Comment créer un menu déroulant sur Figma ?
Êtes-vous en train de concevoir une interface utilisateur pour votre site web ou votre application sur Figma ? Souhaitez-vous ajouter un menu...
Êtes-vous en train de concevoir une interface utilisateur pour votre site web ou votre application sur Figma ? Souhaitez-vous ajouter un menu...
L’organisation est l’un des points essentiels pour gérer efficacement ses projets. Découvrez nos conseils et outils pour aider les chefs de projet...
En quoi consistent les mesures adoptées afin de réguler le monde de l’influence, en particulier depuis le scandale « influvoleurs » ? Et sont-elles...
Elon Musk a annoncé le changement de nom et de logo du réseau social à l’oiseau bleu. Twitter sera désormais renommé X.
Après la version iOS, OpenAI annonce le déploiement imminent de l’application officielle ChatGPT sur Android.
Il est aujourd’hui difficile de passer à côté de l’intelligence artificielle, ou IA. Des suggestions YouTube aux voitures intelligentes en passant par le...
Que ce soit dans un magazine, un livre, une brochure ou un catalogue d’entreprise, le sommaire aide le lecteur à se repérer. Si sa fonction pratique est...
Nous avons interrogé Charles Perrot, Chief Operating Officer chez MWM, éditeur français d’applications mobiles créatives basées sur l’IA.
WhatsApp vous permet de rapidement transférer vos historique de conversations d’un smartphone à un autre s’ils fonctionnent sous le même système...
Une nouvelle fonctionnalité permet aux souscripteurs de ChatGPT Plus de fournir des éléments de contexte qui seront pris en compte à chaque nouvelle requête.
Êtes-vous en train de concevoir une interface utilisateur pour votre site web ou votre application sur Figma ? Souhaitez-vous ajouter un menu déroulant ? Cet...
Êtes-vous en train de concevoir une interface utilisateur pour votre site web ou votre application sur Figma ? Souhaitez-vous ajouter un menu déroulant ? Cet élément essentiel permet de fournir une navigation efficace tout en optimisant l’espace disponible sur l’écran.
Si vous êtes envahi par l’hésitation et que vous manquez d’idées, vous pouvez faire appel à un freelance spécialiste de Figma qui vous aidera à concevoir une interface utilisateur qui surpassera vos attentes.
Que vous soyez débutant ou confirmé sur Figma, ce tutoriel vous fournira des informations et des astuces utiles pour créer un menu déroulant fonctionnel pour votre interface utilisateur.
Figma est un outil gratuit de conception d’interfaces utilisateur (UI) et d’expérience utilisateur (UX) en ligne, il n’est pas donc nécessaire de télécharger ou d’installer un logiciel supplémentaire pour l’utiliser. Il est largement exploité par les designers pour concevoir, collaborer, prototyper et transmettre facilement le design au cours du processus de création de produits numériques.
Figma offre une interface utilisateur conviviale et des fonctionnalités avancées pour faciliter le processus de conception. Par exemple, il permet de créer des éléments d’interface réutilisables tels que des icônes, des boutons ou des barres de navigation que vous pouvez stocker et organiser dans des bibliothèques. En plus, Figma enregistre automatiquement l’historique de vos designs, ce qui vous permet de restaurer une version antérieure spécifique.
Les menus déroulants (dropdown) sont largement utilisés pour présenter des sous-menus et des listes d’options. En effet, ils permettent de regrouper des options ou des catégories de contenu sous un seul élément, généralement un bouton ou un champ de formulaire, afin de réduire l’encombrement visuel de la page et de simplifier l’interaction pour les utilisateurs. Lorsqu’un utilisateur clique ou survole le bouton correspondant, le menu se déploie pour révéler des choix supplémentaires.
Pour ce tutoriel, nous allons choisir de travailler sur un exemple spécifique, à savoir un bouton de navigation déroulant, afin d’illustrer les étapes de création d’un menu déroulant.
Pour ce faire, nous devrons d’abord être inscrits à la plateforme. Ensuite, nous allons créer un nouveau fichier design et nous allons le nommer.
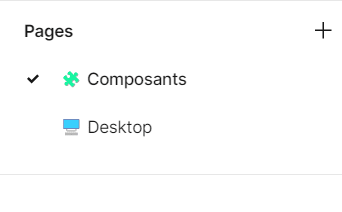
Commençons par organiser nos pages. Nous allons créer une page pour les composants et une page desktop pour le rendu final. Vous pouvez personnaliser les rubriques dans la barre d’outils de gauche en ajoutant des émojis.
Utilisez des noms de pages significatifs et organisez-les de manière logique. Cela facilitera la navigation dans votre projet et vous fera gagner du temps lorsque vous devrez retrouver des éléments spécifiques.

