UX/UI Design : 5 règles pour valoriser vos créations
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web. Voici les règles...
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web. Voici les règles...
La firme de Mark Zuckerberg vient d’annoncer l’arrivée d’une fonctionnalité majeure. L’article Facebook Shops veut...
À l’occasion de la conférence Build, la firme américaine a annoncé le lancement de nouvelles fonctionnalités pour...
Présenté l’an dernier à Build, Fluid Framework fait une nouvelle fois l’objet d’annonces à l’occasion de...
Ce superordinateur, conçu en partenariat avec OpenAI, va permettre aux développeurs de concevoir de nouveaux modèles d’intelligence...
Lors de Build 2020, son évènement annuel à destination des développeurs, le géant de Redmond a annoncé le lancement...
Microsoft veut faciliter la conception d’applications universelles pour Windows. L’article Microsoft lance Project Reunion pour unifier le...
Lors de la conférence Microsoft Build 2020, Microsoft a annoncé qu’il serait désormais possible de répondre aux messages...
Une sélection de formations pour apprendre le métier de Community Manager. Découvrez comment gérer les réseaux sociaux et...
Google a annoncé le 21 avril dernier que le référencement des produits dans l’onglet dédié « Shopping »,...
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web. Voici les règles de base à...
L’UX et l’UI design sont maintenant des composants essentiels de toute création d’application ou de page web.
Voici les règles de base à suivre pour que ces dernières soient à la fois pratiques et agréables à regarder. Si, si, on peut être beau et intelligent, vous verrez.
D’où vient la lumière, dans la vraie vie ? D’en haut. Si le soleil est en dessous de vous, c’est que vous n’êtes pas en train de marcher sur la planète Terre.

Évidemment, si vous cherchez un effet extra-terrestre, vous pouvez tenter l’option inverse. Mais, en règle générale, ce n’est pas conseillé. D’autant qu’ajouter un soupçon d’ombre rendra l’effet visuel plus naturel, plus intuitif… et donc plus pratique pour l’utilisateur.
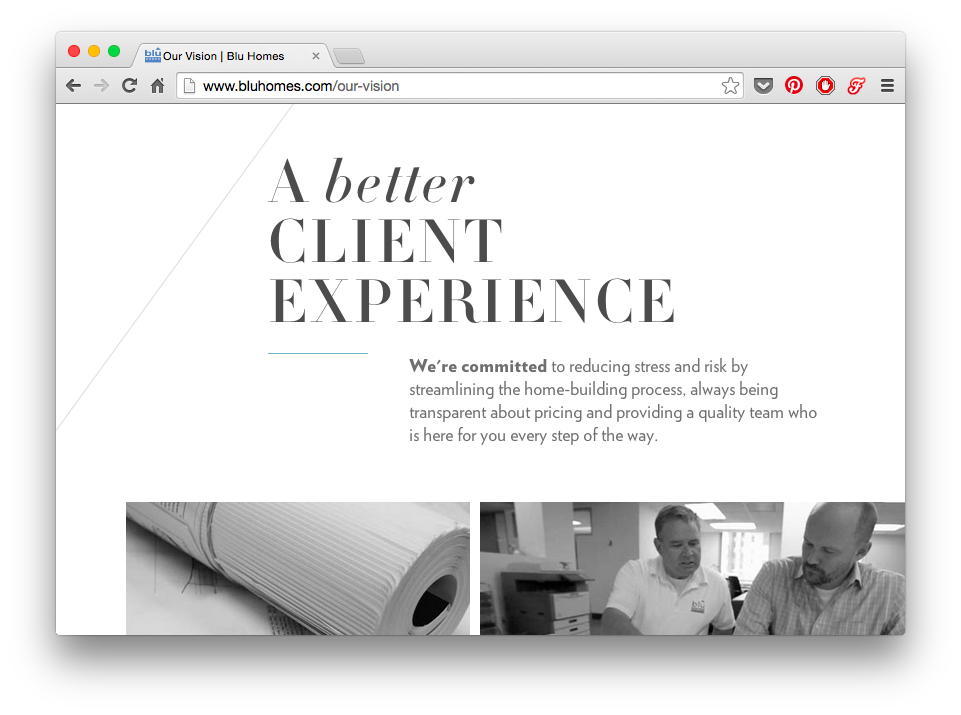
Tracez en priorité le plan de vos pages en noir et blanc. De une, parce que c’est plus facile (vous pourrez vous préoccuper plus tard de la nuance de vert à appliquer). De deux, parce que cette technique vous oblige à vous focaliser sur l’essentiel.

