7 exemples pour concevoir des sommaires inspirants
Que ce soit dans un magazine, un livre, une brochure ou un catalogue d’entreprise, le sommaire aide le lecteur à se repérer. Si sa fonction pratique est...
Que ce soit dans un magazine, un livre, une brochure ou un catalogue d’entreprise, le sommaire aide le lecteur à se repérer. Si sa fonction pratique est...
Nous avons interrogé Charles Perrot, Chief Operating Officer chez MWM, éditeur français d’applications mobiles créatives basées sur l’IA.
WhatsApp vous permet de rapidement transférer vos historique de conversations d’un smartphone à un autre s’ils fonctionnent sous le même système...
Une nouvelle fonctionnalité permet aux souscripteurs de ChatGPT Plus de fournir des éléments de contexte qui seront pris en compte à chaque nouvelle requête.
La mise à jour de la bibliothèque d’annonces de TikTok permet de consulter en détails les campagnes publicitaires diffusées dans l’Union européenne...
We Are Social et Meltwater viennent de publier leur rapport sur les tendances du numérique. Découvrez les chiffres clés à retenir !
En interne, un outil appelé « Apple GPT » est utilisé par les employés, tandis que la firme tente de recruter des experts de l’IA générative… Apple...
Découvrez comment envoyer des fichiers d’un smartphone Android vers un PC Windows, et inversement, en quelques secondes grâce au partage à proximité.
Transformer ses prospects en clients est un défi perpétuel pour les entreprises. Ce n’est pas une question de chance, mais bel et bien de stratégie. Afin de se...
Un menu burger peut être complexe à développer, c’est pourquoi réaliser sa maquette sur Figma en amont est pertinent. Pour élaborer votre menu burger, vous...
Que ce soit dans un magazine, un livre, une brochure ou un catalogue d’entreprise, le sommaire aide le lecteur à se repérer. Si sa fonction pratique est évidente, l’aspect...
Que ce soit dans un magazine, un livre, une brochure ou un catalogue d’entreprise, le sommaire aide le lecteur à se repérer.
Si sa fonction pratique est évidente, l’aspect esthétique est parfois mis de côté. Or, une simple liste de numéros de pages avec leurs titres n’a rien d’inspirant.
Contrairement aux idées de sommaires de cette liste.
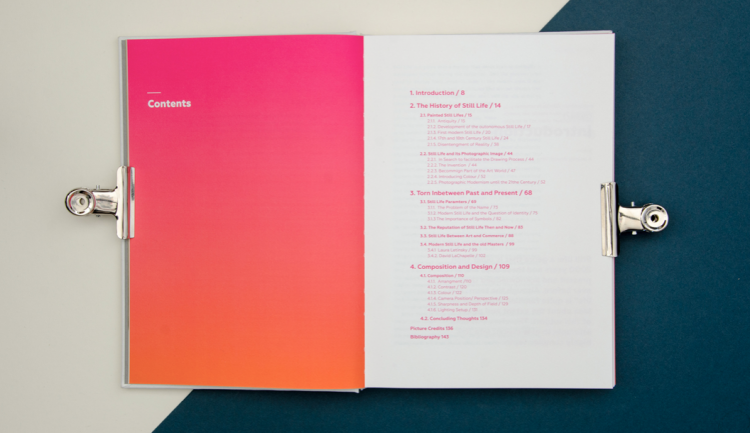
Le gradient n’est pas seulement une tendance pour les sites web. Il a également toute sa place dans le print.

Imaginer un sommaire qui inclut du gradient, soit en fond, mais également dans la déclinaison de ses titres (avec des lettres découpées) sera esthétique et sobre.
C’est une manière simple et maintenant classique d’ajouter à la fois couleur et dynamisme à votre page.
À lire aussi : 3 astuces pour mettre en page vos tableaux de données
Certes, cette option nécessitera un peu plus de dialogues avec votre imprimeur. Mais prévoir des encoches pour chaque partie différente, voire des tranches de pages colorées différemment, est une manière de rendre votre sommaire plus que pratique.

