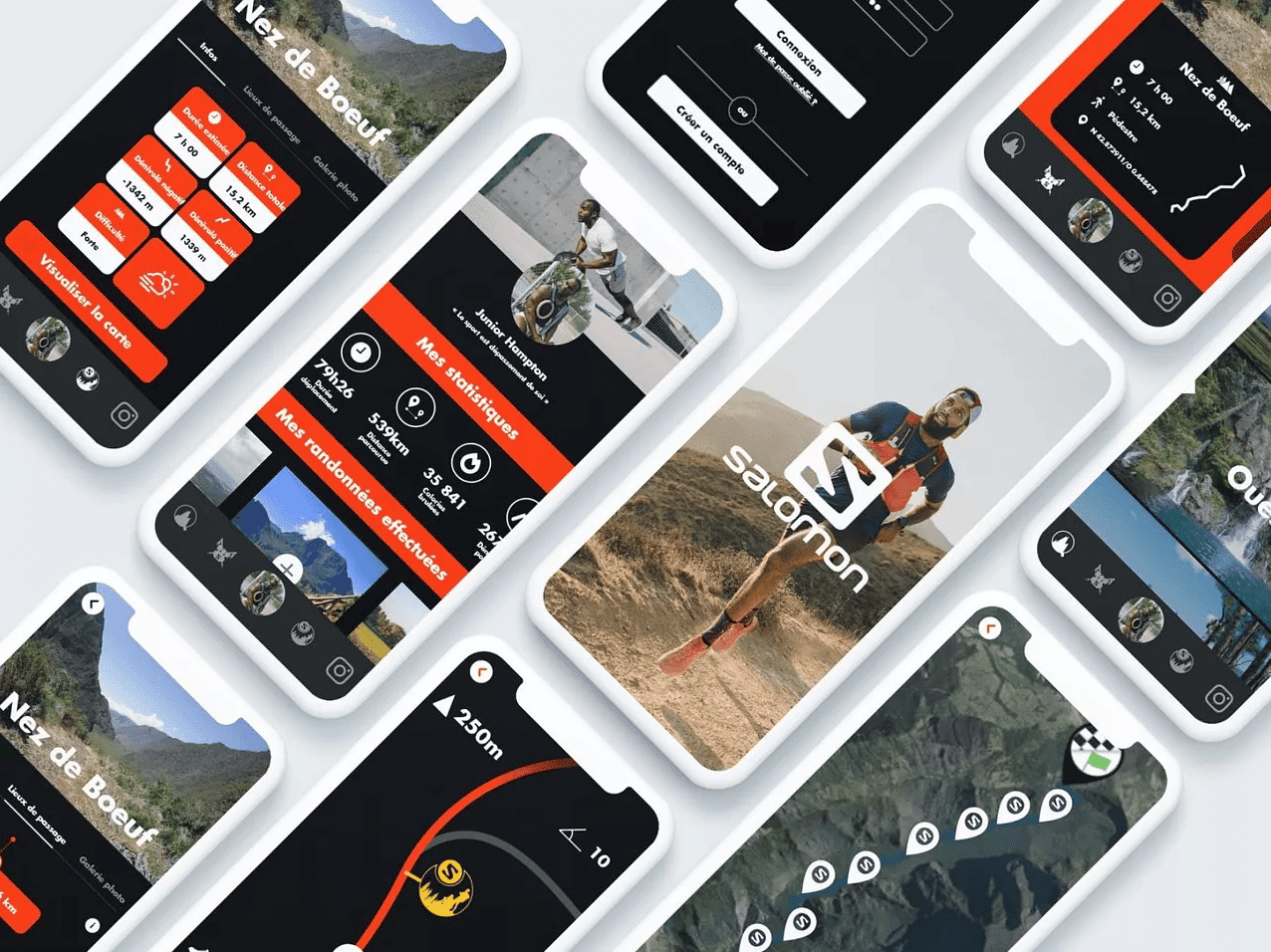
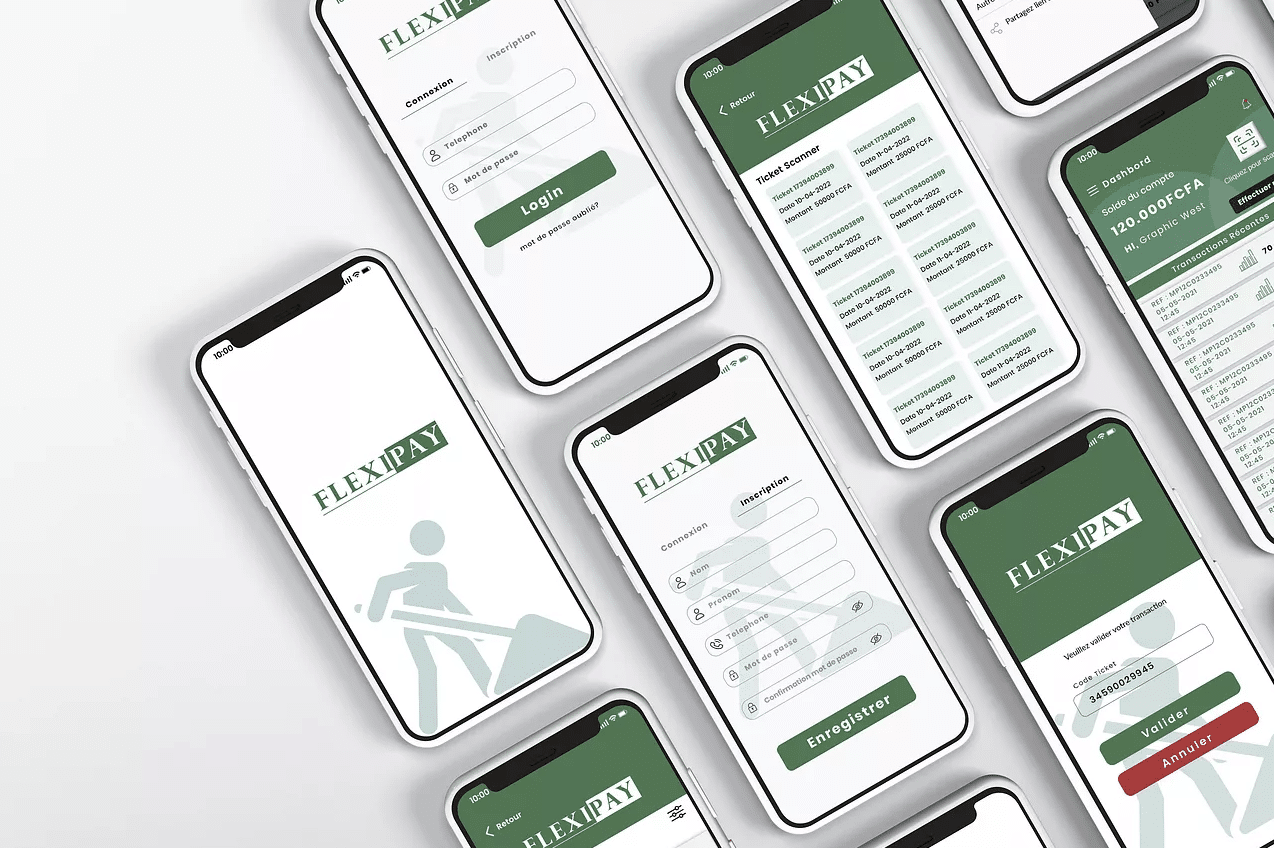
Relaxation, alimentaire, jardinage, sport…. On ne choisit pas les mêmes coloris selon l’activité à laquelle l’application mobile est liée. Dans l’esprit collectif, chaque couleur est en effet associée à une activité donnée.
Observons les deux exemples ci-dessous :


Gardez toujours en tête que vos utilisateurs préfèrent les applications avec un nombre réduit de combinaisons de couleurs de base.
L’erreur classique est ici de cumuler les coloris dans le but de rendre l’application mobile plus attrayante. Dans les faits, cette pratique a tendance à la rendre confuse et brouillonne.
Or, une appli réussie est une appli lisible, intuitive, avec une navigation claire afin de favoriser une bonne expérience utilisateur.

Préférez donc opter pour une couleur primaire de base, à laquelle vous associerez quelques autres coloris complémentaires. Pour vous y aider, n’hésitez pas à utiliser une roue chromatique.
