6 erreurs à ne pas faire sur un site responsive
L’heure est à la mobilité, vous le savez ! Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site...
L’heure est à la mobilité, vous le savez ! Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site...
Vous avez envie de sublimer vos photos ? Nous vous proposons des outils simples à utiliser sur Android : Google Photos, Snapseed et Adobe Photoshop...
Avoir une bonne prononciation de l’anglais est nécessaire pour faciliter les conversations avec un anglophone. Car votre vocabulaire ne servira à rien si vous...
Découvrez les types de webinars et les contenus qui sont les plus attendus. L’article Étude webinar : les formats et les types de contenus à...
Retrouvez notre sélection mensuelle des événements qui font le web. Au programme aujourd’hui : Forum Teratec, What’s Up Social ?,...
Découvrez les nouveautés Google annoncées lors de l’événement « Launch In Night ». L’article Google présente le Pixel 5, le Pixel 4a 5G, le nouveau...
Le teasing publicitaire est une stratégie marketing qui peut s’avérer efficace… si elle est bien maîtrisée ! Par définition, le teasing est une méthode...
Réaliser un audit interne vous aide à atteindre vos objectifs en évaluant de manière méthodique les processus opérationnels et stratégiques de votre...
Vous avez tourné une vidéo pour votre entreprise et il est l’heure de la diffuser sur les réseaux sociaux ou votre site internet ? Il faudra peut-être la...
Le bleu est la couleur la plus utilisée dans l’identité visuelle des entreprises. On rencontre le bleu et ces multiples nuances dans de nombreux secteurs...
L’heure est à la mobilité, vous le savez ! Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site responsive...
L’heure est à la mobilité, vous le savez !
Alors pour offrir une expérience agréable et ergonomique à vos visiteurs mobiles, vous devez proposer un site responsive parfaitement pensé pour ce type de navigation. Il ne s’agit pas d’en proposer une version réduite, mais bien d’offrir une version optimisée pour les petits écrans.
À cet effet, voici 6 erreurs que nous ne voulons plus jamais voir sur les sites responsive !

Source : Fastcompany.com
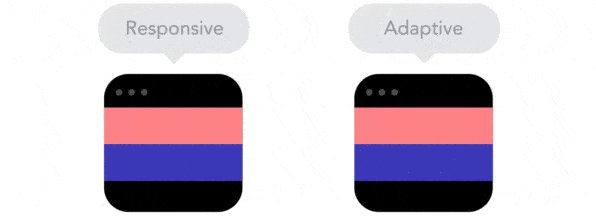
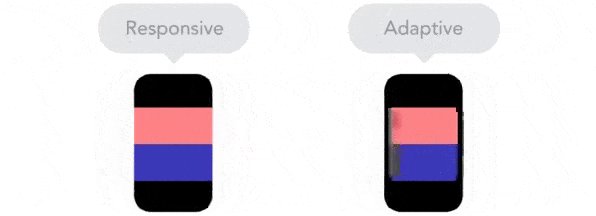
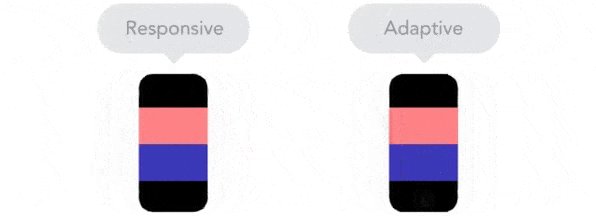
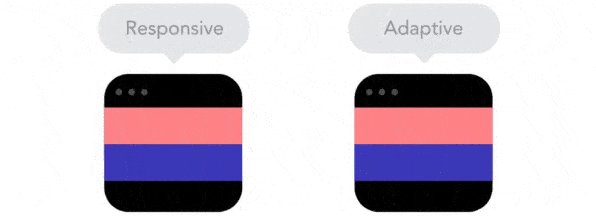
En effet, un écran d’ordinateur peut mesurer entre 15 et 27 pouces, tandis que celui d’un téléphone peut varier de 4 à 6 pouces. Entre deux, nous avons les tablettes numériques qui mesurent entre 7 et 10 pouces.
C’est dans ce sens que votre site web doit pouvoir se lire et se consulter aussi bien sur un petit écran de téléphone que sur un large écran d’ordinateur, pour une meilleure expérience utilisateur.