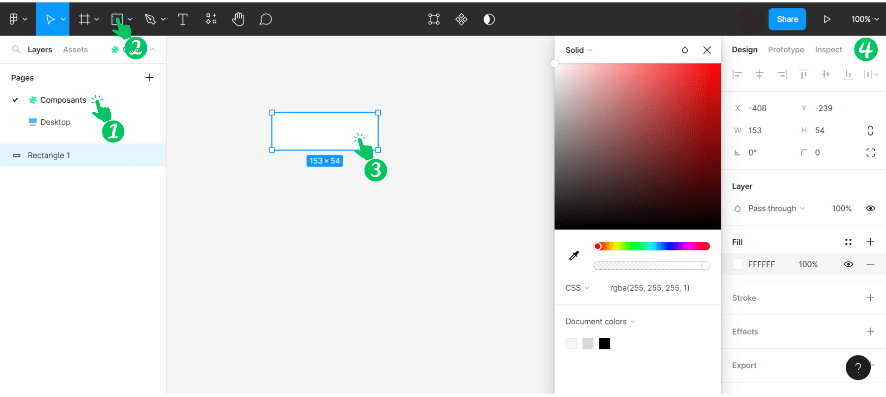
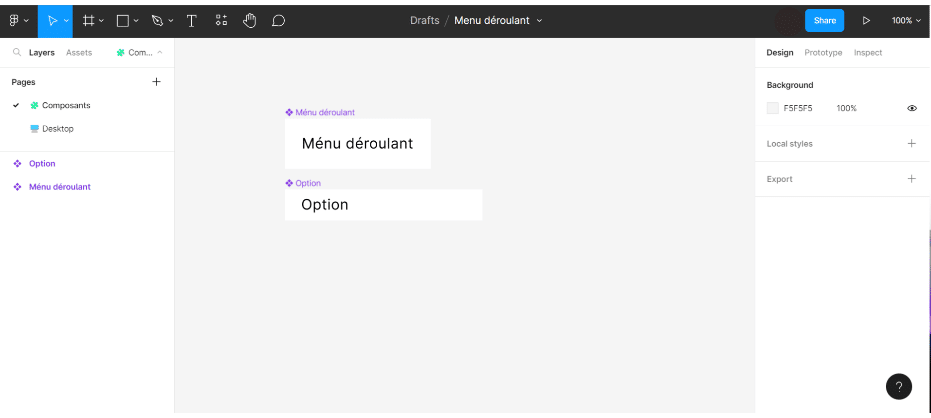
Ensuite, nous allons créer nos composants. Cliquez sur « Composants » et sélectionnez l’outil « Rectangle », dans la barre d’outils supérieure, pour dessiner un rectangle qui va représenter le bouton du menu déroulant. Vous pouvez choisir sa taille, sa couleur de fond et vous pouvez lui ajouter un effet, une ombre par exemple.

