Transférer un design de Sketch à Figma
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus. Toutefois, beaucoup de...
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus. Toutefois, beaucoup de...
Vous souhaitez démarrer un projet entrepreneurial ? Posez-vous les bonnes questions avant de vous lancer !
Une association étant à but non-lucratif, il est souvent très compliqué de la faire connaître et surtout d’encourager des personnes à s’y intéresser....
Quels sont les usages sur Snapchat ? Quelles sont les opportunités pour les marques ? On fait le point avec Grégory Gazagne, directeur général de...
Quelles seront les professions phares dans le domaine de l’intelligence artificielle et du big data en 2023 ? Les réponses avec notre partenaire l’ESGI.
Connaître les différents éléments d’une page de résultats de recherche sur Google vous permettra d’optimiser votre site web.
L’Europe et les États-Unis, proches de trouver un accord pour la libre circulation des données personnelles ?
Instagram permet à ses utilisateurs de laisser une note à leurs proches en haut de leur boîte de réception pendant 24 heures.
Sellsy décrypte pour nous les grandes tendances en CRM, gestion d’entreprise, acquisition et fidélisation de nouveaux clients.
Pour être efficace, votre flyer doit toucher les bonnes personnes. Si le design est important pour attirer l’œil, il est important pour votre entreprise de...
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus. Toutefois, beaucoup de professionnels travaillent...
Si vous êtes un graphiste ou un designer concevant des graphismes pour le web, Sketch et Figma ne doivent pas vous être inconnus.
Toutefois, beaucoup de professionnels travaillent à la fois sur Sketch et Figma afin de pleinement exploiter les fonctionnalités de chacun comme la très prisée collaboration en temps réel offerte par le second.
Aussi, en tant que professionnel, vous pourriez être conduit à devoir transférer un design de Sketch à Figma, une étape qui implique de bien connaître les deux logiciels. Si ce n’est pas vraiment le cas, nous vous expliquons comment procéder en trois 3 étapes.
Si Figma permet d’importer des documents depuis Sketch, il se charge principalement de convertir les symboles en composants et de sauvegarder les connexions entre les différentes instances.

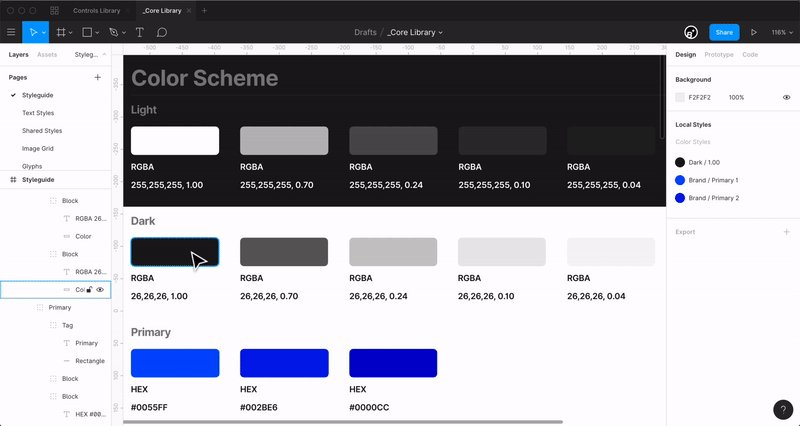
Aussi, n’espérez pas que Figma convertisse vos styles de calque ou encore vos textes. Ce sera à vous de les recréer à la main. Pour ce faire, ouvrez votre logiciel et importez les éléments constitutifs de votre marque.
Si vous êtes habitué à utiliser Sketch, la création des styles sur Figma ne devrait pas vous poser de problèmes majeurs puisque la pratique est similaire à celle proposée par son concurrent.
Pensez juste à bien utiliser la touche « / » pour regrouper vos styles de calque et les rendre accessibles depuis vos documents. Cela vous fera ensuite gagner un temps précieux…
Créez ensuite vos styles de textes, sans vous préoccuper des couleurs et de l’alignement qui pourront être ajustés plus tard. Profitez-en pour télécharger et installer Font Helper qui vous garantira de pouvoir utiliser vos polices localement.
