Flat design vs skeuomorphisme : que choisir ?
Depuis quelques années, le combat entre le flat design et le skeuomorphisme ne semble pas faiblir. Régulièrement, l’un, puis...
Depuis quelques années, le combat entre le flat design et le skeuomorphisme ne semble pas faiblir. Régulièrement, l’un, puis...
Suivez la keynote d’Apple en live et découvrez le nouvel iPhone. The post Apple présente ses nouveautés : iPhone 11, 11 Pro et...
Langue internationale, langue officielle des Nations-Unies aux côtés du français, langue de Shakespeare… On ne présente plus...
Le gestionnaire de tâches de Microsoft propose des nouveautés, l’occasion pour Microsoft de communiquer auprès des utilisateurs de...
Avec CanIEmail, les intégrateurs d’emails peuvent enfin vérifier la compatibilité des balises HTML et des fonctionnalités CSS...
Selon une étude menée par Capiche, site spécialisé dans la transparence des prix des logiciels, la hausse des tarifs en...
Savez-vous pourquoi faut-il optimiser son contenu pour les moteurs de recherche ? Car ils n’ont pas la même approche et...
Initiative cohérente, une application mobile dédiée à votre e-commerce donne aux utilisateurs la liberté de découvrir...
Suite à la fusion de deux entreprises, pour abandonner au passé une image sulfureuse ou pour se lancer à la conquête de nouveaux...
Le dernier rapport GitLab vient de sortir ! Il contient toutes les tendances sur l’environnement du DevOps avec le témoignage de plus de 4...
Depuis quelques années, le combat entre le flat design et le skeuomorphisme ne semble pas faiblir. Régulièrement, l’un, puis l’autre, revient sur...
Depuis quelques années, le combat entre le flat design et le skeuomorphisme ne semble pas faiblir.
Régulièrement, l’un, puis l’autre, revient sur le devant de la scène. Quel type de design sera le plus adapté dans votre cas ?
Une petite présentation de chacun des deux, avec leurs avantages et leurs inconvénients, devrait vous aider à faire votre choix.

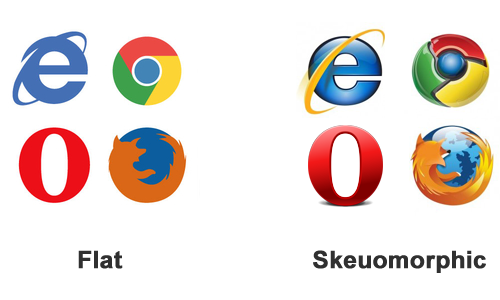
Le skeuomorphisme est un terme qui peut sembler barbare. Il vient du grec « skéuos » (conteneur ou outil) et de « morphḗ » (forme). En design, cette technique consiste représenter un élément visuel moderne par un élément qui était nécessaire dans l’objet d’origine.
Ce procédé a été étudié par des spécialistes : selon George Basalla, expert en histoire culturelle et histoire des sciences, le skeuomorphisme s’appuie sur un besoin de continuité et de familiarité.

À gauche une version Safari en Skeuomorphisme, à droite, une version Flat du l’icône Safari
Donald Norman, spécialiste des sciences cognitives, évoque quant à lui l’affordance : le design doit aider à suggérer l’utilisation du produit qu’il intègre.
C’est ainsi que l’on va voir une enveloppe pour représenter une application de messagerie, ou que l’on va ajouter des ombres pour faire ressortir un bouton cliquable.
![]() Plus moderne, le flat design utilise essentiellement des formes simples, sans texture ni volume. Il n’y a pas d’ombres, et les couleurs sont présentées par aplats. L’esthétique est minimaliste, épurée, dans un souci de lisibilité et d’efficacité.
Plus moderne, le flat design utilise essentiellement des formes simples, sans texture ni volume. Il n’y a pas d’ombres, et les couleurs sont présentées par aplats. L’esthétique est minimaliste, épurée, dans un souci de lisibilité et d’efficacité.
L’un des principaux avantages du flat design est qu’il devient possible de créer de nombreux éléments directement en code, sans nécessiter de logiciels de création d’images. Le poids du site en est considérablement réduit, ce qui améliore sa vitesse de chargement.
Si le flat design se charge rapidement, il permet aussi de comprendre rapidement l’utilisation d’une interface ou d’une application. Il oblige par ailleurs le web designer à réfléchir beaucoup plus sérieusement à la hiérarchie des informations afin que la présentation reste claire.

Cependant, le flat design peut aussi sembler monotone, notamment parce qu’il est plus fonctionnel qu’esthétique.
À l’inverse, le skeuomorphisme a parfois tendance à trop miser sur l’esthétique. Un sens du détail trop poussé peut nuire à l’efficacité d’une application.
Il reste cependant facile à appréhender parce qu’il fait référence à des éléments connus dans le monde réel : le profil d’un combiné de téléphone à l’ancienne sera encore identifiable pendant de nombreuses années pour passer un appel.
Il n’y a pas de réponse absolue à cette question : selon le type d’outils ou de présentation que vous mettez en place, le flat design ou le skeuomorphisme peuvent aussi bien vous convenir l’un que l’autre.
Il vous faudra penser en termes d’UX design : qu’est-ce qui sera le plus efficace, pour vos utilisateurs, dans votre configuration ?
Souhaitez-vous privilégier la légèreté de chargement ou un design peut-être vintage ?
La bonne solution pourrait être de trouver un juste compromis entre les deux, ce qui est déjà le cas : le bouton pour les appels, avec son téléphone skeuomorphé, est aujourd’hui présenté en flat design…
Pour réaliser des icônes en flat design ou skeuomorphisme, faites appel à un graphiste freelance !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.