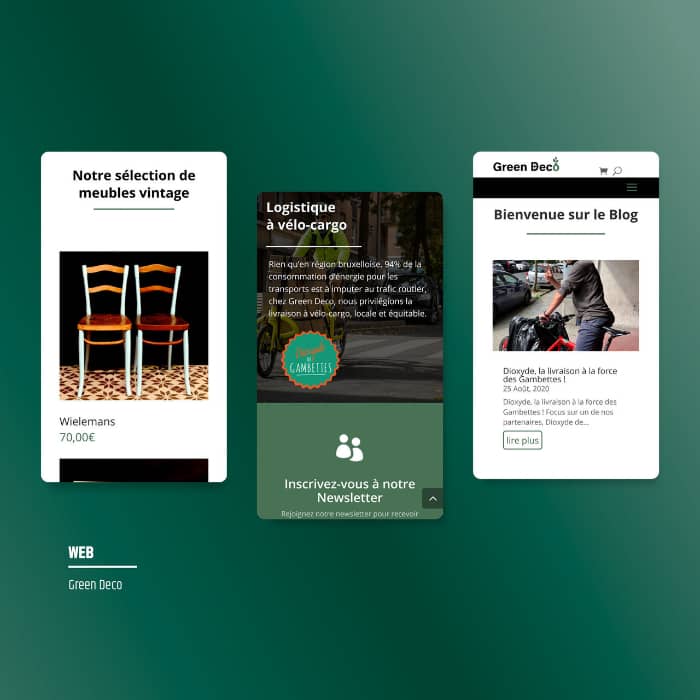
Source : Emilie_Chenorio (Graphiste.com)
En adoptant un design responsive, le menu de votre site doit automatiquement s’adapter à tous types d’écrans. Cette redimension ne fonctionne pas toujours, notamment si vous avez un menu très large. Par défaut, il va donc apparaître sur 2 lignes, ce qui diminue l’ergonomie de la navigation.
Vous disposez alors de trois solutions.
Cela consiste à ajouter une icône avec 3 lignes, sur laquelle les utilisateurs doivent cliquer pour avoir accès au menu complet.

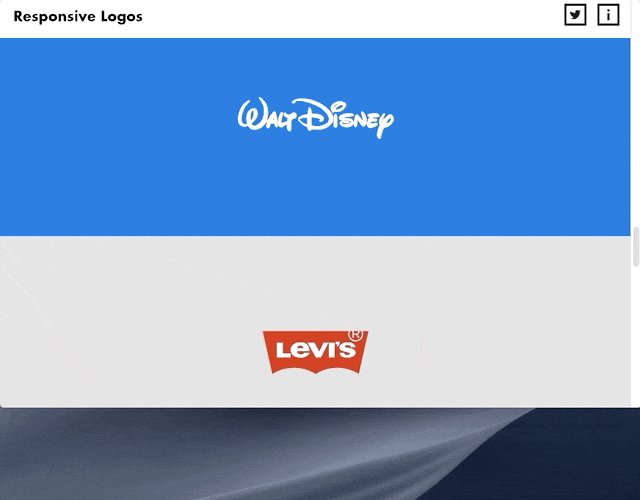
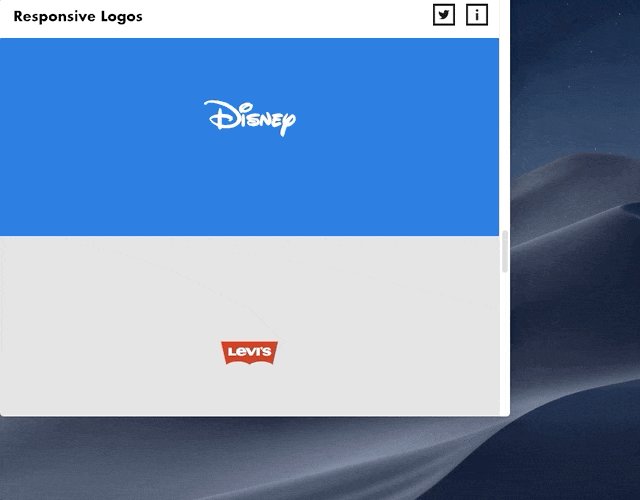
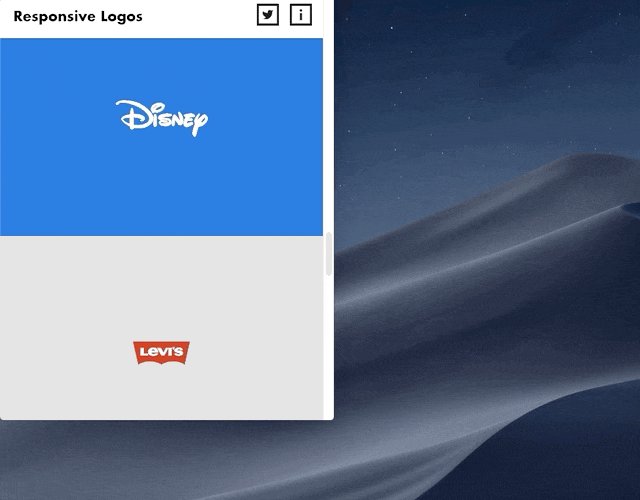
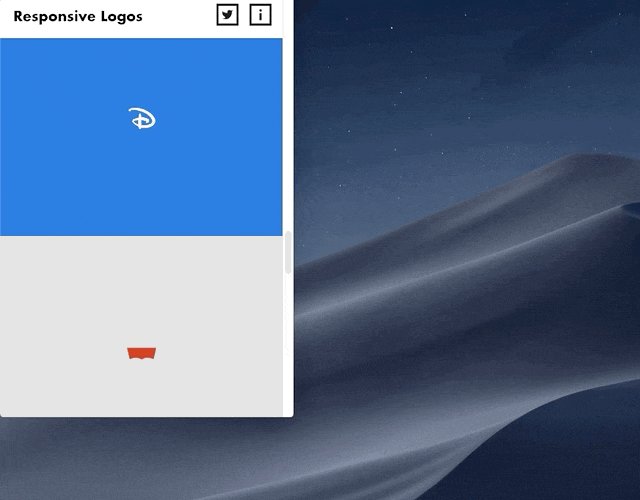
La compatibilité des affichages sur tous les appareils est aussi valable pour les images. Évitez d’utiliser des photos à largeur fixe qui compliquent la navigation sur téléphone ! Le visuel tronqué affichera une barre de navigation vers la droite ou la gauche pour que l’utilisateur puisse le voir en entier. Ergonomie = 0.