Maintenant que vos styles de calques et de textes ont été recréés, prenez quelques minutes pour bien les organiser à l’écran et il va être temps de s’intéresser aux composants de votre projet.
À lire aussi : 16 plug-ins Figma pour concevoir vos designs
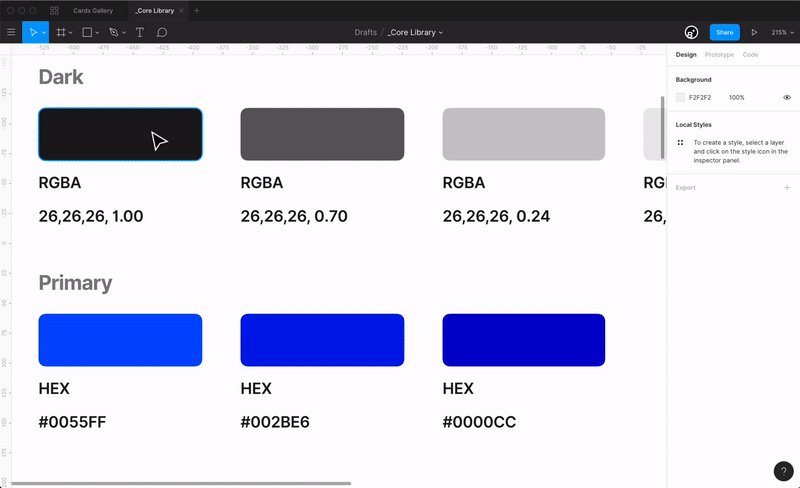
D’abord, il va falloir identifier les composants convertis. Cette identification faite, il faut vérifier que tous sont prêts à être utilisés dans Figma.
Pour que cela soit vrai, il faut d’abord supprimer les symboles de forme ou de matière créée sur Sketch puisque ces derniers sont inutiles sur Figma. Une fois la suppression réalisée, prenez soin de renommer votre page afin d’éviter tout risque de confusion.

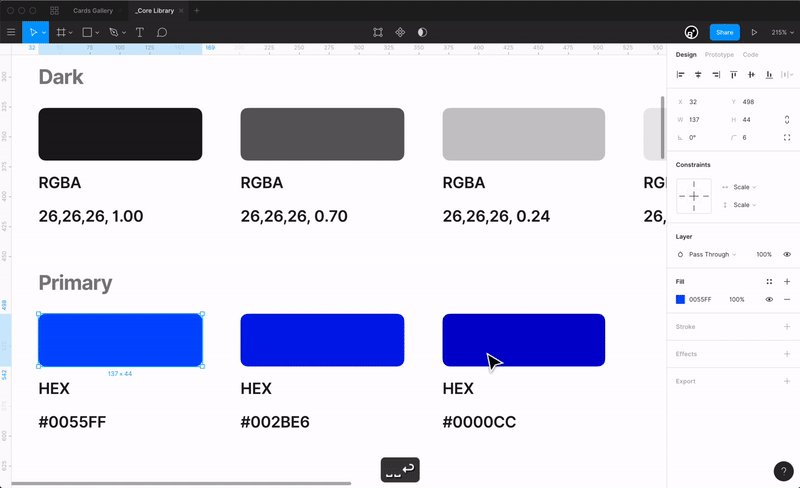
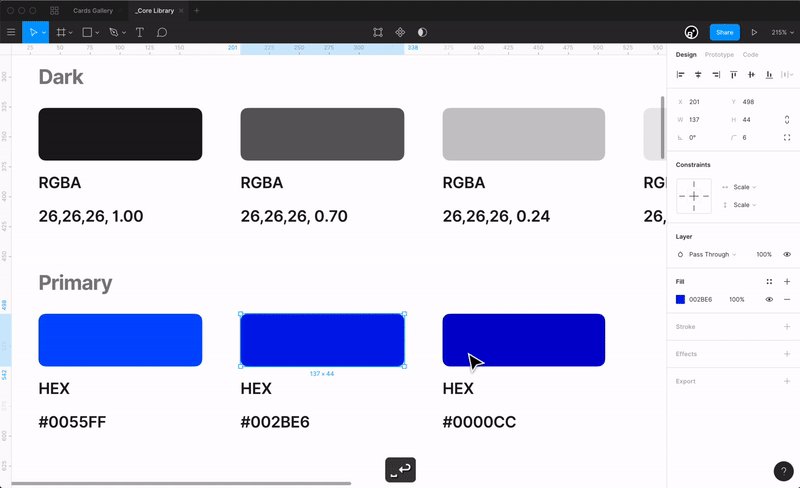
Il faut ensuite mettre à jour les contraintes c’est-à-dire les règles qui définissent comment les objets se comportent après un redimensionnement de leurs cadres.
