UX Design : 5 secrets pour maîtriser les listes déroulantes
Les listes déroulantes intégrées aux formulaires de nos sites internet sont trop souvent mal perçues par les utilisateurs. Généralement très longues et...
Les listes déroulantes intégrées aux formulaires de nos sites internet sont trop souvent mal perçues par les utilisateurs. Généralement très longues et...
Quelles bonnes pratiques adopter en ce début d’année pour améliorer votre image de marque et booster vos ventes e-commerce ? Techniques de ventes,...
Découvrez les formules Excel indispensables pour se lancer sur le tableur de Microsoft Office.
Voici tout ce que vous devez savoir sur ChatGPT pour l’utiliser efficacement !
Retrouvez dans cette sélection : les conférences du New Normal Digital Day avec CyberCité, le Retail Data Day, la Maddy Keynote, la NFT Paris Conference...
Découvrez une solution complète pour gérer vos concours sur tous les réseaux sociaux, et notamment sur Instagram.
Le cerf bondit dans de nombreux logos. Il brame dans d’autres. Dans tous les cas, ce roi de la forêt s’exprime avec force. Et c’est peut-être bien l’une des...
Depuis quelques années, les sites de rédaction occupent une place centrale dans les plans de communication et de marketing des entreprises. Ils offrent un...
Vous êtes propriétaire d’un site Internet ? Découvrez comment être alerté rapidement si votre site web ne fonctionne plus !
L’effacement des frontières commerciales et l’émergence des nouvelles technologies ont, sans aucun doute, modifié le paysage économique mondial. De...
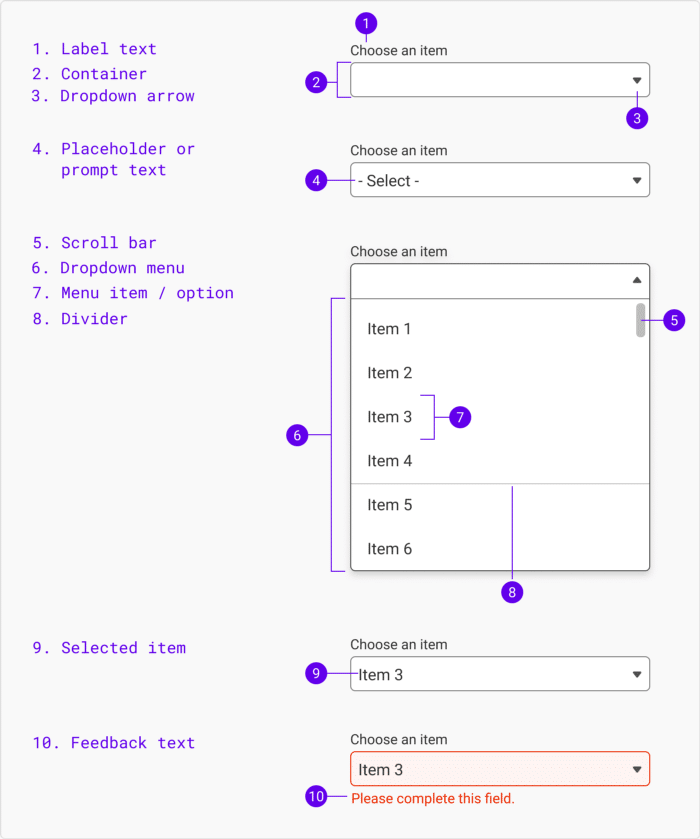
Les listes déroulantes intégrées aux formulaires de nos sites internet sont trop souvent mal perçues par les utilisateurs. Généralement très longues et inesthétiques, elles ont...
Les listes déroulantes intégrées aux formulaires de nos sites internet sont trop souvent mal perçues par les utilisateurs.
Généralement très longues et inesthétiques, elles ont tendance à rebuter tout en étant incontournables dans bien des cas.
Sachez toutefois qu’il existe 5 secrets pour maîtriser les listes déroulantes sur votre site et ne plus rendre fous vos utilisateurs
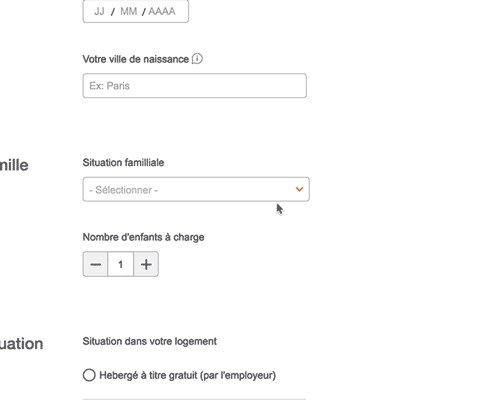
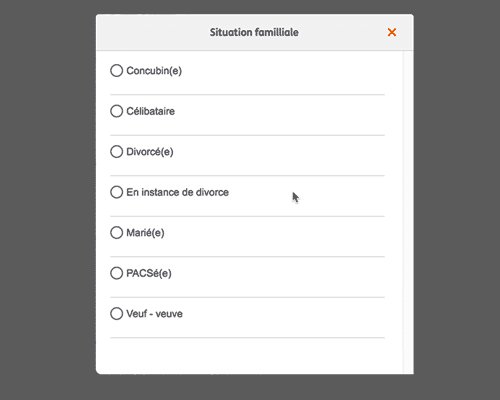
Non, vous n’êtes pas contraint de proposer toujours le même type de liste déroulante à vos utilisateurs.

