Web design : 13 tendances 2020 à adopter
En moyenne, il est conseillé de revoir son site web au minimum tous les trois ou quatre ans. Ce qui lui permet d’être toujours adapté...
En moyenne, il est conseillé de revoir son site web au minimum tous les trois ou quatre ans. Ce qui lui permet d’être toujours adapté...
Poool vient de lancer la première édition de la Digital Media Review, qui étudie les effets des paywalls sur les comportements des...
Sopra Steria et Ipsos se penchent pour la cinquième année consécutive sur la digitalisation des services publics en Europe. Une...
Faire une place à la FAQ SEO dans votre stratégie de référencement, c’est lui donner un vrai coup de pouce. Les...
Le référencement naturel et l’optimisation des contenus pour les moteurs de recherche, est une préoccupation constante pour toute...
La nuit, tous les chats sont gris… Sauf peut-être pour les photographes. Laissez le flash à la maison, enfilez un manteau avec des bandes...
Vous rédigez des articles qui seront publiés sur votre site Internet ou sur un blog ? Il est primordial de faire attention à...
La marque employeur mais qu’est-ce donc ? En quelques mots simples : le travail de l’image de marque, auprès de ses...
Véritable star de la communication, la vidéo est à son apogée en communication interne comme en communication externe. C’est...
Un VPN (Réseau Privé Virtuel) est un médiateur qui vous permet de vous connecter à un réseau distant, n’importe...
En moyenne, il est conseillé de revoir son site web au minimum tous les trois ou quatre ans. Ce qui lui permet d’être toujours adapté à...
En moyenne, il est conseillé de revoir son site web au minimum tous les trois ou quatre ans.
Ce qui lui permet d’être toujours adapté à l’évolution des technologies, mais aussi à celle des tendances.
Ce qui nous offre l’occasion de faire un point sur ce que vous pourrez implanter dans votre webdesign en 2020.
Sans surprise, certaines idées issues de 2019 se confirment, et d’autres prennent de l’ampleur.
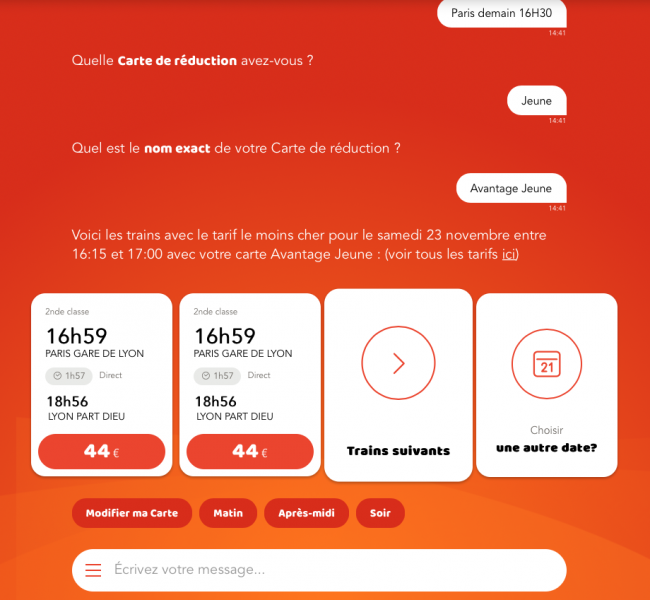
Les chatbox continuent à interagir avec les internautes. Le développement de l’intelligence artificielle permet de plus en plus de messages utiles. Et, surtout, les robots ont appris pour avoir déjà été utilisés l’an dernier.

