E-commerce : les 6 meilleures pratiques UX en 2020
Aujourd’hui, des millions de consommateurs procèdent quotidiennement à leurs achats en ligne. Une pratique qui ne cesse de croître et...
Aujourd’hui, des millions de consommateurs procèdent quotidiennement à leurs achats en ligne. Une pratique qui ne cesse de croître et...
De plus en plus utilisé par les marques sur les réseaux sociaux, le live stream est un excellent levier marketing pour susciter plus...
Découvrez cette sélection de formations en ligne pour apprendre les techniques de la communication interne, digitale et...
De nombreux sites web, notamment des médias, ont été touchés par ce nouveau bug, qui a été confirmé par...
Facebook vous permet d’archiver ou de supprimer facilement vos anciennes publications grâce à sa fonctionnalité « Manage Activity »....
Pour rédiger vos contenus, vous pouvez vous libérer du temps et vous lancer dans cette tâche ardue. Vous pouvez aussi faire appel à...
Contenu phare de votre expertise, les études de cas vous aident à communiquer sur les bénéfices réels de vos produits et...
L’impression numérique est le lien entre l’ordinateur et l’imprimante. En résumé, les fichiers numériques (de...
Vous pouvez télécharger l’application de « contact tracing », qui permet d’être alerté si vous...
Google vient d’annoncer une prochaine mise à jour de son algorithme pour 2021 qui prendra en compte des critères centrés sur...
Aujourd’hui, des millions de consommateurs procèdent quotidiennement à leurs achats en ligne. Une pratique qui ne cesse de croître et qui devrait...
Aujourd’hui, des millions de consommateurs procèdent quotidiennement à leurs achats en ligne. Une pratique qui ne cesse de croître et qui devrait même augmenter de 19 % en 2020.
Toutefois, pour parvenir à convertir les visites de votre site e-commerce en ventes, certaines bonnes pratiques d’UX doivent être assidûment observées.
Disposer d’une belle interface est loin de suffire à assurer la pérennité de votre site de vente en ligne. Collecter et analyser les données est essentiel afin d’offrir à votre visiteur (et acheteur potentiel) une interface fonctionnelle et intuitive qui mette tout en oeuvre pour faciliter au maximum son achat.

D’autres outils peuvent vous y aider tels que :
Cette dernière est d’ailleurs votre seule source de données si vous concevez une toute nouvelle boutique en ligne.
Comprendre le parcours client vous permettra en outre de répondre plus facilement à ses attentes. Il existe cinq principaux profils de consommateurs sur internet, et les connaître vous aidera à vous adapter :
Les chiffres sont clairs, le taux de rebond augmente sensiblement lorsque le temps de chargement des pages d’un site Web prend plus de 3 secondes.
Ce temps de charge est directement lié à vos décisions au cours de la conception de votre site e-commerce. Vidéos et images ont ainsi un lourd impact sur la vitesse de chargement de vos pages.
Pour les alléger et diminuer la durée de charge vous pouvez :
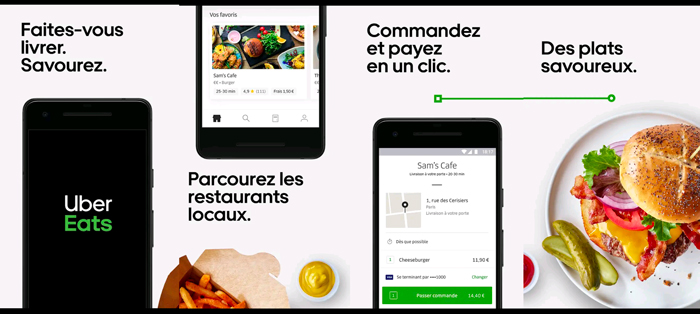
D’ici 2021, 54 % des ventes en ligne devraient être réalisées sur un support mobile. Une évolution significative à laquelle votre site e-commerce doit être préparé.

