UI/UX design : 8 éléments de navigation à connaître
Permettre aux utilisateurs de naviguer aisément dans un site web ou dans une application est la mission qui est fixée aux designers UI. Il faut...
Permettre aux utilisateurs de naviguer aisément dans un site web ou dans une application est la mission qui est fixée aux designers UI. Il faut...
Découvrez notre sélection de formations pour maîtriser les techniques du Cloud computing, ainsi que les plateformes Amazon Web Services et...
Vous pensez que le support numérique ne pollue pas ? C’est plutôt logique ! A l’heure où la...
Avez-vous songé à utiliser Instagram pour faire progresser vos prospects dans le tunnel d’achat ? Les stories offrent de...
L’UX s’est imposé en quelques années comme un concept important dans tout projet web, et au-delà encore. Mais qu’est-ce...
Le bilan des ventes en ligne a franchi un cap historique, boosté par les achats sur mobile, en forte hausse sur l’année 2019. The post Le...
Afin d’accélérer notre développement, nous annonçons l’ouverture de 3 postes à Rennes, en CDI....
À partir du 5 mars 2020, Twitter lance de nouvelles règles contre les médias susceptibles de tromper les utilisateurs du réseau...
Amis développeurs, à vos agendas ! Le 27 février 2020 à 18h30 aura lieu la 1ère édition de la...
Au fil des mois de nouvelles tendances émergent, et ce dans tous les domaines du graphisme. Si vous êtes un fidèle lecteur de notre blog,...
Permettre aux utilisateurs de naviguer aisément dans un site web ou dans une application est la mission qui est fixée aux designers UI. Il faut dire qu’en...
Permettre aux utilisateurs de naviguer aisément dans un site web ou dans une application est la mission qui est fixée aux designers UI.
Il faut dire qu’en 2020, la facilité d’utilisation tout comme l’expérience utilisateur sont primordiales puisque les internautes et mobinautes peuvent facilement aller à la concurrence si un « produit » ne leur convient pas.
Mais connaissez-vous les termes liés aux éléments de navigation afin de pouvoir échanger avec un professionnel du design UX-UI ?
Si ce n’est pas le cas, le guide ci-dessous va vous être d’une grande aide.
Elle est l’ensemble des techniques et actions qui guident l’utilisateur lorsqu’il est sur un site web ou dans une application, ce qui lui permet d’interagir avec le produit et d’atteindre les objectifs qu’il s’était fixé en venant le consulter.
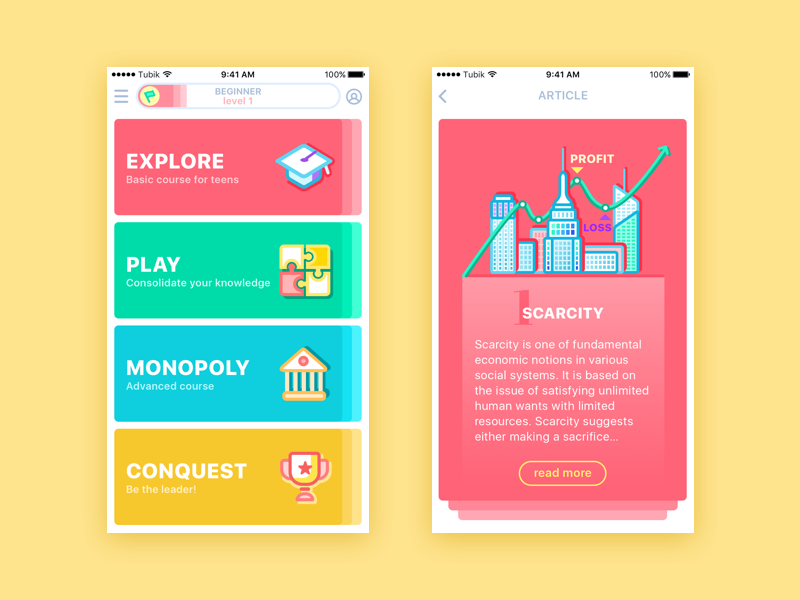
Élément clé de la navigation sur un site Internet ou une application, il présente l’ensemble des interactions possibles avec l’interface.
