Comment créer un wireframe d’application mobile ?
Aujourd’hui, les applications mobiles font partie intégrante de nos vies. Si elles semblent couler de source pour le public, leur conception demande un long...
Aujourd’hui, les applications mobiles font partie intégrante de nos vies. Si elles semblent couler de source pour le public, leur conception demande un long...
Comment fonctionne un email concrètement ? Qu’est-ce qu’un protocole de messagerie ? Que signifie SMTP ? Toutes les réponses...
Tour d’horizon des qualités indispensables à maîtriser si vous souhaitez vous orienter ou vous reconvertir dans la communication digitale, avec l’IIM qui forme...
Vous avez déserté Facebook mais vous souhaitez tout de même utiliser Messenger ? Il existe une solution !
Vous avez entendu parler de la génération d’image avec l’intelligence artificielle ? Vous vous demandez sûrement à quel point cette solution est efficace...
Avec sa Reviews Update, Google favorise les avis avec une véritable expertise et des preuves d’une expérience avec un produit ou un service.
Découvrez les dernières nouveautés, les smartphones compatibles et la marche à suivre pour installer cette première bêta publique d’Android 14.
Se lancer à l’international en tant que site e-commerce requiert un minimum de préparation. Découvrez les points clés à prendre en compte !
Les autorités italiennes viennent de communiquer leurs exigences à OpenAI. L’entreprise devra les appliquer avant le 30 avril.
Marketing, design, développement, social media… Voici 10 comptes Instagram à suivre pour développer vos compétences dans le domaine du digital.
Aujourd’hui, les applications mobiles font partie intégrante de nos vies. Si elles semblent couler de source pour le public, leur conception demande un long travail de...
Aujourd’hui, les applications mobiles font partie intégrante de nos vies. Si elles semblent couler de source pour le public, leur conception demande un long travail de développement, parfois semé d’embûches.
Choix des icônes, navigation intuitive, lisibilité de la typographie… Rien ne peut être laissé au hasard, et il s’avère crucial de profiter d’une structure de conception vous permettant de repérer facilement les potentielles zones de blocage.
C’est ici qu’interviennent les wireframes d’application mobile, autrement appelés « maquette fonctionnelle » ou « maquette fil de fer ». Retrouvez dans ce guide comment créer un wireframe d’application mobile.
L’objectif d’un wireframe d’application mobile est de vous offrir une vue d’ensemble de votre projet de conception. Cette maquette fonctionnelle est un schéma qui répertorie les fonctionnalités de base de votre produit, ainsi que l’agencement de tous les éléments qui composent vos pages d’application.
Ce type de wireframe s’avère particulièrement important dans le cadre de la conception d’une application mobile, en raison du format de l’appareil. De par son petit écran et le contrôle tactile, le Smartphone offre un espace limité, ce qui limite aussi la façon dont on utilise les fonctions de l’application.

Créer une bonne application mobile demande donc beaucoup de planifications afin d’offrir une navigation fluide, et la meilleure expérience utilisateur possible.
Avant de démarrer la conception de votre wireframe, vous devez inventorier tout le matériel nécessaire, soit :
Ce n’est qu’une fois ces objectifs bien définis que vous pourrez démarrer la conception de votre wireframe d’application mobile.
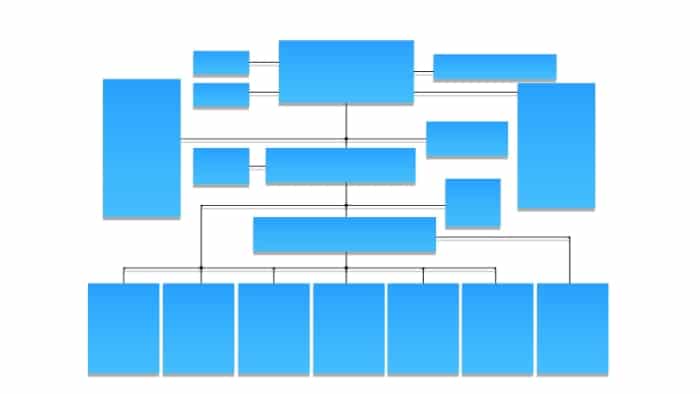
Vous devez à présent structurer toutes les données précédemment réunies. Le but est ici de hiérarchiser ces éléments qui devront être inclus dans le contenu de votre application.
Classez-les en fonction de leur importance et de leur fonction, exactement comme dans un organigramme, afin d’obtenir une architecture claire.

