UX design : 13 principes de base à respecter
L’UX design consiste à maîtriser un ensemble de techniques pour créer la meilleure expérience utilisateur possible sur votre site web ou votre application...
L’UX design consiste à maîtriser un ensemble de techniques pour créer la meilleure expérience utilisateur possible sur votre site web ou votre application...
HubSpot et PlayPlay organisent un webinar jeudi 11 mai à 10h30 pour décrypter toutes les tendances du marketing vidéo.
Créez une page entreprise pour gagner en notoriété et augmenter la visibilité de votre marque.
Vous n’arrivez pas à connecter vos appareils en Bluetooth ou l’appareil est introuvable ? Découvrez différentes solutions pour résoudre le...
Le burn-out n’est pas une situation réservée aux salariés : les freelances sont également sujets à cet épuisement professionnel, qui est bien souvent...
Discord va mettre en place un nouveau système de nom d’utilisateur, obligeant les anciens membres de la plateforme à changer leur nom !
Les utilisateurs de Gmail pourront mieux identifier les mails officiels d’entreprise.
Découvrez comment créer une clé d’accès pour sécuriser votre compte Google et vous authentifier sans utiliser de mot de passe.
Salesforce publie son rapport annuel sur l’évolution des pratiques des professionnels du marketing dans le monde.
Le succès de votre stratégie de référencement naturel dépend en grande partie de votre capacité à mesurer et analyser les performances de votre site. Si vous...
L’UX design consiste à maîtriser un ensemble de techniques pour créer la meilleure expérience utilisateur possible sur votre site web ou votre application mobile. Pour concevoir...
L’UX design consiste à maîtriser un ensemble de techniques pour créer la meilleure expérience utilisateur possible sur votre site web ou votre application mobile.
Pour concevoir une interface utilisateur performante et adaptée, certains principes sont à connaître. Si vous prenez plaisir à naviguer sur un site ou une application et que cela vous semble simple et intuitif, c’est que les principes de base de l’UX design sont respectés.
Si vous souhaitez revoir l’interface de votre site internet, faites appel à un graphiste freelance en déposant une annonce sur Graphiste.com.
Voici 13 principes de base à respecter pour concevoir un excellent UX design.
Pour savoir ce qui convient le mieux aux utilisateurs de votre site, il faut avant tout connaître leurs attentes, leurs habitudes et leurs besoins.
La meilleure façon de comprendre l’utilisateur est de mener votre enquête en l’interrogeant directement. Vous ne pourrez pas concevoir un bon UX design sans savoir à qui vous vous adressez.
Faites une enquête sur les habitudes de l’utilisateur en posant les questions suivantes :
Comprendre l’utilisateur vous aidera à concevoir un UX design adapté.
La cohérence entre les fonctionnalités du site web et le design est un principe de base de l’UX design. L’ergonomie d’un site web permet de le rendre facile à utiliser et à manipuler. Un site qui n’est pas ergonomique ne retiendra pas longtemps l’attention de l’utilisateur.
L’ergonomie d’une interface web contribue largement à améliorer l’expérience utilisateur. En observant la conception des interfaces des sites web et des applications les plus populaires sur le marché, vous constaterez de nombreuses similarités en matière de design.
Intuitivement, les utilisateurs s’attendent à trouver le menu à un endroit précis, ne les décevez pas. Prenez en compte certains modèles pour faciliter l’expérience utilisateur.
Vous pouvez faire preuve de créativité et d’innovation, mais veillez toujours à rester cohérent.
Une interface épurée permet de cibler rapidement les informations. La simplicité fait partie des principes de l’UX design.
La conception d’une interface simple nécessite cependant une très bonne connaissance du produit et de l’utilisateur pour créer de la valeur. Un bon UX design se concentre sur l’essentiel.
Vous devez donc faire preuve d’une excellente analyse pour proposer une interface simple qui facilite la vie des utilisateurs.
Plus l’utilisateur atteint rapidement son objectif, plus son expérience sera positive. Plus un objet est gros et facile à cibler, plus il est facile et rapide à atteindre.
Au contraire, si votre objet cible est petit, l’utilisateur mettra plus de temps à le pointer.
C’est sur le principe de la loi de Fitts que les concepteurs d’interfaces utilisateurs ont privilégié l’utilisation de gros éléments interactifs comme les boutons d’envoi. En appliquant ce principe sur vos propres interfaces, vous faciliterez l’expérience utilisateur.
