Inspiration : 10 webdesign hauts en couleur
Découvrez les tendances en webdesign en 2022 : les couleurs à l’honneur cette année Malgré les nombreux outils qui existent, il n’est pas évident...
Découvrez les tendances en webdesign en 2022 : les couleurs à l’honneur cette année Malgré les nombreux outils qui existent, il n’est pas évident...
Décryptage de l’importance de la gestion de la productivité pour les agences avec Teamleader.
Vous êtes intéressé par le domaine de la data et l’IA ? C’est le moment de se former !
Dès aujourd’hui, les Français peuvent bénéficier d’un bonus entre 10 et 45 euros s’ils font réparer leurs appareils électriques et...
Google déploie un tableau de bord d’état, pour identifier des bugs de crawl, d’indexation et de diffusion sur son moteur de recherche.
HubSpot publie son rapport 2022 sur l’évolution du CRM.
Une étude de marché est une manière systématique et organisée de recueillir des données sur un marché particulier. Le rapport d’étude de marché suivra le même...
Vous faites un achat par internet, par téléphone ou par courrier et vous n’êtes pas satisfait du produit que vous avez reçu. Que ce soit pour un problème de...
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus. Toutefois, beaucoup de...
Vous souhaitez démarrer un projet entrepreneurial ? Posez-vous les bonnes questions avant de vous lancer !
Découvrez les tendances en webdesign en 2022 : les couleurs à l’honneur cette année Malgré les nombreux outils qui existent, il n’est pas évident d’assembler plusieurs...
Découvrez les tendances en webdesign en 2022 : les couleurs à l’honneur cette année
Malgré les nombreux outils qui existent, il n’est pas évident d’assembler plusieurs couleurs et de trouver le mélange parfait pour obtenir un design percutant.
Nous vous proposons donc de vous inspirer de 10 sites web aux interfaces colorées. Si vous avez, vous aussi, envie de changer votre webdesign, simulez gratuitement le prix d’un webdesign avec notre outil en ligne.
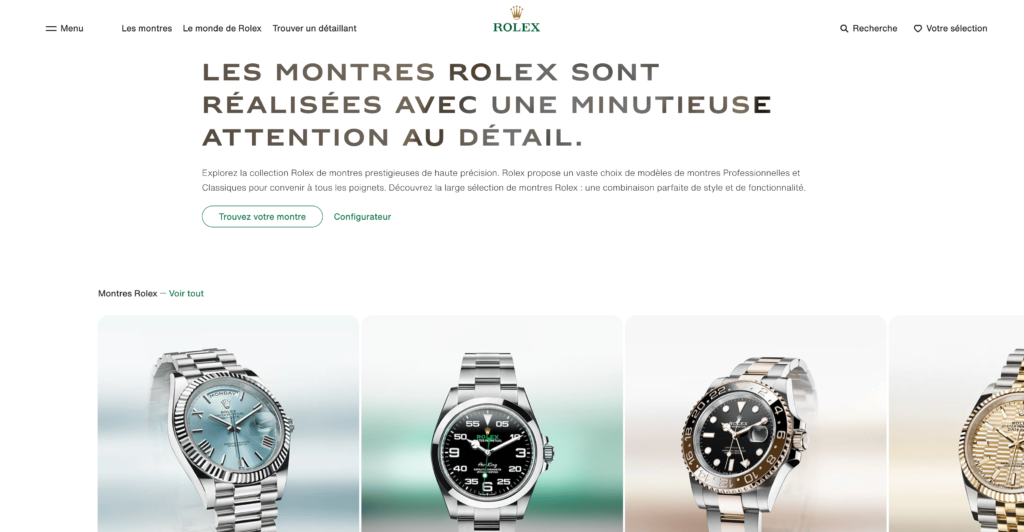
Très représentés chez les marques de luxes, le blanc et le noir symbolisent de plus en plus le désir de simplicité. Ces marques vont notamment travailler sur leur police d’écriture et leur charte graphique afin de se différencier et de notifier le visiteur de son prestige.