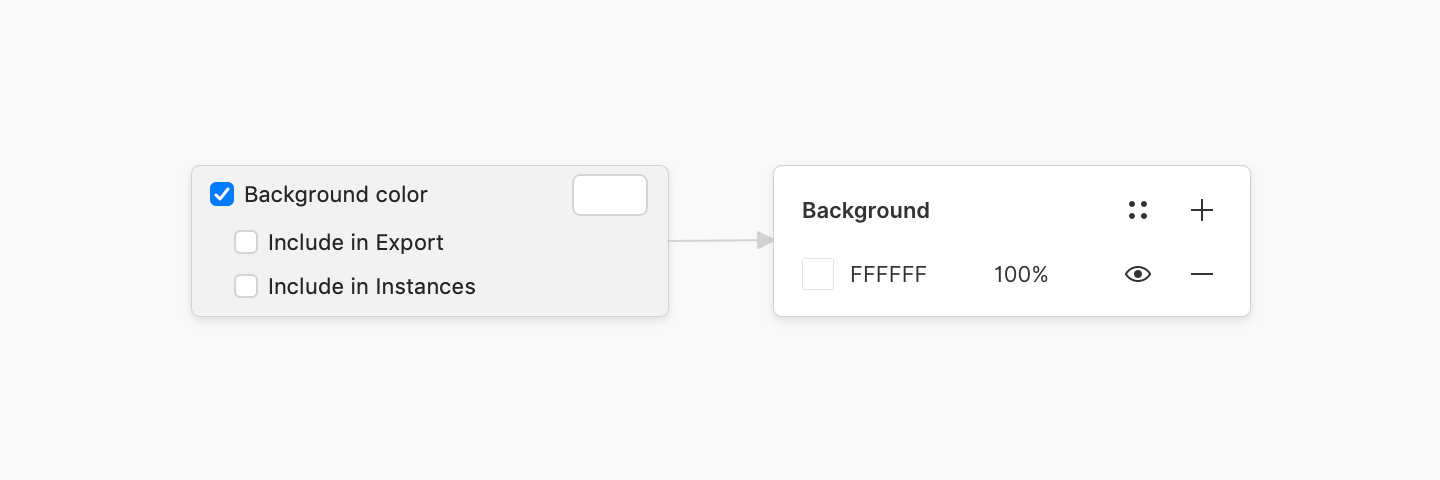
Une mise à jour de la couleur de fond s’imposera alors, les conteneurs de Figma n’ayant pas de fond blanc par défaut. Ainsi, il suffit souvent d’ajuster la couleur de la toile Figma pour retrouver l’aspect du design conçu sur Sketch.
Pour terminer cette étape, pensez à mettre à jour le nom de vos composants en supprimant, quand cela est possible, les signes de ponctuation « . » et « _ » qui peuvent compliquer l’accessibilité à ces fichiers ultérieurement.
À lire aussi : Dans quels formats exporter votre logo ?