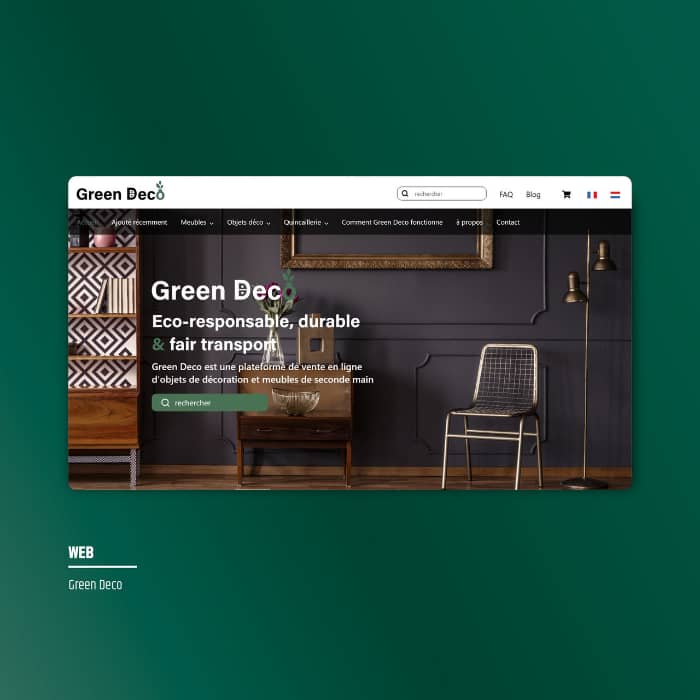
Source : Webodea (Graphiste.com)
Beaucoup de développeurs et de web designer croient que leurs efforts se concentrent prioritairement sur les sites pour ordinateur. La conception des sites pour mobile pouvant se faire plus tard. Plus à l’heure actuelle !
Les deux versions doivent être conçues en même temps et le design doit faire l’objet d’une double réflexion.
C’est le meilleur moyen de concevoir un site parfaitement responsive qui facilitera la conversion de vos visiteurs.

Source : Webodea (Graphiste.com)
La création d’un site responsive implique de nombreuses contraintes, notamment concernant l’affichage des contenus.
Vous devez trouver la bonne formule entre le pas assez (comme vu dans le point précédent) et le trop de contenu.