Une fois cette hiérarchie définie, vous commencerez à percevoir l’ébauche de votre structure de navigation.
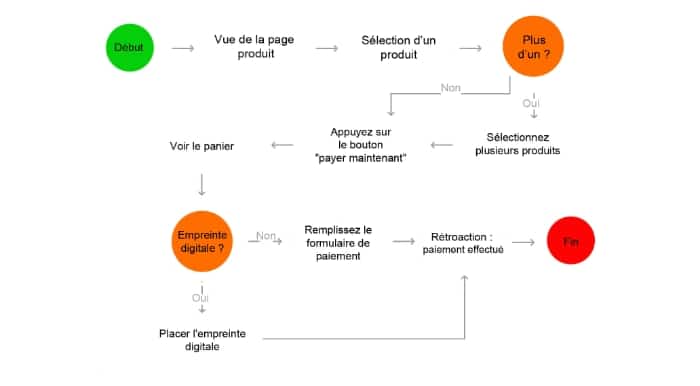
Attardez-vous à présent sur le flux d’utilisateurs, soit le chemin que vos usagers doivent suivre dans votre application mobile pour parvenir à y réaliser une tâche.
Cette étape est essentielle pour vous aider à concevoir une navigation parfaitement intuitive. Le but étant que vos utilisateurs puissent utiliser votre structure de navigation facilement.
Les étapes de navigation doivent donc être précisées dans votre wireframe d’application mobile par le biais de textes courts décrivant chaque étape.

En procédant ainsi, les données fonctionnelles et la navigation de votre application sont mises en perspective. De fait, vous avez à présent une idée plus nette de l’organisation et du nombre d’écrans dont votre application a besoin.
Sur ce même schéma, incluez maintenant dans votre wireframe l’ensemble des contenus, processus et composants nécessaires au bon fonctionnement de votre application, comme la fonction de recherche, le processus de paiement, etc.
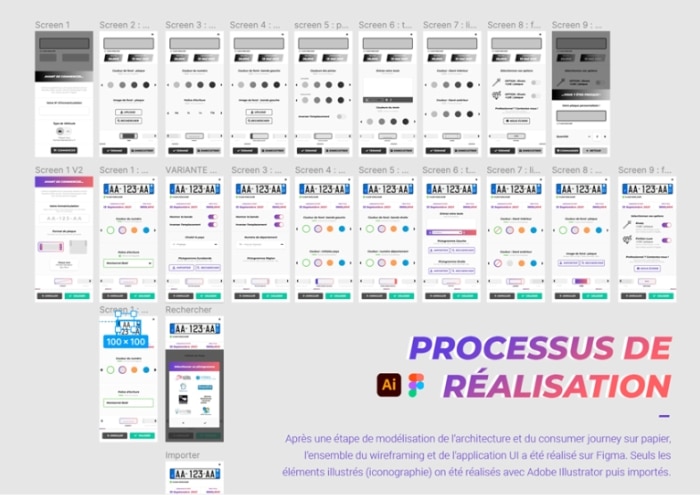
Il est temps de mettre en place votre wireframe numérique. Chaque écran qui composera l’application mobile est ainsi mis en page dans un ensemble de maquettes préliminaires. Cette étape est essentielle dans la création d’une application mobile, en raison de l’espace disponible limité par la taille de l’écran d’un Smartphone ou d’une tablette.
L’espace est ainsi divisé et organisé de manière à refléter fidèlement l’architecture des données précédemment définie. Même si on ne réfléchit pas encore ici au design de l’application, cette mise en page est autant visuelle que fonctionnelle, et aide à comprendre l’équilibre visuel entre l’ensemble des éléments.

Attention à respecter les modèles de conception de base des systèmes d’exploitation mobiles (on pense notamment aux icônes, aux boutons, etc.). Ces derniers sont bien connus et parfaitement compris par les utilisateurs.
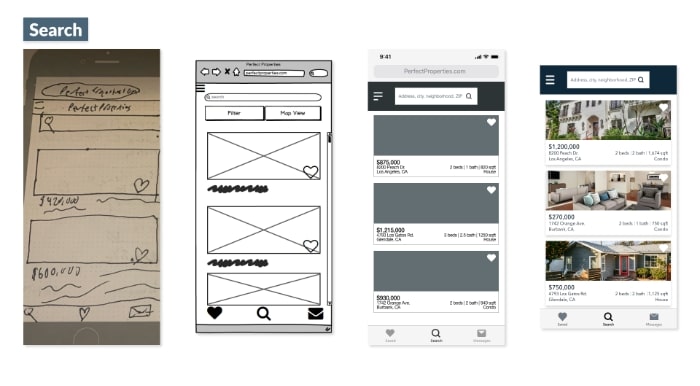
La majorité des wireframes se limitent à des images statiques placées dans un PowerPoint, ce qui est bien dommage.
En prenant le temps de lui ajouter des interactions, on peut créer un système de navigation fonctionnel et testé en temps réel. Une excellente façon de vous assurer de l’intuitivité de votre navigation.
La forme du wireframe d’application mobile a très peu d’importance du moment qu’il est interactif. Même s’il s’agit d’une simple série de cases et de lignes grises, le but est d’obtenir un schéma de navigation vraiment réaliste.
Il en va d’ailleurs de même pour d’autres composants essentiels de votre architecture (étiquetage, système de recherche, etc.) qui pourront ainsi être validés en amont de la création de l’application elle-même.
Les wireframes d’applications mobiles ont cette faculté à rendre plus tangibles vos idées, en les présentant de manière simple. Ils vous permettent de rester concentré sur les éléments essentiels et fonctionnels de votre future application, de tester son intuitivité, et vous aident ainsi à vous améliorer pour parvenir à un produit parfaitement utilisable, quel que soit l’appareil exploité.
L’article Comment créer un wireframe d’application mobile ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.