PrestaShop : 5 étapes importantes pour moderniser un thème
Vous souhaitez démarrer votre activité en ligne et vous démarquer avec un PrestaShop personnalisé ? Vous avez...
Vous souhaitez démarrer votre activité en ligne et vous démarquer avec un PrestaShop personnalisé ? Vous avez...
Apple dévoile enfin l’iPhone SE 2020, son nouveau modèle d’entrée de gamme. L’article Apple dévoile...
De nombreuses catégories de produits, en forte demande pendant le confinement à l’échelle mondiale, sont impactées par la...
Découvrez notre sélection de formations pour vous initier ou approfondir vos connaissances sur les logiciels de montage vidéo tels...
Les astuces à connaître pour utiliser efficacement la messagerie collaborative de Microsoft. L’article 20 astuces pour Microsoft Teams a...
La plateforme annonce une série de fonctionnalités disponibles gratuitement pour les développeurs et les équipes. L’article...
YouTube propose son outil Video Builder pour aider les entreprises à créer des vidéos publicitaires de qualité en seulement...
Nouveau : vous pouvez désormais évaluer les outils sur BDM/tools… et découvrir les avis postés par les professionnels du...
Pilier de toute bonne stratégie de marketing de contenu, le livre blanc est une ressource à forte valeur ajoutée particulièrement...
Un client satisfait est un client fidèle, et surtout la meilleure publicité au monde. Mais comment rendre heureux son client sans lui promettre...
Vous souhaitez démarrer votre activité en ligne et vous démarquer avec un PrestaShop personnalisé ? Vous avez déjà une...
Vous souhaitez démarrer votre activité en ligne et vous démarquer avec un PrestaShop personnalisé ? Vous avez déjà une boutique avec le même design depuis plusieurs années et vous voulez le changer ?
Découvrez nos conseils pour réussir la personnalisation de votre boutique PrestaShop.
Il existe deux solutions pour personnaliser votre boutique en ligne. Le choix va se faire en fonction de votre budget, du nombre de personnes disponibles pour le projet, des compétences disponibles en interne et de vos besoins.
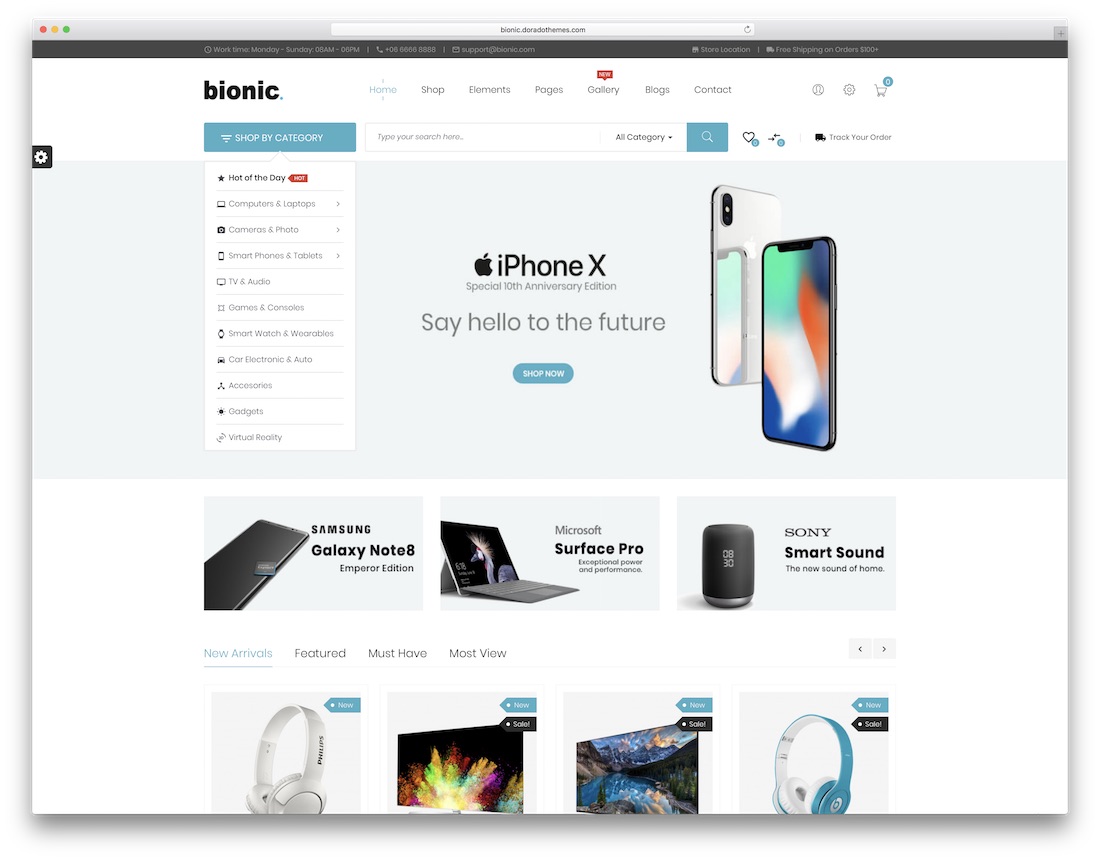
Souvent utilisé comme une solution pour les petits budgets, l’achat d’un thème PrestaShop vous permettra de personnaliser rapidement votre boutique en ligne.