Source : Oui SNCF
Les internautes aiment que ces petites boîtes aient du répondant 24 h/24 et 7 jours/7. Par ailleurs, les chatbox facilitent l’adaptabilité du site pour les personnes présentant des handicaps, ce qui les rend encore plus utiles.
La vidéo a fait l’objet de nombreux articles sur notre blog, et dernièrement nous avions évoqué l’utilisation de ce media en arrière-plan des sites internet.
Si vous vous baladez sur le web, vous remarquerez que le contenu vidéo a réellement envahi nos écrans et qu’il se place de plus en plus en background.
Aujourd’hui la vidéo ne sert plus seulement à divertir l’utilisateur et/ou à diversifier le contenu d’une page web.
L’objectif est de fournir visuellement des informations pertinentes aux internautes qui ne prennent plus le temps de lire les textes d’un site, et de capter leur attention.
De plus, cette tendance va de paire avec l’envie de plonger les utilisateurs dans une expérience de contenu immersive.
La 3D prend de plus en plus de place sur les écrans. Et donc, très logiquement, y compris sur les sites internet. Là où cela devient vraiment novateur, c’est que la tendance 2020 en webdesign va vers la 3D interactive.
Vous ne vous contenterez plus de montrer vos produits sous tous les angles et en situation, afin de les rendre plus réels.Vous permettrez aux internautes d’agir avec ce qu’ils voient, en modifiant l’éclairage, l’angle, la couleur, dans le but de leur offrir une véritable expérience.
Ils passeront ainsi plus de temps sur votre site, ce qui est bon autant pour votre référencement que pour créer un lien avec eux.
Comme vous le savez, pour qu’un site soit bien référencé, il doit être responsive. Mais sur mobile, il doit également posséder un temps de chargement très rapide.
Les Accelerated Mobile Pages (AMP) ont justement été créées dans le but de fournir aux mobinautes du contenu très rapidement grâce à un codage qui permet aux sites de se charger plus vite sur les smartphones.
La plupart des CMS proposent leurs plugins, mais il est fortement conseillé de personnaliser ses pages AMPs pour un rendu plus professionnel. La personnalisation ira d’ailleurs plus loin en 2019 grâce à l’apparition des AMPs Stories.
À l’instar des réseaux sociaux, Google vous permet d’ajouter des images, des vidéos et des animations sur vos AMPs pour plonger les mobinautes au coeur d’un storytelling captivant.
Les sites vont encore plus loin que le responsive design. Ils sont maintenant pensés directement pour une utilisation sur écran mobile.
C’est ainsi que les menus, traditionnellement en haut des écrans d’ordinateur, se déplacent vers le bas. Ils répondent ainsi à l’utilisation habituelle des smartphones : c’est en bas que l’on pose son doigt pour naviguer !
Encore inconcevable il y quelques années, l’une des tendances qui bouscule le très célèbre menu hamburger est le scroll horizontal pour les menu, notamment sur le mobile. Importé depuis les applications mobiles, ce concept prend peu à peu sa place sur le web.
En cherchant à aller vers toujours plus de réel dans le monde virtuel, le webdesign 2020 va de plus en plus mettre l’accent sur les textures.
Les visuels seront ainsi ancrés dans la réalité, presque solides. Il sera possible de voir le grain du bois, les plis du tissu, que ce soit pour les fonds de pages, pour les bandeaux, ou pour les photos des produits.
Si ceux qui consultent votre site internet ont envie de tendre la main pour le toucher, c’est que vous êtes sur la bonne voie !
Le choix d’une typographie impacte la lecture d’un texte. En optant de plus en plus souvent pour des polices de caractère en gras, il sera plus facile de guider les lecteurs.
Vous remarquerez d’ailleurs que ce sont souvent les titres principaux qui sont mis en gras afin de délivrer plus rapidement l’information. Les sous-titres quant à eux se veulent plus lights.
Vous pourrez même y ajouter un peu de couleurs pour encore plus les souligner.Il faudra cependant être attentif à ne pas surcharger la page de mots ainsi mis en évidence !
Le Flat design a été très (trop ?) présent ces dernières années. Il flattait nos envies de simplicité, avec une iconographie simple et des couleurs uniformes.

Le Material Design, initié par Google (hé oui !) ne s’écarte pas trop du Flat Design mais il y ajoute de la perspective, des ombres, des formes géométriques et même du mouvement. Il y a de la vie dans le Material Design.

Et comme la firme de Moutain View met tout à disposition pour que chacun puisse intégrer ce type de design dans ses pages, il va très certainement continuer à faire des petites pages en 2019.
Je vous propose de jeter un oeil à cet article qui regroupe 30 ressources pour le material design.
S’il est bien une tendance sur laquelle vous ne pourrez faire l’impasse en 2020, c’est la rencontre entre les prises de vue réelles et les dessins.

Qu’il s’agisse d’entourer une personne de traits dessinés, avec un peu plus d’élégance que ceux qui ajoutent une moustache sur une photo, ou de délimiter un portrait avec des zones illustrées, le but est d’apporter une dimension plus ludique aux clichés.