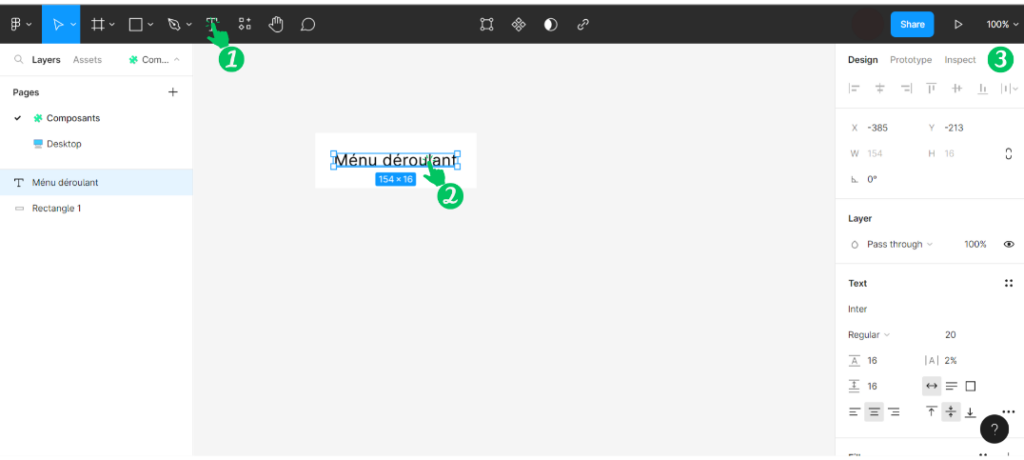
Ensuite, utilisez l’outil « Texte » pour ajouter le texte du bouton du menu déroulant. Une fois que vous avez ajouté le texte, vous pouvez le formater en modifiant sa police, sa taille, sa couleur…, en utilisant les options de formatage disponibles dans la barre d’outils de droite.

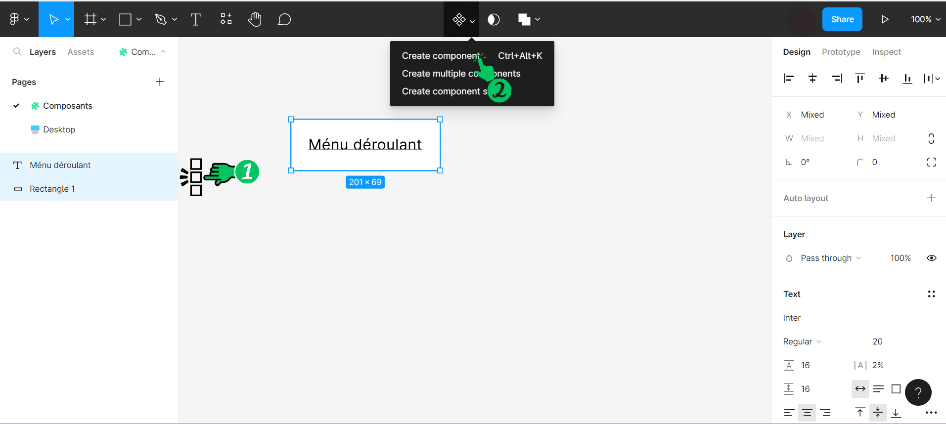
Maintenant, vous devez créer votre premier composant en fusionnant ces deux éléments. Pour cela, sélectionnez les deux éléments, puis rendez-vous dans la barre d’outils supérieure et cliquez sur « create component » comme il est indiqué sur l’image suivante :

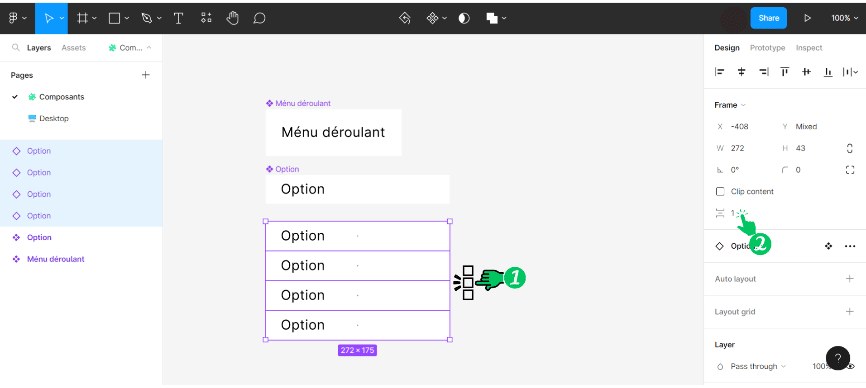
Nous allons maintenant créer notre deuxième composant, « La liste déroulante ». À cet effet, vous devrez suivre les mêmes étapes précédentes pour créer la variante « Option ».
Vous pouvez ajuster sa largeur et sa hauteur en fonction de la taille de la liste déroulante que vous souhaitez. En plus, vous pouvez personnaliser son texte.