Il peut répertorier les commandes ou bien les catégories servant à organiser les contenus.

Pouvant occuper différents espaces au sein de l’interface, le menu doit être positionné pour répondre au mieux aux attentes de la cible.
En effet, un menu bien conçu doit contribuer à ce que les utilisateurs d’un site ou d’une application atteignent plus rapidement leurs objectifs.
Pour information, l’apparence du menu et ses fonctionnalités sont également à ne pas négliger pour optimiser le design UI d’un produit.
Elle est une section de l’interface utilisateur présentant des éléments cliquables qui donne la possibilité à l’internaute ou au mobinaute de connaître les différentes étapes de l’interaction avec le produit.
See the Pen Circular radial progressbar by biquet (@be-key) on CodePen.dark
On distingue toutefois :
Il s’agit d’éléments interactifs (onglets, liens ou boutons) qui invitent l’internaute ou le mobinaute à entreprendre une action. Autrement dit, ils sont des éléments-clés d’une interaction efficace entre un utilisateur et le produit.
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.dark
Leur positionnement et leur apparence sont essentiels puisque si de mauvaises décisions sont prises, l’utilisateur risque de se sentir perdu. Or, avec une expérience utilisateur à la baisse, c’est probablement le taux de conversion de votre produit qui va diminuer.
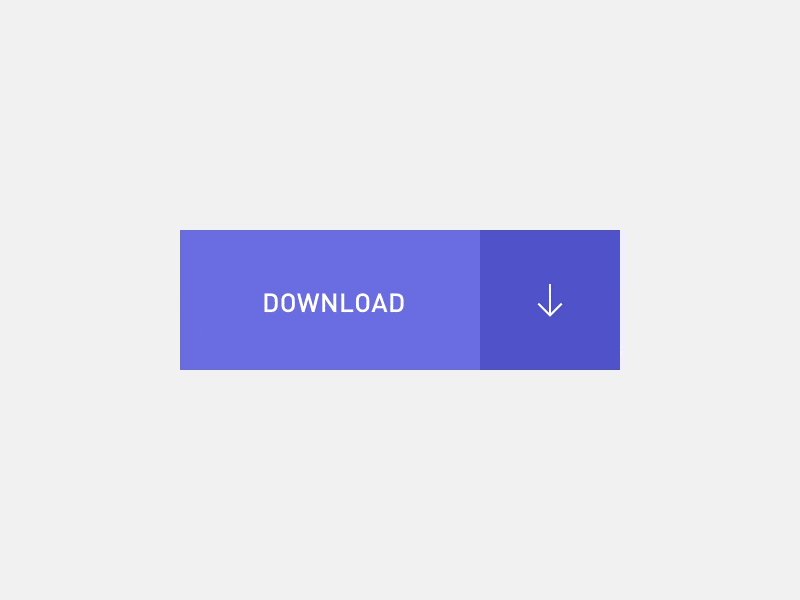
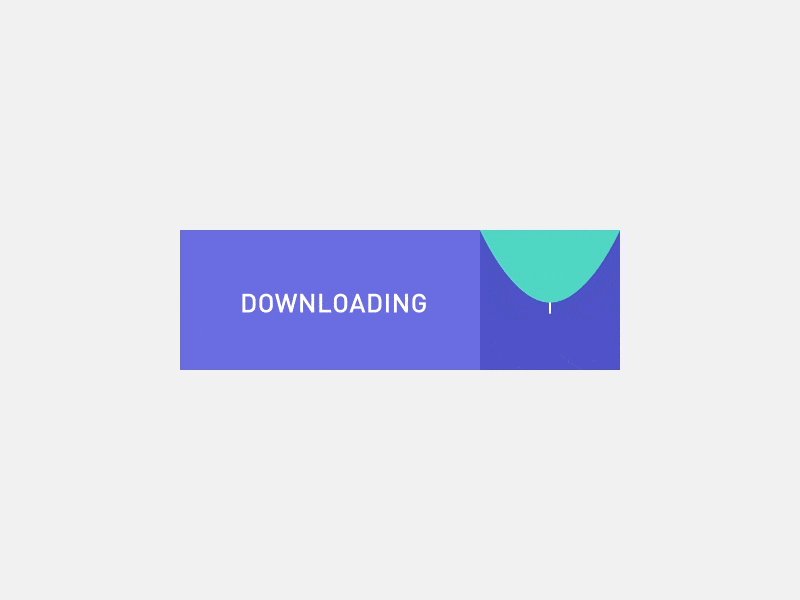
Présents sur toutes les interfaces utilisateur, les boutons sont les éléments grâce auxquels un utilisateur va pouvoir « commander » une information au système et obtenir le retour interactif approprié.

