Web design : 3 questions sur la typographie variable
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web. Mais pourquoi, et comment la...
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web. Mais pourquoi, et comment la...
LinkedIn est devenu bien plus qu’un réseau social pour trouver un emploi. Cette plateforme professionnelle est aujourd’hui un...
Les réseaux sociaux sont devenus le canal le plus stratégique pour les entreprises. Instagram dans le luxe et LinkedIn en BtoB, les...
Dans ce nouveau tutoriel, nous allons découvrir une fonctionnalité très utile dans Photoshop CC. Nous allons apprendre à utiliser...
Les machines, aussi avancées soient-elles, n’ont pas grand chose à voir avec l’intelligence. The post Arrêtons de parler...
IEE Spectrum dévoile la nouvelle édition de son classement des langages de développement. Python reste au top. The post Python reste le...
Suite aux poursuites engagées par le fisc pour « faute fiscale aggravée », Google a accepté de verser près d’un milliard...
Parce qu’un produit réussi n’est pas nécessairement un produit technologique, et inversement. The post La low tech, une...
Google va maintenant donner plus d’importance au contenu original. Les contenus d’actualité sortis en premier seront favorisés et...
Annoncée depuis plusieurs mois, la version premium de Firefox pour les entreprises est désormais disponible. The post Firefox lance sa version...
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web. Mais pourquoi, et comment la mettre en place,...
La typographie variable est considérée comme l’avenir de la typographie pour le développement Web.
Mais pourquoi, et comment la mettre en place, c’est ce que nous allons développer dans cet article.
Lorsque l’on code un site internet, pour chaque variante d’une typographie choisie (italique, gras, taille plus ou moins grande), il faut générer un fichier différent. Ce qui ralentit le téléchargement d’une page Web, qui va devoir appeler tous ces fichiers de police.
Les typographies variables permettent de regrouper toutes les combinaisons d’une police dans un seul fichier, et donc d’accélérer la vitesse de chargement d’une page.
Ce procédé permet aussi de s’assurer que l’affichage d’un texte soit responsive, en le rendant automatiquement adaptable à tous les écrans.
Face aux avantages qu’elle représente, il est logique de se demander pourquoi la typographie variable n’est pas encore utilisée automatiquement par tous les développeurs Web.
Pourquoi se priver d’une telle avancée technologique ?
Tout simplement parce qu’elle n’est pas encore efficace pour tous les systèmes d’exploitation.

Source : PixartPrinting
Ainsi, pour GNU/Linux, la version la plus récente de Linux Freetype est requise. En ce qui concerne macOS, seules les versions postérieures à 10.13 prennent en charge les polices variables.
C’est donc une technique qui est encore en plein développement, et qui ne pourra pas être mise en place partout tout de suite. Afin d’éviter les différences entre les navigateurs, il reste encore utile de charger les fichiers correspondant à chaque variation de police.

Source Glyphsapp
Le CSS permet d’accéder à l’ensemble des variations d’une police en utilisant la référence @font-face, qui permet de définir les polices d’écriture à utiliser pour afficher le texte de pages Web.
Il ne devient alors plus nécessaire de dépendre uniquement des polices installées sur les postes des utilisateurs.
Les premières polices de caractère variables, les plus connues, étaient Skia et San Francisco d’Apple. Aujourd’hui, vous trouverez différentes typographies variables à utiliser sur des sites comme Variable Fonts ou Very able fonts.