L’agence Niika a opté pour une apparition des couleurs tout en douceur, puisqu’il vous suffit de scroller pour voir l’ensemble du dégradé proposé.

À lire aussi : Web design : 8 astuces pour réussir un site minimaliste
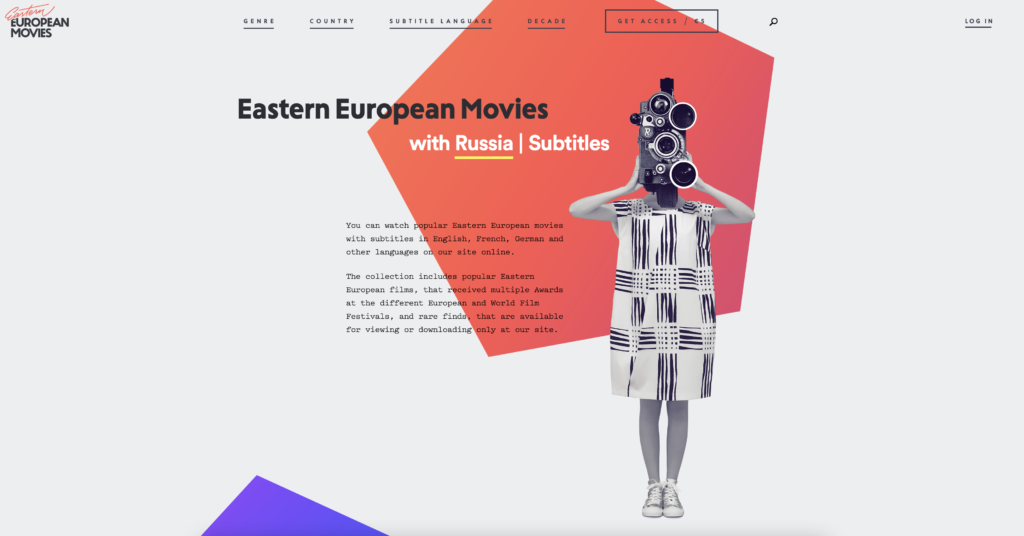
Si vous souhaitez un exemple de dégradé de couleurs impactant, ce site vous montre que ces couleurs sont toujours d’actualité et peuvent dynamiser votre page.

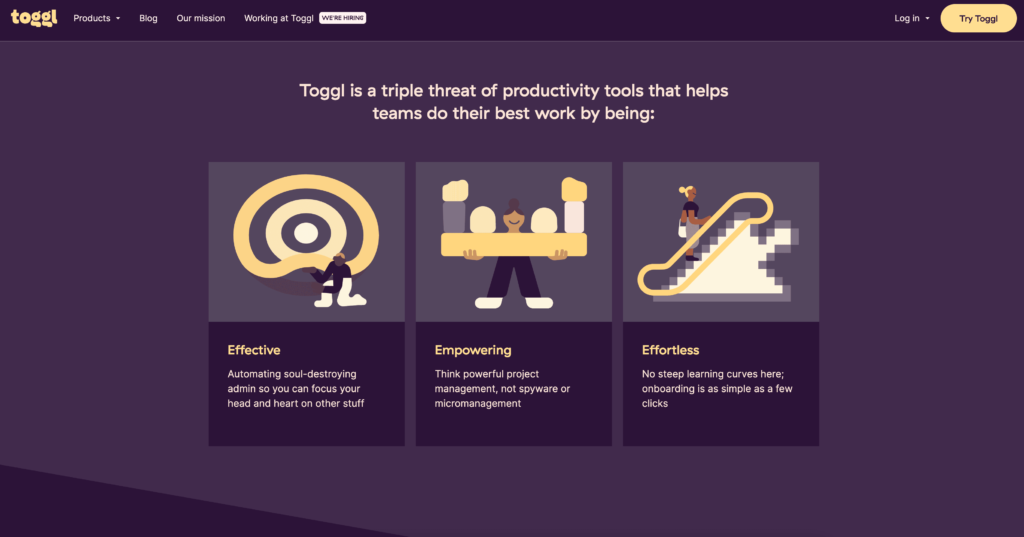
Toggl propose un design simple où les mêmes couleurs sont reprises sur les différentes pages du site, mais sous différentes nuances. Les nombreuses nuances de violet permettent donc de faire ressortir le jaune, ainsi que toutes ses dérives, sans devenir illisible au lecteur.

