Web design : 4 bonnes pratiques et exemples pour votre Header
Votre header joue un rôle important, voire le plus important, sur votre site. Et pour cause, c’est la première chose que l’internaute...
Votre header joue un rôle important, voire le plus important, sur votre site. Et pour cause, c’est la première chose que l’internaute...
L’outil de messagerie collaboratif de Microsoft s’adapte aux usages de la vie quotidienne, avec la possibilité de basculer facilement de son...
Apple vient d’annoncer des nouvelles fonctionnalités dédiées aux développeurs iOS et macOS. L’article Apple WWDC...
Ce nouveau format est disponible aux membres de la plateforme et aux pages dédiées aux organisations. Il s’agit d’un bon moyen pour...
En tant qu’e-commerçant, votre succès dépend fortement des places de marché en ligne où vous choisissez de lister vos...
Vous pourrez utiliser Gmail pour envoyer un email et utiliser Chrome ou Firefox pour effectuer une recherche en ligne sur votre iPhone avec iOS 14....
L’employee advocacy est un sujet récurrent pour de nombreuses entreprises qui cherchent à faire de leurs collaborateurs des ambassadeurs....
Découvrez si votre modèle de Mac est compatible avec la nouvelle mise à jour macOS Big Sur. L’article macOS Big Sur : les...
Longtemps, l’objectif en termes de communication a été de toucher un maximum d’audience avec un seul et même message. Pour ce...
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la...
Votre header joue un rôle important, voire le plus important, sur votre site. Et pour cause, c’est la première chose que l’internaute va voir. Il faut 50...
Votre header joue un rôle important, voire le plus important, sur votre site. Et pour cause, c’est la première chose que l’internaute va voir.
Il faut 50 millisecondes à un utilisateur pour se forger une opinion définitive sur votre site web. Il va sans dire que votre header doit être optimisé et attractif !
Voici les meilleurs pratiques et exemples pour réussir le design de votre header.
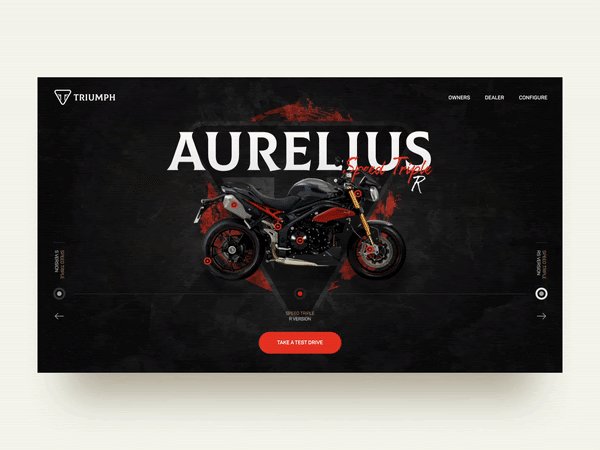
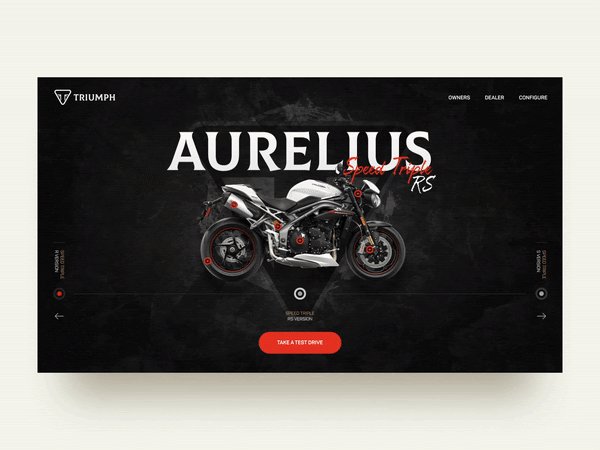
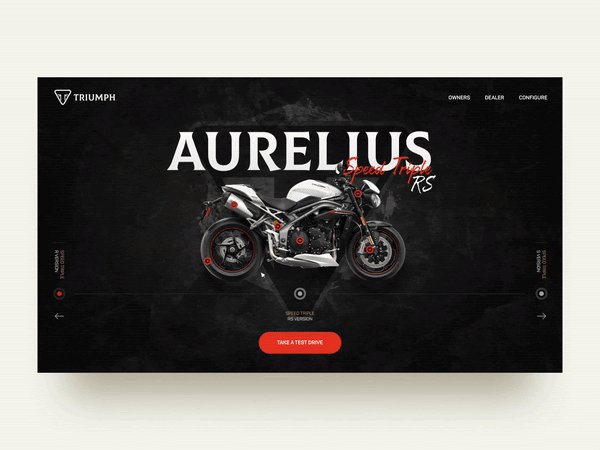
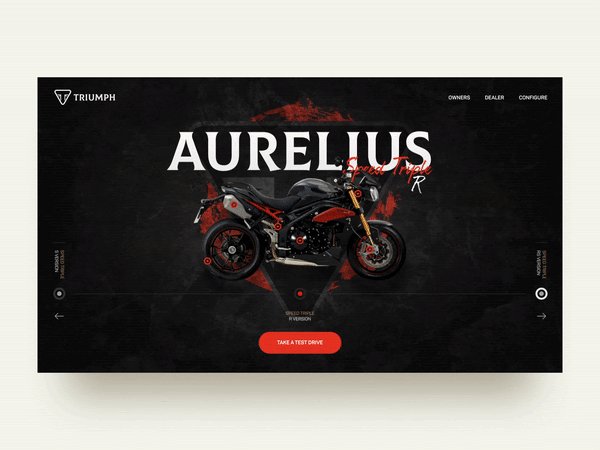
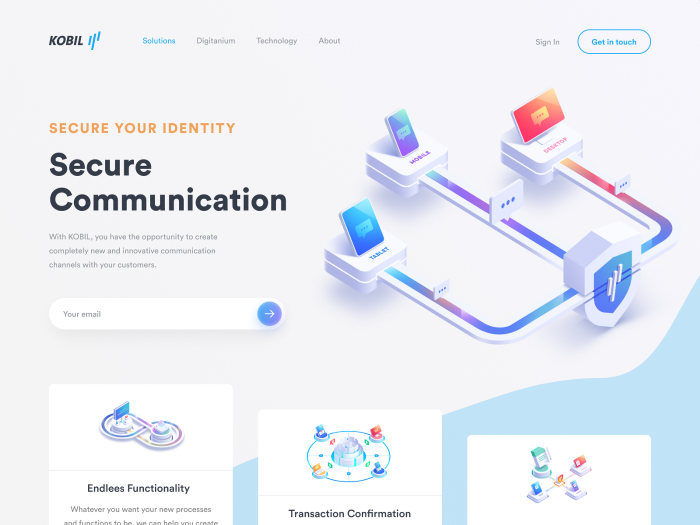
Avant toute chose, une bonne compréhension de votre Header de site internet s’impose. Le header, c’est ni plus ni moins que le haut de la page d’un site internet.