À lire aussi : 16 tendances UX et UI à ne pas manquer en 2023

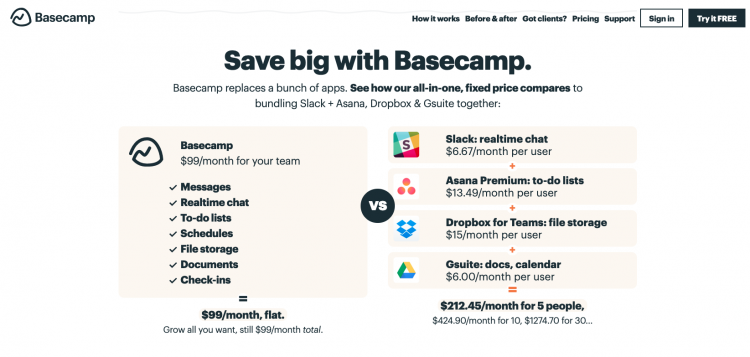
C’est prouvé scientifiquement, plus il y a de choix, plus la décision sera longue à prendre. Toujours dans l’idée de faire simple et épuré, proposer un nombre d’options limité sur votre site web facilite l’expérience utilisateur. Comme au restaurant, plus la carte propose de menus et plus le consommateur mettra du temps à faire un choix.
Pour respecter la loi de Hicks, privilégiez les options les plus importantes pour faciliter la prise de décision des utilisateurs.
La curiosité n’est pas qu’un vilain défaut : c’est un trait de caractère auquel il est très difficile de résister.
Il est très tentant de la titiller, en laissant apparaître certaines fonctionnalités de votre application, mais pas toutes. Les utilisateurs potentiels auront alors envie d’en savoir plus… et ils n’auront pas d’autres moyens d’y parvenir que de cliquer sur s’abonner !

C’est un principe qui est largement mis en avant dans la presse en ligne, par exemple en ne rendant public qu’une portion d’un article. Mais il est reproductible dans d’autres domaines, notamment en vous appuyant sur des graphiques relatifs à l’activité de l’utilisateur…