Afin d’augmenter votre taux de conversion mobile, votre site doit :
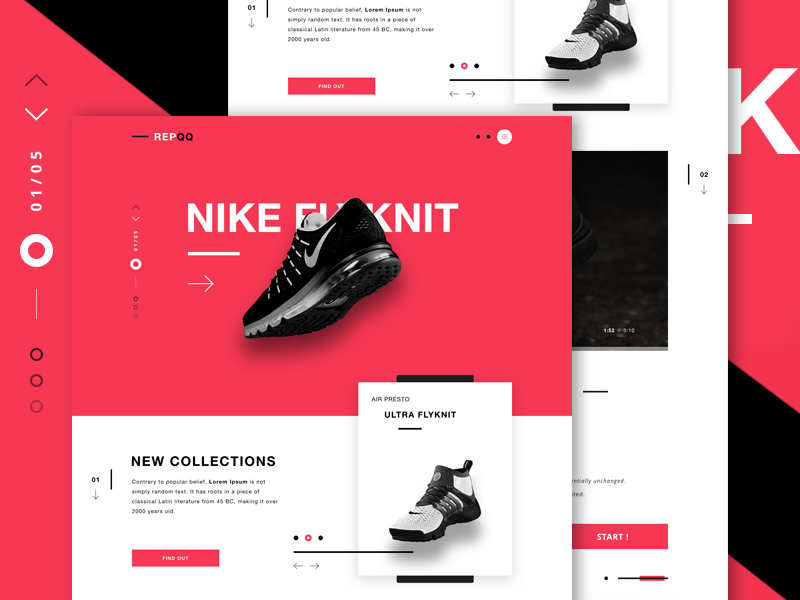
L’ajout d’éléments ou de décorations non essentielles est à proscrire en e-commerce.

Le design doit avant tout aider la conversion et ne doit en aucun cas détourner votre visiteur de son objectif d’achat. Tous les éléments de votre site doivent servir un unique but : augmenter vos ventes.
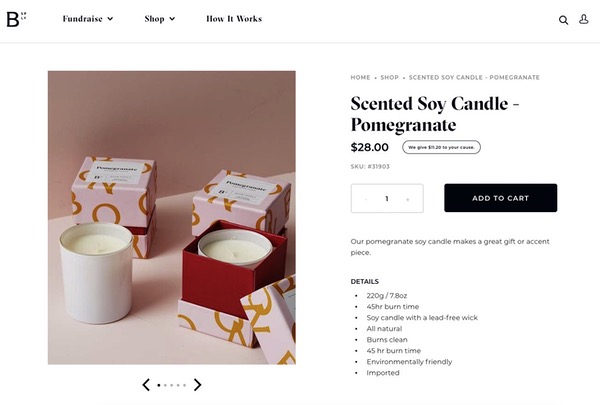
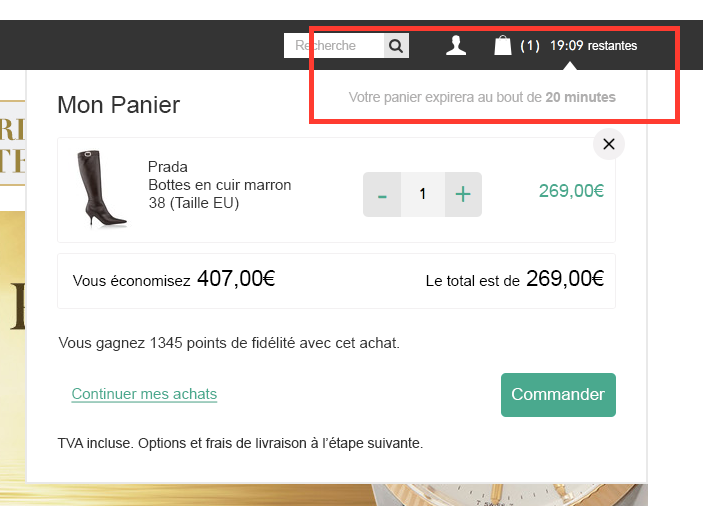
Votre visiteur ne doit jamais se perdre sur votre site internet au risque de le voir partir. Le processus d’achat de vos produits doit être le plus simple et le plus rapide possible.

Les informations tarifaires doivent être claires tout comme les options d’expéditions. Évitez-lui les mauvaises surprises :
Même avec une analyse préalable, votre public cible est unique et demande donc à vivre une expérience tout aussi unique lorsqu’il se rend sur votre site. Celui-ci doit donc s’adapter en continu afin de répondre aux exigences de votre public.

Choisissez les bons indicateurs de performance clés (KPI) pour suivre et analyser vos changements :
Après chaque modification de votre site, vous devez vérifier les principaux KPI et analyser les éventuels changements de comportement de vos visiteurs.
Toute évolution de ces KPI, à la suite de transformations apportées au site, est un indicateur précieux qui vous permet d’établir un bilan de l’expérience client.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.