En noir et blanc, vous repérerez plus rapidement les éléments forts et faibles, les endroits qui sont le plus mis en valeur. Vous être obligé d’être plus concentré. Et donc plus efficace.
Et quand vous ajouterez enfin de la couleur, vous pourrez penser en termes de contrastes. Un simple mot en couleur sur un fond en noir et blanc attire tout de suite l’attention. De même que du noir et blanc bien nets transmettent plus d’émotion que des niveaux de gris.
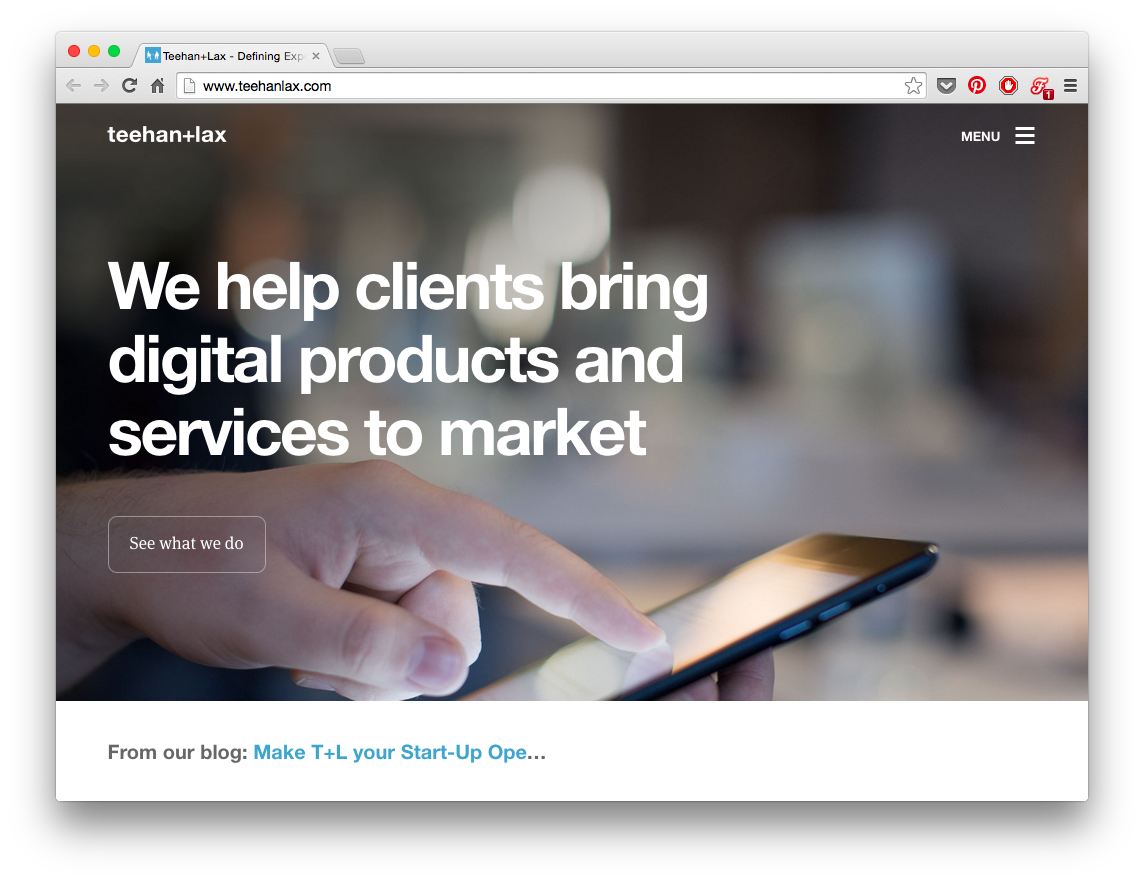
Il est temps de vous pencher sur les espaces blancs.