Attention seulement à ne pas recouvrir votre site de contenu masqué si l’utilisateur n’est pas abonné. Ce système aura tendance à le frustrer de ne pas voir l’information qu’il est venu chercher et quittera votre site.
Dans la plupart des cas, le visiteur cherchait une simple information, sans réel but derrière, si ce n’est que de trouver l’info rapidement. Essayer donc de jouer entre les contenus masqués et les contenus visibles afin de satisfaire votre visiteur pour ne pas le faire partir dès son arrivée.
À lire aussi : UX/UI Design : 5 règles pour valoriser vos créations
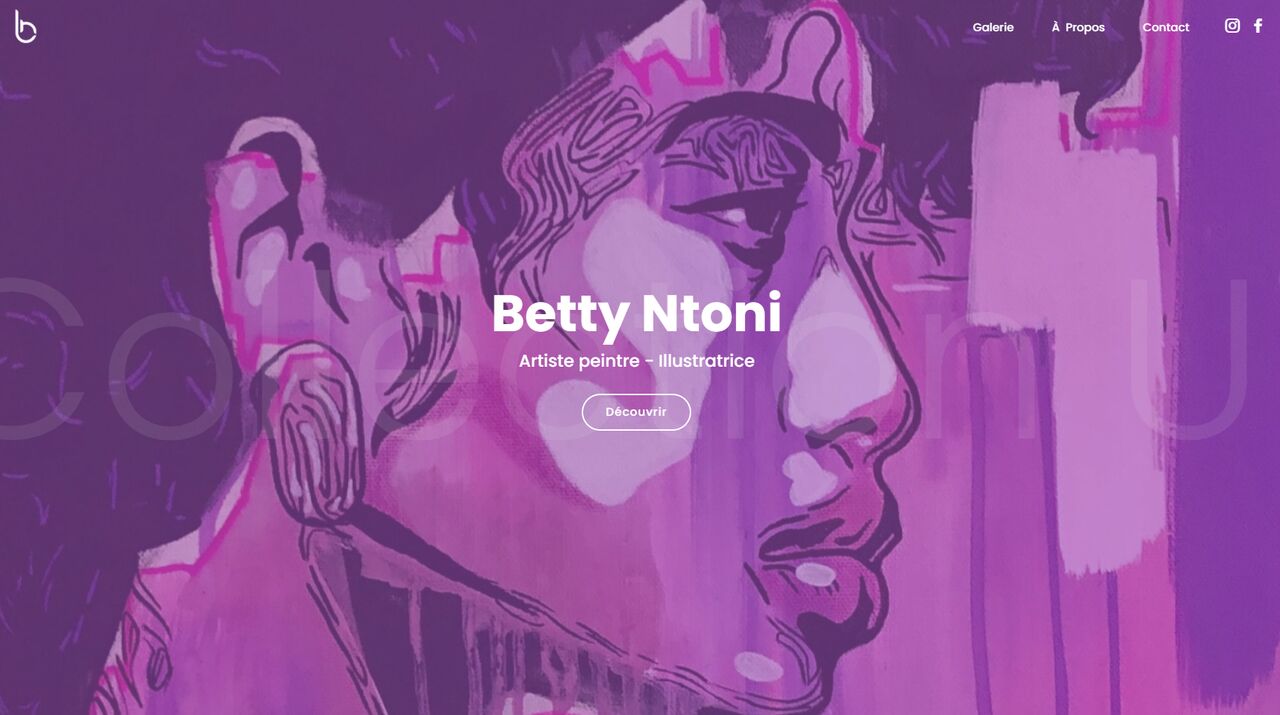
Pour faciliter l’expérience utilisateur, une application ou un site web doit être utile et pratique. Si votre interface est agréable à l’œil, c’est encore mieux !
Sur le web, tout évolue rapidement, ce fait est aussi valable pour le design. Votre site doit donc être moderne avec un design épuré en accord avec votre charte graphique et avec les besoins de votre client cible.

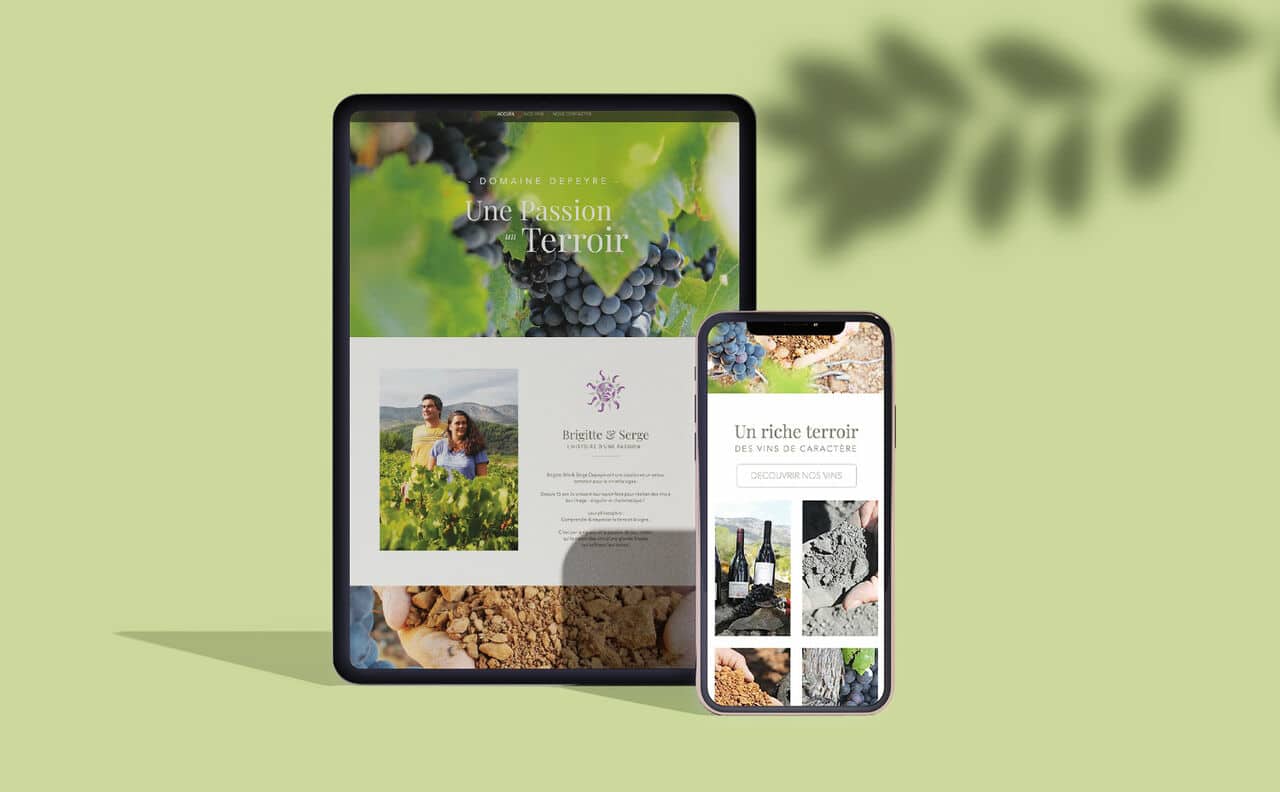
Nous utilisons de plus en plus les appareils mobiles pour naviguer sur le web. Pour améliorer l’expérience utilisateur, vous devez concevoir une interface digitale qui permet à toutes les pages web de votre site de s’adapter automatiquement à la taille de l’écran utilisé.
