5 conseils pour réussir un design isométrique
Le flat design et la 3D ont un enfant caché, c’est le design isométrique. Cette technique un peu particulière de graphisme permet de...
Le flat design et la 3D ont un enfant caché, c’est le design isométrique. Cette technique un peu particulière de graphisme permet de...
Vous cherchez à créer des palettes de couleurs ou à trouver des concordances de couleurs ? Voici Muzli Colors, l’outil parfait...
Instagram développe une toute nouvelle application de messagerie pour permettre aux amis proches d’échanger. Elle doit permettre aux amis...
Une nouvelle étude souligne le fait que les blogs ne sont souvent pas les meilleurs choix pour vous positionner sur Google, surtout si vous publiez du...
En marge du G7 à Biarritz, Emmanuel Macron et Donald Trump annoncent avoir trouvé « un très bon accord » au sujet de la taxation des...
Lens Studio, le logiciel de Snapchat qui permet de créer des lenses en réalité augmentée, annonce plusieurs nouveautés...
Sur la toile, il existe plusieurs types de contenus. Il y a ceux qui font le buzz ou qui intéressent les internautes pendant une durée...
Apple est une entreprise qui ne laisse pas indifférent. Qu’on l’admire ou qu’on la déteste, elle reste fascinante par son...
Vous disposez d’un réel talent de graphiste mais vous ne désirez pas travailler en tant qu’employé dans une agence ?...
Hyper Text Transfer Protocole Secure, ça vous dit quelque chose ? Et HTTPS alors ? Vous savez, ce petit cadenas qui...
Le flat design et la 3D ont un enfant caché, c’est le design isométrique. Cette technique un peu particulière de graphisme permet de défier la...
Le flat design et la 3D ont un enfant caché, c’est le design isométrique. Cette technique un peu particulière de graphisme permet de défier la génétique et de tirer le meilleur parti des deux méthodes.
Pour obtenir des visuels simples à comprendre, mais avec un minimum de relief, c’est sur lui que vous pouvez compter.
Et ce terme n’est pas choisi par hasard, comme le prouvera le premier de nos conseils…

La perspective est l’une des premières choses que l’on apprend en dessin. Elle part du postulat que ce qui est plus lointain apparaît plus petit.
Ce n’est pas le cas pour le design isométrique : là, les trois directions spatiales sont représentées avec la même importance, il n’y a plus de lignes convergentes. Les angles qui rejoignent ces trois axes doivent être de 120° pour que l’on puisse réellement parler d’isométrie.
Il s’agit là des principes géométriques, qui conduisent les carrés à devenir des parallélogrammes et les cercles des ellipses.
Le design isométrique permet d’ajouter plus de niveaux de compréhension et de lecture à votre visuel. Le volume subjectif que vous ajoutez avec cette technique fait ressortir certains éléments.
Pensez néanmoins à limiter cet aspect, pour ne pas prendre le risque de rendre votre visuel trop lourd et chargé.
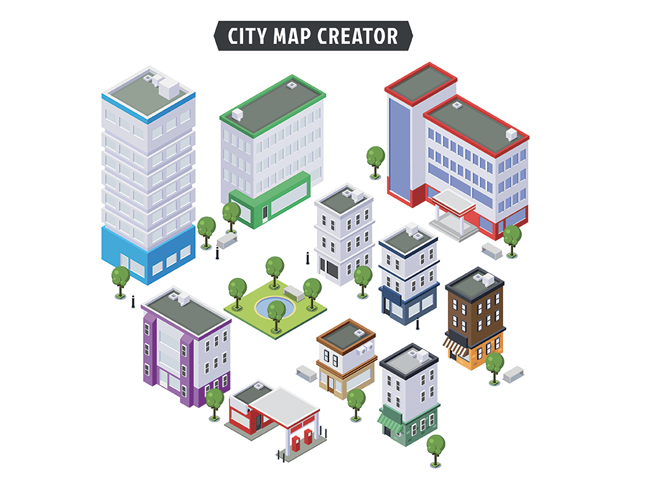
Si vous présentez une ville ou un quartier, tous les bâtiments n’auront pas la même importance, à moins que vous ne laissiez à plat l’environnement (arbres, véhicules…).

À vous de définir quelles zones méritent plus que les autres de prendre du relief.
L’un des plus grands avantages du design isométrique, c’est de rendre plus visibles certaines parties de vos visuels.
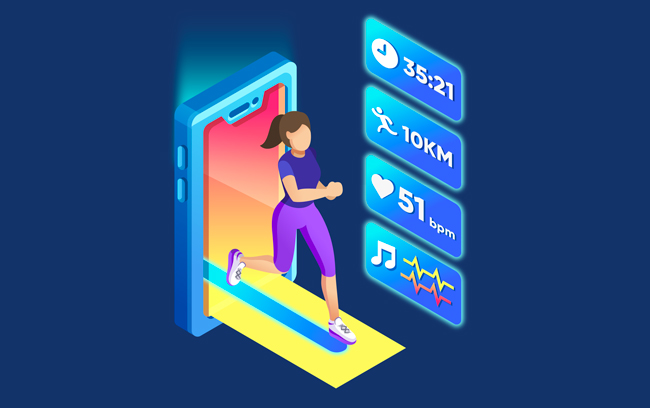
Dans le cadre d’un site internet ou d’une application, il permet notamment d’attirer l’attention sur les icônes, les endroits où il est pertinent de cliquer.
Il vous faudra peut-être sortir du cadre rond ou carré dans lesquels vous les enfermiez auparavant. Mais leur force d’attraction sera appuyée par l’importance supplémentaire et la plus grande visibilité que vous leur accorderez.

Ce type de design facilite aussi la création de plans rapides, sans calculs de perspectives. C’est l’idéal pour un schéma, un mode d’emploi, l’explication d’une procédure…
Le volume rend plus concrets les éléments montrés, avec des graphismes qui restent volontairement simplistes.
Vous pourrez aussi en ajouter dans vos infographies, pour les rendre toujours plus dynamiques. Et donc, toujours plus attirantes.
Même si l’isométrie est la base de ce design, il vous servira surtout à ne pas faire partout comme tout le monde.
En effet, ces design apportent une nouvelle dimension à votre communication… mais surtout quand ils vous permettent de vous démarquer. Ils sont à la mode, ce qui signifie qu’ils seront peut-être bientôt présents partout.

Tant que ce n’est pas le cas, leur aspect moderne séduira. C’est donc le bon moment pour les utiliser. Avant de chercher, peut-être, d’autres techniques pour attirer l’œil.
En attendant, le design isométrique permet d’imaginer des logos un peu différents, des publicités qui sont à la fois modernes et rétro, des applications aux visuels légers à charger mais qui semblent sortir de l’écran…
Vous trouverez également des experts du design isométrique sur Graphiste.com pour vous guider dans vos projets.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.