Web design : comment accélérer le chargement de vos images ?
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent à être parfaitement optimisées afin de ne pas impacter...
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent à être parfaitement optimisées afin de ne pas impacter...
Découvrez comment créer un persona pour mieux comprendre vos utilisateurs.
Découvrez les applications les plus populaires dans le monde pour l’année 2022 par catégorie : réseaux sociaux, divertissement, business, jeux…
La startup à l’origine de ChatGPT et de DALL-E semble intéresser de nombreux investisseurs.
Sacré « langage de l’année », C++ vole la vedette à Python dans le classement TIOBE.
Dans l’univers du content marketing chaque année amène son lot de nouveautés et d’innovations. Mais il ne faut pas non plus oublier les bases, qui sont souvent...
La vidéo est un outil de communication en pleine croissance depuis déjà plusieurs années. Plus que jamais, elle s’intègre à la stratégie de communication des...
L’objectif de l’Afnic : aider les internautes à mieux comprendre le fonctionnement d’Internet et identifier plus facilement les abus en...
Yumens et Good Buy Media vous donnent les clés pour comprendre les achats programmatiques et optimiser vos campagnes.
Découvrez des outils gratuits et très pratiques dans votre quotidien professionnel et personnel !
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent à être parfaitement optimisées afin de ne pas impacter négativement la vitesse...
Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent à être parfaitement optimisées afin de ne pas impacter négativement la vitesse de chargement de votre site web. En effet, les utilisateurs n’acceptent plus aujourd’hui de patienter plus de 2 secondes, sans quoi ils abandonnent purement et simplement leur visite.
Ainsi, un site e-commerce trop lent est synonyme de taux de conversion plus faible, comparé à un site de vente en ligne plus rapide. Ne vous laissez pas handicaper par vos images, voyons ensemble comment accélérer leur chargement en quelques étapes !
Sur le web, on utilise principalement deux types d’images : le PNG et le JPEG (JPG).
Ne vous avisez jamais de charger une image EPS, AI, PSD ou encore TIFF sur votre site internet, au risque de plomber littéralement son chargement.

En résumé, vous devez privilégier le format JPG pour toutes vos photographies. Un type d’image on ne peut plus judicieux, puisqu’il permet de gérer efficacement les couleurs de vos photos et offre une qualité similaire au PNG, tout en étant bien plus léger.
En revanche, favorisez le format PNG pour vos illustrations créées sur ordinateur. Celui-ci est en effet plus précis que le JPEG et offre des contours plus nets, tout en gérant la transparence. En revanche, ces images sont plus lourdes, ce qui impacte nécessairement votre temps de chargement.
Vous devez impérativement trouver le parfait équilibre entre la taille et la résolution de votre image. En effet, celle-ci doit être suffisamment légère pour votre site web, tout en évitant d’être floue.
À lire : JPG ou PNG : quel format choisir pour les images de votre site web ?
Le conseil paraît évident, il est pourtant parfois difficile à appliquer. Nous répugnons bien trop souvent à limiter le nombre d’images par page. En effet, on le sait, une page web bien illustrée est aussi bien plus attractive. Elle a donc plus de chances d’être lue jusqu’au bout.

Toutefois, si cette même page est trop lourde en images, son temps de chargement risque également d’être trop lent. De fait, votre page sera probablement très attractive, mais les visiteurs la fuiront avant de l’avoir consultée.
Vous devez donc trouver le juste équilibre entre contenu texte et contenu image, en supprimant certaines de vos illustrations lorsqu’elles sont trop nombreuses.
Une pratique qui vous aidera à réduire le nombre de requêtes HTTP d’image, et permettra d’améliorer votre UX en privilégiant les images qui font réellement sens vis-à-vis de votre contenu écrit.
À lire aussi : Le guide pratique de l’image : 40 conseils et astuces !
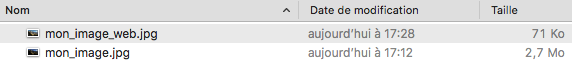
Afin d’optimiser au mieux vos images et en réduire le temps de chargement, vous devez parvenir à un juste équilibre entre leur taille et leur résolution.