Cette tendance est très versatile, elle s’adapte à tous les secteurs et à tous les publics, raison de plus pour vous l’approprier.
Si le material design permet de gagner en temps de téléchargement, avec une iconographie simple, les interactions renforcent le lien avec l’internaute.
Les boutons animés, grâce à l’effet « hover » (qui changent de couleur au passage de la souris, par exemple) ou les menus « hamburger » qui se transforment pour inciter à cliquer ne sont pas prêts de disparaître. Ces animations, grâce au CSS et au JavaScript, sont maintenant compatibles avec tous les navigateurs. Pratique, non ?
Les barres latérales défilantes de partages sur les réseaux sociaux font également partie de ces micro-interactions de plus en plus bienvenues.
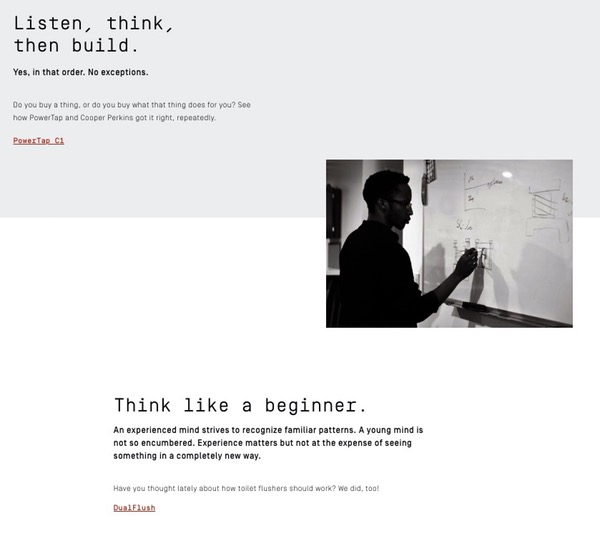
Les stars du rangement sont aussi passées par le webdesign. Les sites surchargés sont définitivement oubliés : en 2020, le webdesign se veut épuré. Vous utiliserez plus d’espaces blancs (ou monochromes) afin de mettre en avant vos messages et vos produits. Même les illustrations se mettent à la diète, le line art gagnant en force.
Une autre manière d’appliquer cette tendance consiste à opter pour du split content : un écran partagé sur lequel image et contenu textuel se répartissent harmonieusement.
C’est une tendance forte en web design, et donc pour le graphisme d’un site ou d’une application. Aujourd’hui, il faut montrer à l’utilisateur qu’il est en train d’agir, qu’il n’est pas juste un témoin face à un écran inerte.
Multiplier les micro-interactions sur les sites améliore l’engagement de leurs utilisateurs. D’autant qu’ils induisent une réactivité de la page, et donc, à nouveau, une rapidité qui est maintenant attendue partout.
Quand il glisse son doigt dessus, quand il coche un bouton, les couleurs changent, des fenêtres s’ouvrent… Quelque chose doit se passer dès qu’une action est effectuée.
Dans quelques mois ou années, les sites qui n’intégreront pas de micro-interactions sembleront dépassés aux internautes. Et ce n’est certainement pas votre but.
D’abord très utilisée dans les jeux vidéos, de nombreuses marques e-commerce se sont emparées de cette nouvelle technologie pour proposer à leurs utilisateurs une expérience unique.
En effet, la réalité augmentée peut facilement être mise en place car son utilisation est possible sur tout appareil disposant d’une caméra. Vous pouvez donc proposer aux internautes de tester en direct une paire de lunette, un chapeau, etc.
Ikea a par exemple créé son application Place pour vous permettre de visualiser exactement le rendu d’un produit chez vous.
En 2020, ces tendances en webdesign seront des valeurs sûres. Attention cependant : s’appuyer sur des tendances ne signifie pas brider votre créativité, bien au contraire. Le split content peut être déstructuré, par exemple. Soyez vous-même dans ces cadres !
Si vous souhaitez déléguer ce travail à un professionnel, pensez à Graphiste.com et trouvez un freelance disponible pour vous accompagner dans vos projets web.
Avant de partir… Ne manquez pas les tendances graphiques 2020 pour cette nouvelle année.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.