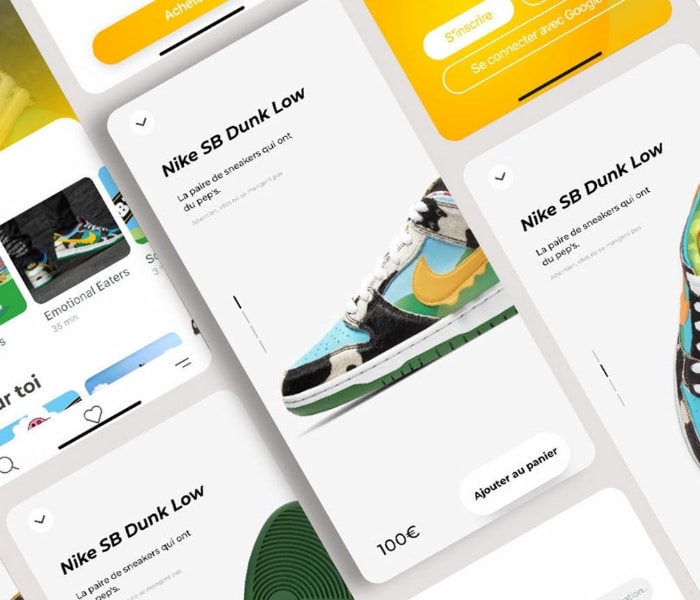
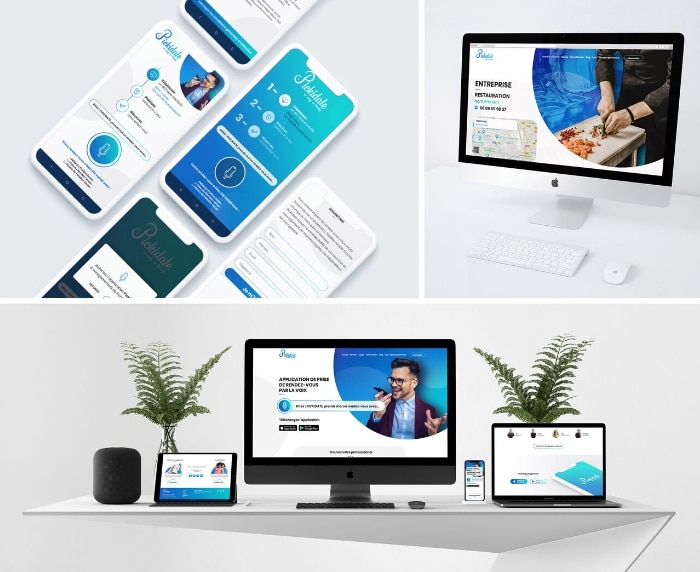
Différentes palettes de couleurs sont ici possibles :
La conception d’une application mobile quelle qu’elle soit, répond à la règle des 3-C : Cohérence, Clarté et Contenu, à laquelle on devrait en réalité ajouter un quatrième C pour la Couleur.
De fait, vous choisirez aussi vos couleurs en fonction du contenu et des fonctionnalités de votre application. Le choix des couleurs permet de créer une hiérarchie visuelle dans l’application mobile, de composer sa structure avec des chemins de navigation fluides.

Votre schéma de couleurs doit ainsi parfaitement s’intégrer à la conception globale de votre interface visuelle, en favorisant notamment les interactions des utilisateurs, mais aussi l’interaction des éléments de l’interface entre eux, et du fonctionnement de l’application dans l’écosystème de votre marque, de votre produit et de votre site Web.
Les couleurs jouent un rôle essentiel pour l’expérience utilisateur d’une application mobile. Mais un jeu de couleurs bien choisi permet également à votre application de se démarquer de la concurrence. Fondamentalement, son apparence est le tout premier élément qui attire les utilisateurs et les pousses à utiliser ses fonctionnalités plutôt que celles d’une autre Trouvez des palettes de couleurs harmonieuses sur PaletteDeCouleur.net, notre outil 100 % gratuit !
Vous êtes à la recherche d’un graphiste en mesure de créer le design de l’interface de votre application mobile ? Rendez-vous sur Graphiste.com.
L’article 4 règles à suivre pour bien choisir les couleurs de votre application mobile est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.