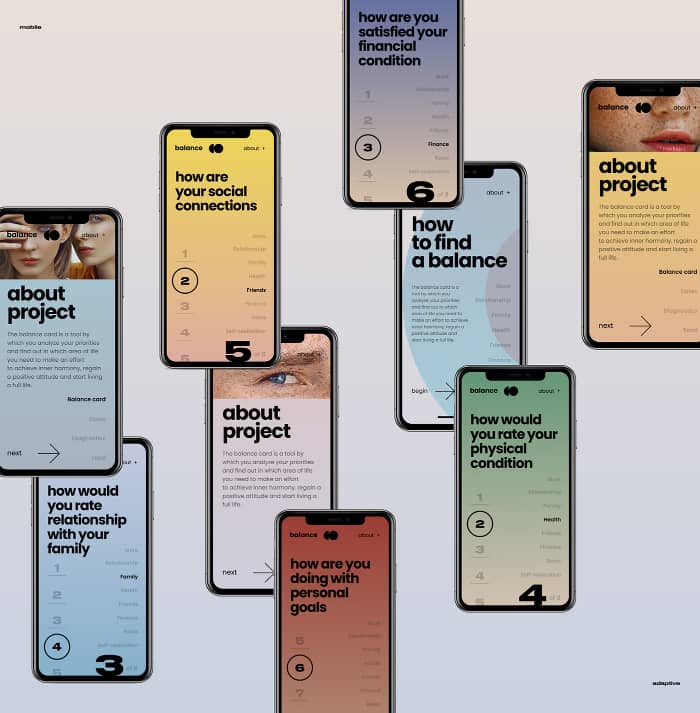
Source : Elena Saharova, Elina Chanieva, Natalia Yankelevich
Parmi les contenus que vous pouvez supprimer en priorité afin d’alléger le chargement de vos pages sur mobile, vous trouverez :

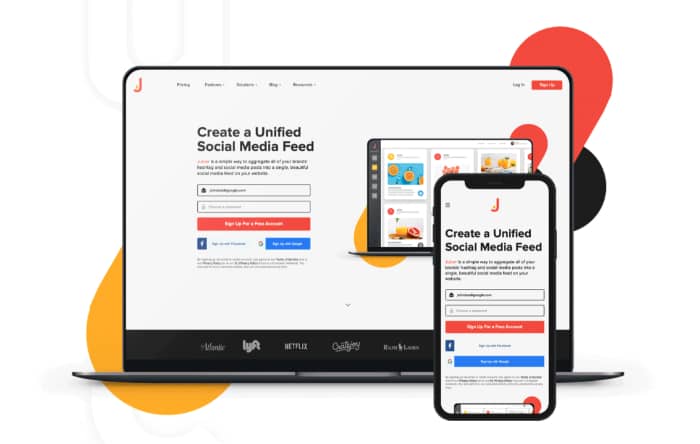
Source : Creafresh Studio, Timur Barmaleev, Oleksandr Logvinov
Certaines technologies ne s’affichent pas sur mobile, comme les contenus Flash par exemple. Google a assez prévenu les utilisateurs sur le sujet et, si vous utilisez encore cette technologie pour le site sur bureau, vous devrez passer au HTML5 pour la version mobile
De plus, les erreurs 404 sont très fréquentes en raison d’une mauvaise redirection entre le site mobile et le site principal. Tomber sur des URLs inexistantes finit par lasser les mobinautes et ils risquent de rapidement déserter le site.
Indispensable pour accroître votre visibilité et capter les mobinautes, votre site responsive doit offrir une expérience utilisateur optimale pour remplir vos objectifs.

Source : aksapix std
La création d’un site responsive de qualité nécessite des compétences fondées en codage, graphisme, HTML, mise en page, etc. Bien-sûr, toutes ces compétences ne s’inventent pas et même si Internet saura vous apporter des éléments de réponse, vous aurez probablement besoin d’aide à un moment donné.
C’est la raison pour laquelle il est parfois plus intéressant pour vous de faire appel à un professionnel qui saura vous fournir un travail de qualité et dans des délais convenables.
Si vous avez besoin d’aide pour améliorer votre site, postez votre projet sur Graphiste.com ! Des centaines de graphistes freelances professionnels sont prêts à répondre à vos besoins et à vous envoyer un devis.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.