Création par Filip Legierski sur Dribbble
Autrement dit, le bouton est l’élément par lequel l’utilisateur va communiquer avec le site web ou l’application.
Comme vu précédemment dans les « éléments CTA », les boutons peuvent permettre d’acheter un produit, d’ouvrir la messagerie mail, de télécharger des données, etc.

Les designers UI consacrent généralement beaucoup de temps à la conception des boutons lors d’un projet d’application ou de site web. L’objectif est qu’il soit le mieux intégré possible et qu’il ne soit donc ni trop visible ni trop effacé. Un équilibre pas toujours simple à trouver…
Trois boutons sont extrêmement populaires et se retrouvent sur de nombreuses interfaces :
Mais ce ne sont là que trois exemples parmi beaucoup d’autres…
Il s’agit d’un bouton reprenant la forme d’un commutateur et permettant d’activer ou de désactiver très aisément une option sur un site web ou une application.

Activate Button par Aaron Iker sur Dribbble
Afin que les utilisateurs ne rencontrent pas de difficultés avec les commutateurs, il faut veiller à ce que ces derniers soient clairs et explicites.
Pour aider à la bonne compréhension des commutateurs, il est possible de jouer sur un contraste de couleurs ou de prévoir une animation. Point positif, cela contribue aussi à la convivialité de votre produit.
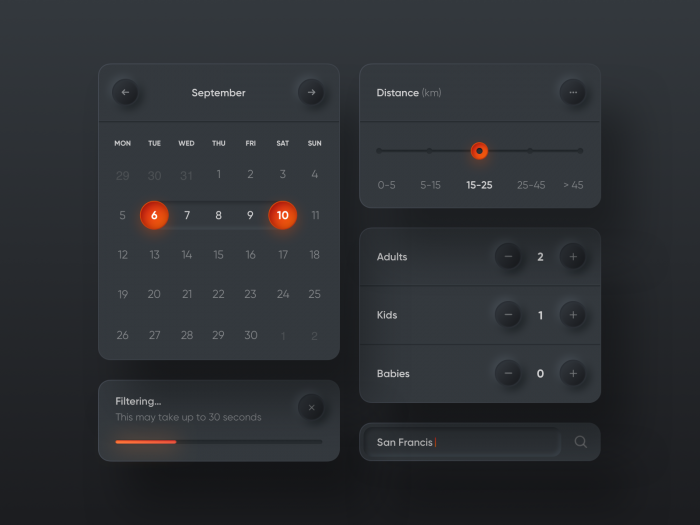
Il est un élément de navigation fréquemment mis en place lorsque l’utilisateur est amené à décider s’il veut ou non profiter de telle ou telle option.
See the Pen Checkboxes by Aaron Iker (@aaroniker) on CodePen.dark
On la retrouve par exemple souvent dans les sections dédiées au paramétrage ou dans des listes. Le principe est simple puisqu’il suffit de cocher la case.
Souvent, les designers UI veillent à ce que les cases cochées et leur signification apparaissent dans un coloris différent afin d’améliorer l’expérience utilisateur.
Les barres de navigation ne sont pas le seul moyen de passer d’une page à l’autre puisque des liens hypertexte peuvent également le permettre. En effet, en cliquant ou tapotant sur un lien, l’utilisateur va accéder directement à l’information recherchée.
Comme nous venons de le voir, le design UI dispose de son propre vocabulaire et il n’est pas toujours évident de comprendre la différence entre les différents éléments de navigation.
Aussi, faites confiance à un professionnel qui saura prendre les bonnes décisions et vous livrer un produit spécifiquement pensé pour que les internautes et mobinautes soient satisfaits.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.