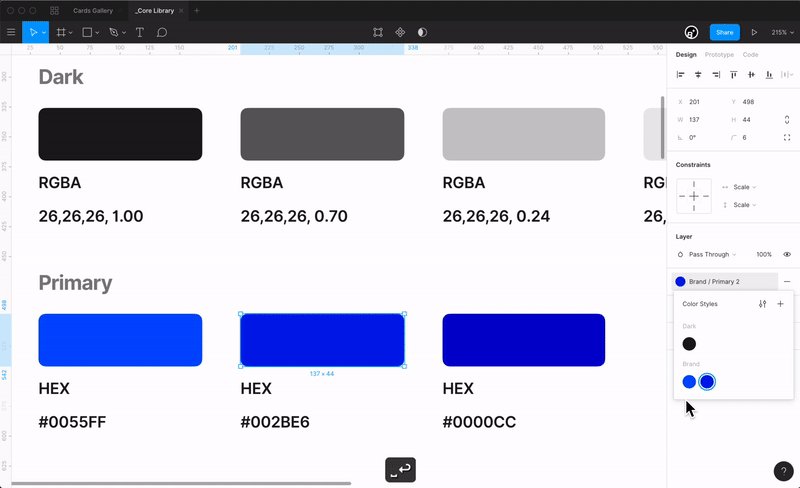
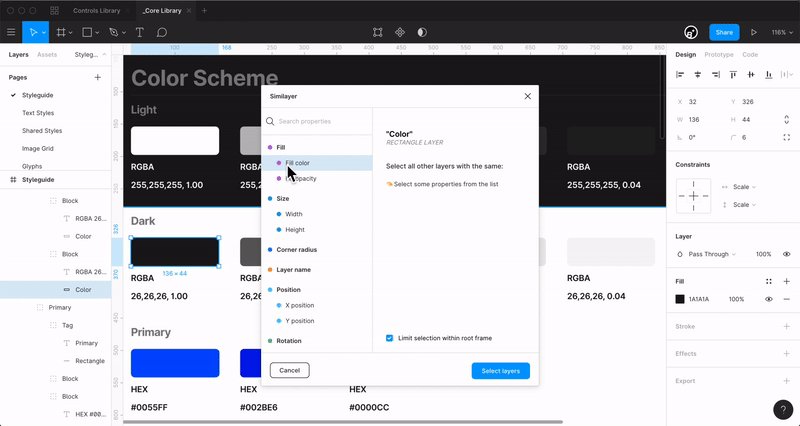
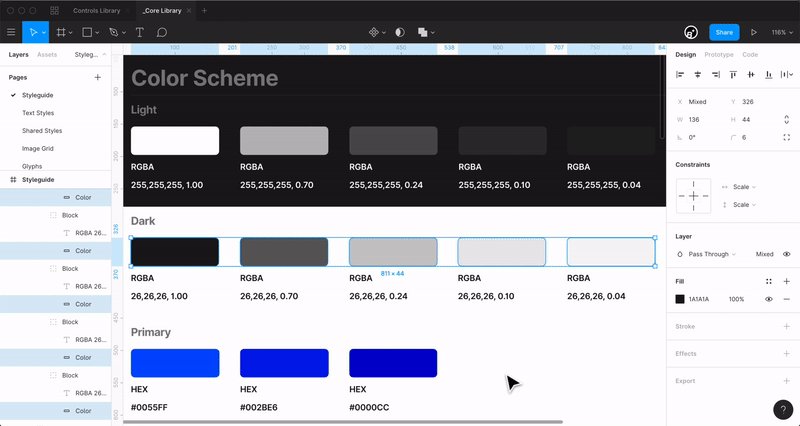
Maintenant que vos composants et vos styles sont prêts à être utilisés, il ne reste plus qu’à les relier. Afin que cette étape ne soit pas trop chronophage, veillez à sélectionner ensemble les couches similaires afin de les relier, en une fois, à leurs styles.

Dans le menu « Edition » de Figma, la commande « Select all with the same » vous permet d’effectuer cela en un minimum de clics.
Prenez le temps de vérifier que tous les liens se sont bien mis en place et, si c’est le cas, vous pouvez présenter votre projet graphique sur Figma.
À lire aussi : Web design : 10 logiciels de prototyping pour vos maquettes
Vous savez désormais comment transférer un design de Sketch à Figma. Comme vous avez pu le constater, cela n’a rien de bien compliqué. Il faudra toutefois agir avec patience et rigueur pour que tout fonctionne parfaitement.
Ne reste plus qu’à espérer que vous ne serez pas pris d’une soudaine envie de repasser à Sktech…
À lire aussi : 11 bonnes pratiques pour améliorer votre productivité sur Figma
L’article Transférer un design de Sketch à Figma est apparu en premier sur Graphiste.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.