Avec votre clavier, cliquez « Ctrl +D » pour créer le nombre d’items souhaités. Sélectionnez tous ces nouveaux éléments et réglez l’espace entre eux en agissant sur les propriétés affichées dans la barre d’outils de droite.

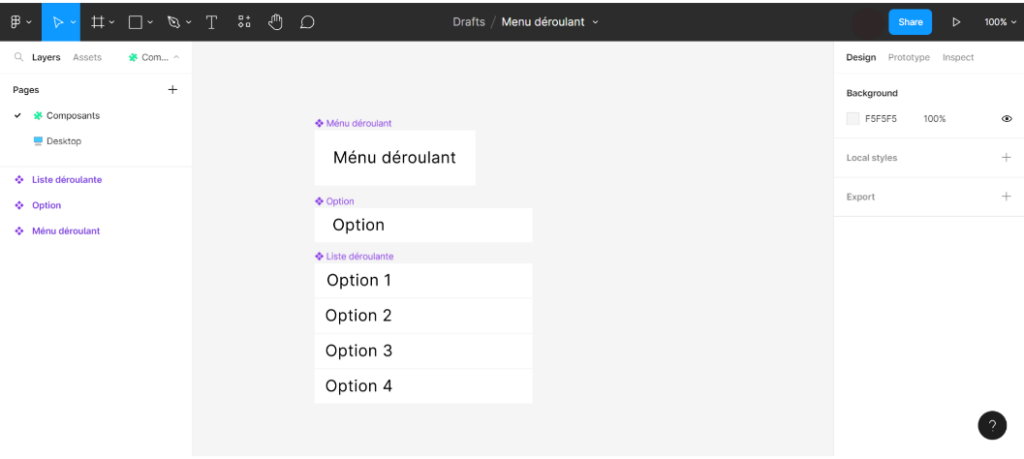
Vous pouvez modifier le texte par élément de la liste, par exemple « Option 1 », « Option 2 »… Finalement, vous pouvez créer votre composant « La liste déroulante » en fusionnant ces éléments.

Une fois que nous avons créé les composants nécessaires, nous allons mettre en place le prototype avec dropdown pour ajouter une interaction afin d’activer et afficher la liste déroulante lorsque le bouton est cliqué.
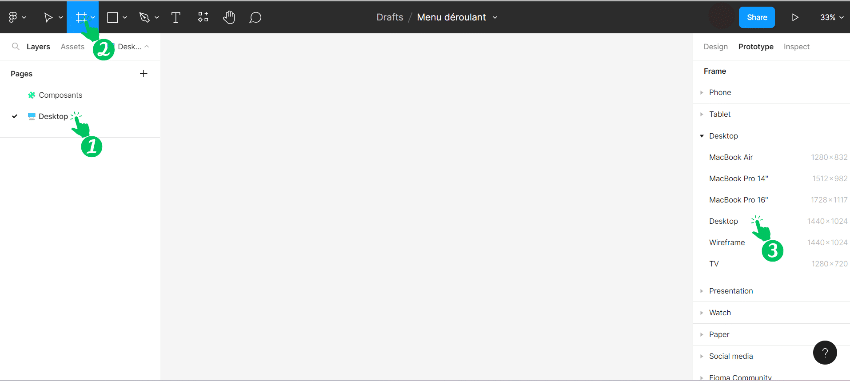
Sur la page « Desktop », vous créez le cadre en cliquant sur « frame » de la barre d’outils supérieure. Notez que vous pouvez personnaliser ce cadre aussi selon vos choix.

