Typographie : 5 astuces pour devenir un expert
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix...
Chercher à atteindre le plus grand nombre de consommateurs dans une campagne n’est pas toujours l’idéal en termes de conversion....
Le moteur de recherche révèle une série de chiffres intéressants dans son rapport annuel sur le spam et explique comment il lutte...
Google répertorie les techniques illicites qui doivent être évitées par les sites web qui ne souhaitent pas risquer une...
Le réseau social permet de basculer facilement d’un compte personnel à celui d’une page d’entreprise directement au sein de...
Vous avez lancé une stratégie de content marketing ou vous êtes sur le point de le faire ? Vous vous posez sans doute de...
Votre site internet a déjà bien vécu et même s’il est passé par quelques ravalements de façade, ou même...
Les photographies… Il y en a partout. Sauf si vous avez choisi l’option illustration, vous en avez sûrement intégré sur votre...
Un communiqué de presse est, dans sa définition la plus générique, un document rédigé pour informer des journalistes...
Les professionnels du web font appel à leur créativité pour concevoir des projets innovants dans tous les secteurs...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie...
Saviez-vous que le web se compose à 90 % de données textuelles ? Au regard de ce chiffre, il paraît évident que le choix de la typographie idéale est une étape essentielle dans la conception de chacune de vos pages.
Encore plus aujourd’hui, alors que de nombreux internautes naviguent depuis leurs appareils mobiles, engageant de nouveau défis pour les typographes.
Découvrez donc nos 5 astuces pour devenir un expert en typographie !
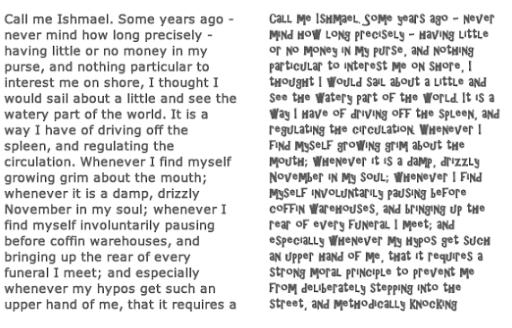
On vous l’accorde, ce conseil semble sonner comme une évidence. Pourtant, on trouve désormais des polices d’écritures qui déploient des trésors d’originalité. Plus attrayantes les unes que les autres, il en existe de toutes les formes, agrémentées de toutes les fantaisies.

Mais attention, car si votre police d’écriture doit être différenciante, elle doit surtout être parfaitement lisible. Favorisez donc toujours cette lisibilité sur l’originalité, au risque de faire fuir vos lecteurs, las de s’abîmer les yeux sur votre texte.
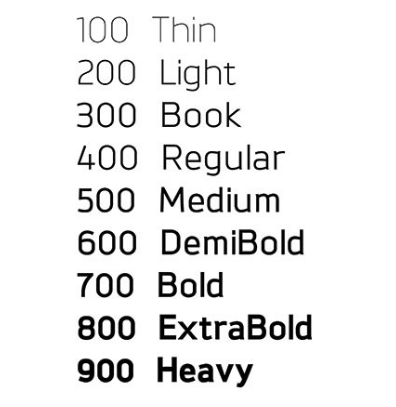
Rien ne vous empêche en revanche d’utiliser plusieurs polices d’écritures sur vos pages, et notamment de manière à distinguer vos titres, vos paragraphes, citations, etc.

La lecture sur écran n’est pas chose facile. Afin d’être lu, vous devez donc rendre votre texte le plus lisible possible. Faites en sorte que vos écrits respirent, en prévoyant des espaces entre vos lettres, vos lignes et vos paragraphes.

