Web design : 6 astuces pour créer la barre de recherche parfaite
Loupe, champ libre, liste préremplie… La barre de recherche d’un site web et d’une application mobile peut prendre des...
Loupe, champ libre, liste préremplie… La barre de recherche d’un site web et d’une application mobile peut prendre des...
Les tendances à venir en matière de paiements vont changer les comportements des consommateurs. Exit les cartes de crédit et les...
Le Parlement français a adopté un « droit voisin » pour les éditeurs et agences de presse. La France devient ainsi le premier pays...
Les outils de Facebook permettront de cartographier plus facilement les chemins et petites routes. The post Facebook publie des outils basés sur...
Snapchat reprend du poil de la bête pour son deuxième trimestre 2019. The post Les chiffres de Snapchat repartent à la hausse au...
Vous souhaitez vous former à la vidéo pour l’intégrer dans vos campagnes marketing ? Voici 5 formations dispensées par...
Pour avoir caché une bombe logique dans son code, un développeur freelance risque gros. The post Un développeur freelance risque 10 ans de...
Il existe une quarantaine de logiciels pour diffuser votre webinar. Des outils gratuits aux modèles payants les plus complets, l’offre est...
Pour augmenter votre portée, recruter de nouveaux abonnés et promouvoir vos nouveautés, les hashtags sont essentiels. La plupart des...
Pour une personne non-initiée, les typographies se ressemblent toutes. Et le Comic sans MS est… cool ! En soi, cette police de...
Loupe, champ libre, liste préremplie… La barre de recherche d’un site web et d’une application mobile peut prendre des représentations bien...
Loupe, champ libre, liste préremplie… La barre de recherche d’un site web et d’une application mobile peut prendre des représentations bien différentes.
Parmi les fonctionnalités les plus utilisées sur un site web, cet élément mérite d’être bien pensé et complètement adapté à votre site et vos contenus. Un site e-commerce donnera ainsi accès à l’ensemble de son catalogue produit en peu d’espace. Un site média incitera son lecteur à consulter le contenu le plus pertinent.
Cet outil est aussi le moyen pour vous, de connaître les attentes de vos clients, les pages les plus populaires et les besoins pour lesquels du contenu mériterait d’être proposé.
Pour créer la barre de recherche parfaite, adoptez une démarche d’UX design et plongez dans la peau de vos utilisateurs. Nous vous donnons quelques conseils pour créer la fonctionnalité la plus efficace et logique.
Ne faites pas partie des 1 % des sites qui ne proposent pas d’option de recherche.
Pas d’originalité non plus pour le positionnement de la barre de recherche : pas plus bas que le Header ou le slider (bien avant la ligne de flottaison). Les utilisateurs ont l’habitude de taper leur recherche dans cette première partie apparente, adaptez-vous à cet usage.

Certains sites proposent également une barre de recherche en slider. C’est pertinent pour un module plus élaboré pour des réservations par exemple.
Cette première clef d’entrée sur vos contenus et vos produits est un booster de conversions. N’oubliez pas que les consommateurs sont exigeants et n’hésiteront pas à quitter votre site s’ils ne trouvent pas ce qu’ils souhaitent dans les premières secondes de leur connexion.
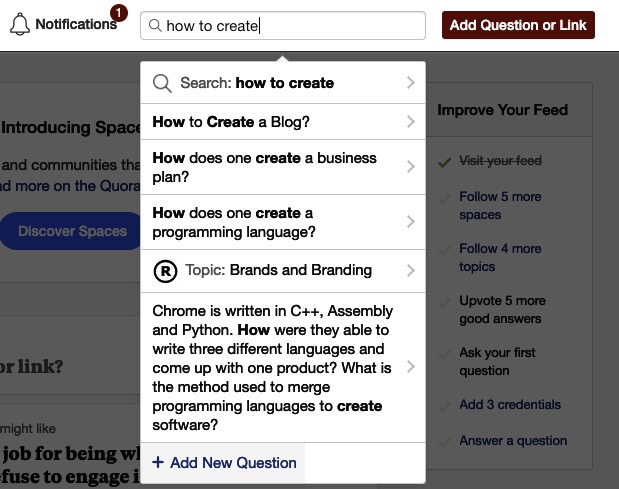
Une barre de recherche enrichie permettra à votre utilisateur de trouver de l’inspiration, de consulter d’autres contenus de votre site ou de découvrir des produits nouveaux.
Structurez bien vos liens suggérés avec des catégories et des intitulés courts.
L’ajout d’image est optionnel. Cela peut être utile pour l’univers du voyage ou du prêt-à-porter par exemple, pour mettre en avant une destination phare ou une offre promotionnelle.
Proposez des contenus automatiquement en fonction du champ sémantique tapé par l’internaute dans la barre de recherche. Cela permettra de l’aider à trouver des contenus pertinents ou préciser sa demande.

Allez plus loin en proposant une prédiction de recherche au fur et à mesure que l’utilisateur remplit sa requête.
Petite, grande, flat, en relief, peu importe, mais c’est bien la loupe que vous devrez utiliser en web design pour représenter votre barre de recherche.
Cet élément distinctif sert également à faire un bouton “entrer” pour valider sa recherche et accéder aux résultats.
Il est indispensable de conserver la barre de recherche partout dans la navigation de votre site.
Bien que les recherches soient souvent effectuées au début du parcours client, lorsque l’internaute arrive sur votre site, pensez aussi que la barre de recherche doit le guider tout au long de sa navigation. C’est également un moyen de l’amener à visiter d’autres pages de votre blog.
Pour cela, intégrez votre barre de recherche :
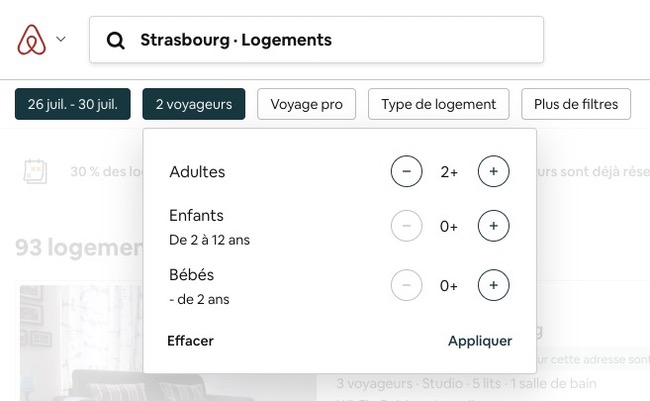
Certaines larges marketplaces comme Amazon ou site de réservation en ligne auront besoin d’agrémenter leur barre de recherche de filtres supplémentaires.
Choisissez alors la clef d’entrée la plus logique pour votre barre de recherche puis proposez des catégories supplémentaires sous forme de boutons ou listes déroulantes avec checkbox.
Pour Airbnb par exemple :

Enfin, n’oubliez pas que 60 % du trafic internet se passe sur smartphone, il est donc indispensable d’adapter votre barre de recherche à l’expérience mobile.
Le positionnement sera dans le haut de page, généralement à droite si votre menu burger se situe sur la gauche.
Lorsque l’internaute clique sur la “loupe” de recherche, le champ de recherche qui s’ouvre à lui devra être responsive et s’étendre sur l’ensemble de la largeur de son écran mobile.
Ne cherchez plus ! Suivez ces conseils de webdesign pour optimiser votre barre de recherche et améliorer l’expérience de vos utilisateurs.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.