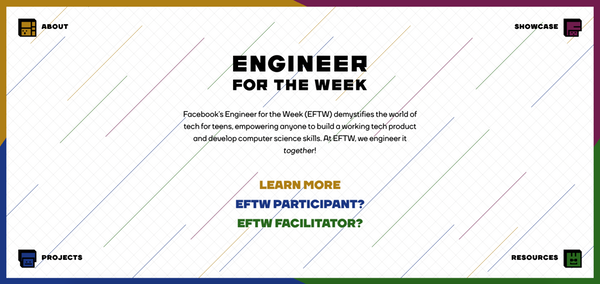
Avec le site d’Engineer For The Week, vous verrez qu’il est possible d’insérer des couleurs vives à votre design, sans pour autant le surcharger. Et oui, vous pouvez tout à fait garder un côté épuré.

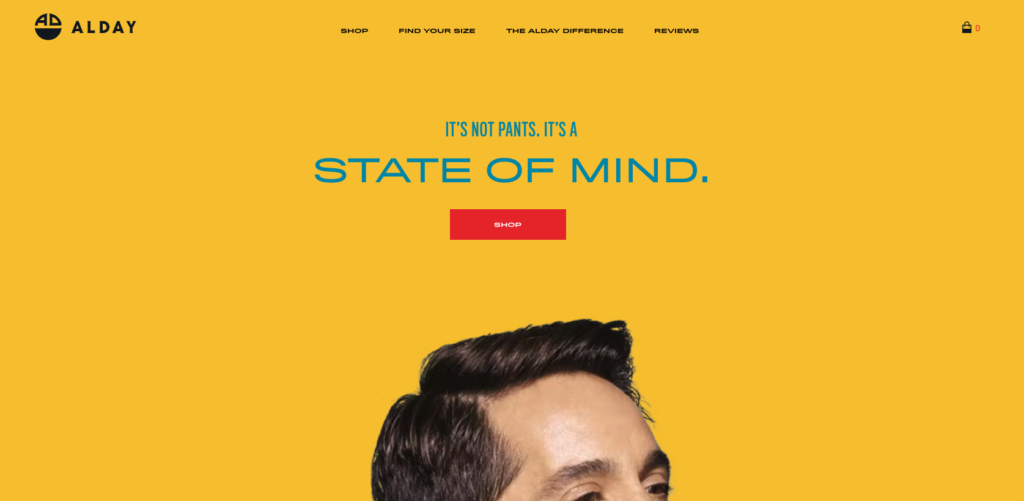
Ce vendeur de pantalons a opté pour des couleurs qui se marient très bien entre elles et font ressortir le texte. Le design est très réussi et je vous invite à scroller pour voir les éléments disponibles sur le site prendre vie.