Mais les problématiques sont les suivantes :
L’avantage de la création d’un thème sur-mesure est que ça va permettre à vos visiteurs de rentrer dans l’univers de votre marque. Vous offrirez ainsi une meilleure expérience, des meilleurs souvenirs et une meilleure expérience utilisateur.

Télécharger thème Prestashop
De plus, un thème sur-mesure peut également valoriser votre e-commerce lors de la revente. Si vous décidez de créer un thème sur-mesure, voici quelques conseils pour bien réussir ce projet.
Commencez par trouver l’équipe qui va réaliser ce projet. Vous allez avoir besoin de personnes pour gérer les pôles : graphisme, intégration et développement.

N’hésitez pas à consulter notre article pour savoir comment trouver un freelance et comment travailler avec un freelance pour vous aider dans cette phase qui sera très importante pour la concrétisation de ce projet.
Si vous cherchez des graphistes, déposez une annonce gratuitement sur notre plate-forme pour trouver les bons contacts rapidement.
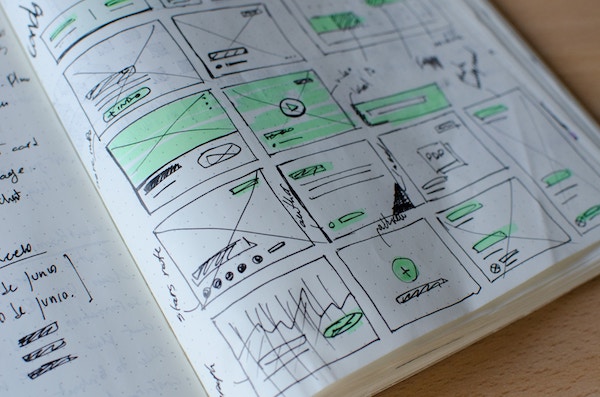
Si vous partez dans la réalisation d’un design sur-mesure, prévoyez de travailler avec des wireframes.
Prenez le temps de bien réfléchir et d’imaginer votre projet dans son intégralité pour expliquer a votre graphiste ce que vous souhaitez. Commencez avec un maximum de croquis, de sites qui vous inspirent, de captures d’écrans, d’éléments que vous aimez sur d’autres sites, etc.
Le graphiste reviendra vers vous avec des wireframes qui simuleront l’assemblage de vos idées.

Ces conceptions minimalistes vous feront gagner du temps dans les modifications, les évolutions et les échanges avec le graphiste sur les différentes pages de votre site.
Pour vous aider, nous avons partagé plusieurs outils gratuits pour créer des wireframes, n’hésitez pas à vous équiper. 😉
Avant de commencer le web design de votre site Internet, prenez le temps de demander au graphiste de créer une charte graphique pour votre entreprise.
Ce document est important. Il permet de définir et d’arrêter tous les éléments graphiques composant l’ensemble de vos documents d’entreprise.

Exemple d’une charte graphique par Aurelien B
On retrouvera par exemple :
Ainsi, votre charte graphique servira de repère pour uniformiser le travail de tous les prestataires sur tous les supports à créer. Le web design de votre site Internet, les cartes de visite, les supports papier et les bannières web seront homogènes.
De plus, la charte graphique vous aidera à gagner du temps si vous changez de prestataire ou si vous utilisez plusieurs prestataires sur votre projet.