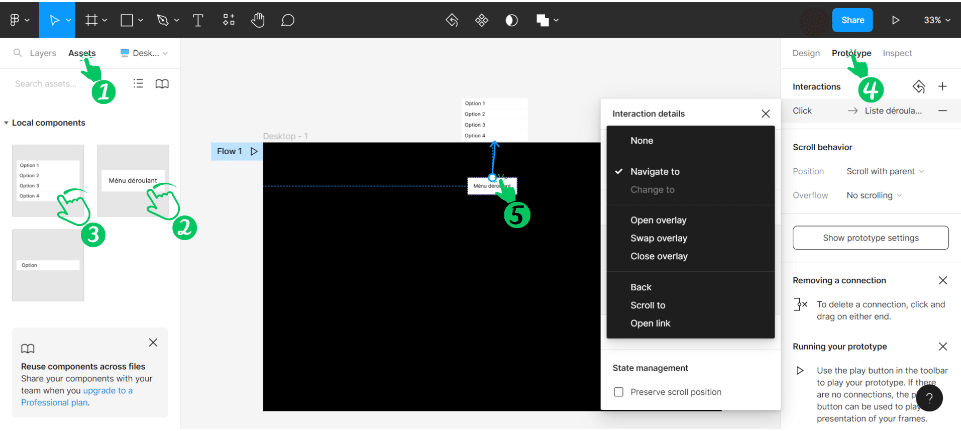
Puis allez dans « assets » dans la barre d’outils de gauche et faites glisser le menu déroulant puis la liste déroulante juste en dessus. Cliquez sur « prototype » de la barre d’outils de droite et reliez le bouton avec la liste comme il est indiqué sur l’image suivante :

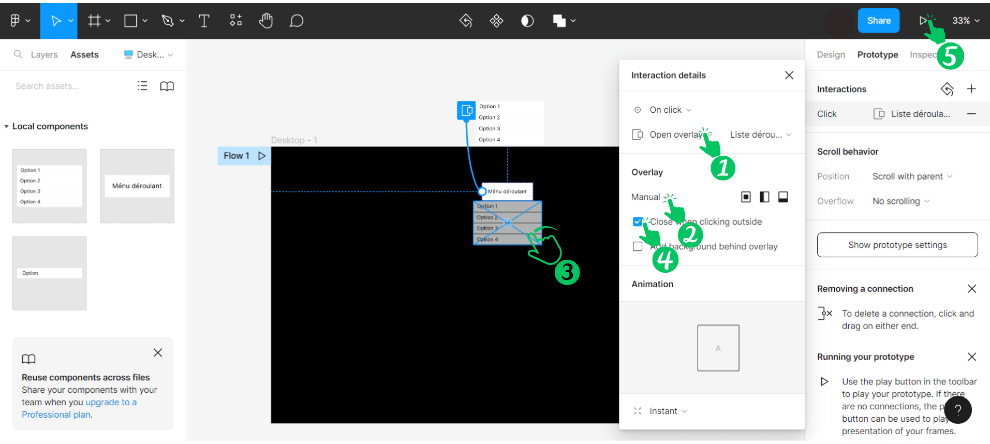
À présent, il est possible de procéder à la configuration de l’interaction. Choisissez « OnClick » pour l’événement et sélectionnez « Open overlay » pour l’action. Ensuite, réglez manuellement la position de la liste déroulante. Finalement, cochez « Close when clicking outside » pour que la liste déroulante se ferme quand nous cliquons en dehors du bouton. Vous pouvez gérer également les animations.
Une fois que vous avez configuré l’interaction, vous pouvez prévisualiser votre menu déroulant en cliquant sur le bouton « play » en haut à droite de la fenêtre Figma.

Avec Figma, il est possible d’observer votre menu déroulant sur différents appareils et tailles d’écran. Il suffit de sélectionner le type d’appareil avant de procéder à la visualisation.
Ces étapes devraient vous aider à créer un menu déroulant de base sur Figma. Vous pouvez ensuite affiner le design, les animations et les interactions en fonction de vos besoins spécifiques.
N’hésitez pas à collaborer avec un webdesigner compétent sur notre plateforme de graphistes freelances, en déposant une annonce gratuitement sur Graphiste.com. Concrétisez votre prototype d’interface utilisateur et créez un site web ou une application qui répondra parfaitement à votre projet.
L’article Comment créer un menu déroulant sur Figma ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.