Les lecteurs n’auront pas besoin de chercher la bonne partie en feuilletant le numéro, elle sera directement sous leurs doigts.
Une belle photo, qui occupe une grande partie de la double page, et une colonne pour le sommaire…

Voilà une présentation élégante, digne d’un livre photo.
Prenez cependant le temps de hiérarchiser le texte, avec des titres en gras ou en plus grands caractères, pour plus de lisibilité.
Définissez votre sommaire en grandes parties et sous-parties. Illustrez les premières, éventuellement avec des photos. Et préparez une colonne pour chacune d’entre elles.

Voilà une recette pour un sommaire simple et visuel, bien ordonné.
Le texte sous les photos peut contenir soit les titres des sous-parties avec leurs numéros de page, soit une petite introduction au contenu de chaque partie.
Oui, on est à fond dans le « plein de » ! Votre sommaire sera plus attractif avec des images. Vous pouvez soit y inclure différentes photos du contenu, sans lien direct avec le sommaire. Cela servira juste d’accroche.

Soit lier chaque photo à chaque titre du sommaire. Voire prévoir une double page avec un page de gauche qui ne contient que des blocs de texte, et une page de droite qui ne contient que des blocs d’images, de mêmes dimensions que ceux de gauche.
Cette option vous servira à attirer plus précisément vers chacune des parties.
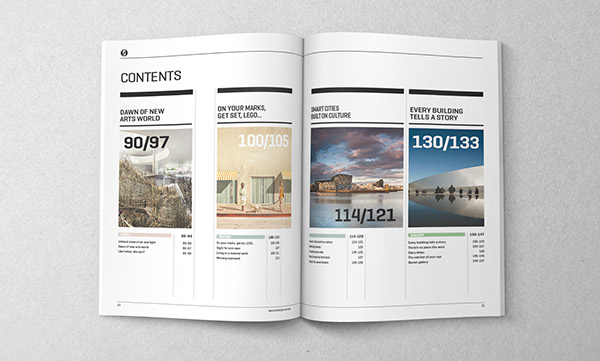
On aime bien ce qui est visuel, chez Graphiste.com. Et qu’est-ce qui l’est plus qu’une photo centrale autour de laquelle le sommaire s’organise ?

N’hésitez pas à utiliser de grands chiffres pour cette option, ce seront eux qui seront mis en avant, plus que le texte.
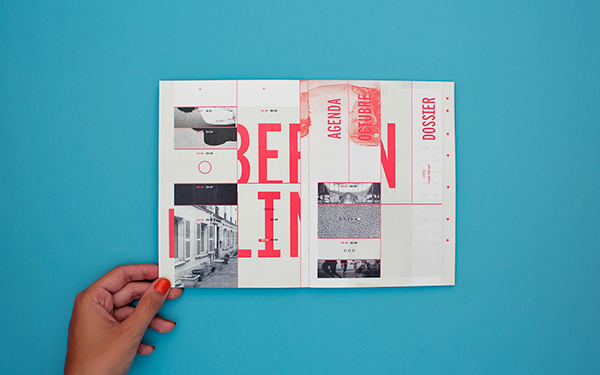
Un triangle, un cercle… Et si vous essayiez d’aligner le texte de votre sommaire en suivant ces formes géométriques ?
Cela ne fonctionnera que pour un sommaire relativement court, mais aura au moins le chic d’être original. Veillez juste à ce que le tout reste bien lisible.

De manière générale, votre sommaire doit contenir des éléments alignés. Respectez une grille, même si elle présente des blocs de tailles différentes.
Optez pour des titres qui se remarquent avant même de lire le texte, choisissez plutôt des typos classiques… mais jouez avec leurs tailles. Des chiffres surdimensionnés sont par exemple tendance. Et n’hésitez pas à ajouter des icônes, ou des illustrations, à la place des photos.
Faites appel à un graphiste professionnel pour vos réalisations !
L’article 7 exemples pour concevoir des sommaires inspirants est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.