Durant la création de votre nouveau thème PrestaShop, veillez à essayer de cocher le maximum de cases dans la liste suivante :
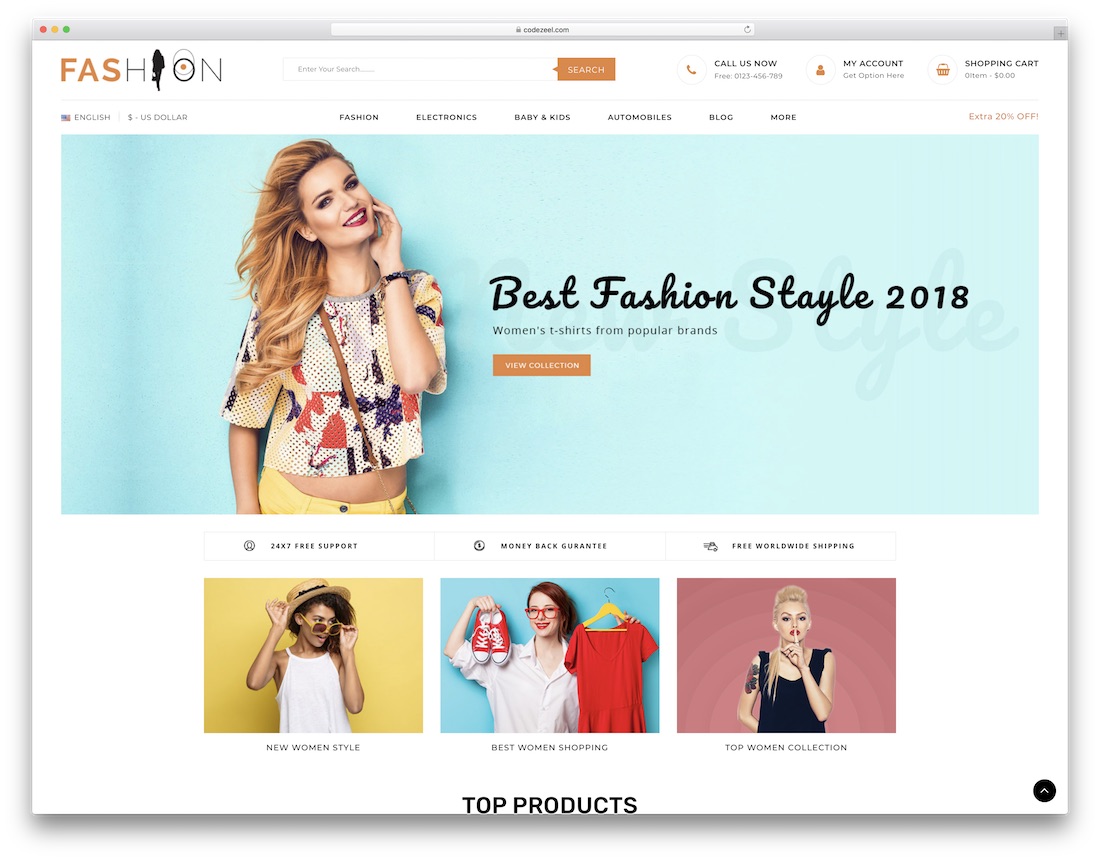
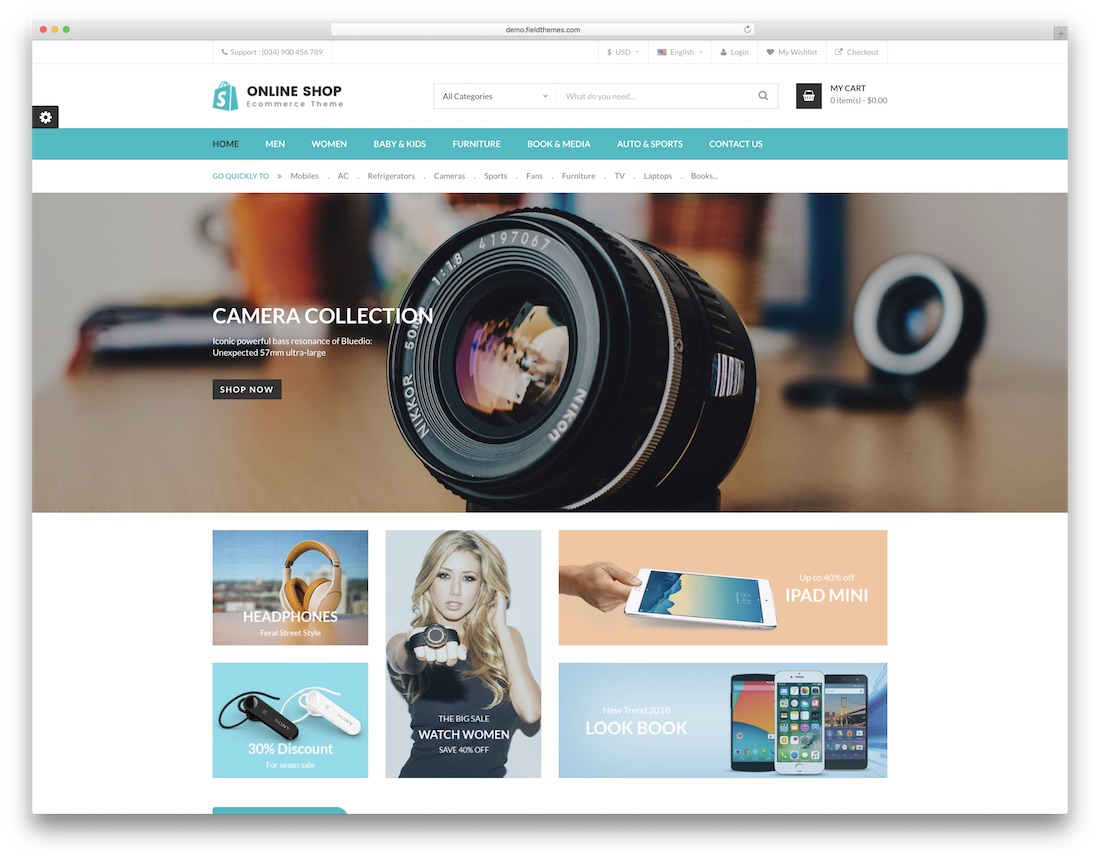
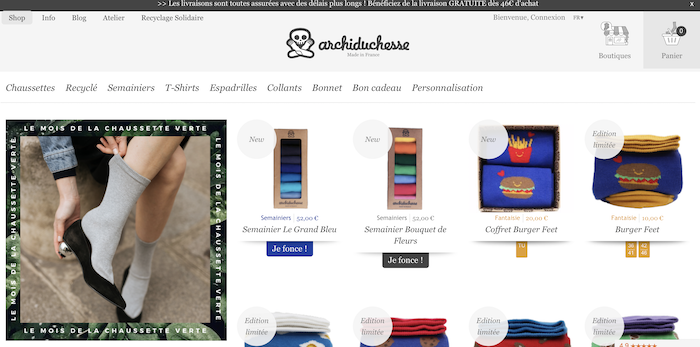
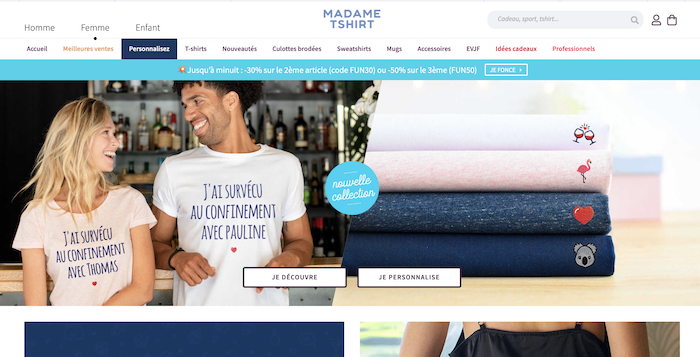
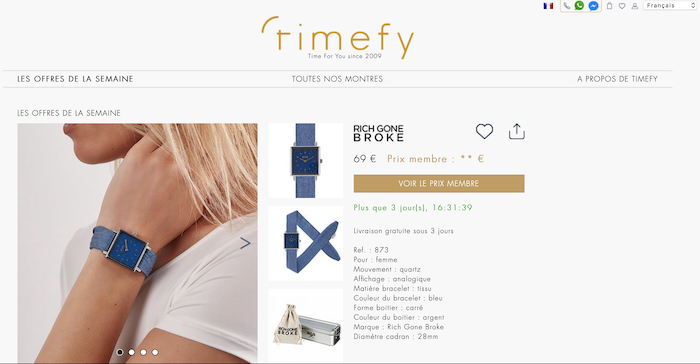
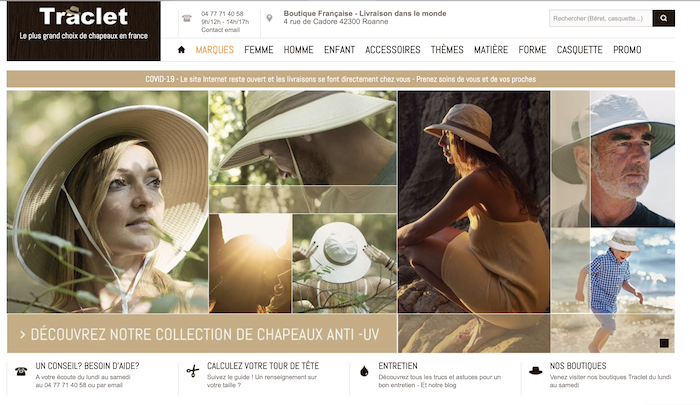
J’ai sélectionné pour vous 5 sites e-commerce sur PrestaShop pour vous inspirer. N’hésitez pas à découvrir ces boutiques en ligne et à vous inspirer des éléments que vous trouvez géniaux.




Besoin d’un graphiste pour concevoir votre future boutique PrestaShop ? Faites appel à un graphiste Freelance disponible sur Graphiste.com
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.