La fin du Flat Design : vive le Visual Design !
Avez-vous déjà fait vraiment attention à l’évolution des interfaces utilisateur de vos appareils ? Il y a fort à parier que vos appareils proposent...
Avez-vous déjà fait vraiment attention à l’évolution des interfaces utilisateur de vos appareils ? Il y a fort à parier que vos appareils proposent...
Muriel Nicou, Responsable Marque Employeur, Marketing & Expériences RH chez AXA, nous livre son retour d’expérience sur la manière dont la marque...
La marque a annoncé la sortie des modèles iPhone 12, iPhone 12 mini, iPhone 12 Pro et iPhone 12 Pro Max. L’article Apple présente 4 modèles d’iPhone 12...
L’application de messagerie intègre les couleurs d’Instagram dans son logo. L’article Facebook Messenger : un nouveau logo et des thèmes...
La traduction manuelle de sous-titres pour les vidéos est un processus qui devient de plus en plus difficile à mesure que la durée d’une vidéo s’allonge, car...
Les intégrations de posts Facebook et Instagram seront cassées à partir du 24 octobre. Voici comment les réparer. L’article oEmbed Facebook et...
La demande mondiale de PC explose pendant cette période de pandémie. L’article Le marché des PC connaît sa plus forte croissance depuis 10 ans a été...
Google est le moteur de recherche n° 1, il parait indétrônable avec ses 92 % d’utilisateurs en France, suivi de loin par Bing 4 % et Yahoo...
Selon Cloudimage, « Les images représentent en général plus de 80 % du temps de chargement d’un site ». Or la vitesse de chargement de votre site n’est...
Bien qu’elle ne fasse originellement pas partie de notre patrimoine culturel, Halloween est aujourd’hui une fête de plus en plus célébrée en France. Les...
Avez-vous déjà fait vraiment attention à l’évolution des interfaces utilisateur de vos appareils ? Il y a fort à parier que vos appareils proposent actuellement vos...
Avez-vous déjà fait vraiment attention à l’évolution des interfaces utilisateur de vos appareils ?
Il y a fort à parier que vos appareils proposent actuellement vos applications sous la forme du Flat Design (littéralement le design plat).
Encore très utilisé aujourd’hui, ce design est pourtant décrié et en voie de se faire remplacer par le Visual Design, qui devrait prendre progressivement de plus en plus de place.
Afin de mieux comprendre cette nouvelle tendance, nous vous proposons un petit historique de l’évolution des designs des interfaces utilisateurs.

Si l’on remonte au début de la démocratisation des téléphones à écrans tactiles et des tablettes tactiles, on trouve le skeuomorphisme, procédé qui permet de représenter fidèlement la réalité. Pour en savoir plus, n’hésitez pas à consulter notre article sur le sujet.
Il semble aujourd’hui qu’une nouvelle tendance prometteuse ait vu le jour et s’apprête à vraiment mettre fin au Flat Design une bonne fois pour toute : le Visual Design.
Le visual Design est un design qui repose sur cinq principes simples :

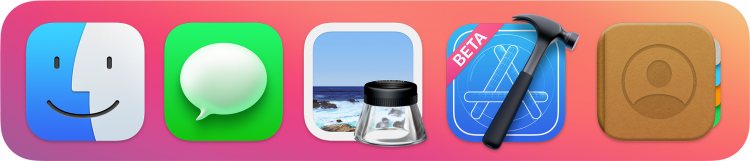
Nouvelle icons Apple : Visuel Design
Travailler avec les échelles, c’est adapter la taille des éléments en fonction de l’importance et/ou du rang de l’information.

Autrement dit, il s’agit de faire apparaître en grand les éléments les plus importants et en petit ceux qui doivent être présents mais qui sont moins essentiels.
Le Visual Design n’utilise en général pas plus de 3 tailles différentes. Cela permet de mettre en place de la variété visuelle, tout en proposant quelque chose de cohérent et compréhensible.
[/su_list]La hiérarchie visuelle est l’agencement qui va permettre de guider le regard sur la page afin de faire comprendre très rapidement à l’utilisateur l’ordre dans dans lequel il doit regarder les différents espaces.

La hiérarchie visuelle se base sur l’utilisation des couleurs, la taille des écritures, le positionnement dans l’espace, etc. Une fois encore, une bonne hiérarchie permet de produire une interface compréhensible.
Bien que nous ayons mis en avant deux principes qui permettent de différencier les éléments, il est important de ne pas tout différentier n’importe comment.
Pour s’y retrouver, il faut mettre en place un bon équilibre. Il s’agit de faire en sorte que les éléments soient suffisamment répartis de part et d’autre d’un axe qui baserait au milieu de l’écran (horizontalement ou verticalement), afin d’éviter les vides ou les trop pleins.
L’utilisation du contraste repose sur la comparaison entre deux éléments qui sont rapprochés justement pour montrer qu’ils sont différents.