En avez-vous prévu dans votre design ? Autre question : en avez-vous prévu suffisamment ? Car l’espace vide est ce qui vous aidera à mettre en valeur vos différents éléments, textuels ou visuels.
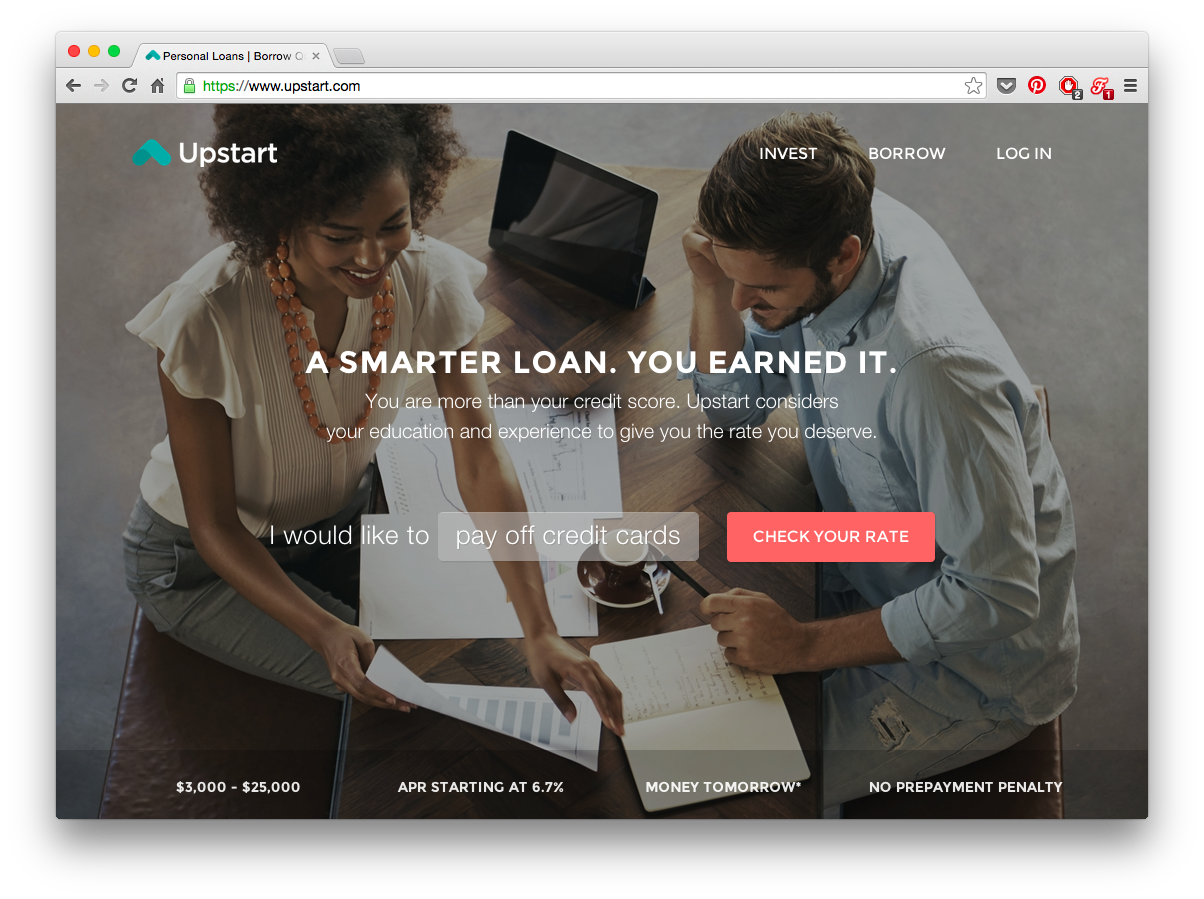
Nous vivons dans une ère visuelle. Donc, vous ne pouvez pas vous contenter de présenter une page juste avec du texte. Vous y ajouterez des images, des photos. Et, parfois, vous écrirez sur ces dernières.