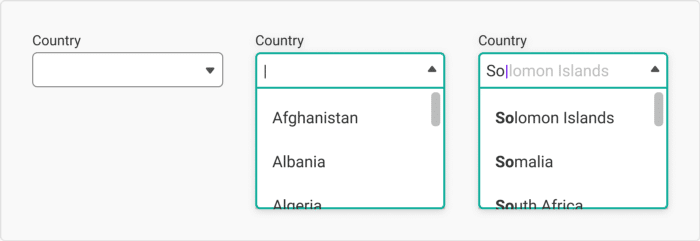
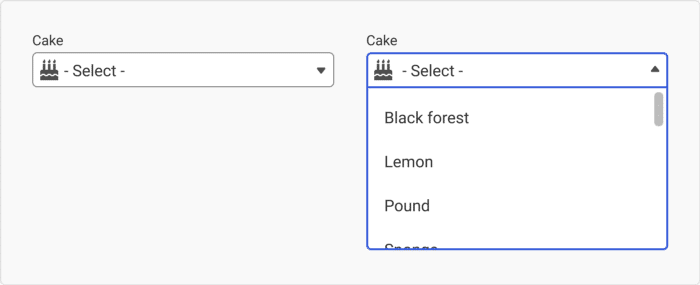
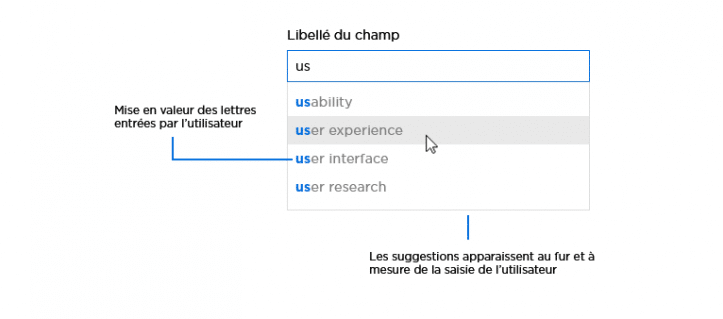
Vous pouvez opter pour celle qui offre le plus de confort d’usage. Il existe en effet différentes formes de listes déroulantes :

À lire aussi : UI Design : 10 commandements à suivre pour vos interfaces

L’apparence de la liste déroulante peut également aider votre usager à l’utiliser correctement.
Attention : Évitez toutefois la version avec images qui peut nécessiter une maintenance pénible à chaque mise à jour de la liste. D’autant que lesdites images sont généralement assez peu visibles en raison des dimensions limitées des champs de votre menu déroulant.
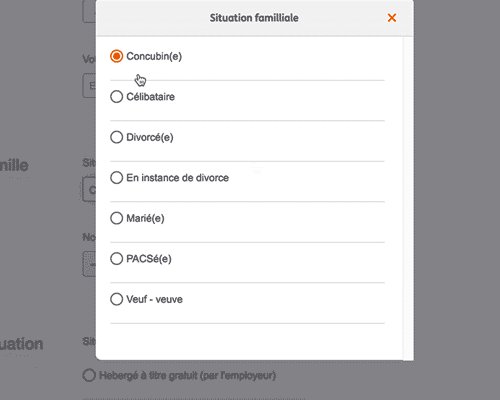
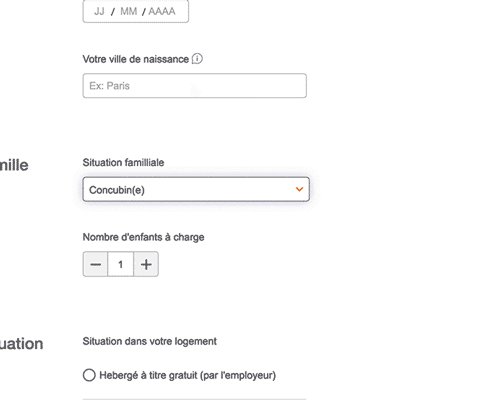
Chaque fois qu’un utilisateur interagit avec l’une des entrées de votre liste déroulante, celle-ci doit impérativement changer d’état ou d’apparence.

À lire aussi : Appli mobile : pourquoi faire attention à l’UX Design ?
Lorsqu’elle n’est pas encore sélectionnée, l’espace réservé de votre liste déroulante peut rester vide ou présenter du texte incitatif et explicatif.

Attention : La meilleure solution ici est celle de la cohérence avec le reste de votre formulaire. Si l’ensemble de vos champs de texte sont tous pourvus d’un espace réservé, utilisez-en un pour votre liste déroulante. Sinon, abstenez-vous-en.
La question d’accessibilité est aujourd’hui au cœur de toutes les préoccupations. Il en va de même pour le menu déroulant qui doit être accessible à tous et sur tout type de support.
Voici une liste de points de vérification pour s’en assurer :
À lire aussi : UI/UX design : 8 éléments de navigation à connaître
Déposez une annonce gratuitement sur Graphiste.com pour concevoir votre futur site internet !
L’article UX Design : 5 secrets pour maîtriser les listes déroulantes est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.