Plutôt que de rapprocher des éléments similaires, il est intéressant de jouer sur les contrastes afin de tous les faire ressortir grâce à la différence notable entre chaque, qui les rend tous bien singuliers.
Au début du 20e siècle, des psychologues ont établi que le cerveau humain simplifie et organise des images complexes afin de créer un tout cohérent.
En d’autres termes, le principe de Gestalt souligne notre tendance à créer un ensemble là où il n’y a qu’une somme d’éléments individuels.
Ce principe peut être utilisé pour créer des sous-ensembles grâce à la similitude et ainsi proposer une interface plus compréhensible.
L’intérêt d’un design n’est pas seulement son aspect esthétique. Un design très beau mais qui ne permet pas une utilisation optimale du produit n’est pas très utile.
Ainsi un bon design doit utiliser les éléments du design à disposition (lignes, formes, couleurs, espace, volumes, textures, etc…) dans le but d’optimiser l’utilisation du produit par les clients.
![]()
Il viendra apporter plus de ludique et de relief à des interfaces trop plates.
Au delà de la recherche de nouveauté, on peut se demander s’il y a un réel intérêt à faire évoluer les designs. Après tout, le Visual Design apporte-t-il vraiment quelque chose en plus ? Ces principes sont-ils si novateurs ? Il semblerait que oui.
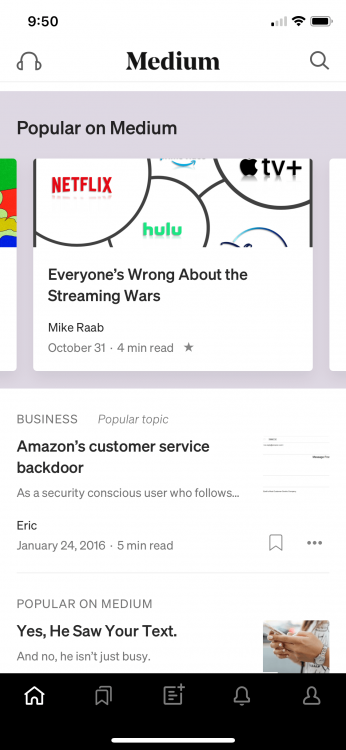
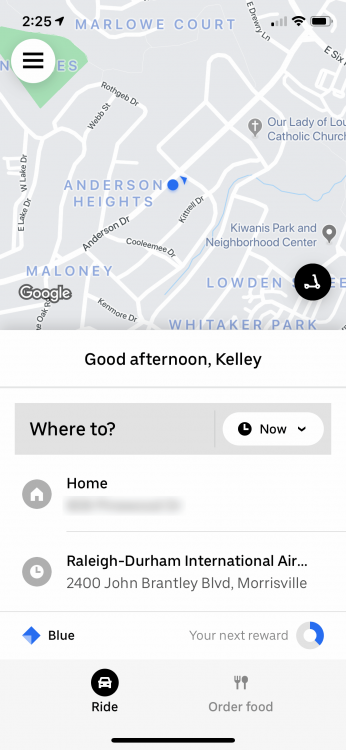
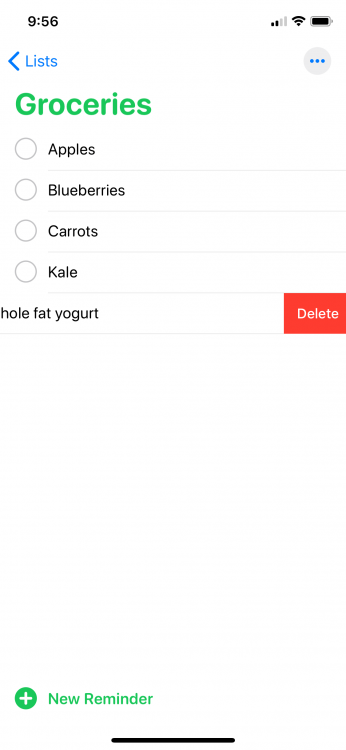
Nouveau design pour dribbble
Le Flat Design a dès le début été décrié parce que, justement, il était trop plat. Si ce manque de relief a pu permettre un aspect plus simple et dépouillé, il s’avère être assez ennuyeux. Avec le Visual Design, c’est fini ! on remet du volume dans les interfaces.
Le neumorphism malgré son aspect classieux et épuré, n’a pas non plus convaincu. Le relief était présent grâce aux ombres, mais la visibilité n’était pas du tout optimale à cause de contrastes trop légers voire inexistants. Le Visual Design offre quand à lui une bonne visibilité et donc une bonne utilisation.
Avec le Visual Design, il semblerait que nous arrivions à l’ère où les interfaces sauront à la fois être esthétiques et pratiques pour offrir une utilisation
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.