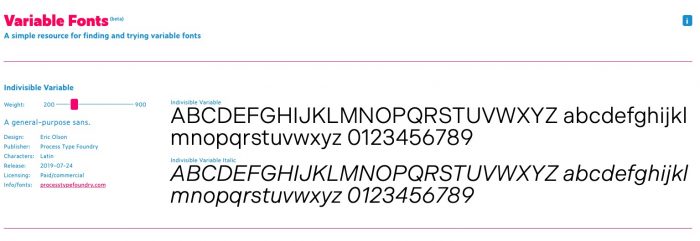
Variable Fonts
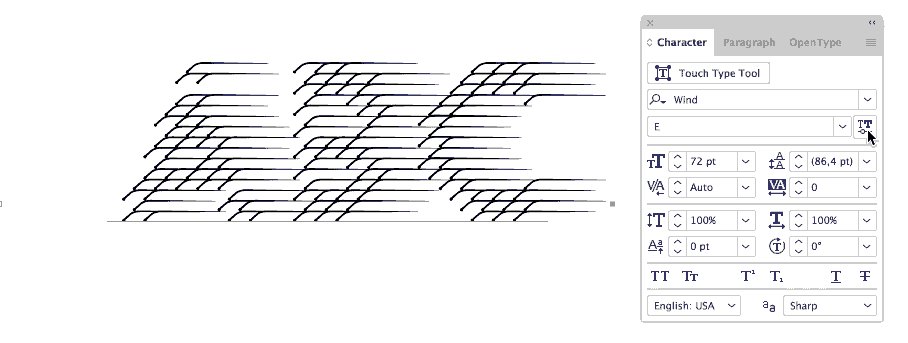
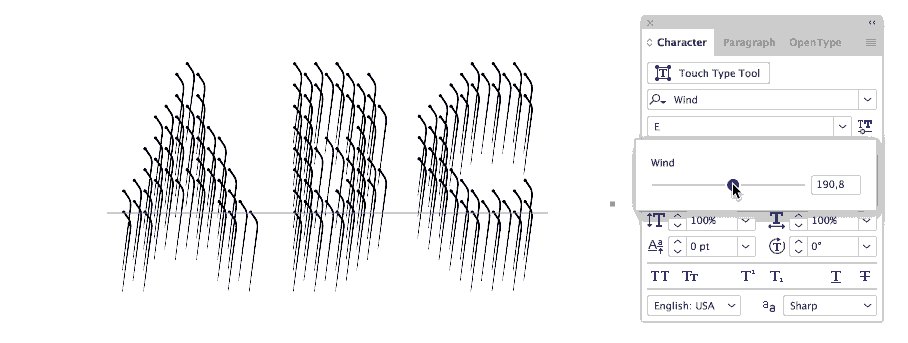
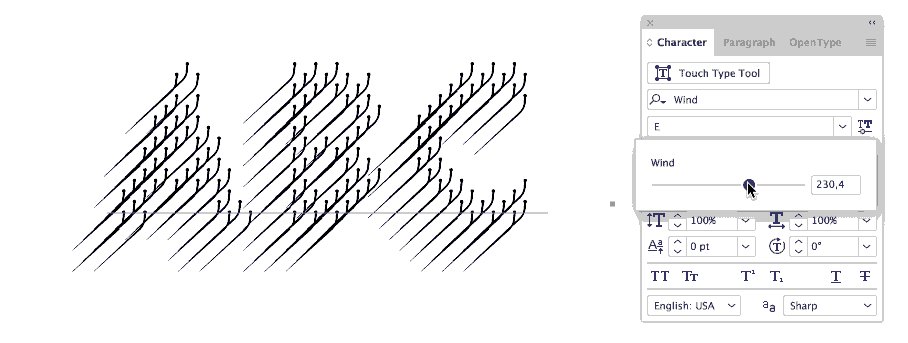
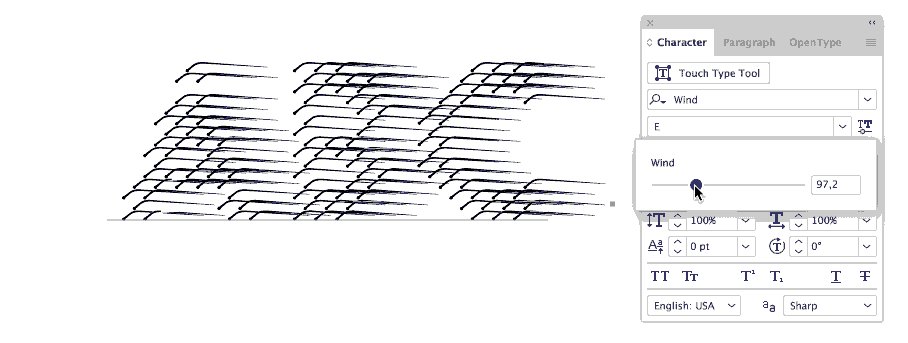
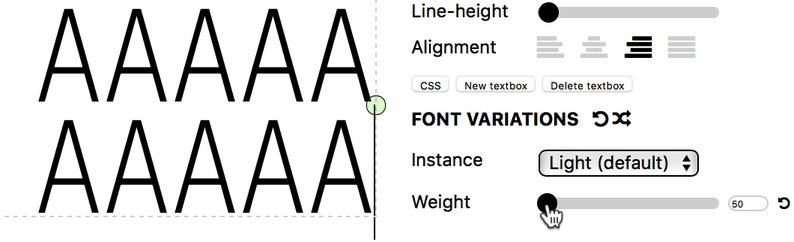
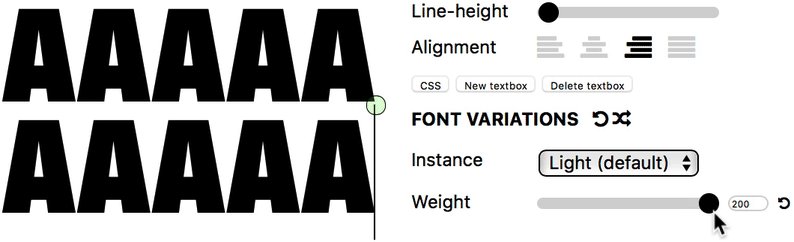
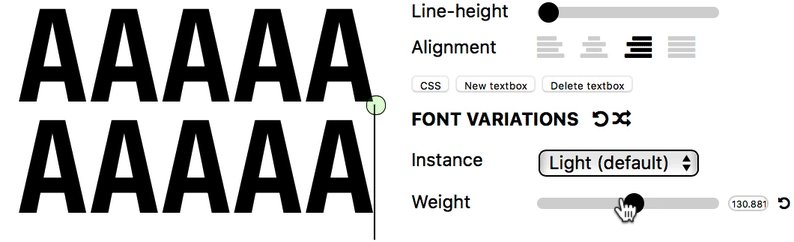
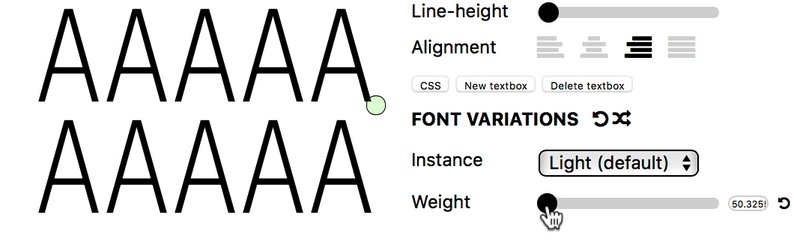
Techniquement, le concept le plus important pour les polices variables est celui d’axe de variation. Il décrit l’intervalle qui permettra de faire varier l’aspect d’une police.
Par exemple, l’axe de la graisse décrit l’étendue entre les caractères les plus fins et les plus gras. Un axe peut être un intervalle (entre 1 et 999) ou un choix binaire.
Les principaux axes utilisés seront :
Comme avant, le CSS devra systématiquement expliquer aux navigateurs comment (et où) ajuster la police dans les différents formats souhaités.
Des mises en page flexibles sont ensuite envisageables à l’avenir ! Ce qui pourra être utile notamment dans des applications, pour agrandir la taille des caractères et l’adapter à la vue des utilisateurs.
L’avenir des typographies variables n’est pas encore écrit. Mais il est déjà en train de se rédiger dans les carnets des développeurs Web !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.