Voilà quelques techniques pour contourner ce problème :
Si votre texte ou, de préférence, un ou deux mots sont soulignés par un cadre qui leur permet de ressortir sur la photo, il n’y aura plus aucun problème de lisibilité.
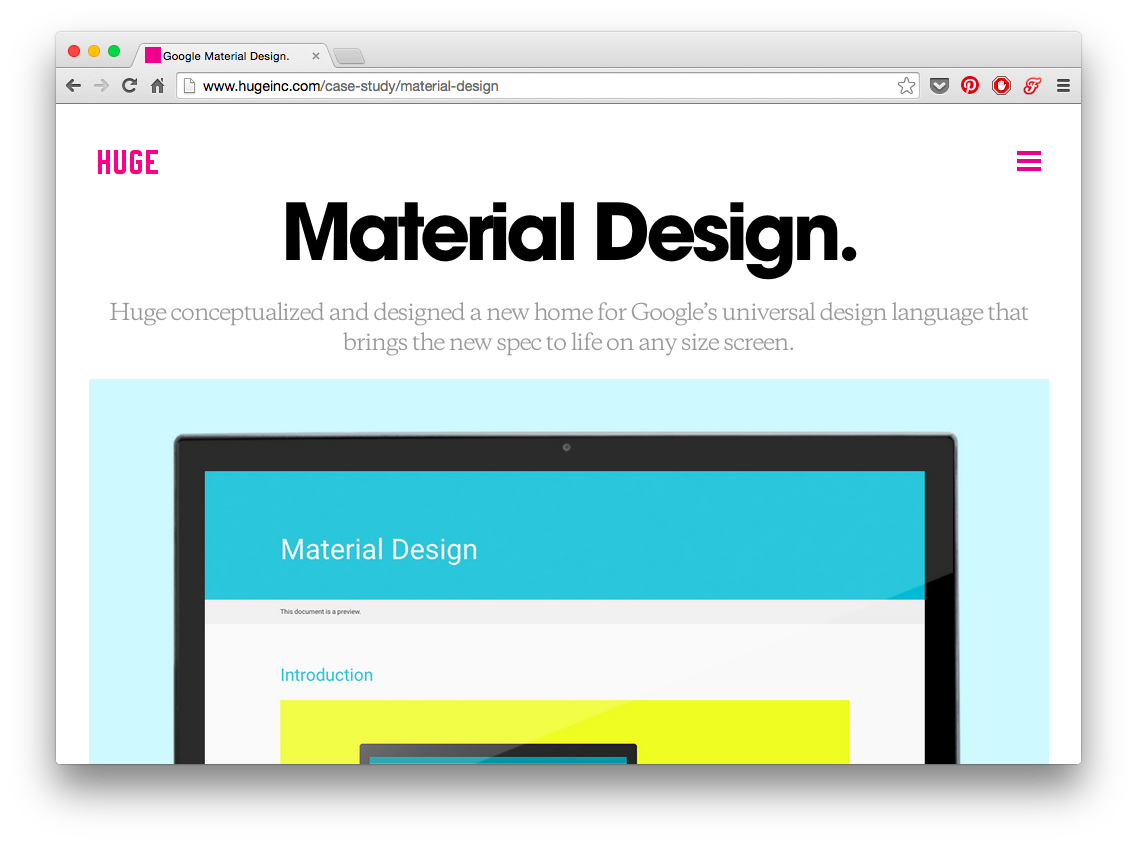
Hiérarchiser vos textes et vos présentations. Toujours. Il vous faut des titres, des mots en gras, d’autres en caractères plus petits, certains en majuscules…
Vous mettrez ainsi en évidence vos titres, mais offrirez surtout aux utilisateurs un guide visuel. Sans même lire le contenu, ils sauront retrouver les éléments les plus importants. Et c’est cela, une page orientée utilisateur.
Enfin, pour chercher comment toujours vous améliorer, n’hésitez pas à vous inspirer de ce que font d’autres webdesigners. Vous trouverez des sources inépuisables sur Dribbble ou Pttrns. Bientôt, ce seront vos propres créations qui y figureront.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.