Web design : quand utiliser une illustration ?
Le moment est-il venu d’utiliser des illustrations pour votre webdesign ? Nul besoin de faire des aller-retour dans le temps pour tester les...
Le moment est-il venu d’utiliser des illustrations pour votre webdesign ? Nul besoin de faire des aller-retour dans le temps pour tester les...
Pour séduire son audience, il faut miser sur la personnalisation de masse. Mais comment procéder ? Il est difficile de...
Travailler en freelance représente beaucoup d’avantages mais cela peut rapidement devenir compliqué si vous ne respectez pas certaines...
Près de 500 000 conversations privées et des milliers de numéros de téléphone étaient accessibles depuis des...
Consultant Social Amplification chez We Are Social, Axel Beaussart nous livre son regard sur les messageries privées et nous explique comment Twitter...
Les professionnels et les particuliers se renseignent aujourd’hui sur Internet pour trouver la solution à leurs besoins. Cependant, si dans les...
Vous avez une boutique Shopify et vous sentez prêt à passer à l’étape suivante ? Prêt à faire plus de ventes...
Vous voulez faire appel à un graphiste mais vous n’avez aucune idée de la manière dont se déroule une telle...
Alors que le podcast est devenu en quelques années un vrai phénomène, aussi bien du côté des créateurs que des marques...
Créer un format de fichier prêt à être imprimé en 3D prend du temps. Heureusement, afin que vous puissiez utiliser votre...
Le moment est-il venu d’utiliser des illustrations pour votre webdesign ? Nul besoin de faire des aller-retour dans le temps pour tester les impacts de cette...
Le moment est-il venu d’utiliser des illustrations pour votre webdesign ?
Nul besoin de faire des aller-retour dans le temps pour tester les impacts de cette décision : nous allons voir ensemble quand ces dessins peuvent servir votre but…

Cette première question est déjà cruciale. Car, après tout, que fait une illustration : ce n’est jamais qu’un petit dessin sans importance, n’est-ce pas ? Faux !
Les illustrations, en effet, servent avant tout à faire passer des messages. De manière beaucoup plus rapide et efficace qu’un long texte de plusieurs lignes.
Revenons dans le monde moderne, et sur internet plus précisément : combien d’internautes, à votre avis, consacreront du temps à regarder avec attention le moindre mot de vos pages web ?
La réponse, après une longue étude scientifique, se résume en deux mots : très peu. Sans apport visuel, vous perdrez leur attention et vous n’arriverez pas à les convaincre.

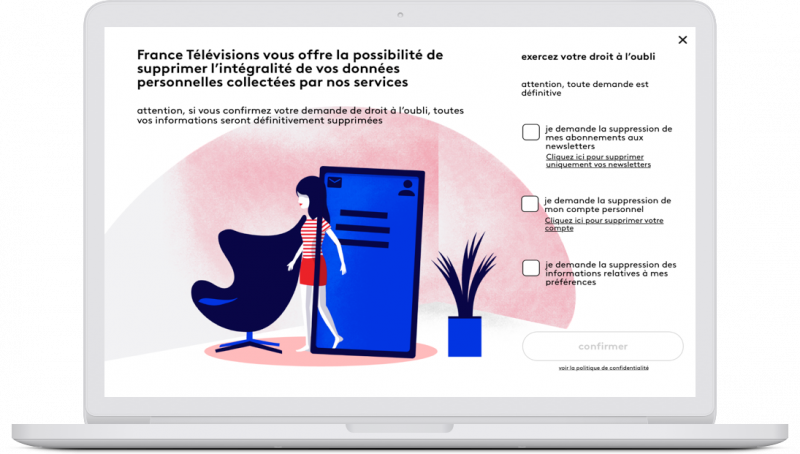
UI droit à l’oubli desktop et mobile par Claire Gautier
Soit, me direz-vous, mais après tout, on n’est plus à l’époque de Lascaux, on peut utiliser aussi des photos ou des vidéos maintenant.
Les photos, ce sont des visuels bien pratiques. En plus, il existe même de nombreuses banques d’imagesqui ont été conçues juste pour vous servir.

Certes. Mais êtes-vous certain de trouver facilement des photos qui :
Pour y parvenir, il vous faudra souvent faire appel à un photographe, prévoir des séances de pose… C’est le seul moyen d’avoir réellement un résultat personnalisé.
Àmoins que… attendez… Oui, les illustrations permettent d’obtenir le même résultat, pour un budget souvent moindre.

Je ne vous dis pas d’abandonner tout à fait l’utilisation de prises de vue réelles. Mais les illustrations sont moins onéreuses, et peuvent également plus facilement être intégrées à divers endroits de vos pages, là où, parfois, une photo attirerait trop l’attention.
Revenons donc dans le présent, je veux dire au sujet présent, et voyons comment, concrètement, vous pouvez utiliser les illustrations dans votre webdesign.
Vous pouvez bien sûr utiliser des illustrations quand cela vous fait plaisir, pour faire joli. Est-ce que cela vous sera utile ? Toujours pas 😉

Il sera bien plus efficace de considérer les illustrations comme des outils. Pas nécessairement pour vous, mais surtout pour vos utilisateurs.
En webdesign, une illustration sera ainsi plus que bienvenue pour :
On en revient à ce que nous disions au début : l’illustration sert à faire passer un message.
Par la suite, vous pourrez en utiliser pour vos pages 404, pour créer un storytelling dans votre site web ou pour créer une véritable immersion dans celui-ci.
Du moment qu’elles sont en lien aussi bien les unes avec les autres, que par rapport à votre univers graphique et à vos valeurs, les illustrations seront toujours parlantes.
Faites confiance aux illustrateurs de Graphiste.com pour vous accompagner dans le choix des couleurs et des styles de celles-ci.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.