Pour vous y retrouver, prenons d’abord la précaution de définir précisément ce qu’est la taille du fichier et ce que signifie « la taille de l’image » :
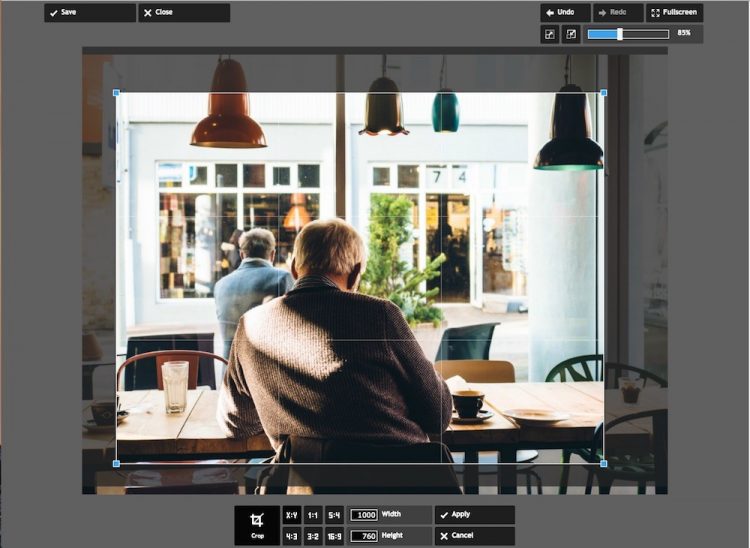
Afin de limiter le temps de charge de votre image, commencez donc par la redimensionner. Des dimensions qui sont relatives à l’utilisation que vous faites de votre photo sur votre site internet.
Sachez en tout cas qu’une image mesurant 5 000 pixels de large est beaucoup trop grande ! Par exemple, si celle-ci a pour vocation d’illustrer l’un de vos produits (ce qui induit qu’elle peut être zoomée), ramenez sa largeur entre 1 000 et 1 200 pixels.
À lire aussi : 5 outils pour réduire le poids de vos fichiers et images rapidement
Seconde étape afin de réduire la taille de votre fichier, vous devez vous assurer d’une résolution adéquate au support web. Cette résolution est inhérente à la qualité ou à la densité de votre image, et elle s’exprime en pixels par pouce (DPI ou PPI). En général, on utilise une résolution 72 pixels par pouce pour les images destinées à un support web.
Vous êtes en mesure de réduire la résolution d’une image en utilisant la fonction « sauvegarder pour le web » disponible dans la majorité des logiciels de traitement d’images.

Toutefois, si vous n’êtes pas très à l’aise avec les logiciels PAO, sachez qu’il existe des logiciels photo en ligne qui vous permettront de réduire automatiquement la résolution de votre photo afin de la rendre compatible avec le web. On pense notamment ici à Canva ou Pixlr.
À lire aussi : Web Design : 4 bonnes pratiques pour un site plus performant
Enfin, il est tout à fait possible de compresser vos images afin de réduire leur poids et donc leur impact sur vos temps de chargement.

Il existe d’ailleurs différents outils gratuits (comme tinypng.com) qui permettent de réduire la taille de vos fichiers tout en maintenant une qualité acceptable.
Le taux de compression peut ainsi varier de 25 à 80 % en fonction de votre fichier.
À lire aussi : 14 tendances webdesign à ne pas manquer en 2022
Désormais, vous avez toutes les clés en main pour réduire le chargement de vos images sur le web ! Comme nous l’avons vu, le format, le nombre d’images, leur dimension et leur résolution sont autant de facteurs à prendre en compte pour avoir des images qui se chargent rapidement.
Faites appel aux compétences d’un graphiste professionnel freelance pour modifier vos images !
L’article Web design : comment accélérer le chargement de vos images ? est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.