Si auparavant le header se contentait de prendre une petite place sur le haut des sites web, maintenant il s’affiche en grand, prenant parfois tout l’espace jusqu’à la ligne de flottaison.
Son contenu doit être captivant et informatif. Il doit renseigner le visiteur sur votre offre instantanément. Vous pouvez adopter un en-tête différent de votre page d’accueil, sur les autres pages de votre site, mais veilliez à être cohérent !
L’en-tête de votre site internet a la double fonction de transmettre votre identité visuelle en quelques secondes et de susciter une UX (expérience utilisateur) optimale pour inciter les internautes à parcourir votre site.

Les éléments indispensables sont :
Vous pouvez ajouter des sections supplémentaires telles que des infos de contact, des liens vers vos réseaux sociaux ou encore un panier pour les sites E-commerce. Attention néanmoins à ne pas surcharger votre en-tête sous peine de faire brouillon et de voir votre visiteur partir pour la concurrence !
Hiérarchisez vos éléments en fonction de leur importance. Le lecteur suit une structure en F lorsqu’il parcourt un site. C’est-à-dire que son œil part toujours du côté gauche.
Il est donc judicieux de mettre votre logo à gauche ! Suivront votre titre ou votre présentation, votre barre de navigation et votre Call-to-Action.
Pour aérer votre header, privilégiez le menu hamburger, vous savez ces trois bandes horizontales qui ouvrent sur un menu ! Il va vous faire gagner une place folle !
En résumé on retrouve la suite logique de tout contenu : qui, que, quoi, comment ?
Vous avez plusieurs possibilités pour rendre votre en-tête plus vivant et donc plus captivant :
Le site web Gander a su optimiser son menu, il vous suit à la trace et son déploiement aux quatre coins de l’écran ne le rend pas envahissant.
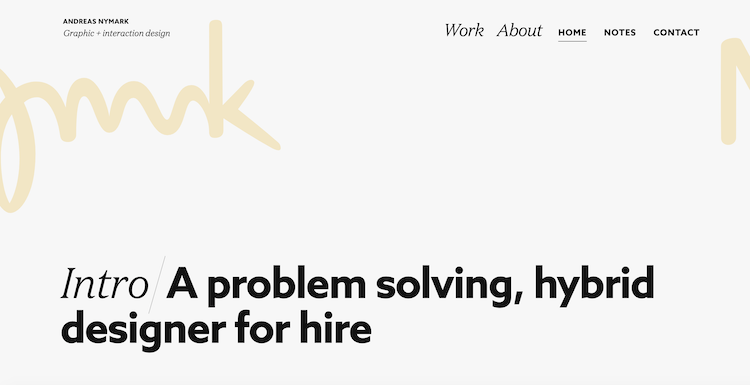
La tendance est au minimalisme, pour une meilleure expérience utilisateur ne surchargez pas votre header de site web :
La sobriété n’empêche nullement la créativité et le site web Arche68 en est le parfait exemple !

Concevoir un header de site peut être périlleux sans l’œil expert d’un professionnel, vous trouverez sur Graphiste.com le graphiste qui saura vous aider à mettre votre site en valeur !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.