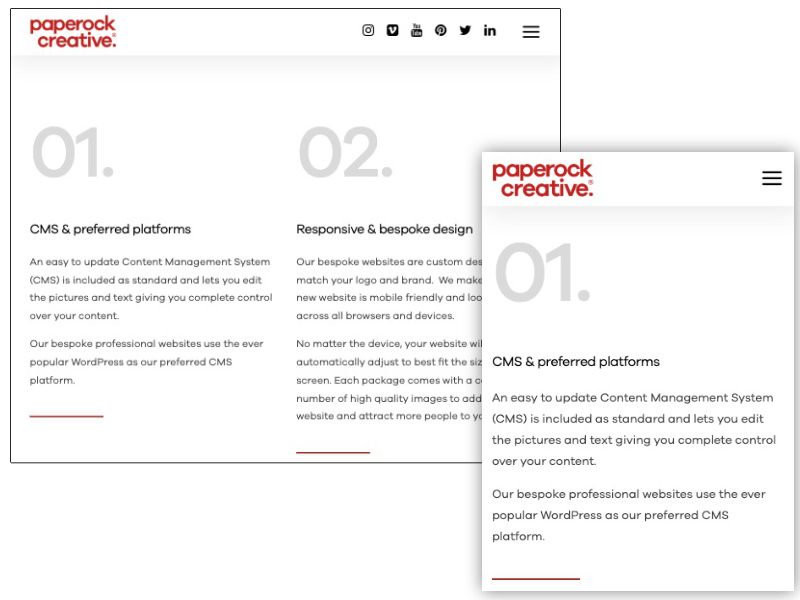
Toujours dans un souci de lisibilité, il est important de veiller à ce que la police présente une taille adaptée à chaque support de lecture. Ordinateur, tablette, smartphone… vérifiez que la taille de votre police d’écriture soit adaptée à la lecture sur toutes les résolutions d’écran.

Pensez également à exécuter des tests de compatibilité entre votre typographie et les différents navigateurs, afin de vous assurer qu’elle fonctionne parfaitement sur chacun d’eux.

La plupart des concepteurs utilisent les unités de mesure em et rem, plutôt que pt.
En effet, celles-ci permettent de rendre le contenu textuel évolutif en fonction de la taille du support, puisqu’elles se basent sur un pourcentage plutôt qu’une taille statique. En combinant une taille de police et un interlignage parfait, vous êtes certain d’atteindre la meilleure lisibilité.
Sur papier comme sur écran, la lecture d’un texte va de la gauche vers la droite. Le texte s’aligne donc traditionnellement à gauche. L’inconvénient réside dans le bord droit du texte qui présente alors des irrégularités.

L’alignement justifié permet de pallier le problème, mais peut à son tour engendrer une multiplication d’espaces blancs incohérents entre les mots. Vous devez donc atteindre l’équilibre le plus satisfaisant à l’œil pour motiver la lecture.
Prenez ici en compte la largeur et la longueur de l’écran afin de régler l’alignement et l’espacement de votre typographie en conséquence.
Votre texte doit offrir un parfait contraste entre le fond de vos pages et vos caractères. En effet, un contenu contrasté est aussi plus lisible.
Un conseil qui vaut en cas d’arrière-plan statique et monochrome. Il vous suffit alors d’utiliser pour votre typographie une couleur de contraste opposée à celle du fond.

En revanche, si le fond se compose d’une photographie, d’une illustration, ou même d’une vidéo, les choses se compliquent un peu. Ici, vous devez expérimenter différents coloris afin de vous assurer du meilleur choix possible afin d’obtenir un contenu bien lisible.

Veillez aussi à ce que votre typographie soit parfaitement contrastée sur les supports mobiles. Il vous faudra peut-être prévoir d’employer une police distincte pour ce type de support, des coloris différents ou même des effets supplémentaires.
La typographie mobile doit être conçue avec le plus grand soin afin de garantir une lecture aisée par vos utilisateurs.
Comme nous venons de le voir, la typographie relève d’un véritable savoir-faire et revêt mille petites subtilités qui ont tout de suite un impact significatif sur la lisibilité d’une page web.
Chaque projet requiert de passer du temps sur vos polices de caractères. Un défi sans cesse renouvelé qui compose avec les nouveaux supports mobiles, bien plus complexes à mettre en page de manière lisible.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.