Ainsi, l’utilisateur peut naviguer facilement sur votre site en utilisant n’importe quel appareil, qu’il s’agisse d’une tablette, d’un smartphone ou d’un ordinateur.
Et pourquoi ne pas demander directement son avis à l’utilisateur ? Vous pouvez réaliser des tests utilisateurs lors de la conception de votre interface pour mesurer sa performance.
Les tests utilisateur ou test A/B vous permettent d’interagir directement avec votre cible et d’évaluer ce qui fonctionne et ce qui fonctionne moins bien.
La conception d’un UX design performant se fait en collaboration étroite avec l’utilisateur, n’hésitez pas à ouvrir le dialogue et à effectuer des tests A/B régulièrement.
Il s’agit d’une technique bien connue dans le commerce : la vente additionnelle. Pour la susciter en design, vous pouvez bien sûr ajouter des blocs comme « les autres acheteurs de ce produit ont aussi pris cela » ou « pour accompagner votre achat, vous pourriez avoir besoin de ceci ». Classique, efficace, mais déjà vu.

À lire aussi : UX/UI Design : 10 façons de booster le design de vos formulaires
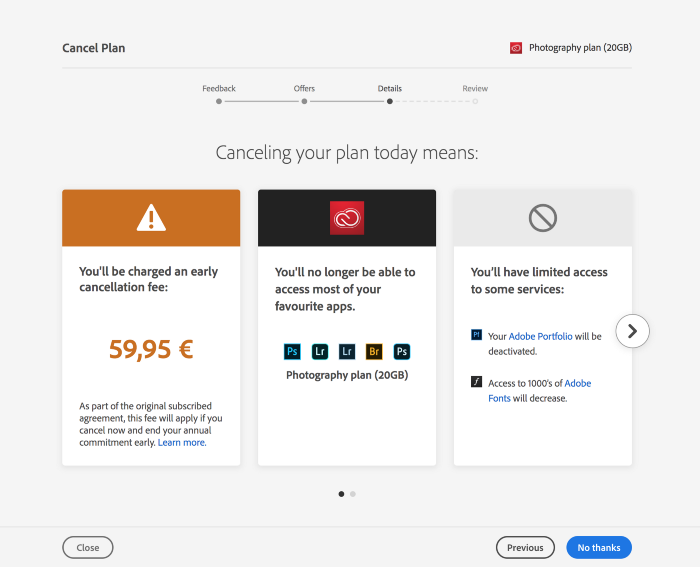
Parfois, vous aurez hélas à faire face à un utilisateur qui ne veut pas prolonger sa période d’essai ou, pire, qui veut se désinscrire.
Vous pourrez le rattraper avant sa sortie en lui rappelant tout ce qu’il risque de perdre s’il s’en va : sa progression, son historique, les meilleures possibilités de votre offre.

Il aura un pas de plus à franchir avant d’atteindre la porte… et cette hésitation vous permettra peut-être de le garder à vos côtés.