Lire aussi : L’influence des couleurs dans votre communication
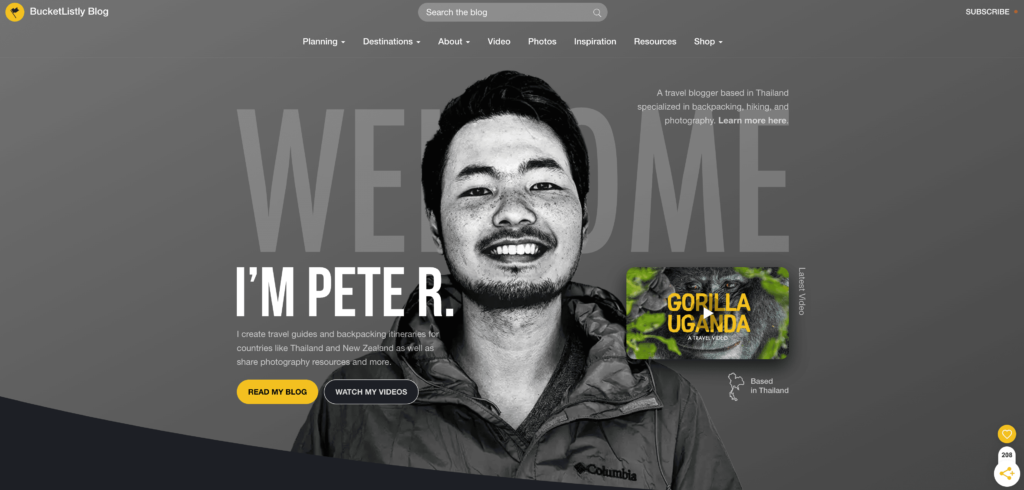
Des couleurs sombres pour faire ressortir vos informations. L’une des clés importantes à avoir pour votre site est la lisibilité. Ce blog nous démontre très justement que les couleurs sombres sont encore d’actualité, surtout quand on les associe à d’autres, beaucoup plus chaudes, comme le jaune ou les couleurs pastel.

Si vous ne souhaitez pas un design aux couleurs vives et marquées, je vous suggère de prendre exemple sur Adova Group qui utilise très bien le dégradé. Le choix des couleurs est également très cohérent avec l’activité de l’entreprise. Je vous invite à scroller pour voir le changement de teinte.

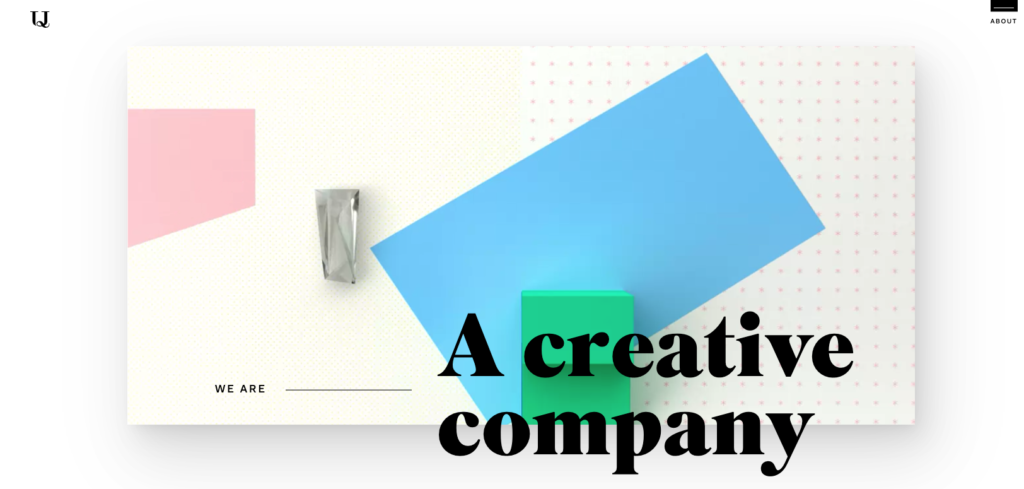
Autonomy met en évidence le concept de contraste en scindant votre écran en deux avec le blanc et le bleu. L’apparition du jaune dans le lettrage et dans les éléments graphiques amènent du dynamisme à la page. Enfin, l’effet d’ombre sur le nom permet de le faire ressortir encore plus.

Cette agence utilise de nombreuses couleurs dans le design de leur site web, mais celui-ci reste épuré puisque l’utilisation se fait avec parcimonie. De plus, le fond blanc permet d’harmoniser le tout.

À travers ces différents sites web colorés, j’espère que vous trouverez de l’inspiration pour peut-être ajouter de la couleur à votre design. N’oubliez pas que le dégradé est une bonne alternative aux couleurs vives.
À lire aussi : Webdesign : 6 astuces pour bien utiliser les dégradés
L’article Inspiration : 10 webdesign hauts en couleur est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.