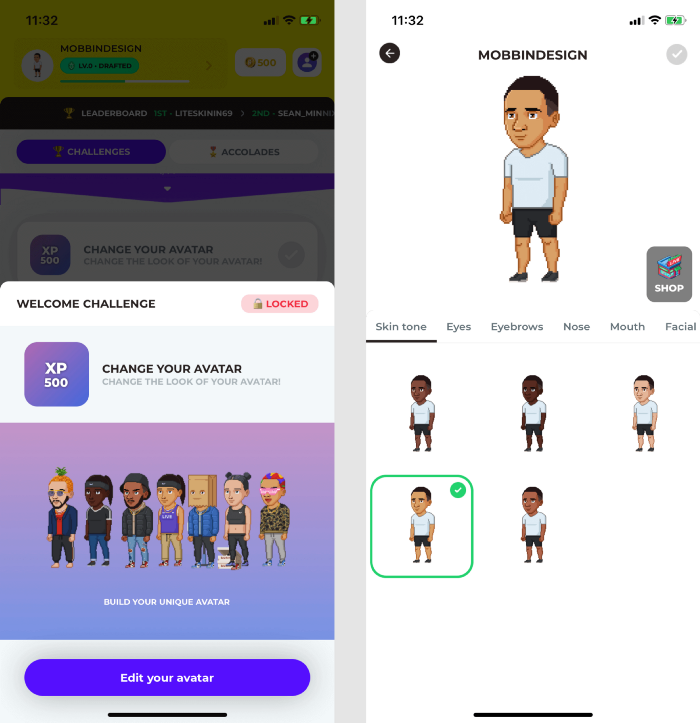
Si une personne s’implique dans la personnalisation de son application, il aura plus de mal à l’oublier. Parce qu’il en fera un peu partie lui-même.
Ce peut être simplement la création d’un avatar à leur image, des options qui suivent ses préférences, ou juste la possibilité de modifier l’apparence de la page.

Le point important est là : leur version de l’application ne sera pas tout à fait la même que celle des autres. Ce sera la leur… et ça, ça n’a pas de prix.
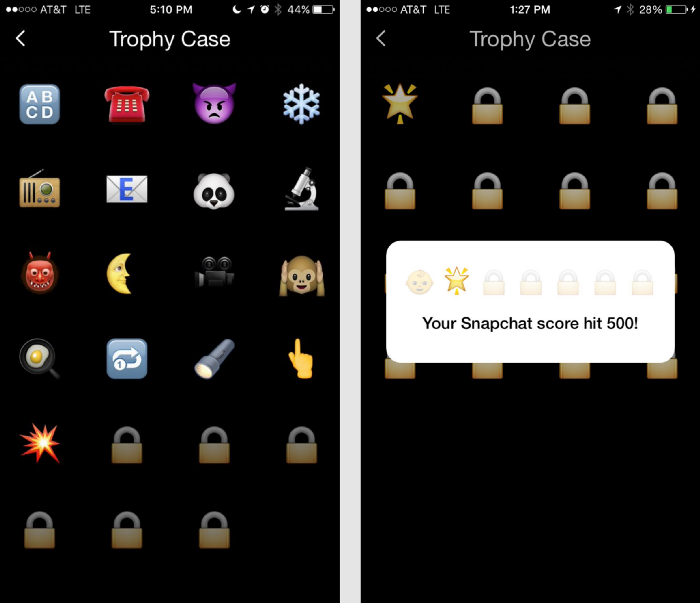
Vous savez ce qui rend très addictifs certains jeux ou applications ? Le fait d’obtenir une récompense, même virtuelle, en l’utilisant. Plus il y a d’interactions avec le site, plus des badges ou des options vont se débloquer.

Ce procédé réveille le chasseur de trésors qui sommeille en chacun de nous. L’utilisateur va se demander quelle sera la prochaine récompense, vérifier ce qu’il doit faire pour l’obtenir, en parler autour de lui.

Il pourra alors afficher les preuves de sa réussite sur son profil… tout en ayant passé beaucoup de temps en tête-à-tête avec votre produit. Ce qui le rendra encore plus attractif à ses yeux. Et la boucle est bouclée.
Les principes fondamentaux de l’UX design se centrent essentiellement sur l’utilisateur. En effet, vous ne concevez pas un site web pour vous, mais pour votre client cible. Pensez également à appuyer sur certains ressorts de la psychologie humaine. Vous parviendrez à devenir populaire en travaillant sur ces leviers, et en les intégrant dès le départ dans la conception de votre design.
N’hésitez pas à faire appel à un professionnel pour concevoir une stratégie digitale UX design performante !
L’article UX design : 13 principes de base à respecter est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.